刷卡机图片设计
来源:网络收集 点击: 时间:2024-02-13【导读】:
刷卡机主要用在商业领域,这样的标准化产品是非常讲究设计的,我们今天就来画一台刷卡机,从中学习一下小型的机器的画法。工具/原料moreillustrator方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10
 10/10
10/10
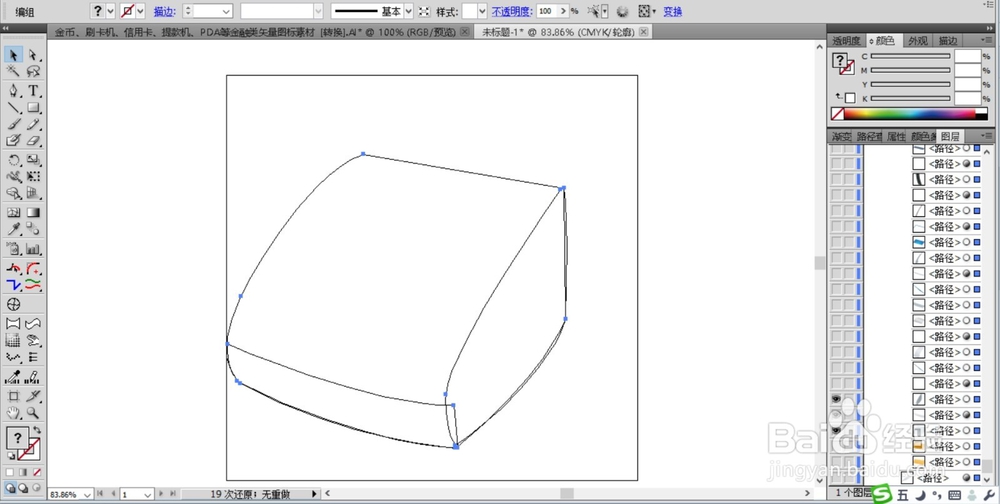
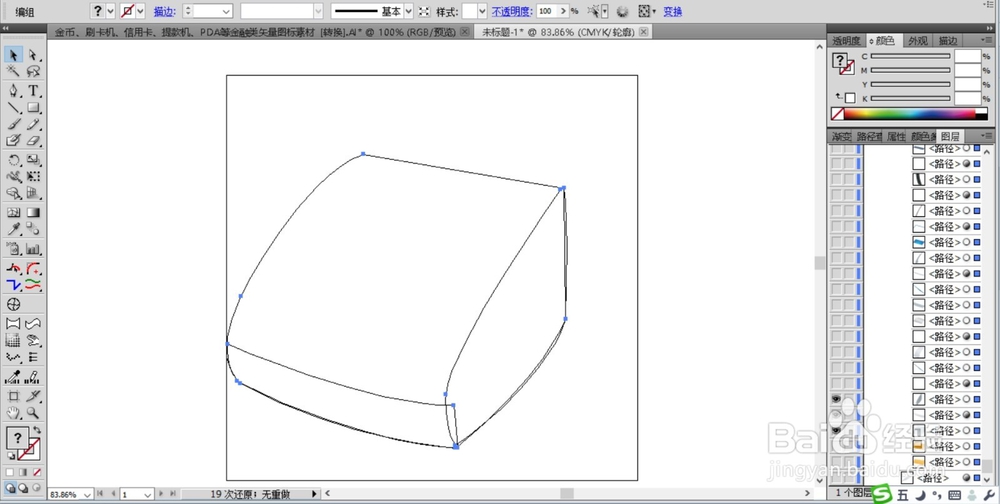
先选择钢笔工具,我们画出刷卡机的三个平面,顶端、正前方、右侧这三个面。
 2/10
