PhotoShop CS4用图片制作gif动画教程
来源:网络收集 点击: 时间:2024-03-12【导读】:
有时候分享的时候,也没多少秒的小视频还要上传到视频网站觉得麻烦,就把图片截一些出来,做一个简单的gif动画文件,更方便分享给朋友们。当然,也可以自己画几张图来制作一个gif动画。工具/原料morePhotoShop cs4(当然,你用其它的ps版本也是一样的)方法/步骤1/7分步阅读
 2/7
2/7
 3/7
3/7 4/7
4/7
 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
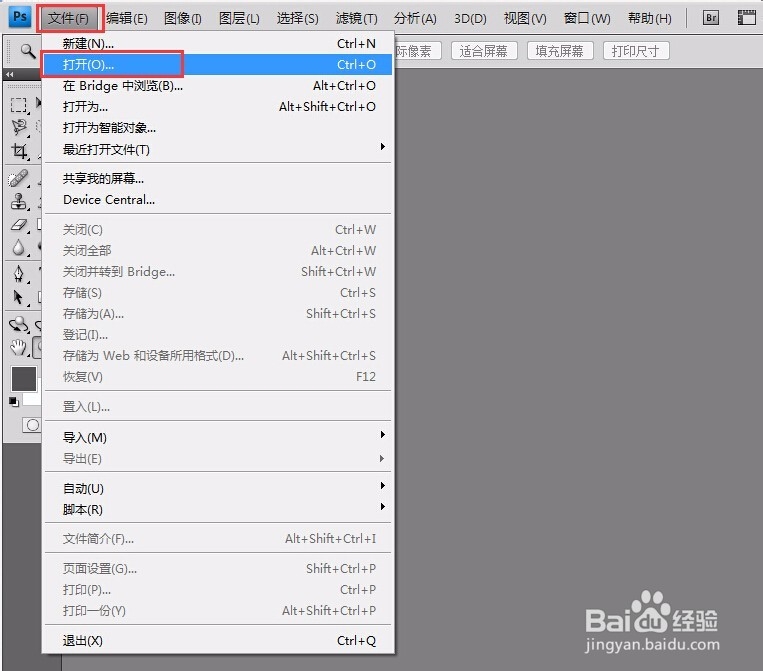
打开所有图片
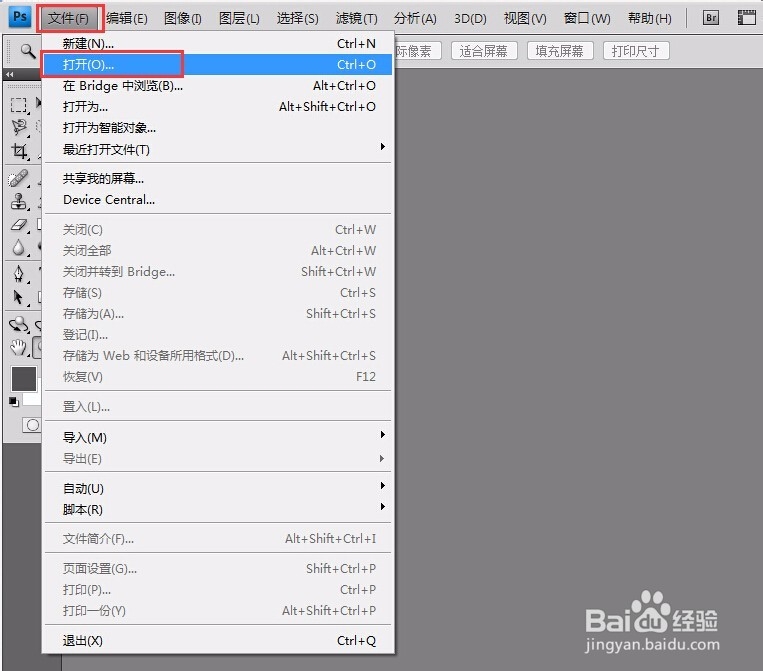
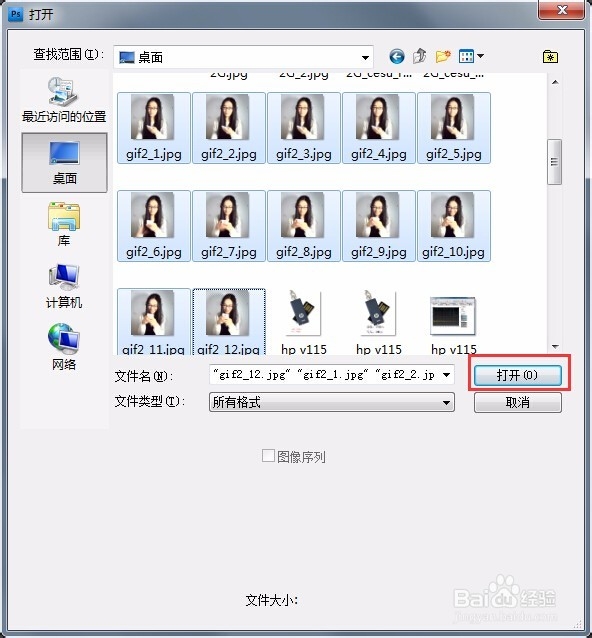
打开photoshop cs4后,选择“文件”菜单中的“打开”项。

