设置盒子指定水平方向和垂直方向的对齐方式
来源:网络收集 点击: 时间:2024-03-13【导读】:
设置盒子指定水平方向和垂直方向的对齐方式工具/原料moreDreamweaver.exe方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11 10/11
10/11 11/11
11/11 注意事项
注意事项
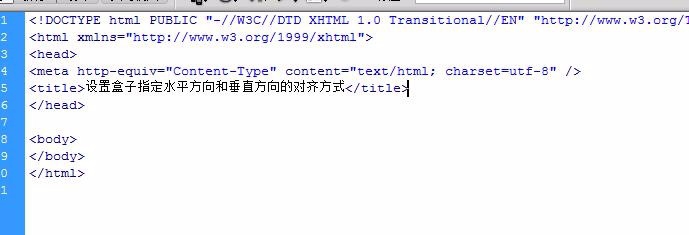
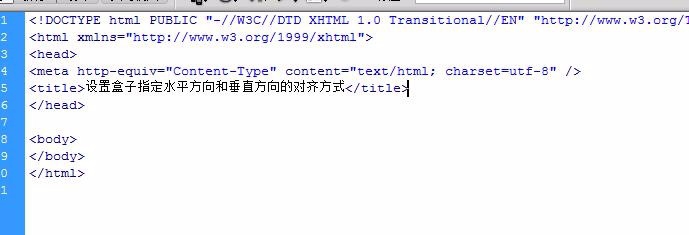
新建html文件
 2/11
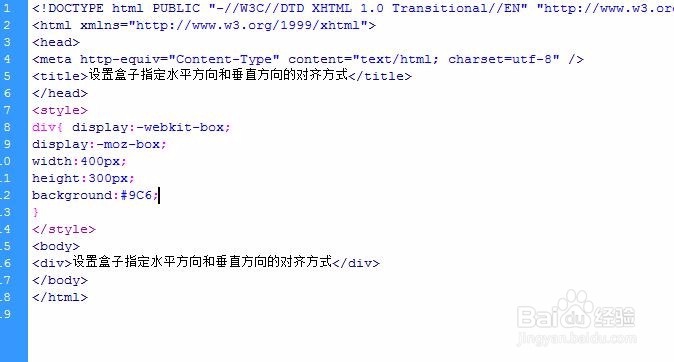
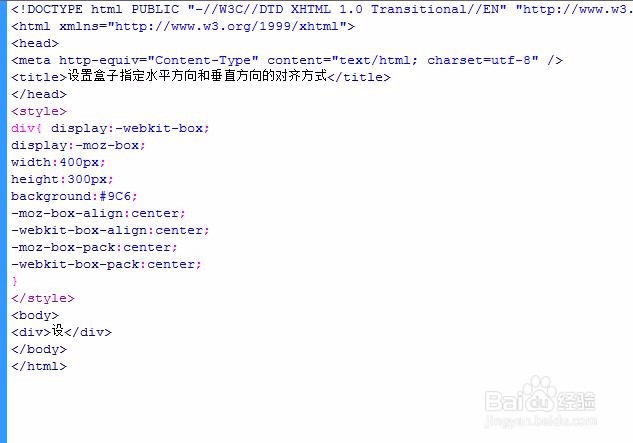
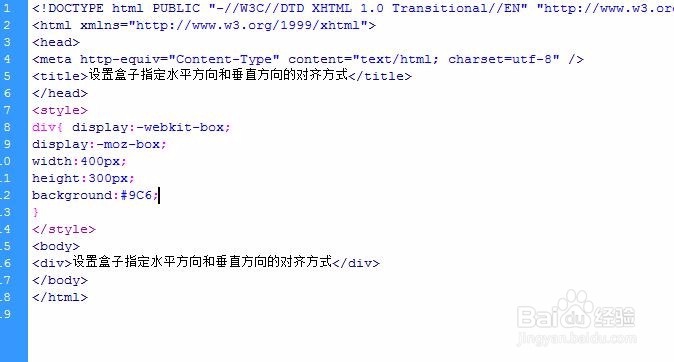
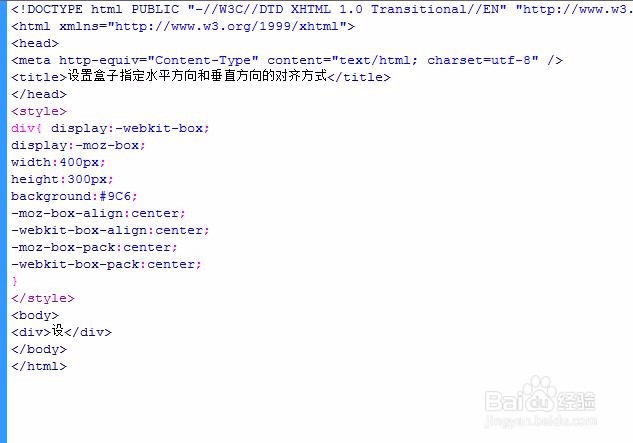
2/11创建div及样式
 3/11
