网页标题前面的网站标识怎样制作和添加?
来源:网络收集 点击: 时间:2024-03-12首先,我们打开百度并搜索【在线图标转换器】,找到可以在线制作图标的转换工具,这工具使用率很低,所以不必下载安装;
 2/5
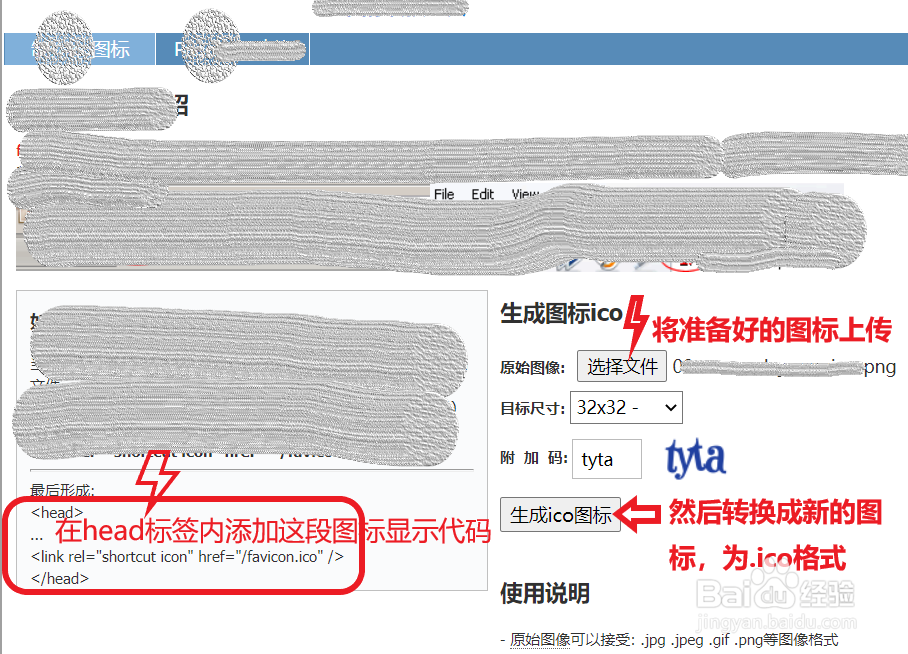
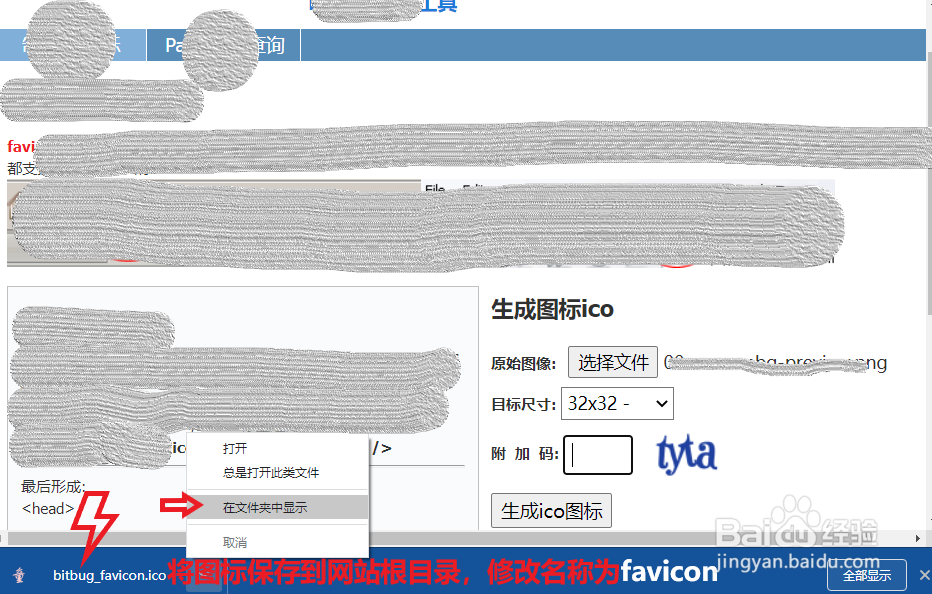
2/5然后将准备好的小图标(通常是网站logo)上传并转换成.ico格式,将新生成的图标下载到您的电脑里,存放在网站文件夹的根目录,修改图片名称为favicon.ico,这是图标的统一名称;