 2/7
2/7选择所有图片文件
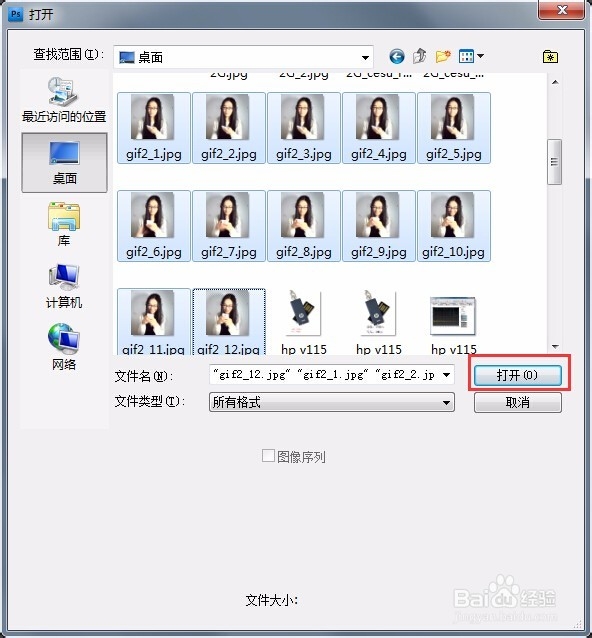
这里可以用shift键,也可以用ctrl键,把要用到的图片全部选中。当然最好提前给文件按顺序命名好,方便自己排序。然后点击“打开”。可以看到在图层窗口中已经把图片都加进来了。

 3/7
3/7打开动画窗口
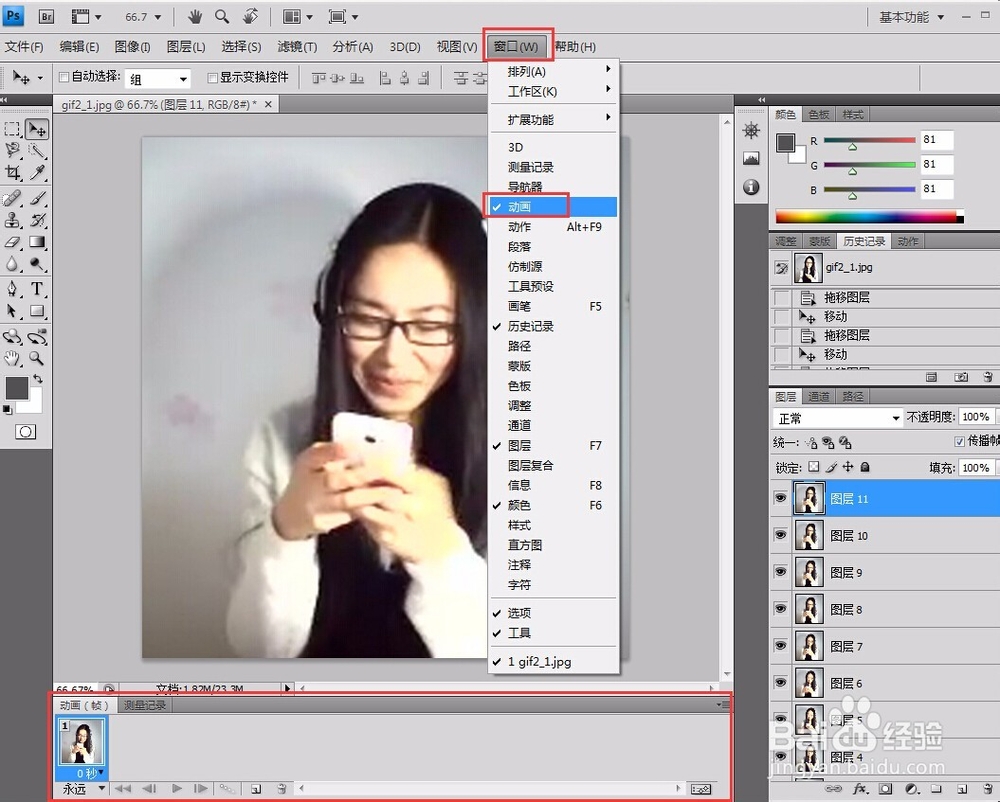