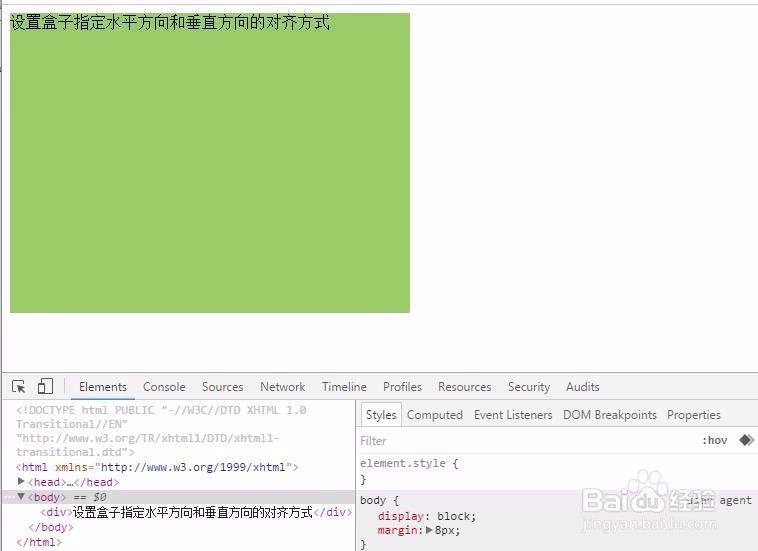
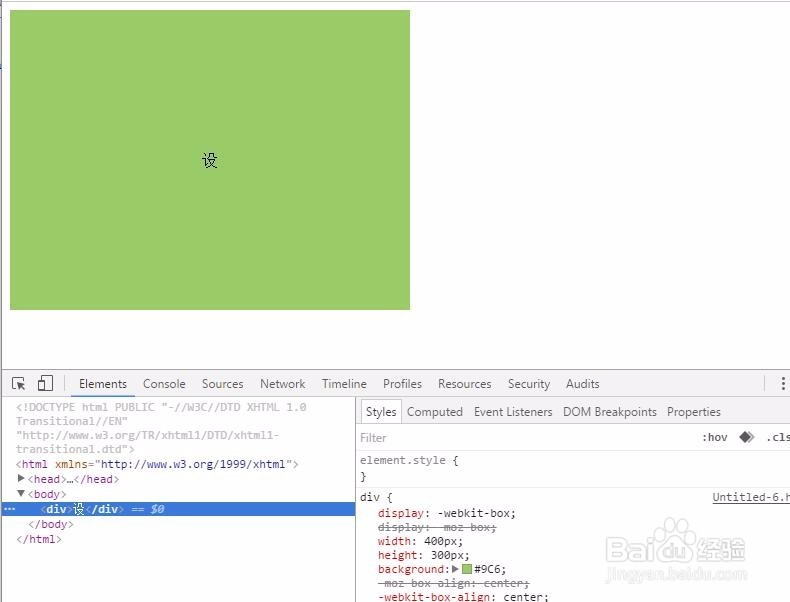
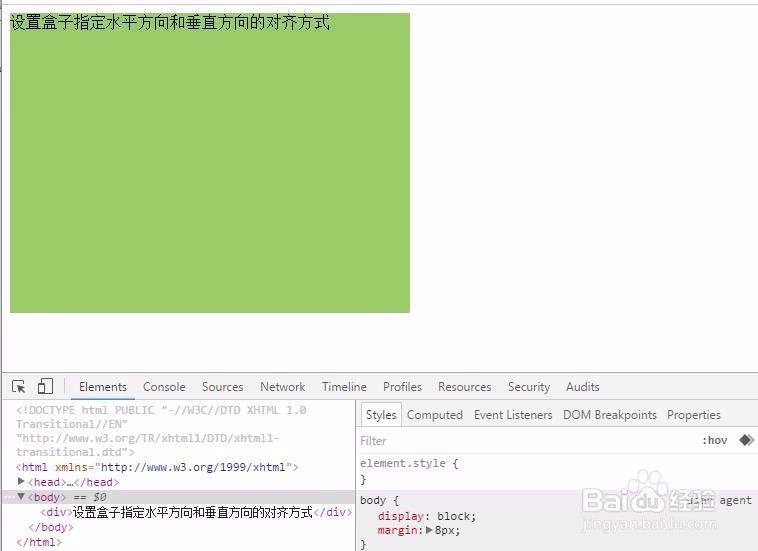
3/11预览效果如图
 4/11
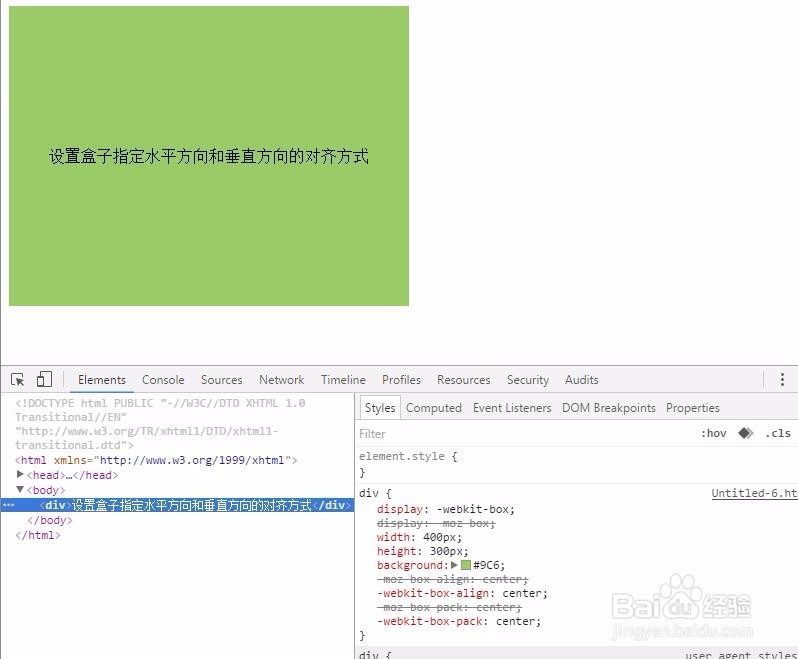
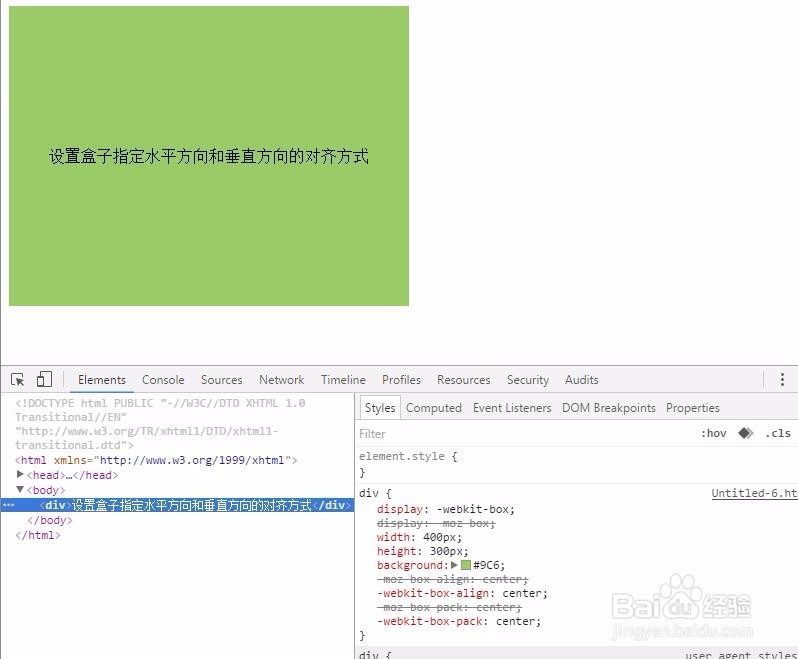
4/11设置文字垂直居中
 5/11
