如何使用浏览器查找js代码错误信息
来源:网络收集 点击: 时间:2024-03-13【导读】:
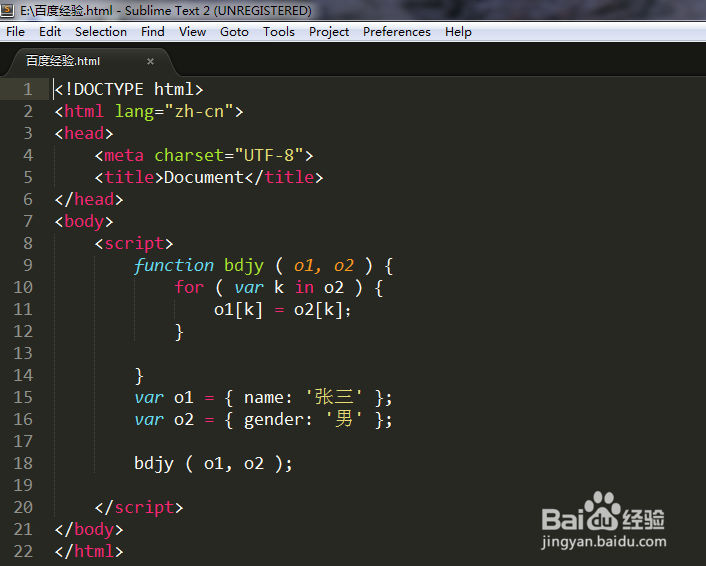
对于初学者来说,写完js代码发现不能正常运行,但是找了很长时间也没有发现错误在哪里,其实用浏览器就能很方便快速的找到错误信息位置,下面是具体找到一段js代码错误位置的步骤。