微信小程序设计规范
来源:网络收集 点击: 时间:2024-03-13【导读】:
设计之前知道规范,可以省很多事方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
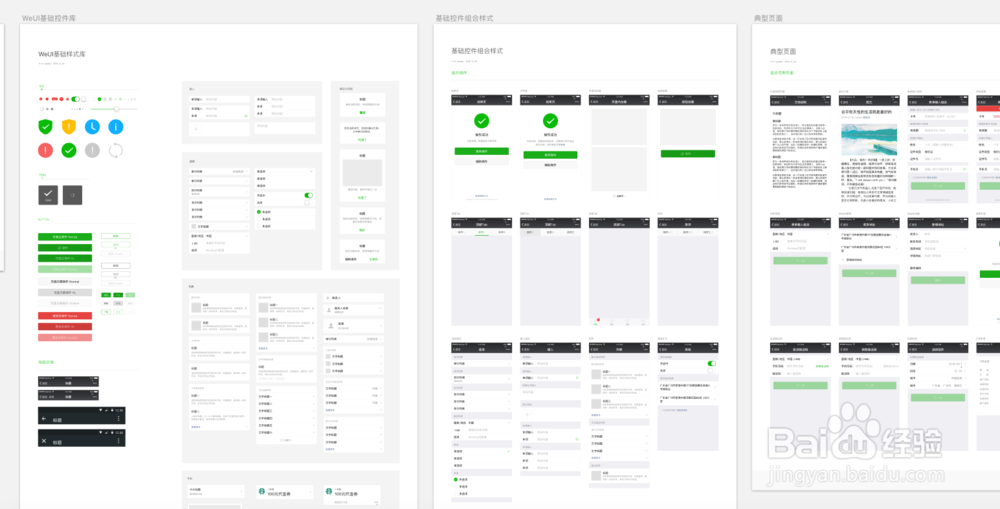
10/10 软件导航栏标签栏微信小程序开发
软件导航栏标签栏微信小程序开发
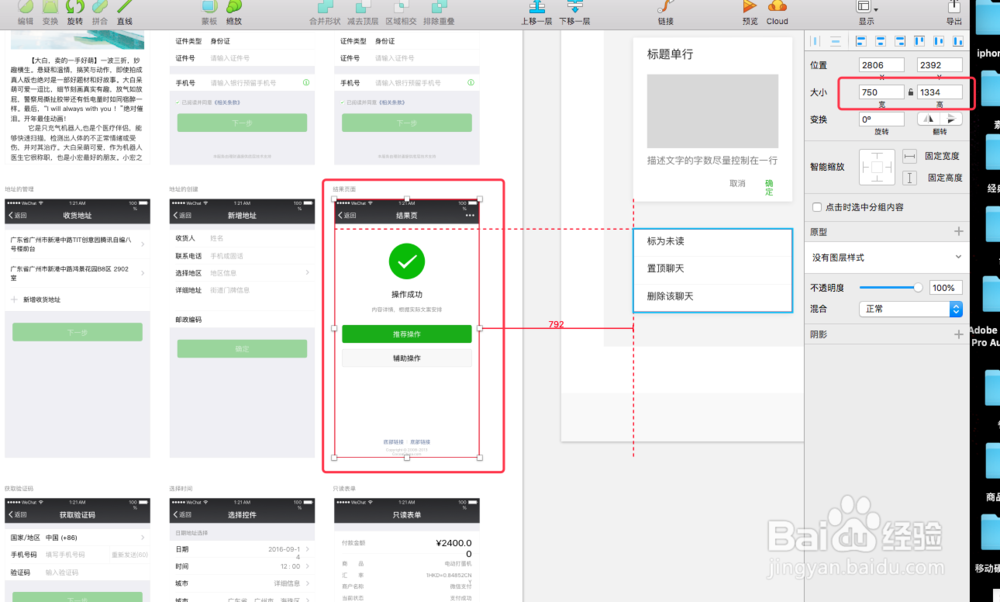