 3/5
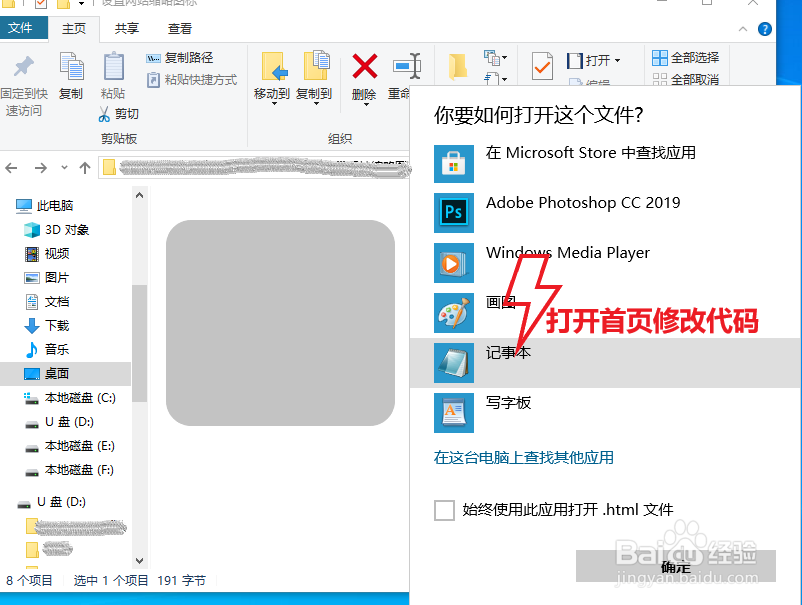
3/5然后,用dreamweaver或者windows的记事本打开网站首页,将这段代码link rel=shortcut icon href= /favicon.ico /放到首页的head/head标签中,保存修改的首页;

 4/5
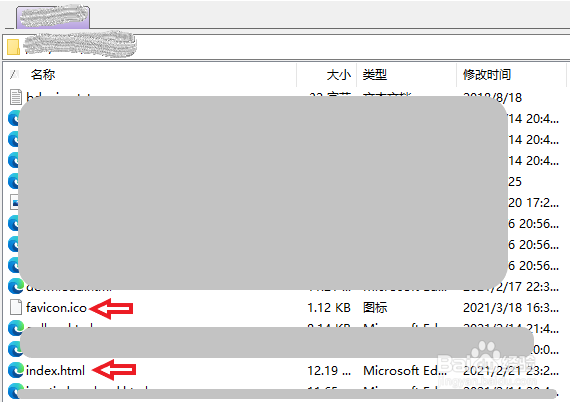
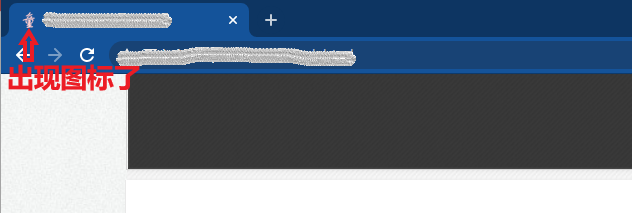
4/5修改后的首页和新生成的图标都上传至网站根目录,然后刷新首页界面,发现浏览器标题前面出现图标了,设置网站图标成功。

 5/5
5/5注意要点:
1、网站缩略图标的名称和格式为favicon.ico,一般是网站logo图片制成缩略图标,图标为正方形;
2、添加link rel=shortcut icon href= /favicon.ico /代码在首页head/head标签里,保存后上传首页和图标到网站根目录;
3、上传后图标会在整个站点显示,不需要每一页都添加代码;
4、没有网站logo又不会制作图标的朋友,可以使用文字做成小方形然后转换成favicon.ico图标,简单地有了一个小图标。
网页标签图标版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_329940.html
 订阅
订阅