工具/原料more百度浏览器sublime text2方法/步骤1/4分步阅读
 2/4
2/4 3/4
3/4
 4/4
4/4

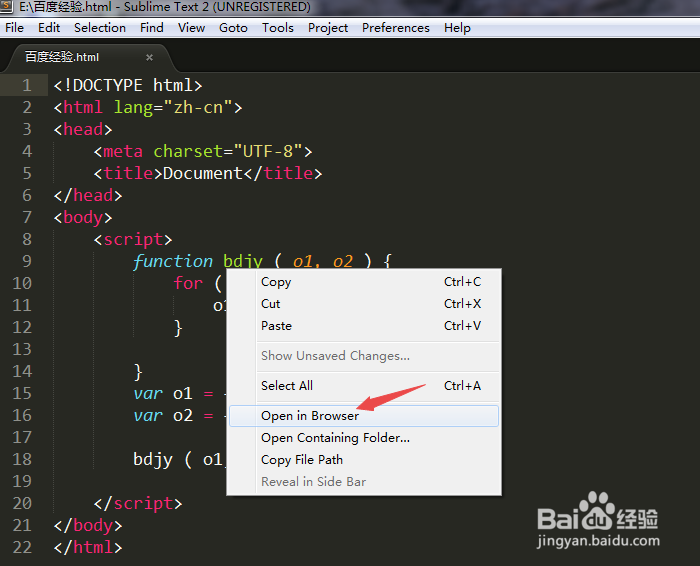
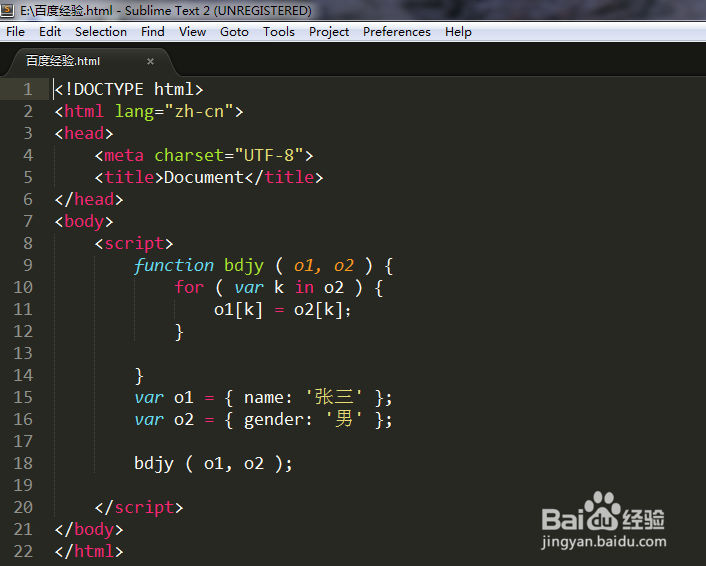
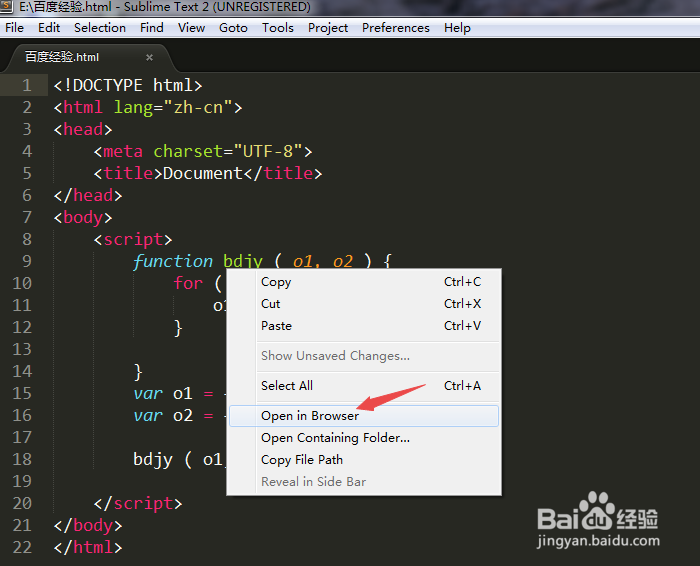