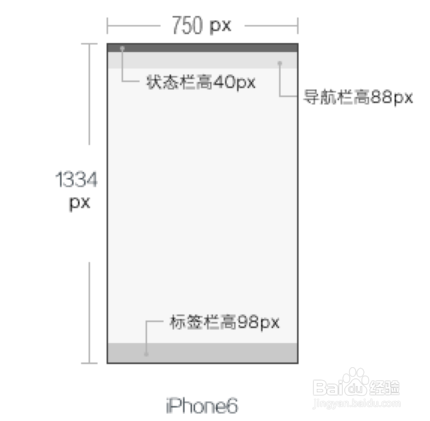
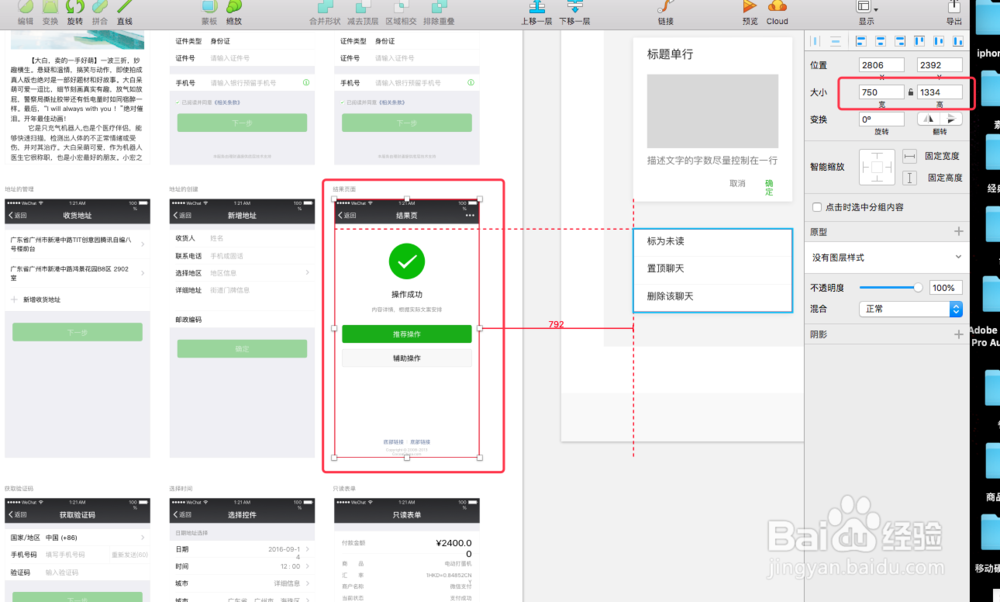
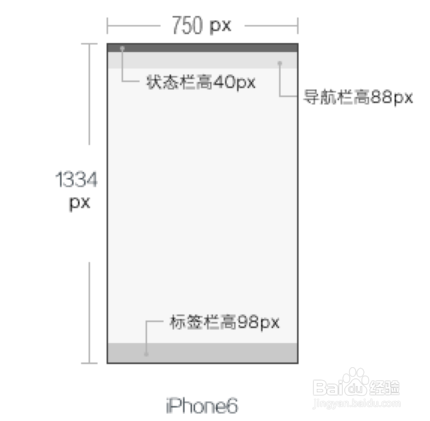
一、设计稿用二倍图 750*1334
 2/10
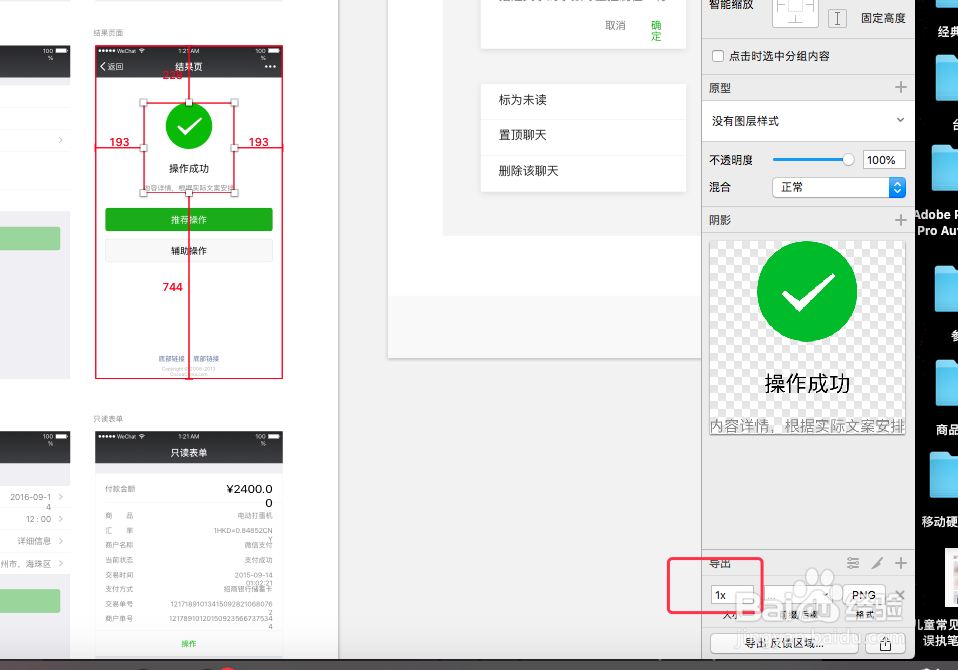
2/10二、切图只需切750的尺寸
设计稿用二倍图做的(750*1334),只需给一倍的切片
真的不管其它尺寸吗?