5/11预览效果如图
 6/11
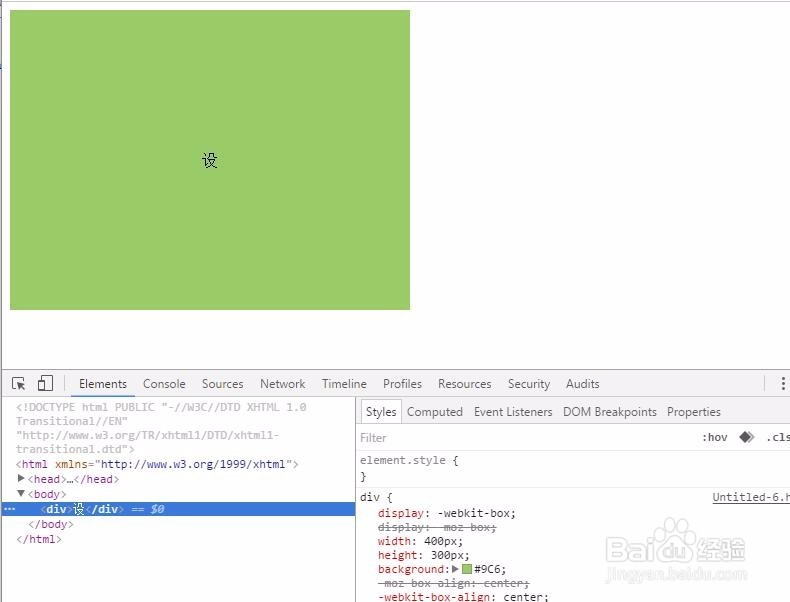
6/11把文本改为一个字
 7/11
7/11预览效果如图
 8/11
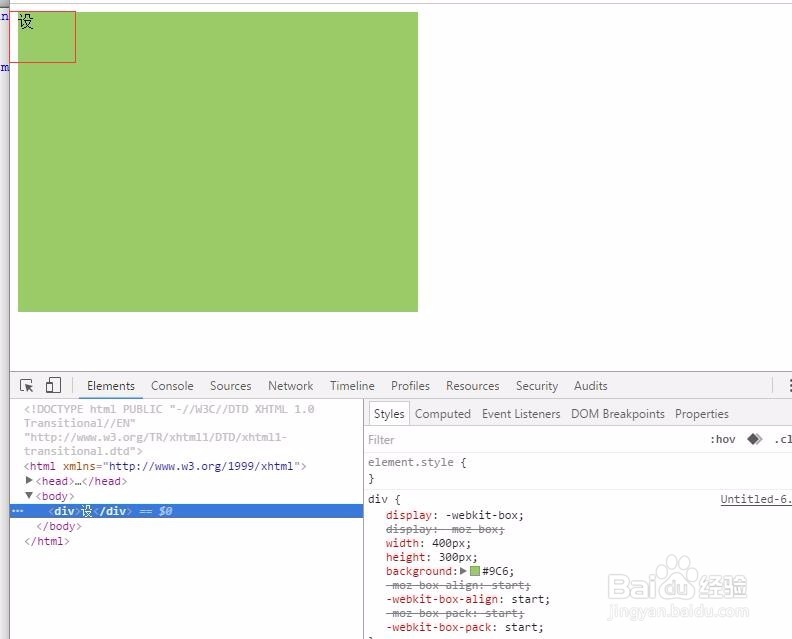
8/11设置文字左对齐
 9/11
9/11预览效果如图
 10/11
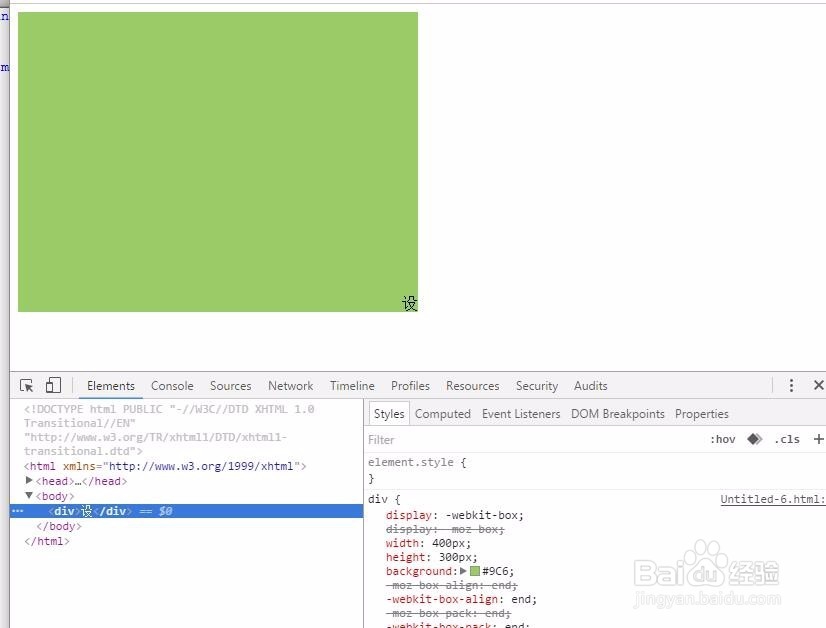
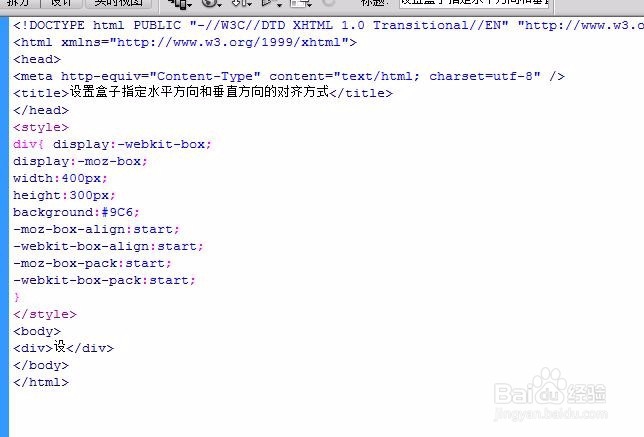
