Photoshop制作雷达扫描效果
来源:网络收集 点击: 时间:2024-03-13新建一个文件(大小自定),填充背景色为黑色。
 2/12
2/12新建图层1,用椭圆工具设置路径画出中心的小圆。(画正圆按住shift不放)
 3/12
3/12对圆描边,设置好颜色,这里设置为绿色。点击“路径面板”的“用画笔描边路径工具”进行描边。建议描边路径前,先选中你的画笔
 4/12
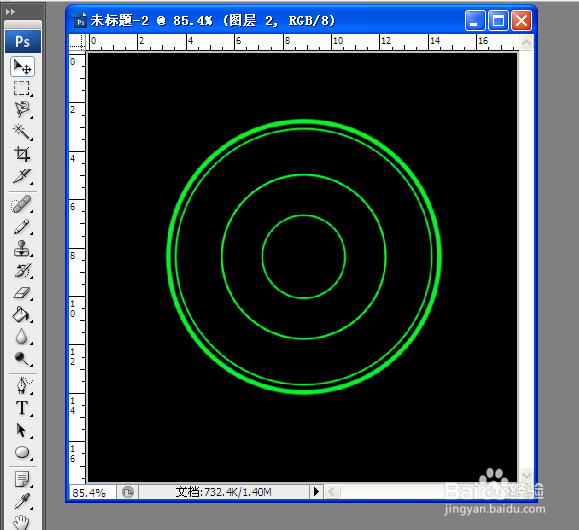
4/12如此重复再画2个圆,逐步放大比例,再接着画1个圆,但是注意设置好画笔粗细,略比之前的粗即可。
 5/12
5/12一个雷达的显示框就画好了,这个时候再画一下扫描的线。
 6/12
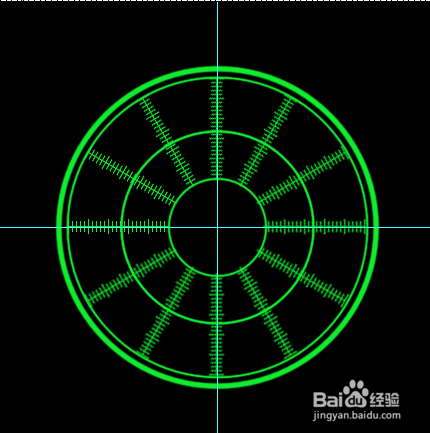
6/12新建图层2,可以借助一下标尺工具,样式暂时画成下图(风格自定)。
 7/12
7/12对画的线复制一次,旋转角度注意,选择变型工具,按住Alt不放,移动中心点的位置对齐到圆心位置。然后按住Ctrl+Shift+Alt+T,旋转一周,可以合并为一个图层。
 8/12
8/12新建图层3,放在背景层之上,选择“滤镜”菜单下的“渲染”——“云彩”,去除最大园外的区域。
 9/12
9/12设置好图层样式,如下图(自己可以调整)。
 10/12
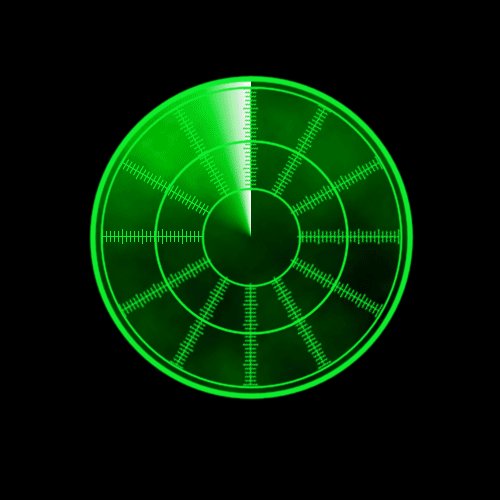
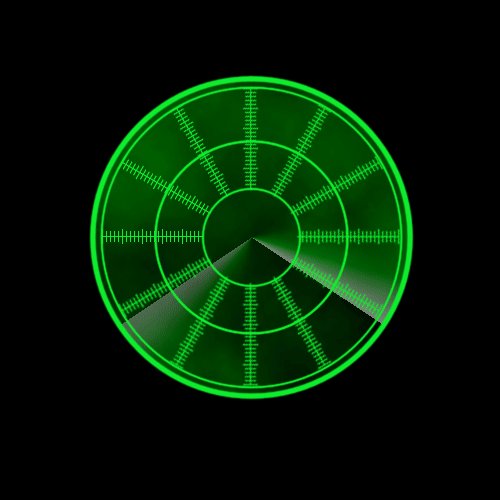
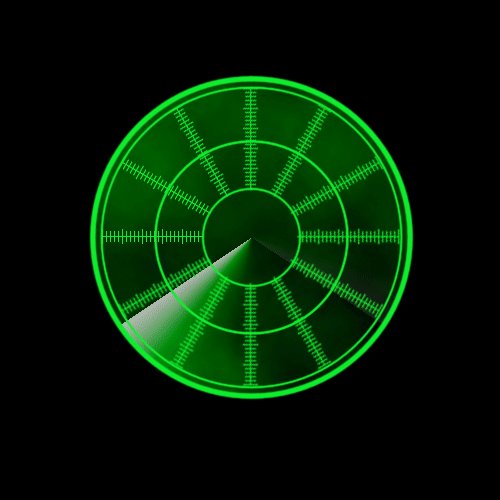
10/12复制该图层2次,分别叫做光线2、光线3,依次变更角度为-30、-150,因为后面只做3次旋转。可以看到光线是按照顺时针方向旋转的。

 11/12
11/12选择“窗口菜单——”动画“,点击动画窗口,在0秒的地方,在出现的下拉式菜单中设置延迟时间为0.2秒(自由设定)复制两个帧,第1帧隐藏图层光线2、图层光线3,第2帧隐藏图层2、图层光线3,第3帧隐藏图层2、图层光线2。在这3帧之间创建过渡,数量自定。
 12/12
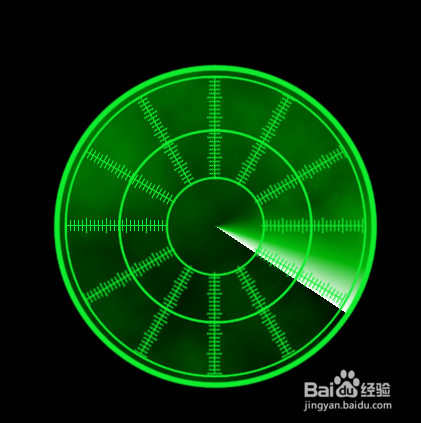
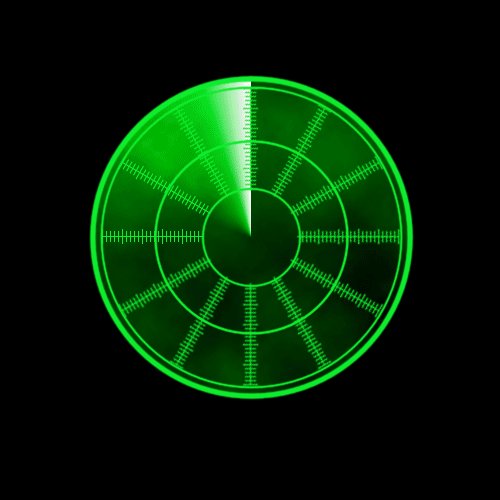
12/12最后效果就做出来了。
 photoshop雷达
photoshop雷达 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_342797.html
 订阅
订阅