 3/10
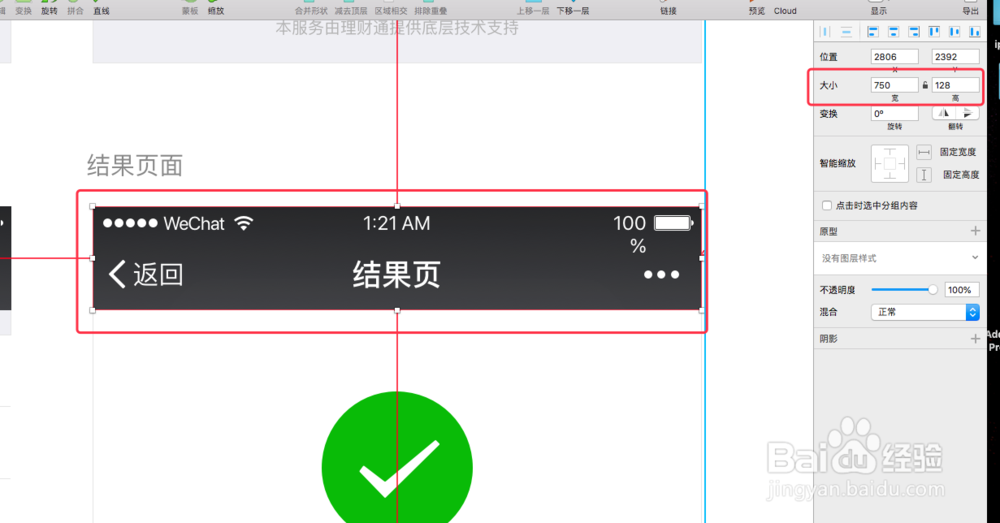
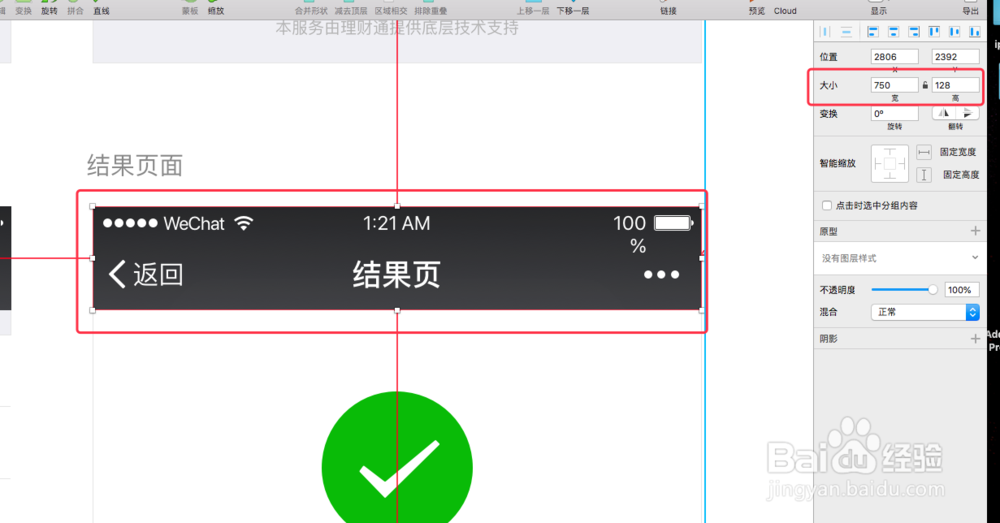
3/10三、导航栏不要自定义
标准高度:128rpx
只能改变【颜色】
 4/10
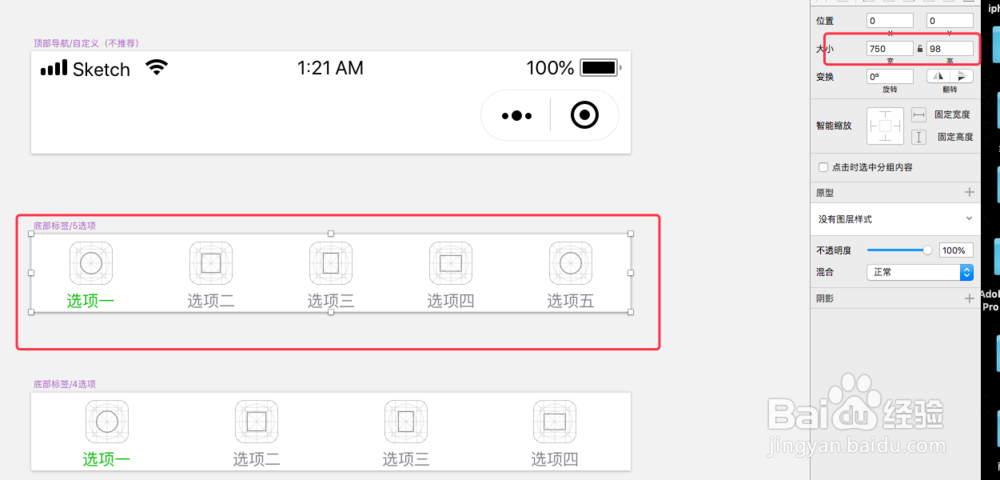
4/10四、标签栏爱素颜
标签栏高度:98rpx
不要加投影
 5/10
