移动端网页有哪些常用导航模式
来源:网络收集 点击: 时间:2024-03-131.标签式导航
也就是我们平时说的tab式导航,是移动应用中最普遍、最常用的导航模式。标签式导航还可细分为底部tab式导航、顶部tab式导航、底部tab的扩展导航这三种。

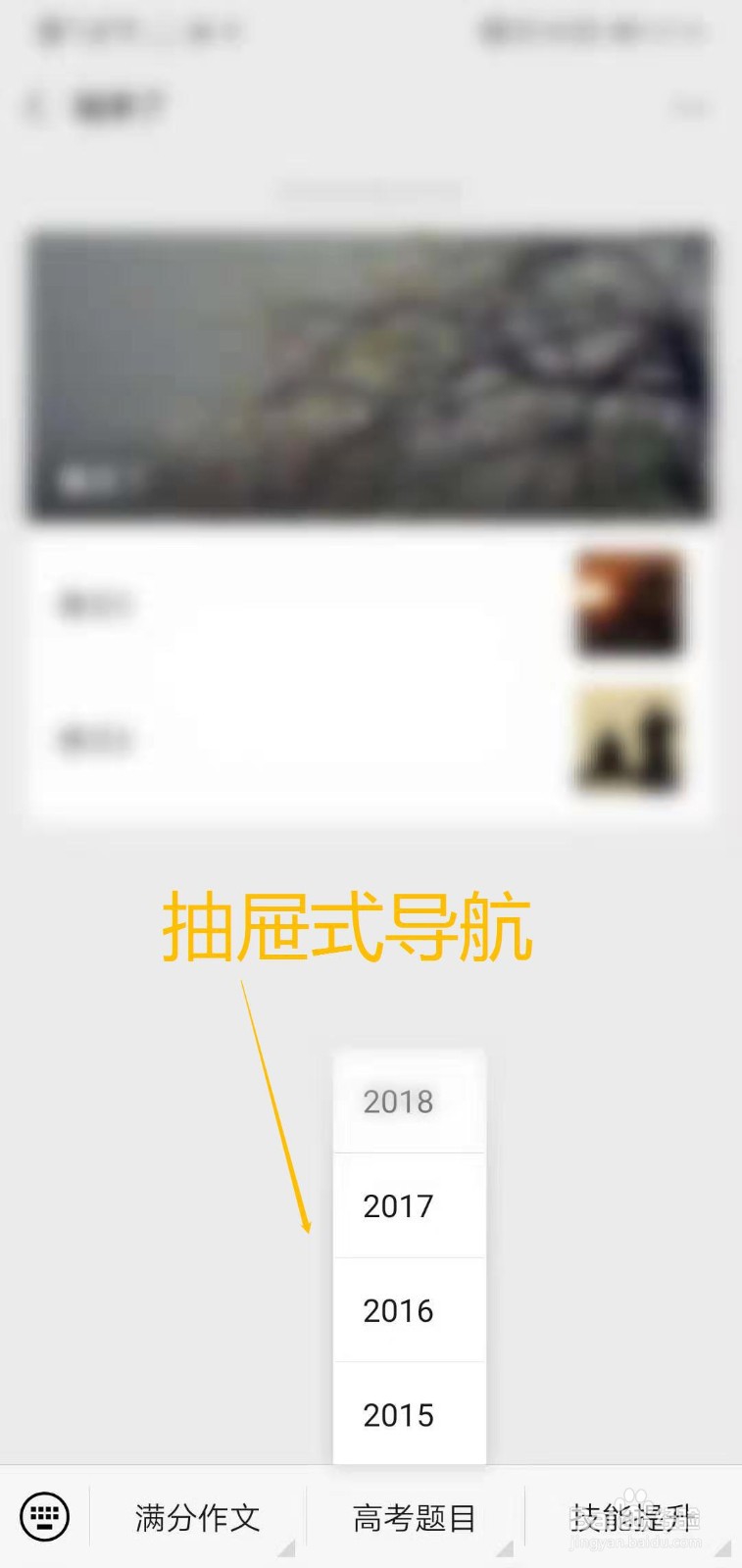
2.抽屉式导航
抽屉式导航将部分信息内容进行隐藏,突出了应用的核心功能。当产品信息层级有非常多的页面和内容,难以在一屏内显示全部内容,抽屉式导航就是个不错的选择。

3.列表式导航
列表式导航结构简单清晰、易于理解、冷静高效,能够帮助用户快速定位到对应内容,在APP中的应用也分为两种:作为主导航使用、作为辅助导航来展示二级甚至更深层级的内容。

4.平铺式导航
平铺式导航方式很容易带来高大上的视觉体验,最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。当信息足够扁平,可以尝试平铺式导航。