首先,准备几句js代码,右键,点击箭头所指的用浏览器打开,如下所示:

 2/4
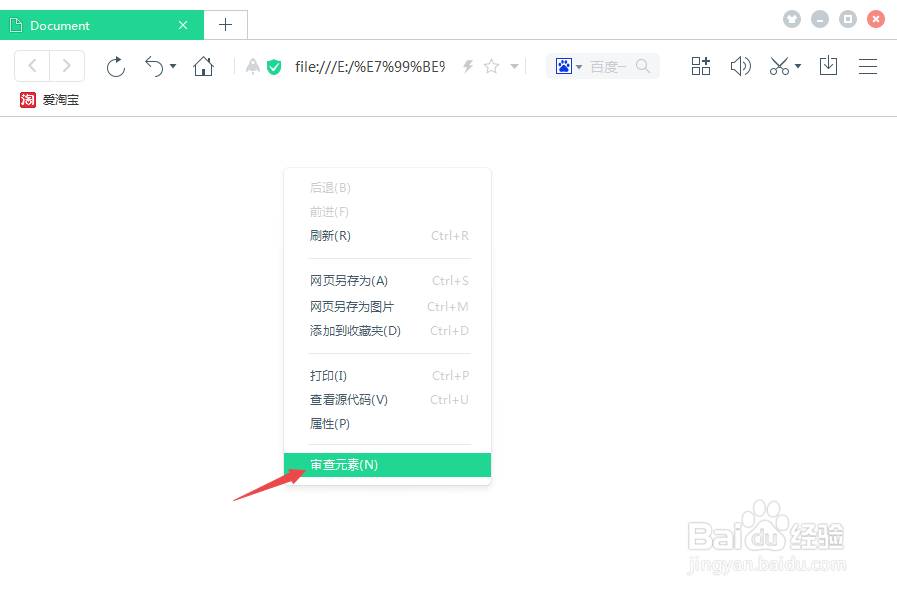
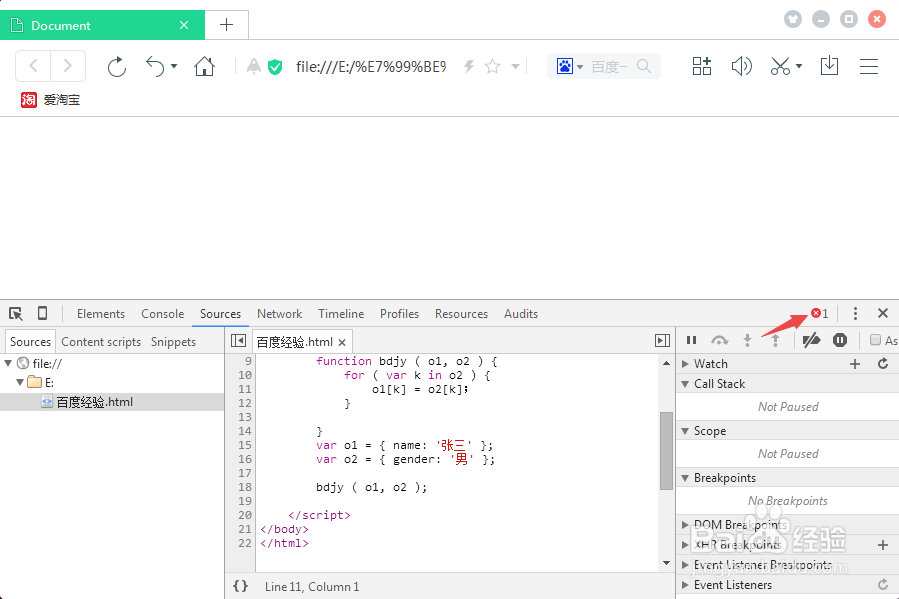
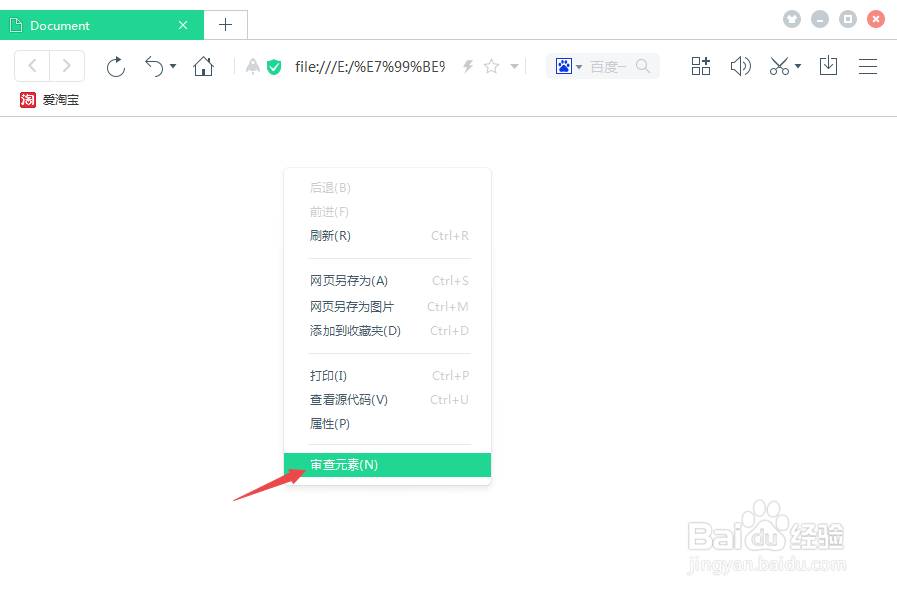