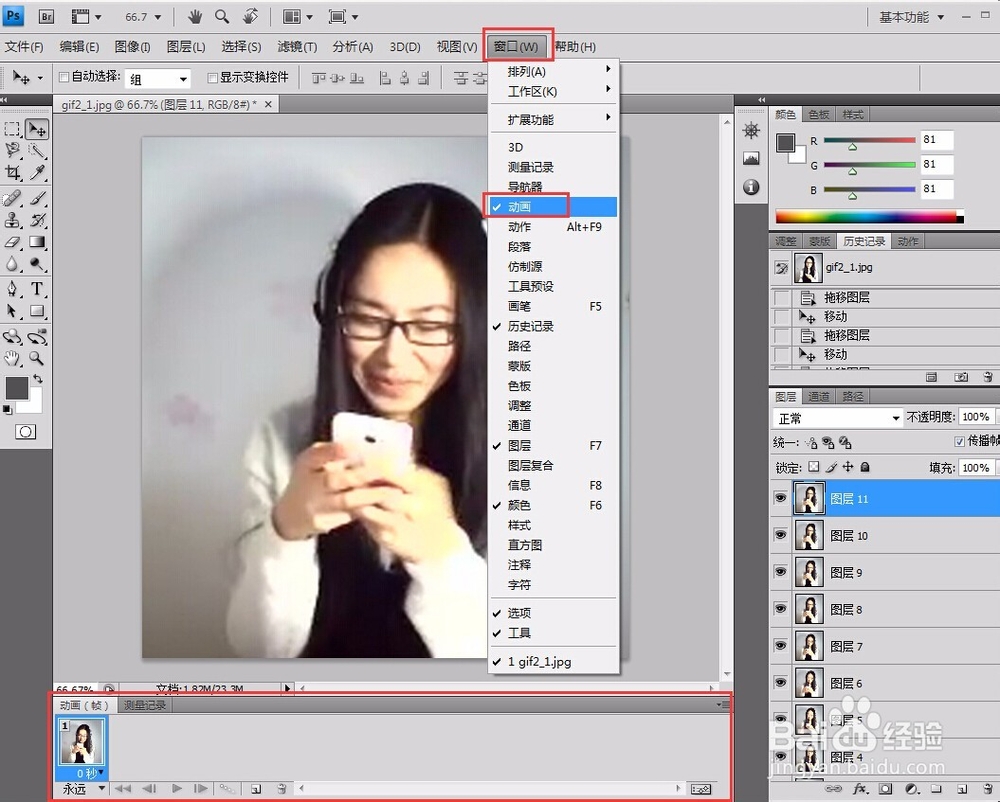
我这里是已经打开了,没打开的可以在“窗口”菜单中把“动画”的选项打上勾。就可以看到下方有动画窗口出来了。
 4/7
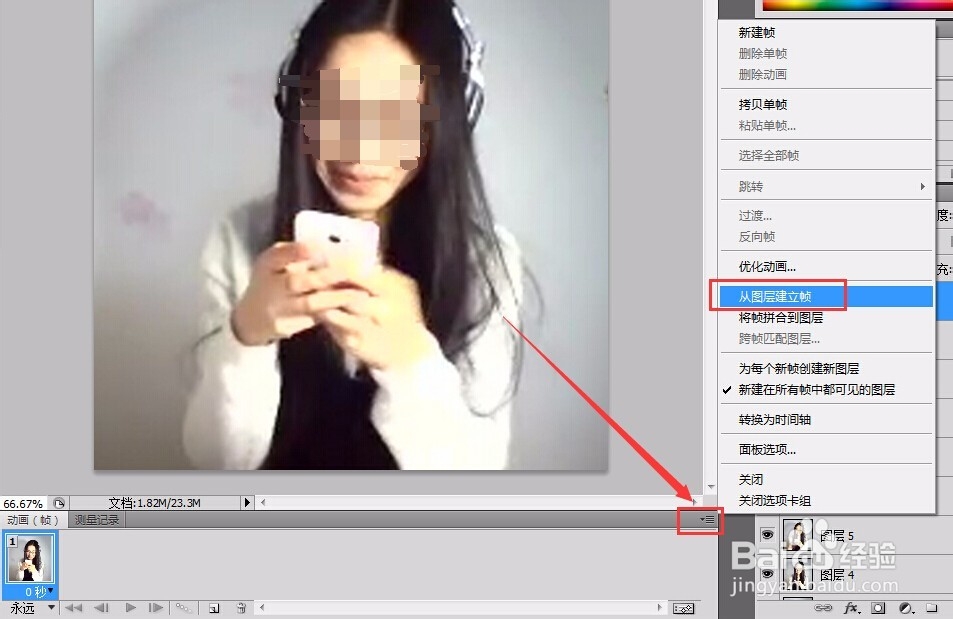
4/7从图层建立帧
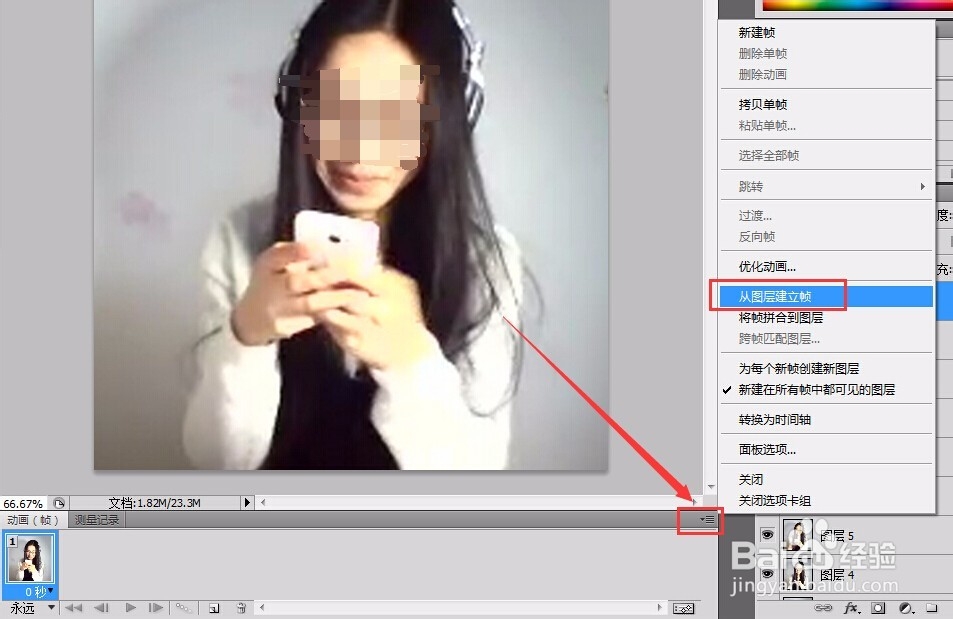
这也是最重要的一步。在动画窗口右上角有个按钮,点击后选择“从图层建立帧”。
