js中怎么获取select中option之间的文本信息
来源:网络收集 点击: 时间:2024-03-12【导读】:
在js中,先获得select元素对象,通过对象中options的text属性可以获得option之间的文本信息。下面小编举例讲解js中怎么获取select中option之间的文本信息。工具/原料morehtml+js 代码编辑器:Adobe Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7

 JS
JS
新建一个html文件,命名为test.html,用于讲解js中怎么获取select中option之间的文本信息。
 2/7
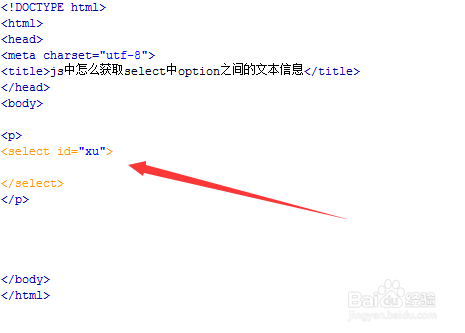
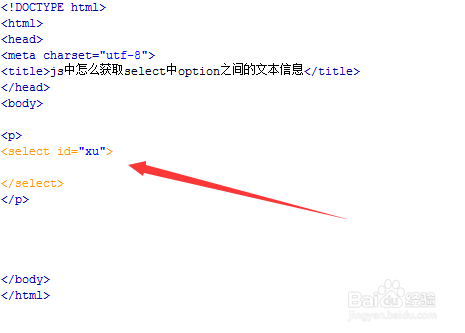
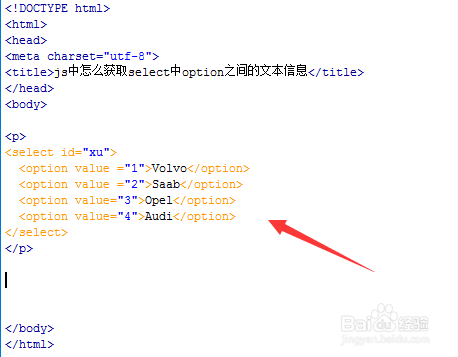
2/7在test.html文件内,使用select标签创建选择列表,并设置其id属性为xu,主要用于下面通过该id获得select对象。
 3/7
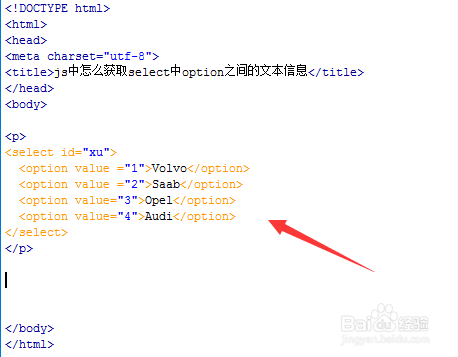
3/7在test.html文件内,在select标签内,使用多个option为select添加下拉列表内容。
 4/7
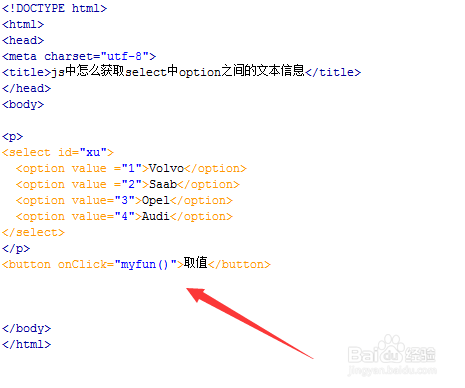
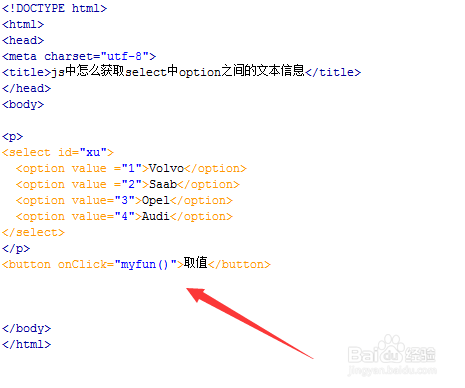
