在js中如何获取浏览器URL中查询字符串中的参数
来源:网络收集 点击: 时间:2024-03-12【导读】:
在前端的编写的时候我们经常需要获取浏览器URL中查询字符串中的参数,今天小编教大家如何使用js编写一个查询字符串中参数的函数,如下图:工具/原料more电脑一台方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
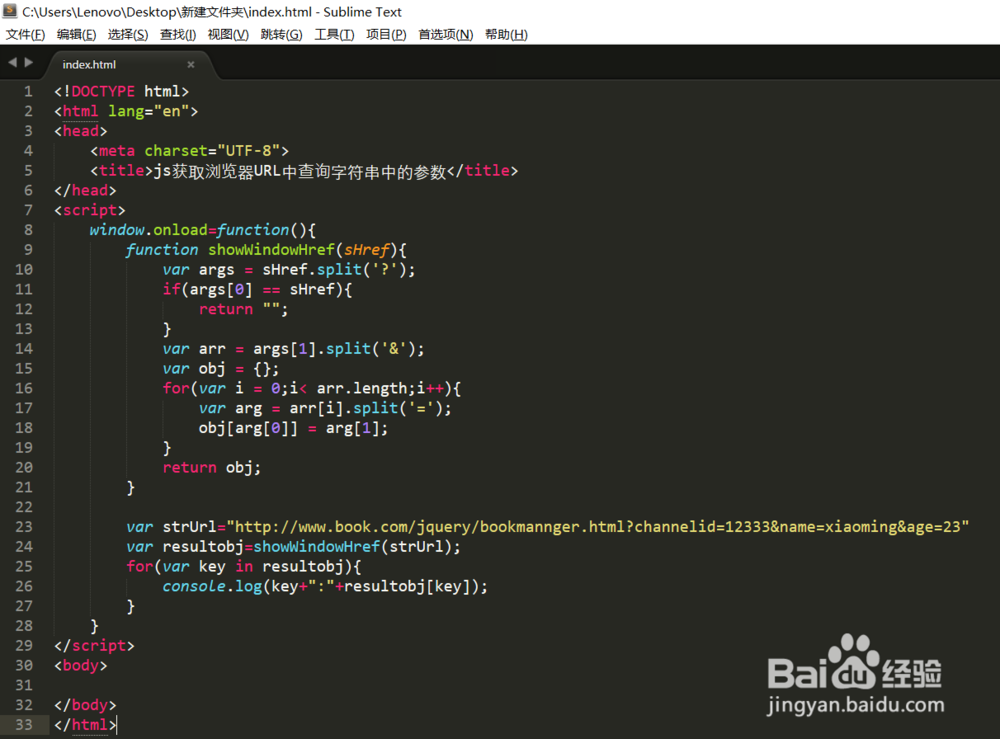
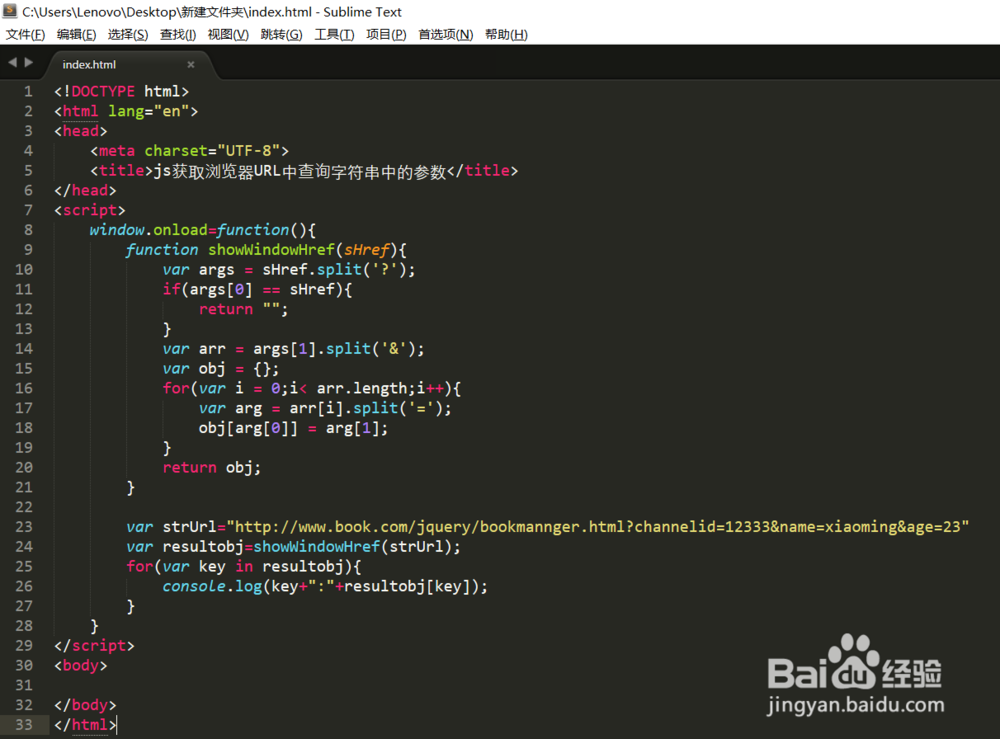
首先小编先将获取URL中查询字符串中的参数的函数代码写出来,然后再一步一步进行解释,如下图:
 2/8
2/8split()方法中的参数为分割的标志,split()方法按照传入的参数将字符串分割成一个数组,如下图:
 3/8
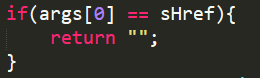
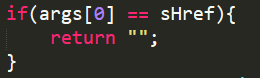
3/8这里args==sHref,表示如果分割后的字符串数组的第一个字符串和原字符串相同时表示该URL 没有参数,直接返回空即可,如下图:
 4/8
4/8这里再次使用split()方法将参数进行分割,这里args就是上个步骤中分割的参数字符串,如下图:
 5/8
5/8创建一个对象用于存放参数,如下图:
 6/8
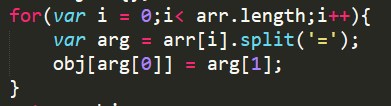
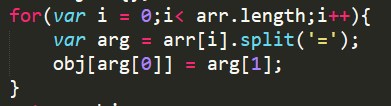
6/8这次使用for循环依次循环参数字符串数组,然后再次使用split()方法将参数的键和值分开,并放入刚刚创建的对象当中去,如下图:
 7/8
7/8自己创建一个含有参数的URL连接,做一次测试,并将得到的参数对象输入到控制台,如下图:
 8/8
8/8直接打开浏览器,查看控制台中输出的对象,如下图:
 注意事项
注意事项个人观点, 仅供参考。
JS获取参数查询字符串教程版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_330884.html
上一篇:手工折纸如何做美丽的孔雀
下一篇:如何把企查查分享给微信好友呢?
 订阅
订阅