CSS如何同时使用背景色和背景图
来源:网络收集 点击: 时间:2024-03-13【导读】:
在css中,可以通过同时使用background和background-image两个属性来设置背景色和背景图片。下面小编举例讲解CSS如何同时使用背景色和背景图。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
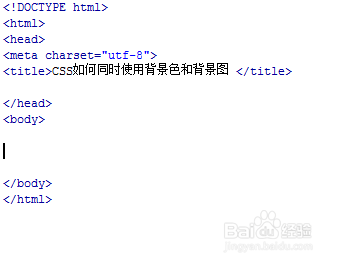
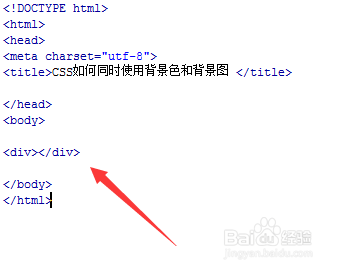
新建一个html文件,命名为test.html,用于讲解CSS如何同时使用背景色和背景图。
 2/7
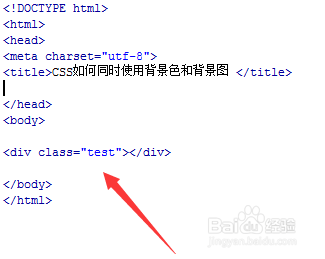
2/7在test.html文件内,使用div标签创建一个模块,用来添加背景。
 3/7
3/7在test.html文件内,设置div的class为test,主要用于下面通过该class来设置css样式。
 4/7
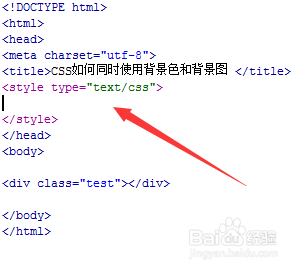
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
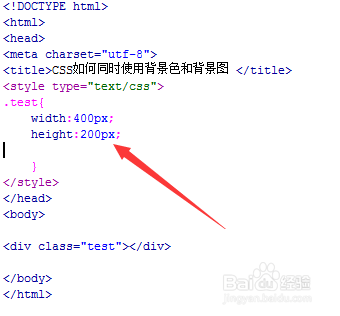
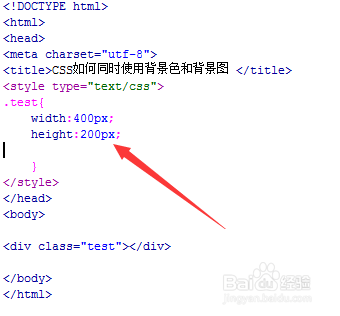
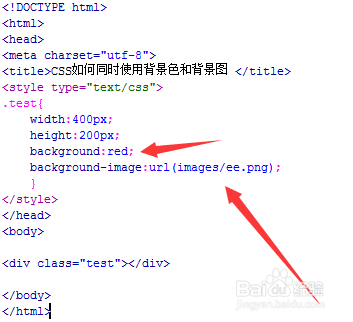
5/7在css标签内,通过类名test对div进行样式设置,使用width属性设置div的宽度为400px,使用height属性设置div的高度为200px。
 6/7
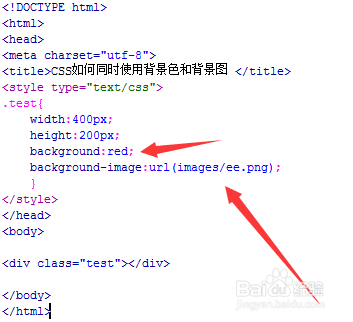
6/7在css标签内,再使用background属性设置div的背景颜色为红色,同时使用background-image属性设置div的背景图为images文件夹下面的ee.png图片。
 7/7
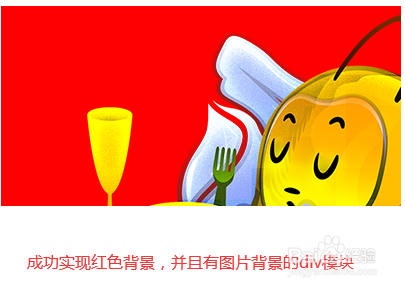
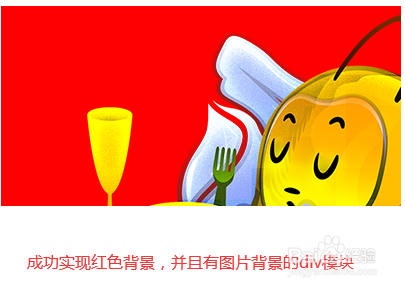
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,创建一个div模块。3、在css样式中,设置div的宽度和高度,使用background属性设置div的背景颜色,同时使用background-image属性设置div的背景图。
注意事项以上设置的方法还可以简化为“background:url(images/ee.png) red”,实现的效果一样。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_348675.html
上一篇:钓鱼七星漂怎么调才是正确的
下一篇:顺德农商银行如何查看账户功能设置
 订阅
订阅