2/10继续画出刷卡机的顶端中间的屏幕与按钮的细节元素的路径,还有前方的高光区域与暗区的路径。
 3/10
3/10画出刷卡机的顶端的出纸口路径,还有侧面的边缘高光区域路径。
 4/10
4/10继续画出纸片左右两侧的圆孔路径,还有刷卡机上面的众多按键路径。
 5/10
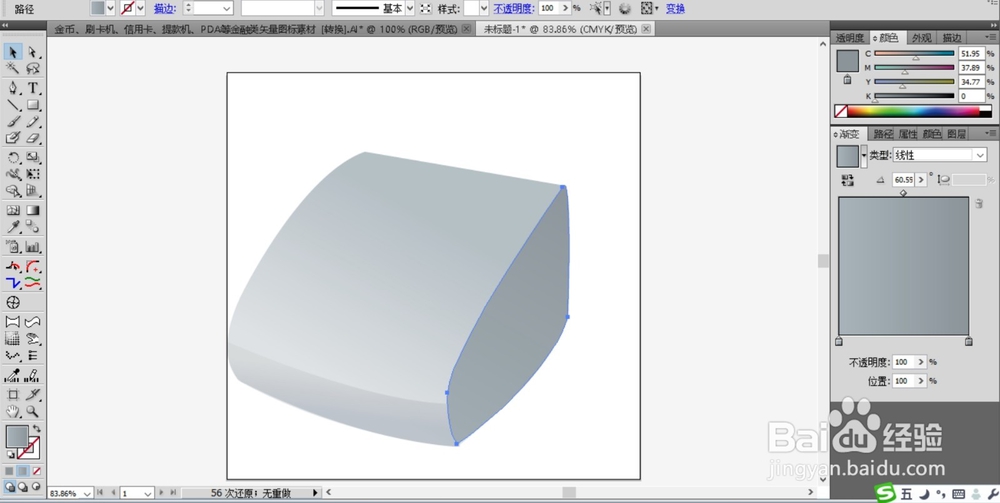
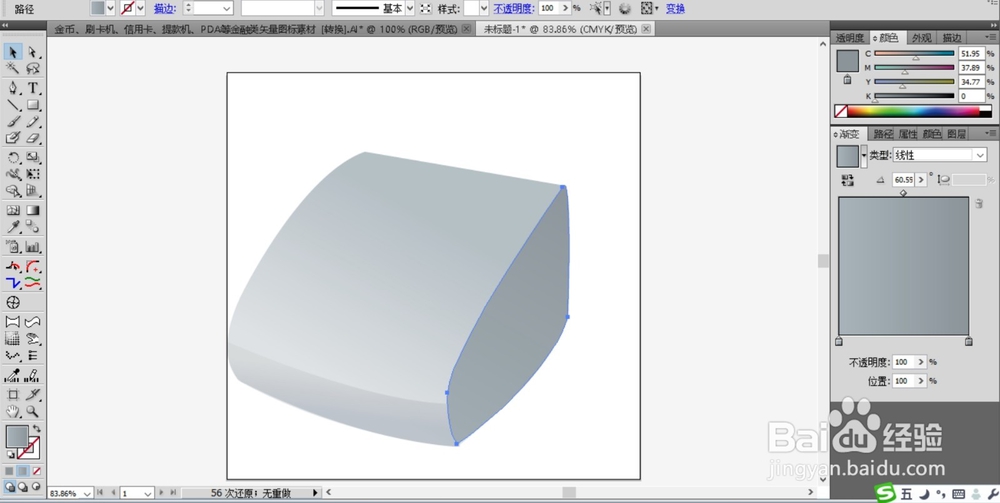
5/10设置灰色的渐变,我们用灰白色的渐变填充刷卡机的顶端平面,用灰色的渐变填充正前方的平面,用灰黑色的渐变填充右侧面。
 6/10
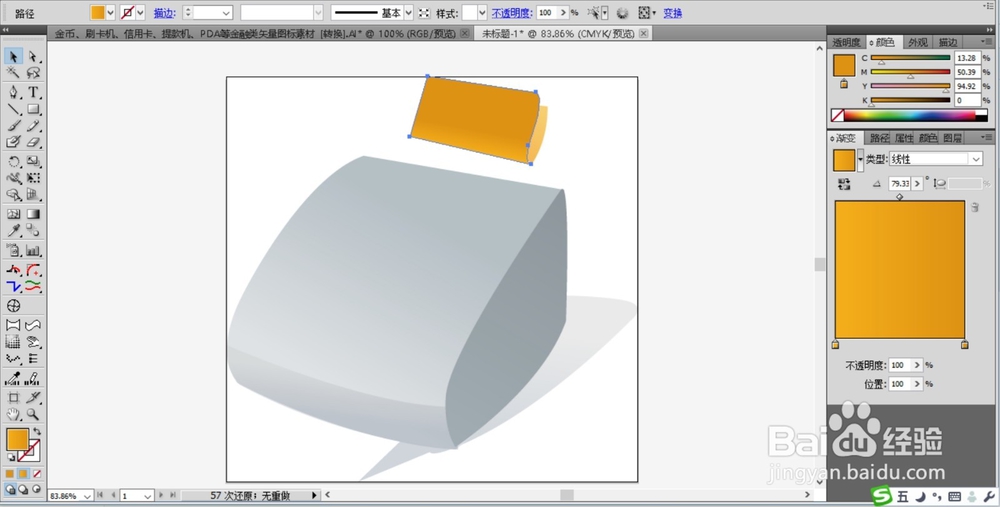
