layui弹出层layer过大被遮挡解决办法
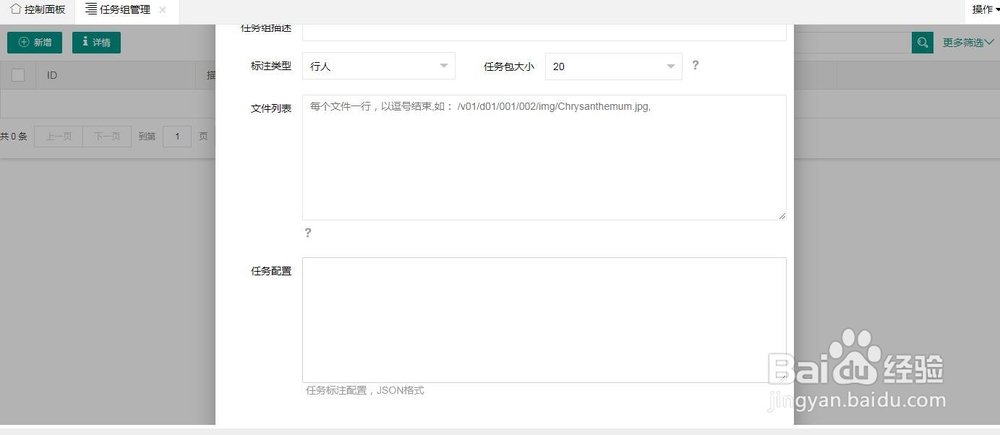
来源:网络收集 点击: 时间:2024-03-13如下图所示,弹出层被遮挡了,无法操作,这时,唯有放大整个页面才能看到完全的弹出窗口,才可以操作。
 2/6
2/6我的解决办法是:
1、定义页面变量
var layerIndex;
var layerInitWidth;
var layerInitHeight;
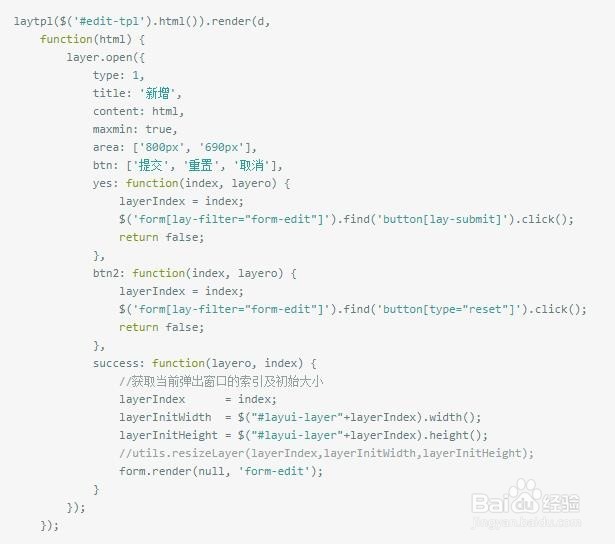
2、在layer.open的完成事件中获取窗口初始大小及窗口索引
//获取当前弹出窗口的索引及初始大小
layerIndex = index;
layerInitWidth = $(#layui-layer+layerIndex).width();
layerInitHeight = $(#layui-layer+layerIndex).height();
//此处调用是因为,初始弹出窗口时,window也可能小于窗口,这里调用一次调整,resizeLayer为自定义的方法,后面给出
utils.resizeLayer(layerIndex,layerInitWidth,layerInitHeight);
完整的代码见图所示:
3、监听window的resize事件,重新设置大小 监听window变化,调用resizeLayer方法重设置弹出窗口大小
$(window).resize(function() {
utils.resizeLayer(layerIndex,layerInitWidth,layerInitHeight);
});
 3/6
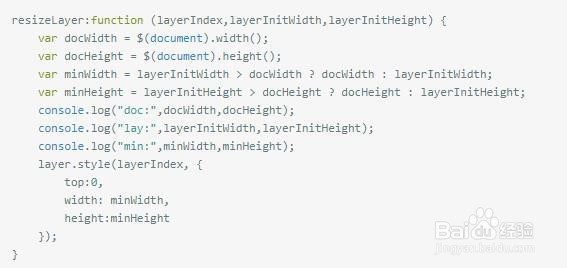
3/64、重新设置函数 若window比窗口小,取小的值来设置弹出窗口的大小,因为多个页面都要调用,在此封装到utils中作为一个函数来调用,代码见图片所示:
 4/6
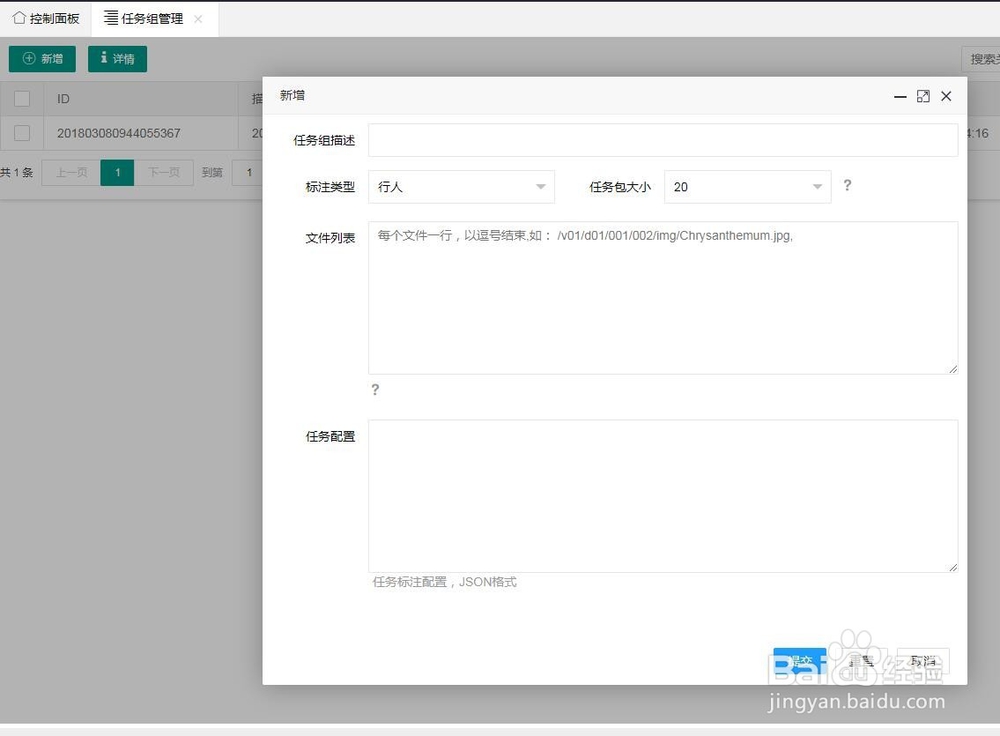
4/6初始时窗口比window小的情况,自动适应了,如图所示:
 5/6
5/6通过鼠标对浏览器窗口进行缩放,调整window大小,可以看到,弹出层也会自动适应:
 6/6
6/6如果浏览器窗口正常,window的大小比弹出层大时(即正常情况),窗口使用原始设置的大小,如图所示:
 注意事项
注意事项本例子使用的layui版本为2.2.4
本示例是使用iframe作为tab容器的情况,单页应用可能不一样
LAYUILAYER自适应版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_336054.html
 订阅
订阅