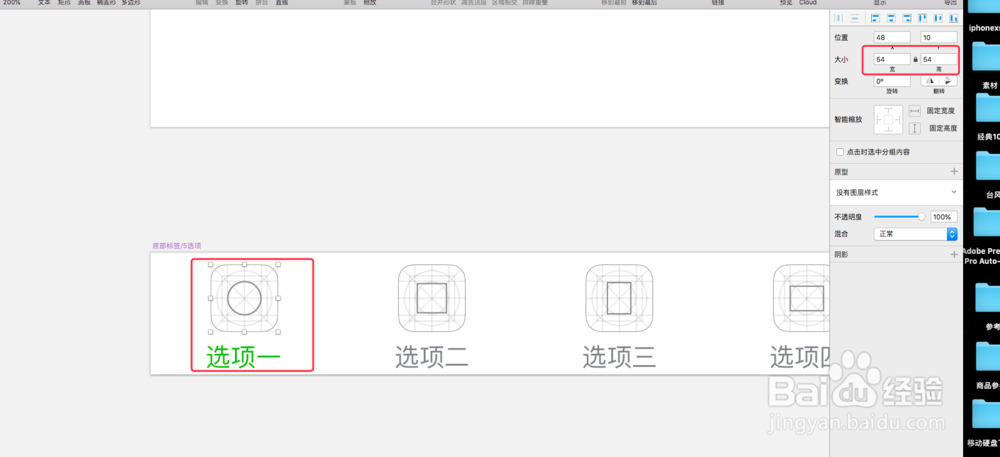
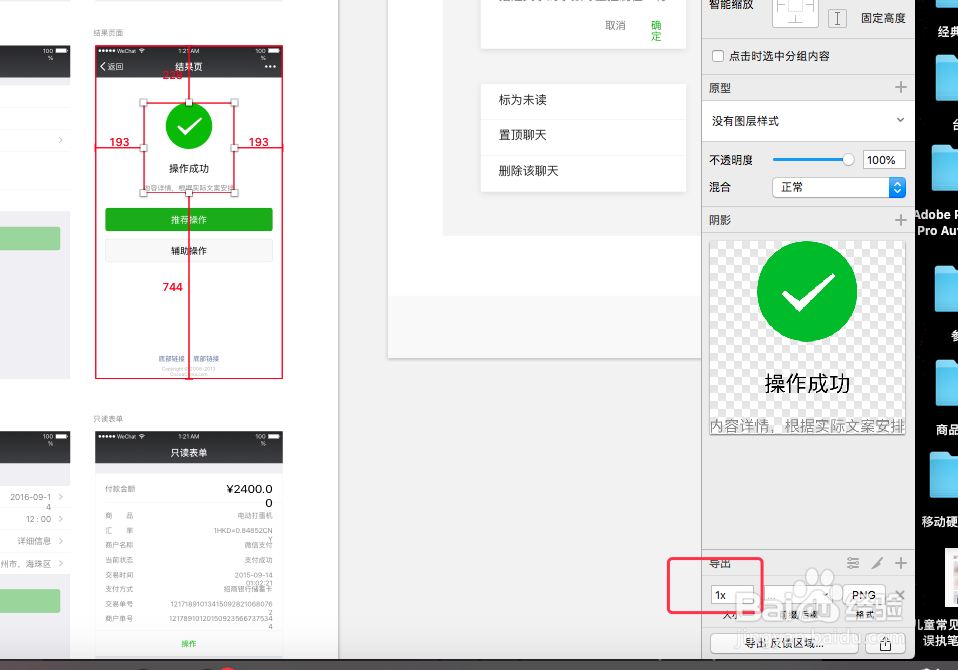
5/10【图标只要 81px】
要知道,图标只要 81rpx,小于大于都变形,一定记得规格框。
【数量只能2至5个图标】,多了少了不算数,你只能去改图标。
 6/10
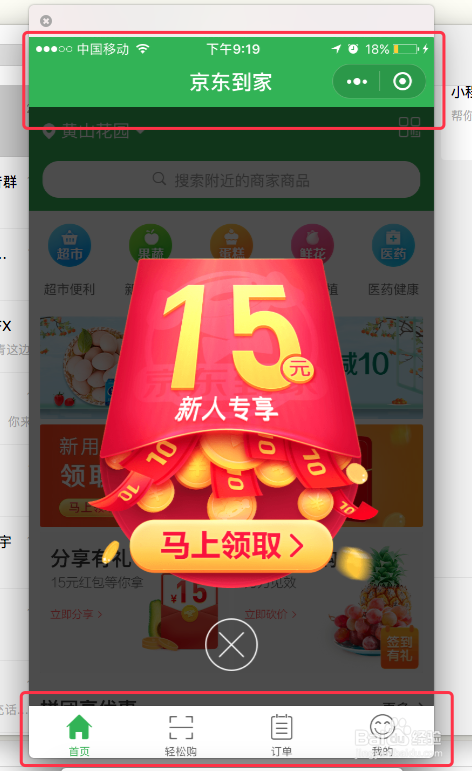
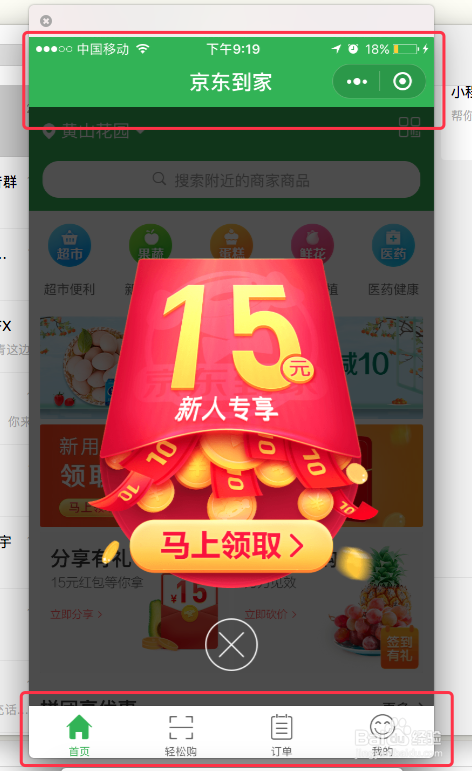