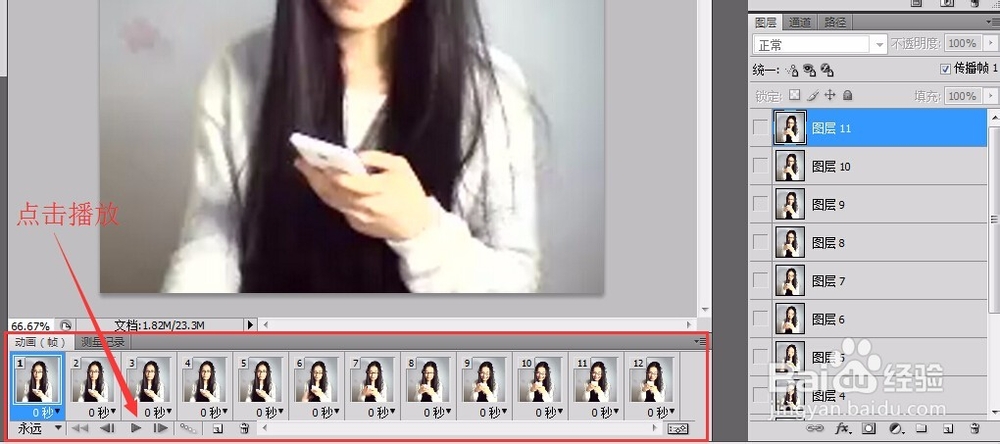
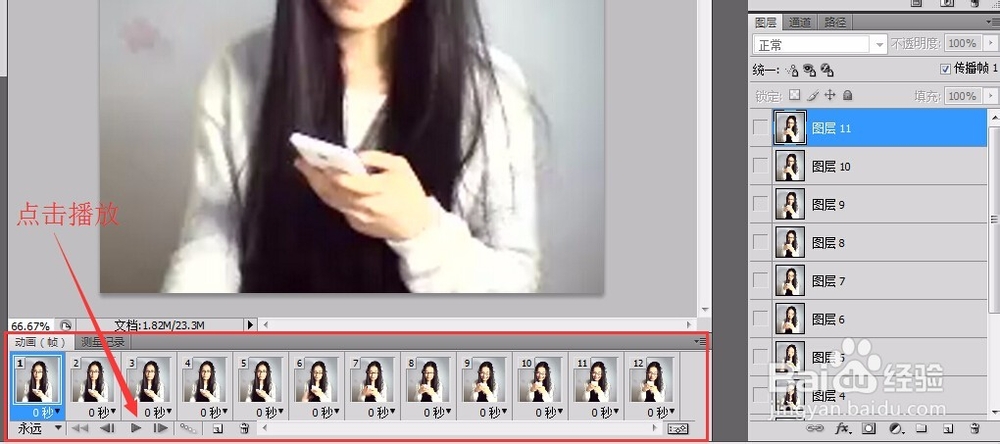
可以看到第一张图层都对应到每一帧(动画是按帧为单位的)上了。点击小三角那就可以播放动画预览下。

 5/7
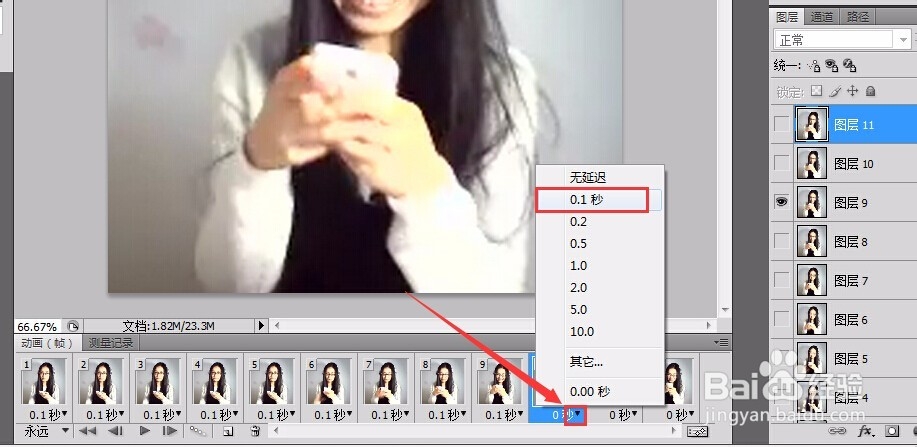
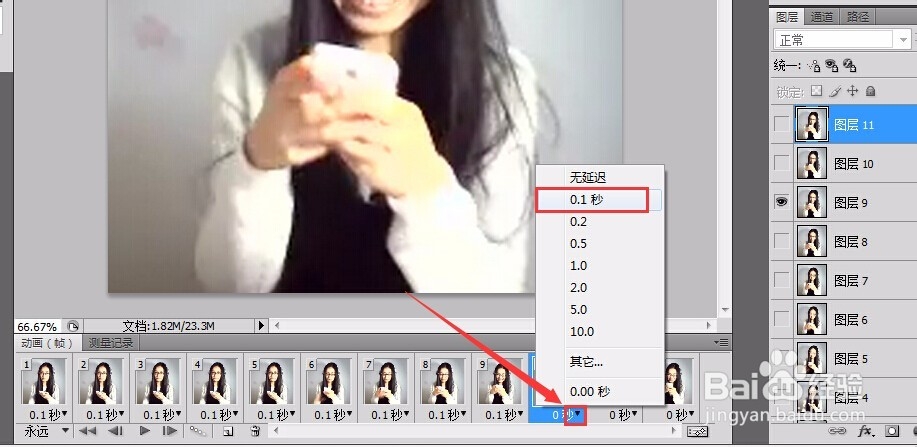
5/7调整动画每帧时间