2/4接着,打开浏览器审查元素,如下图所示:
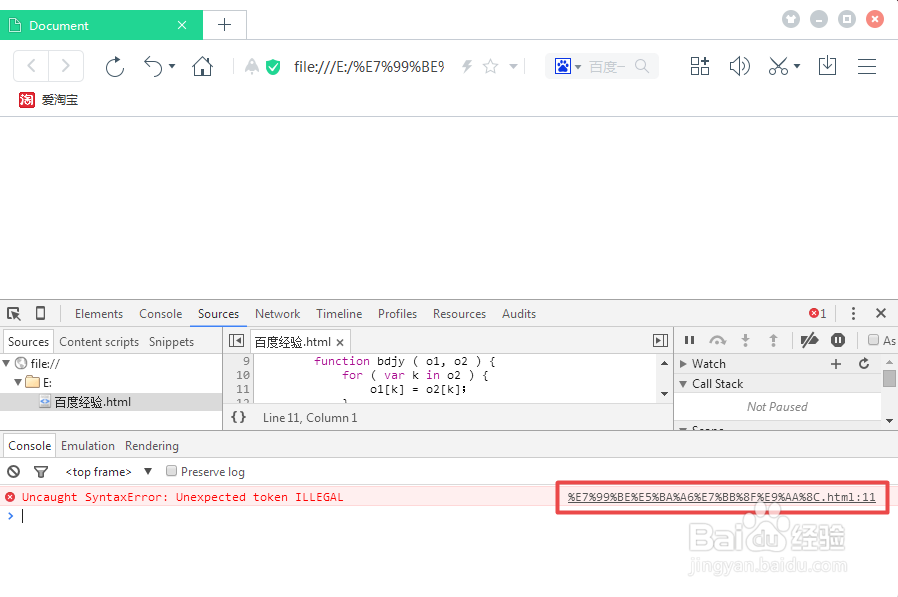
 3/4
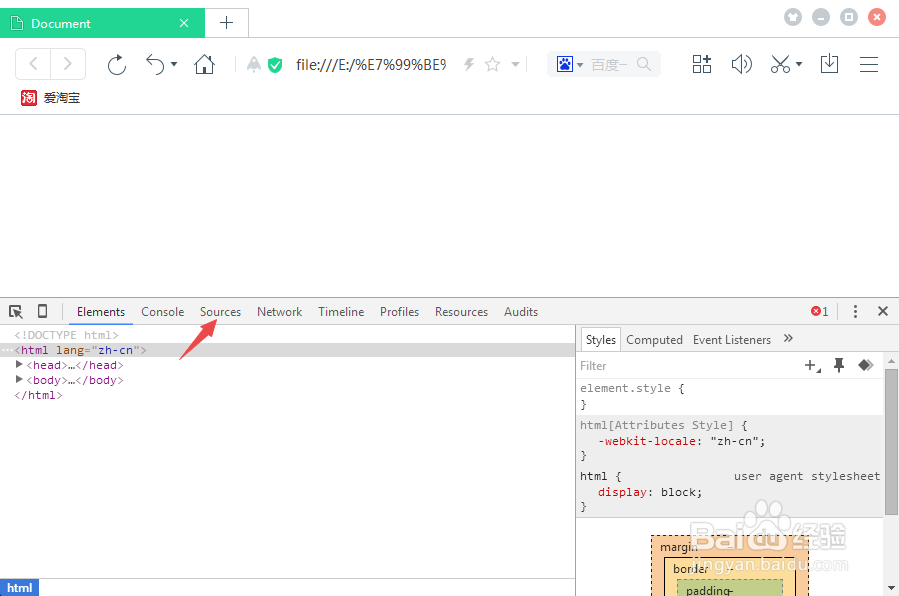
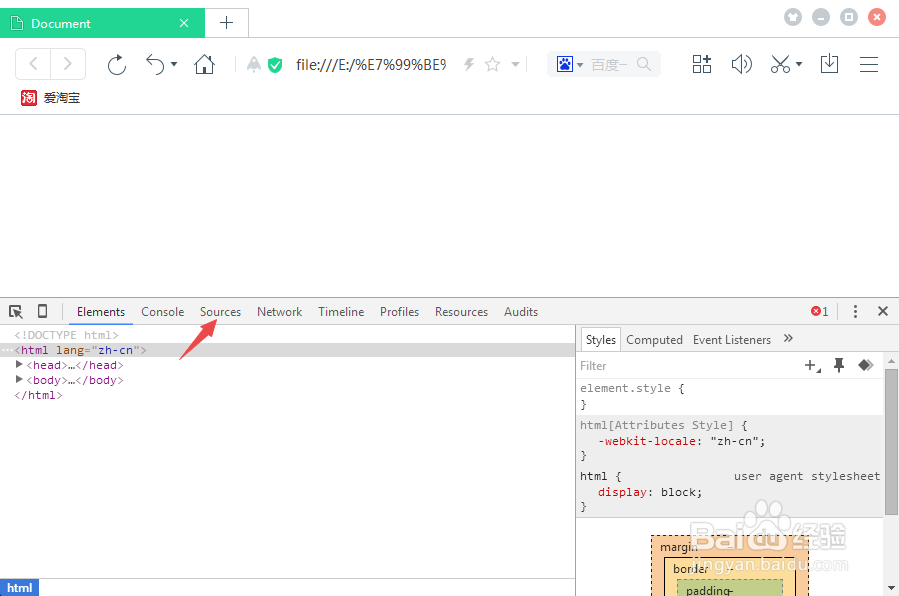
3/4然后,用鼠标点击左边箭头所指的位置,同时我们点击右边箭头所指的红色叉号,旁边的1代表有一处错误,如下图:

