html网页制作学习:[4]section与article区别
来源:网络收集 点击: 时间:2024-03-13在文件纲要中,当有特定的内容要明显的标示出来时,我们就可以利用section元素标签来包括此需要明显标示出来的特定文件内容。section有个特定的属性即是cite,cite的属性值是用来指定section元素的标签内容来自于URI,cite的属性值是字符串(URI).
例子:
section cite=http://jingyan.baidu.com/article/a681b0de3508693b18434636.html~/section
 2/2
2/2给大家一个例子,定义网页文件中的章节
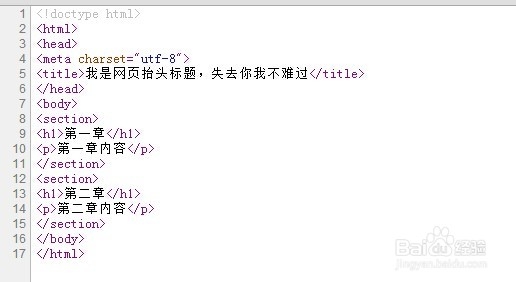
!doctype html
html
head
meta charset=utf-8
title我是网页抬头标题,失去你我不难过/title
/head
body
section
h1第一章/h1
p第一章内容/p
/section
section
h1第二章/h1
p第二章内容/p
/section
/body
/html
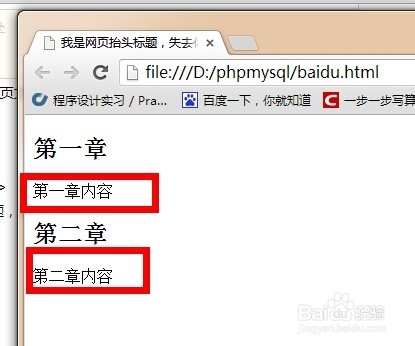
效果
 article元素说明1/2
article元素说明1/2article标签内可以放置section标签来表现该内容DIV块的章节内容或是在section标签再旋转article标签。
 2/2
2/2给大家来个例子:引用外部文章评论成为网页文件内容的示例
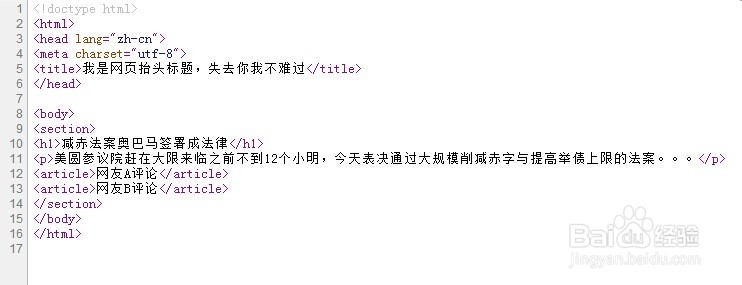
!doctype html
html
head
meta charset=utf-8
title我是网页抬头标题,失去你我不难过/title
/head
body
section
h1减赤法案奥巴马签署成法律/h1
p美圆参议院赶在大限来临之前不到12个小明,今天表决通过大规模削减赤字与提高举债上限的法案。。。/p
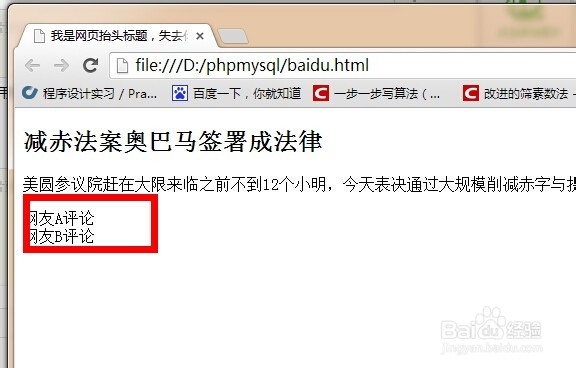
article网友A评论/article
article网友B评论/article
/section
/body
/html
 article与section的区别1/1
article与section的区别1/1我们来举个例子,我们来相像一个报纸,报纸有很多版,第一版都是一个section但是第一版中又会有多个文章article.而每个文章中又包含多个section。可能有的时候 不需要这样,但是关系就是这样,大家可以好好口味。
注意事项其实article与section的区别并不大,大家没能 必要去深究这两者有什么关系 。。
在合适的地方来应用合适的东西就好了。
sectionarticle版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_342019.html
 订阅
订阅