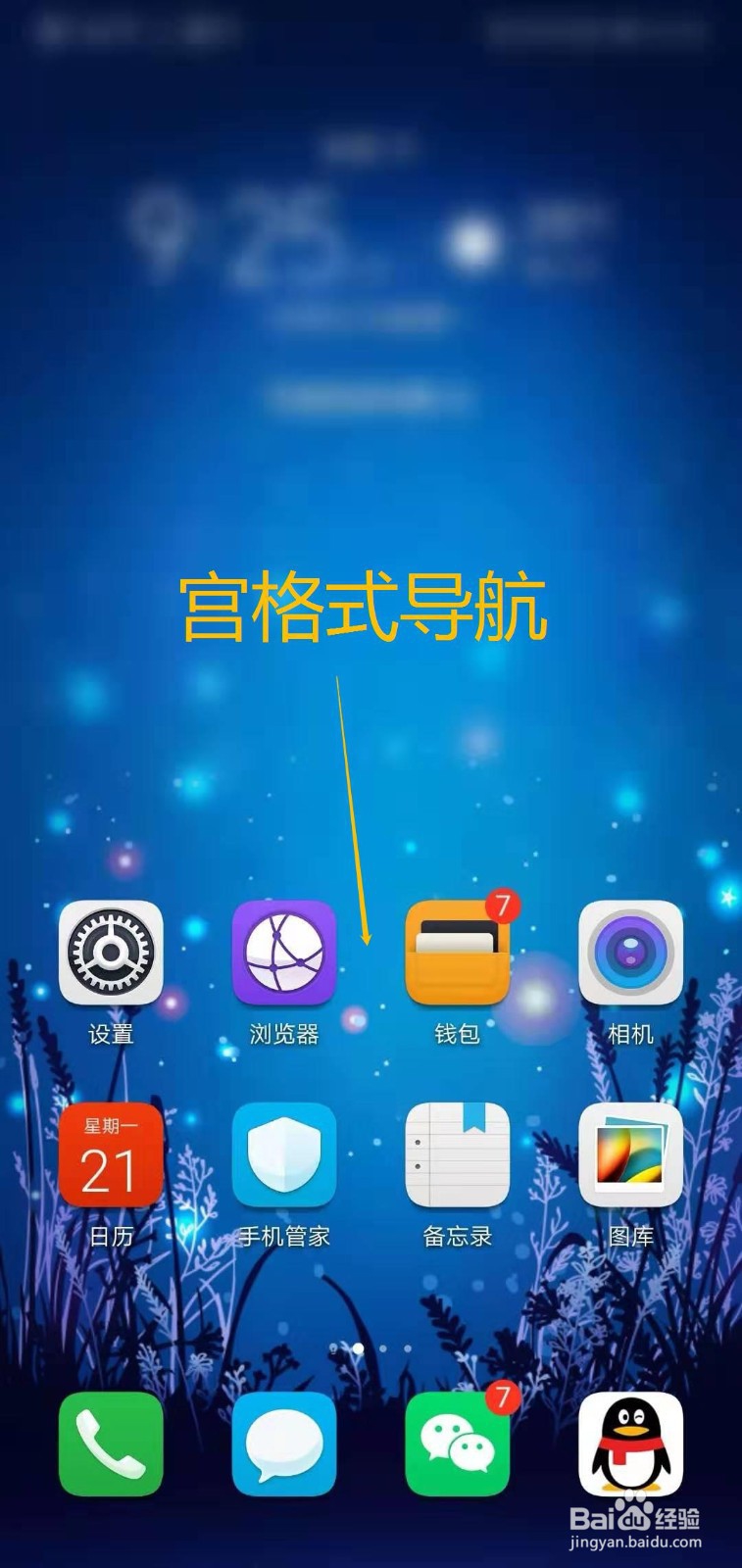
5.宫格式导航
宫格式导航模式非常常见,但是却不常用于移动端网页设计。每天一打开手机,看到的就是宫格式导航。宫格式导航适合入口相互独立互斥,且不需要交叉使用的信息归类。

6.悬浮icon导航
悬浮icon导航,就是将导航页面分层,无论你到达APP的哪个页面,悬浮icon永远悬浮在上面。悬浮式icon是一个非常便捷的操作入口,非常适合大屏幕时代。
 总结:
总结:1.标签式导航
2.抽屉式导航
3.列表式导航
4.平铺式导航
5.宫格式导航
6.悬浮icon导航
注意事项Tips:导航模式的选择在确定业务商业模式时,就需要确定下来。
移动端常用导航模式版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_340879.html
 订阅
订阅