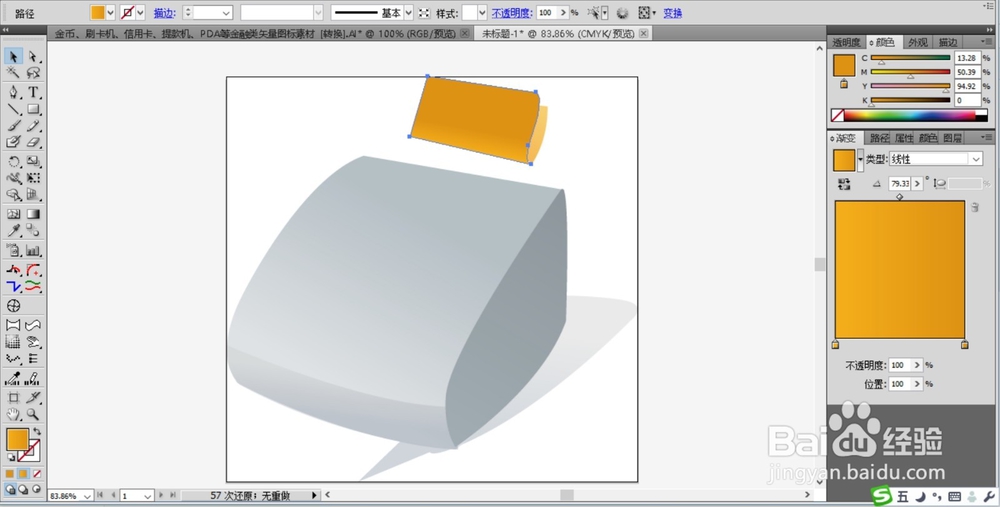
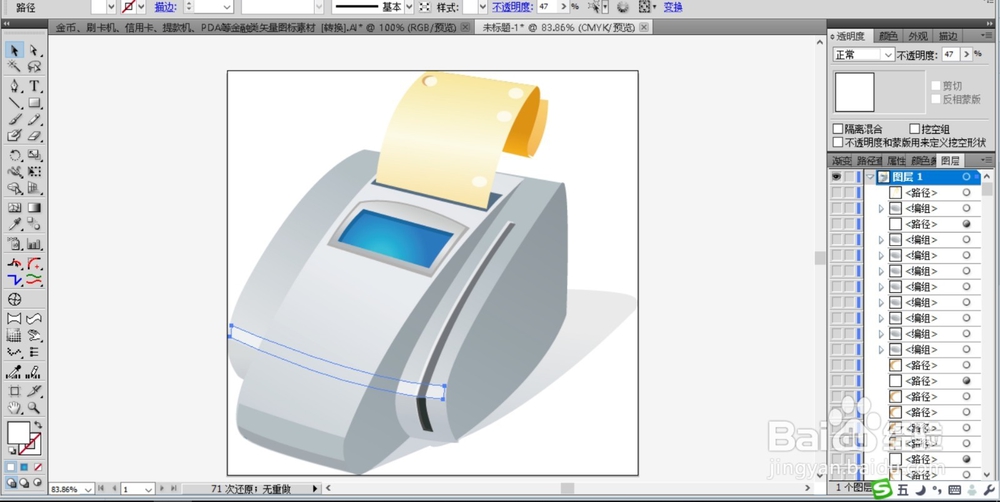
6/10设置一个橙黄色的渐变填充刷卡机顶端的纸片,用灰白色的渐变填充刷卡机的阴影,设置成半透明的感觉。
 7/10
7/10我们用灰白色的渐变填充刷卡机的顶端中间部件,用半透明的白色填充刷卡机的正面的高光区域。
 8/10
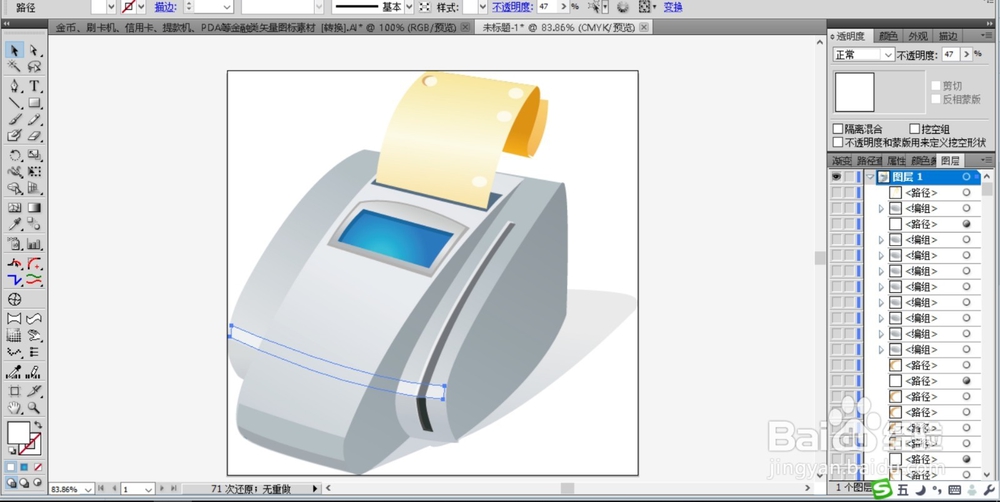
8/10继续用蓝色的渐变填充刷卡机的屏幕路径,用灰黑色的渐变填充刷卡机右侧的刷卡空隙,用半透明的白色遮罩作用在刷卡空隙。
 9/10
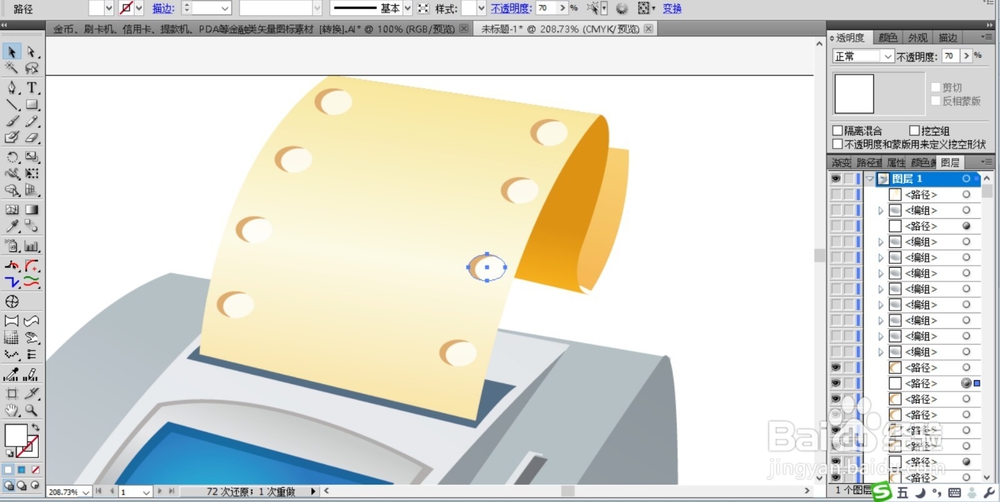