默认的每一帧时间是0秒,先选择一帧,再点击0秒边上的下三角按钮,选择延迟时间。这里我们先都选择0.1秒。然后把每一帧都设置好延迟时间(这个可以相同,当然也可以不同)。
 6/7
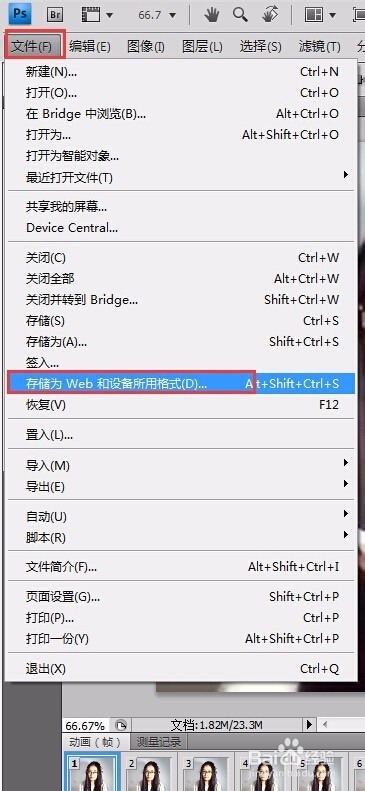
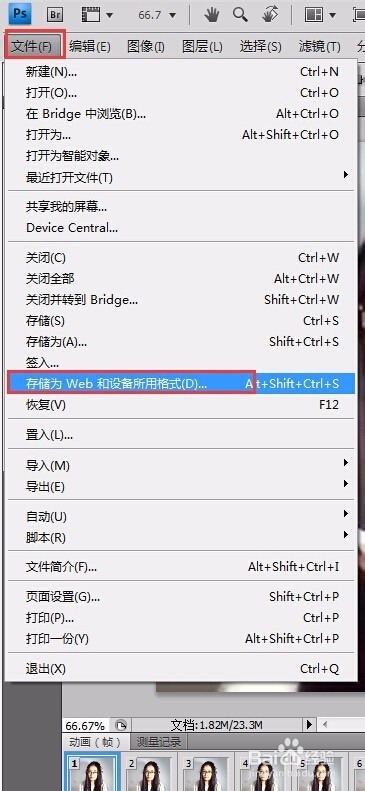
6/7保存gif动画文件
设置好延迟时间后,你也可以对单张图片进行修改,比如添加文字之类的。