6/10【弹窗不覆盖导航跟标签】
在小程序里导航栏跟标签栏的层级是最高的
 7/10
7/10一稿适配
iPhone X 怎么办,安卓怎么办,这些都不用再设计了,一稿适配
 8/10
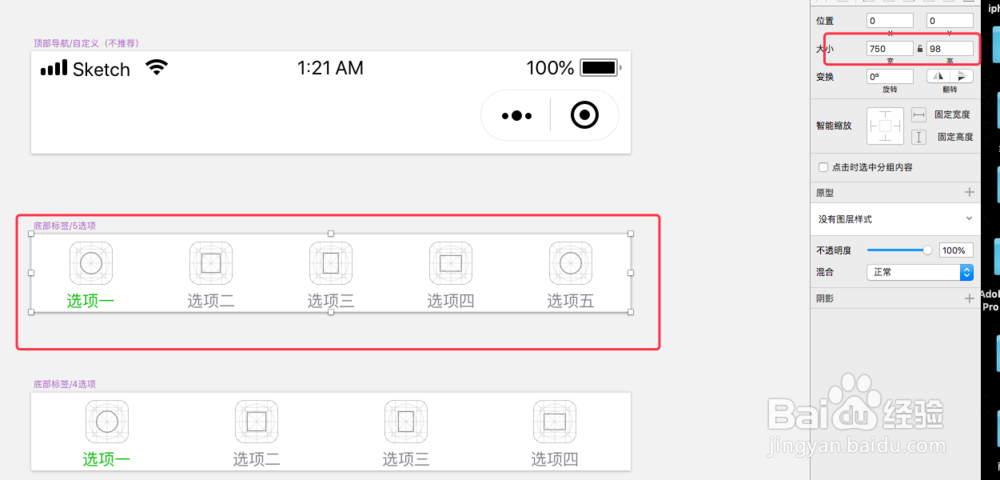
8/10顶部导航样式
只能改颜色
不能自定义
 9/10
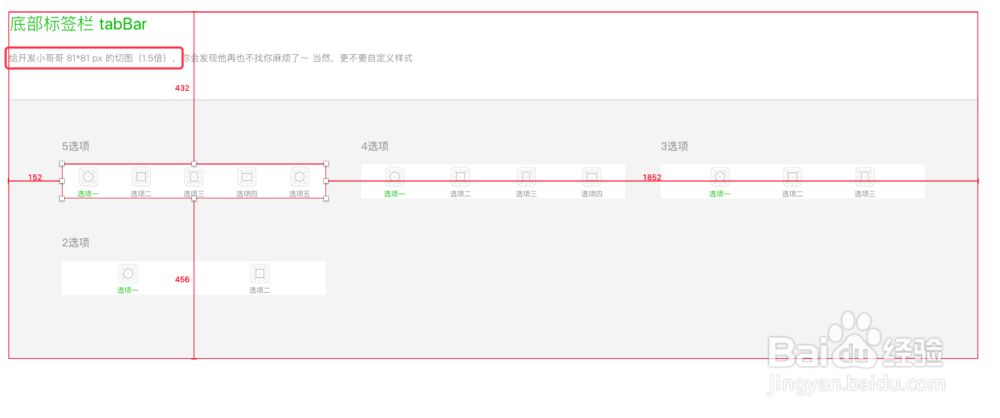
