怎么在HTML网页里加入图片
来源:网络收集 点击: 时间:2024-03-13【导读】:
在前端网页开发中,在html网页中加入一张图片是经常的操作,本文介绍怎么在HTML网页里加入图片,适用于html网页前端开发,详细的操作步骤如下。工具/原料morehtml+csshtml编辑器sublime_text方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5
 5/5
5/5

 注意事项
注意事项
第一步,我们前往css官网中查看有什么属性可以实现插入图片,最后我们找到background-image可以实现插入图片的需求,详细的使用方法如下图。
 2/5
2/5第二步,为了方便我们对html代码的编写,我们使用html编辑器sublime_text,详细如下图。
 3/5
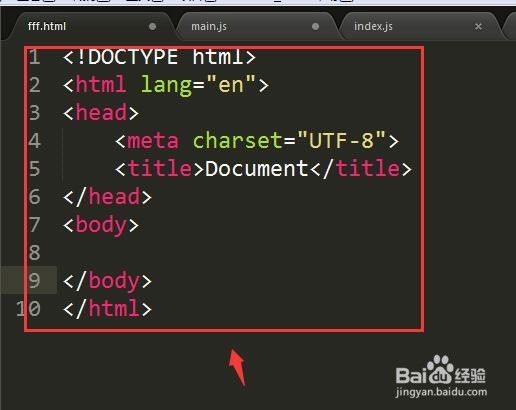
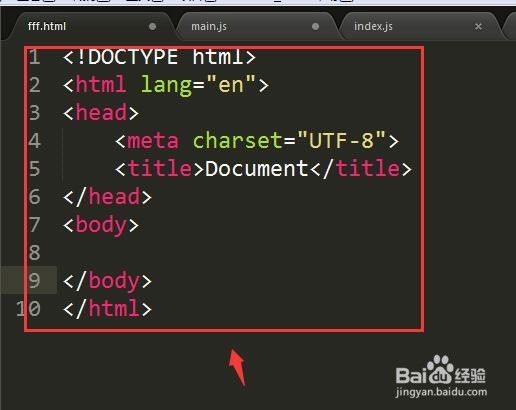
3/5第三步,我们在sublime_text中新建一个html文件,然后写入最简单的网页格式代码,详细如下图。
 4/5
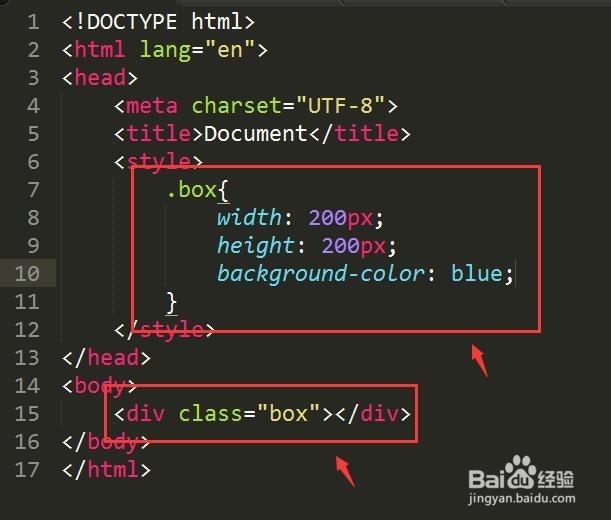
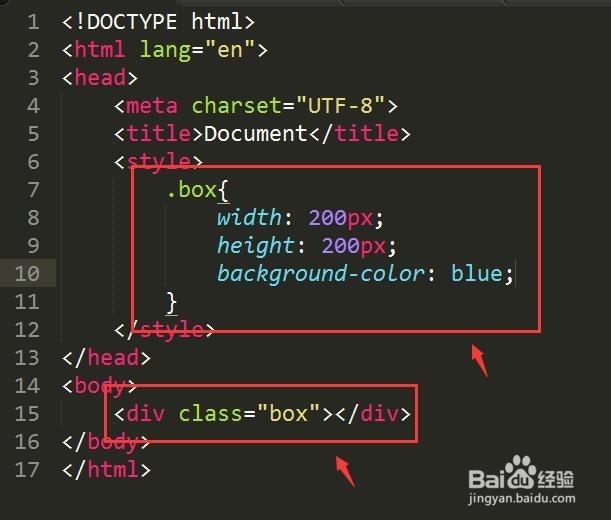
4/5第三步,我们新建一个高200px,宽200px,颜色为蓝色的div盒子,详细的代码和效果如下图。

 5/5
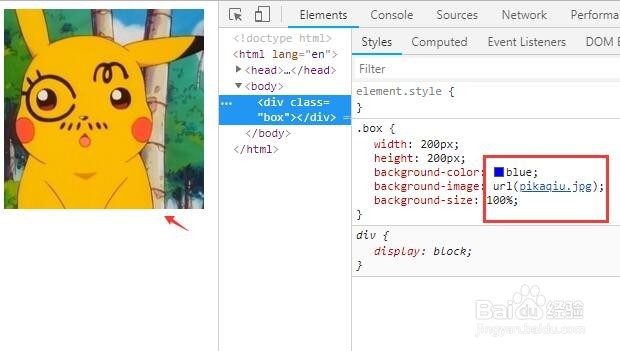
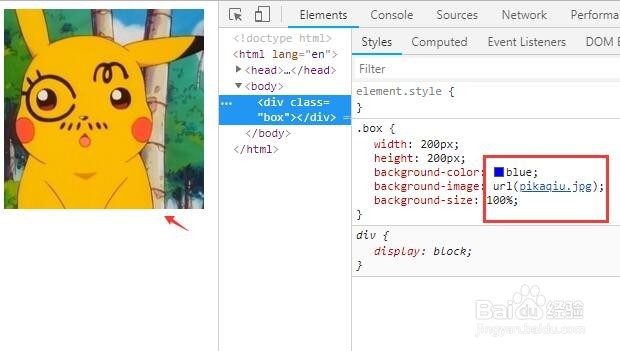
5/5第五步,我们在代码中加入background-image,然后引入一张图片
background-image: url(pikaqiu.jpg);
url里面的是图片的地址
,详细如下图。


 注意事项
注意事项sublime_text2 v2.0.2
window7旗舰版 64位操作系统
如果对你有帮助,请在下面投个票或者点个赞
HTMLHTML插入图片版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_346266.html
上一篇:考驾照怎么查自己的学时
下一篇:智慧中小学怎样加入班级
 订阅
订阅