4/7在test.html文件内,使用button标签创建一个“取值”按钮,给button绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
 5/7
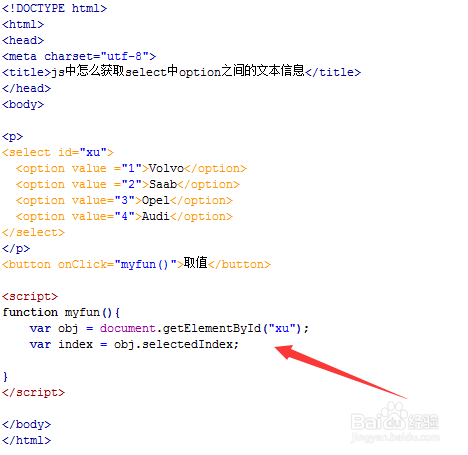
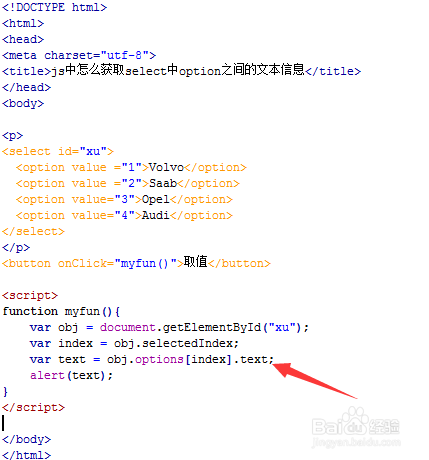
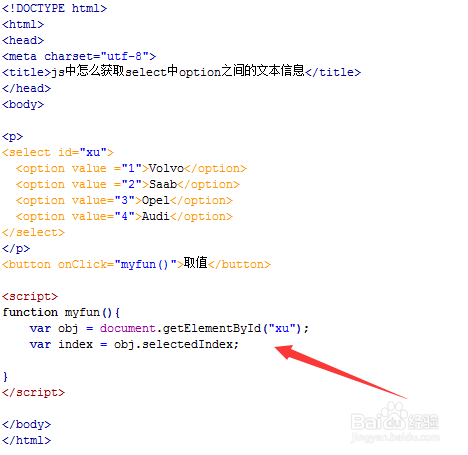
5/7在test.html文件内,在js标签内,创建myfun()函数,在函数内,使用getElementById()方法通过id获得select对象,再通过selectedIndex属性获得select选中的索引。
 6/7
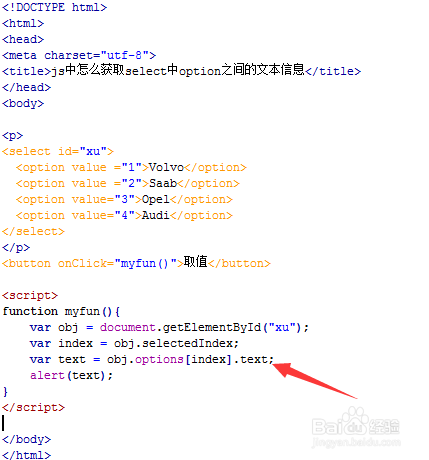
6/7在myfun()函数内,通过select对象中options的text属性获得选中的option文本信息。最后,使用alert()方法输出option文本信息。
 7/7
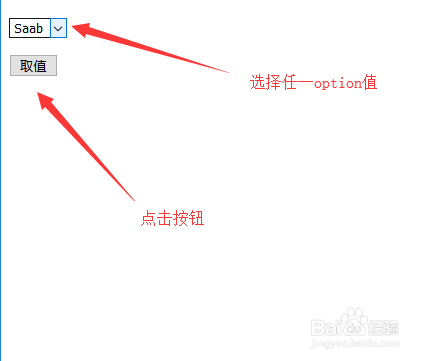
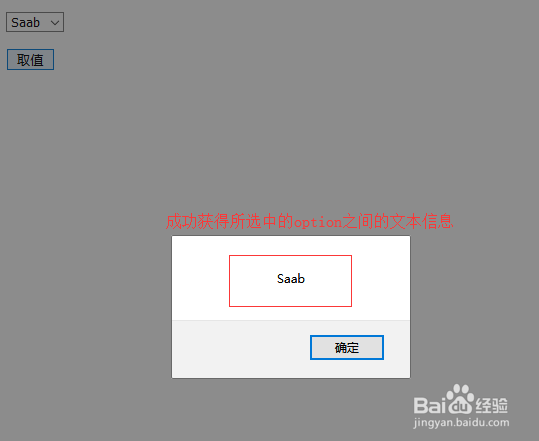
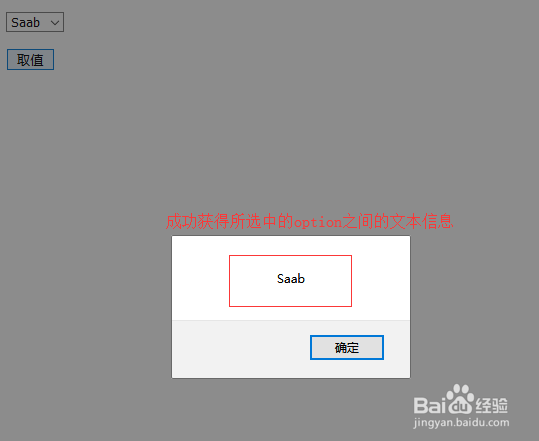
7/7在浏览器打开test.html文件,选择任一option值,点击按钮,查看是否获得option的文本信息。


 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_333956.html
上一篇:如何用树叶吹奏?
下一篇:QQ怎么关闭展示我的地理位置及天气
 订阅
订阅