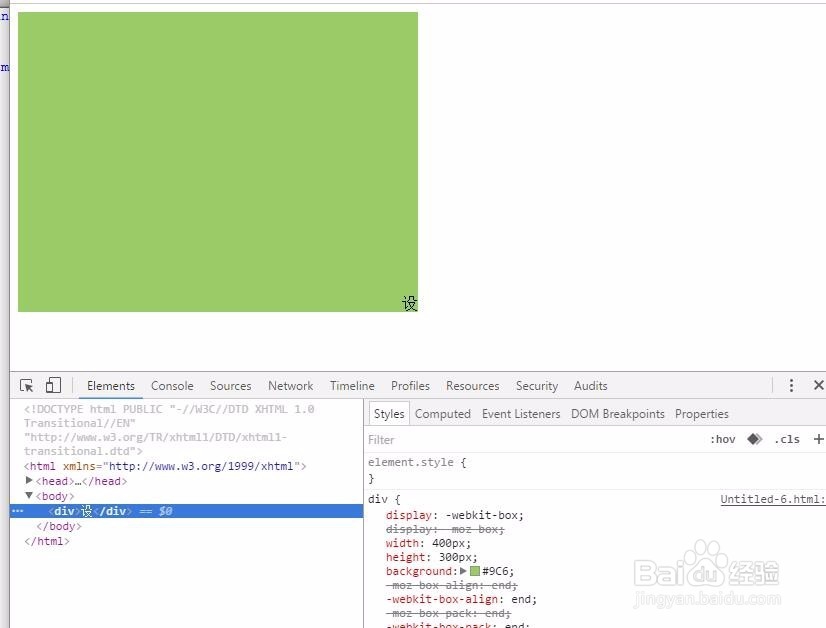
10/11设置文字右下角对齐
 11/11
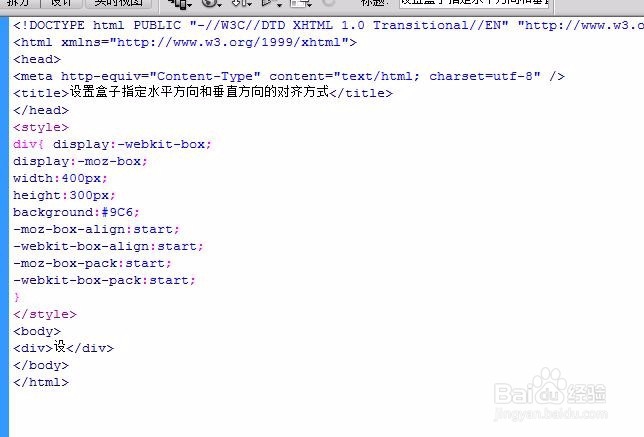
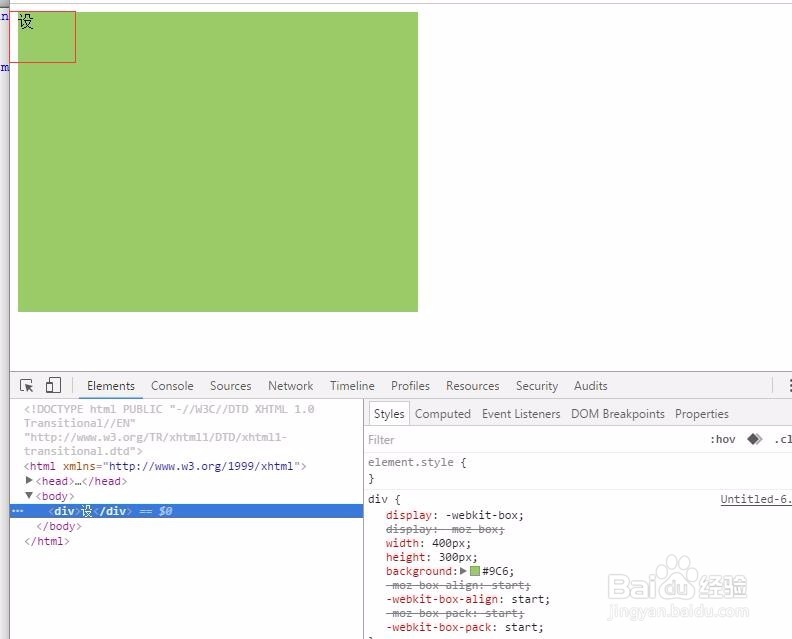
11/11预览效果如图附上代码
style
div{ display:-webkit-box;
display:-moz-box;
width:400px;
height:300px;
background:#9C6;
-moz-box-align:end;
-webkit-box-align:end;
-moz-box-pack:end;
-webkit-box-pack:end;
}
/style
 注意事项
注意事项注意兼容性
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_338433.html
上一篇:星穹铁道未被销毁的笔记
下一篇:脑洞大师圣诞攻略
 订阅
订阅