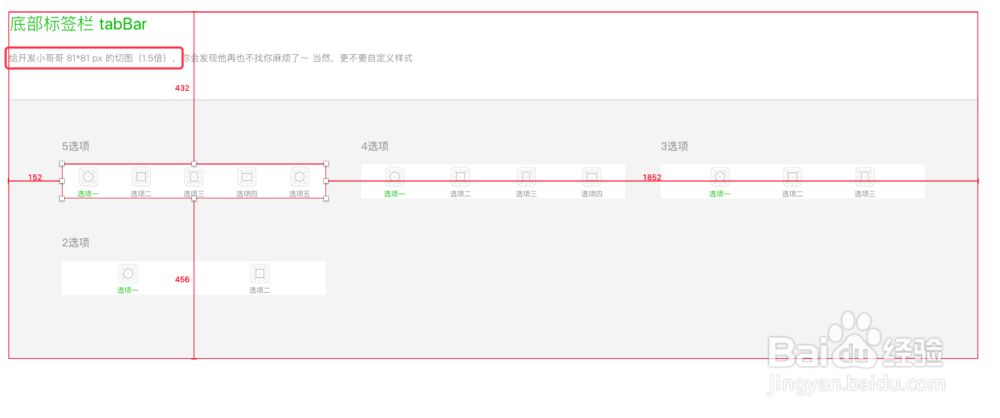
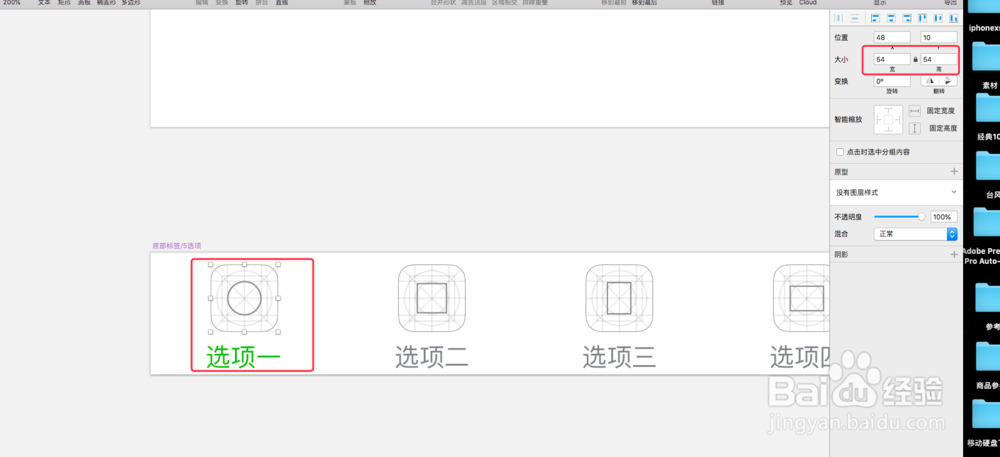
9/10底部标签栏
给开发81*81(1.5倍图)
标签栏图标切图的事,
控件里给的空间是54 * 54px,
但是,小程序开发需要的是81 * 81px,正好是 1.5 倍。
 10/10
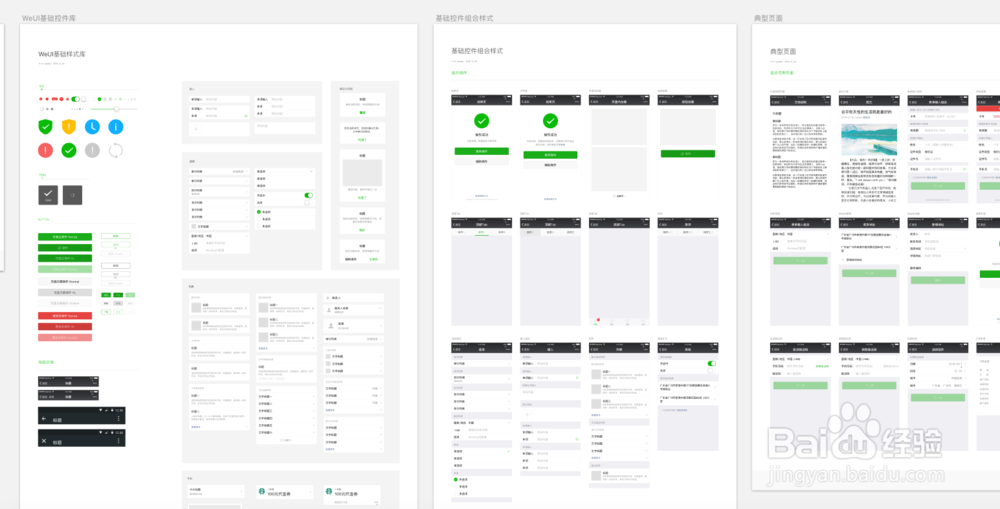
10/10免费的sketch微信小程序控件
https://pan.baidu.com/s/1aCuRGDLrD-zotjiLt8phOQ
提取码:ujhv
 软件导航栏标签栏微信小程序开发
软件导航栏标签栏微信小程序开发 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_344887.html
上一篇:小米11怎么关闭纯净模式
下一篇:CorelDRAW怎么对齐多个节点
 订阅
订阅