最后保存的时候,选择“文件”菜单中的“存储为Web和设备所用格式”选项。
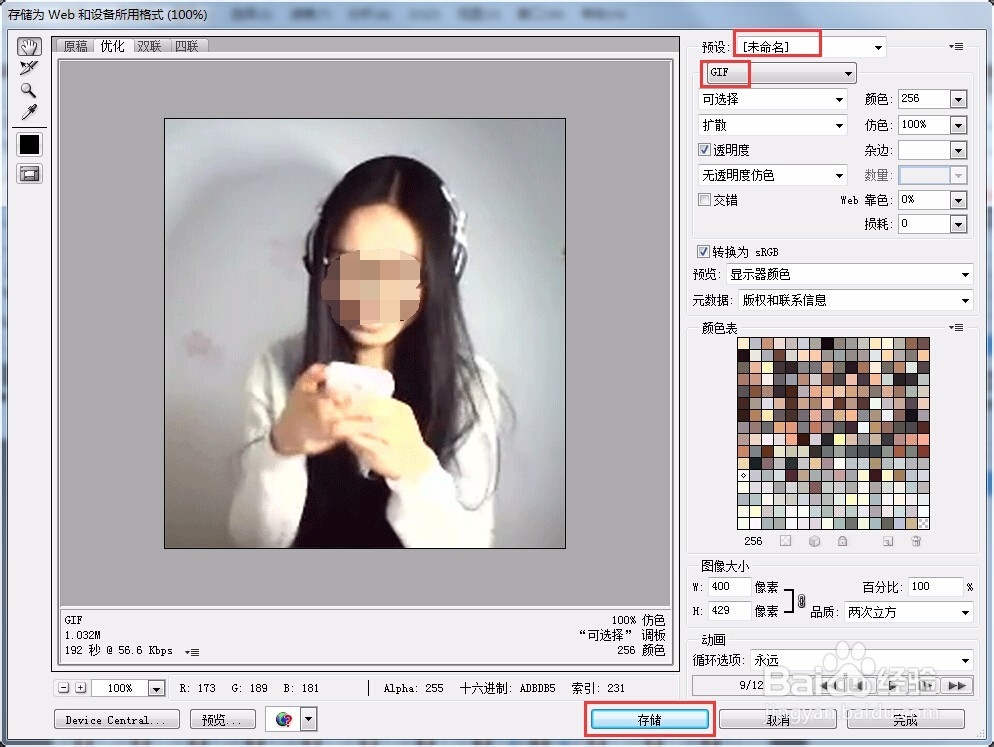
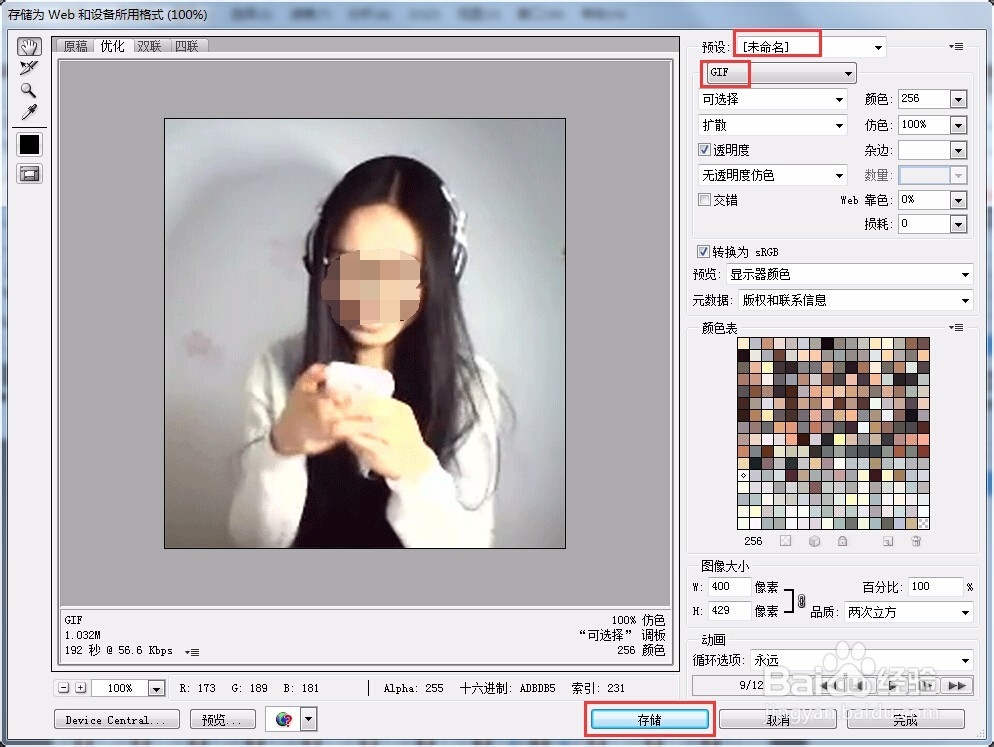
 7/7
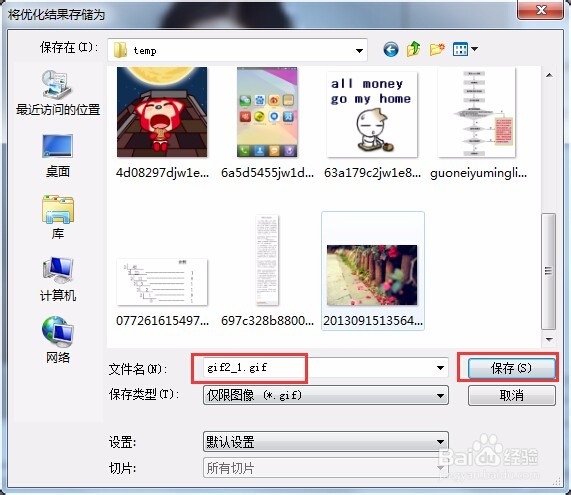
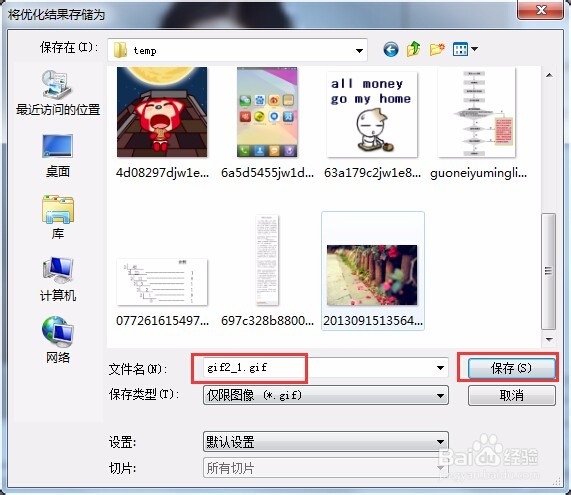
7/7名字默认是“未命名”,这里你可以直接修改,也可以等文件保存好了再修改。看到文件的格式是GIF了。其它的选项,你没要求,可以直接不用改。最后点击“存储”按钮保存。

 注意事项
注意事项制作的是gif动图,所以选取图片的时候最好能连贯点的。
photoshop版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_331661.html
上一篇:家常猪血炒豆芽
下一篇:win11在桌面上找不到回收站
 订阅
订阅