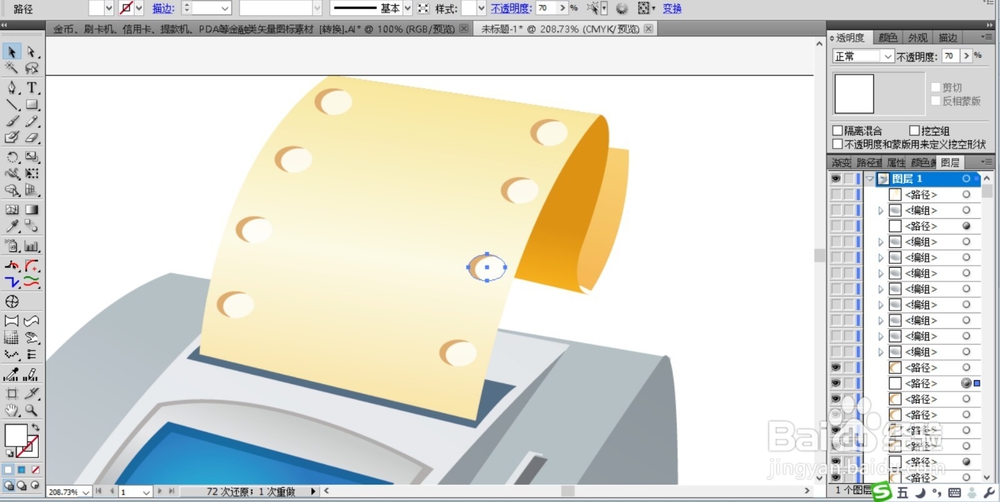
9/10我们用米黄色的渐变填充纸片的表面,用白色与土黄色搭配填充纸片两侧的空隙,让阴影区出现在空隙的左侧,高光区出现在空隙的右侧。

 10/10
10/10使用圆形的工具来绘制出代表按键的椭圆,我们用灰白色的渐变填充大椭圆,用灰黑色填充小椭圆,用半透明的灰白色渐变填充按键的高光区域路径,完成刷卡机图片设计。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_34684.html
上一篇:新老身份证号不同证明怎么开
下一篇:如何用冰棒棍做声说玩具
 订阅
订阅