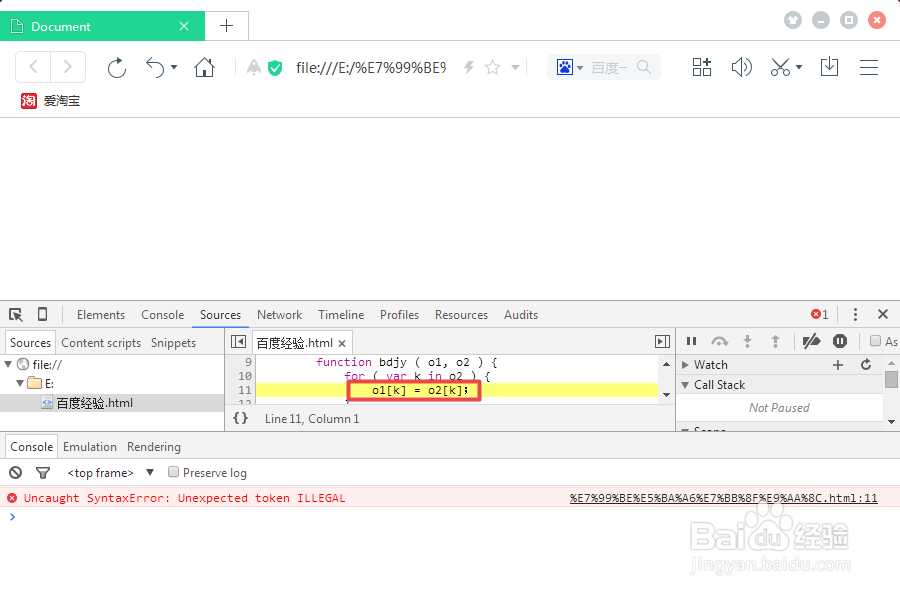
 4/4
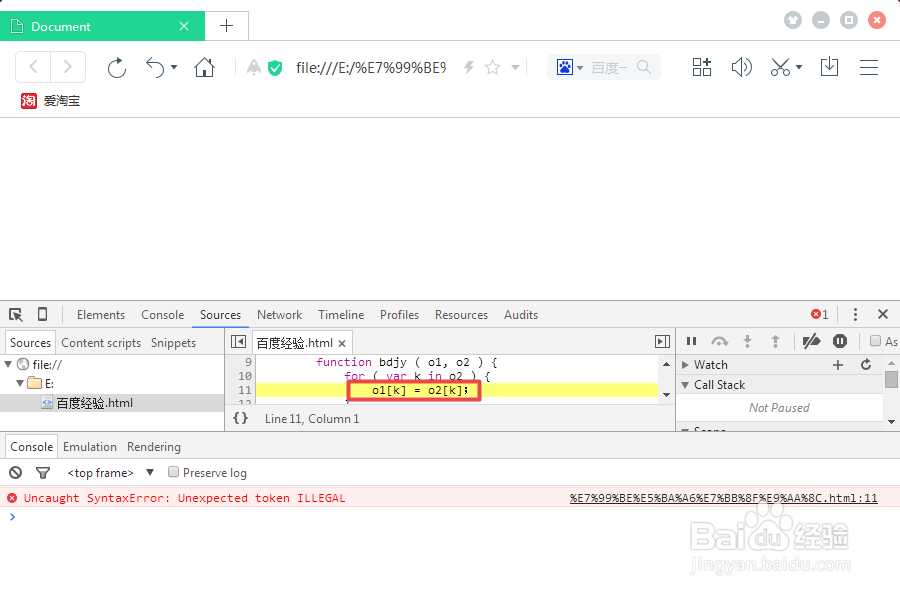
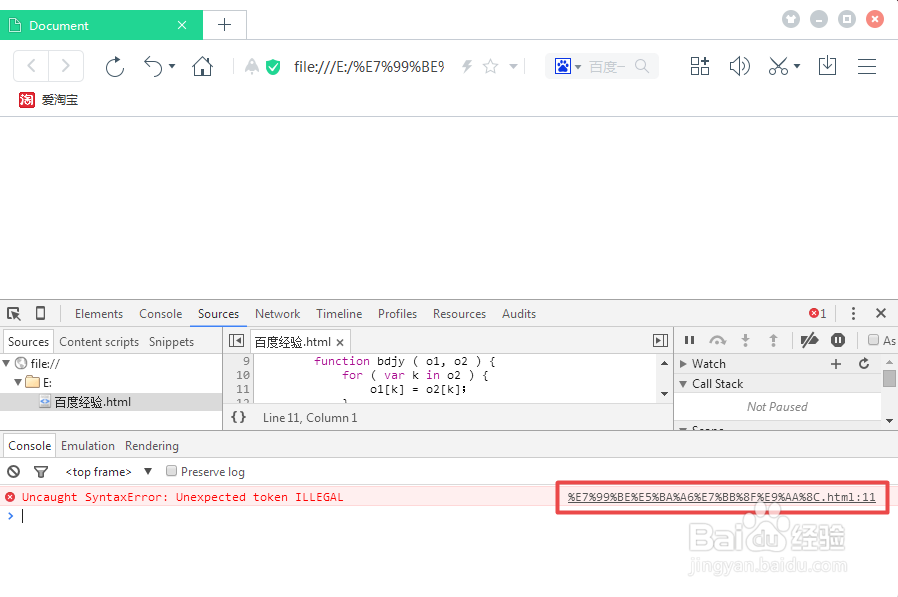
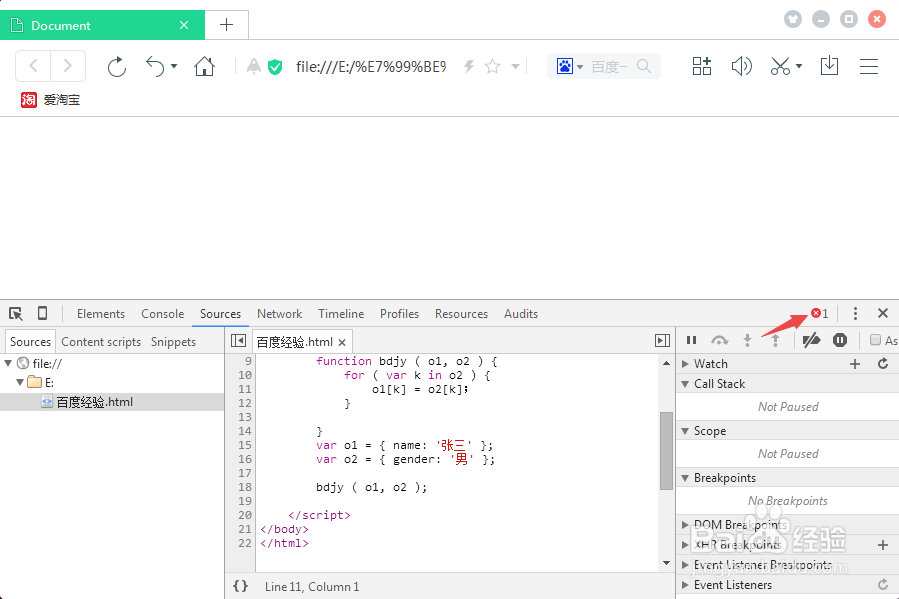
4/4最后,我们就看到了js代码错误信息位置,点击下面红色框区域框,就会显示黄色区域,错误信息就在这一句中(标点符号是中文的错误)。


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_337810.html
上一篇:安卓手机如何隐藏应用
下一篇:衣服晒变色了怎么恢复
 订阅
订阅