HTML教程 设定文本框的默认提示文本
来源:网络收集 点击: 时间:2024-03-14【导读】:
本教程将介绍设定文本框的默认提示文本工具/原料moresublime_text方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 HTML
HTML
新建一个 Placeholder.html 文件,如图所示
 2/6
2/6输入 !DOCTYPE html 作用:使用html5的标准,如图所示:
 3/6
3/6输入网页结构的头部和主体,设置title为:设定文本框的默认提示文本,如图所示:
 4/6
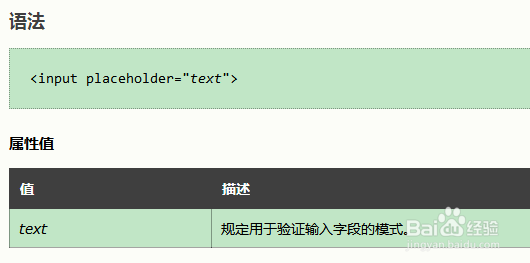
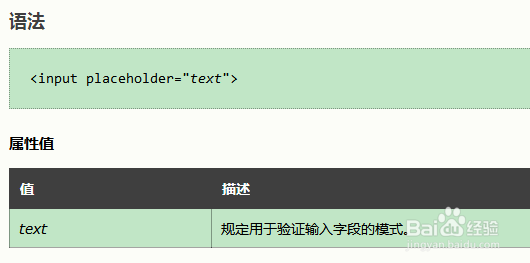
4/6placeholder属性的作用:设定input文本框的默认提示性文本,语法如图所示:
 5/6
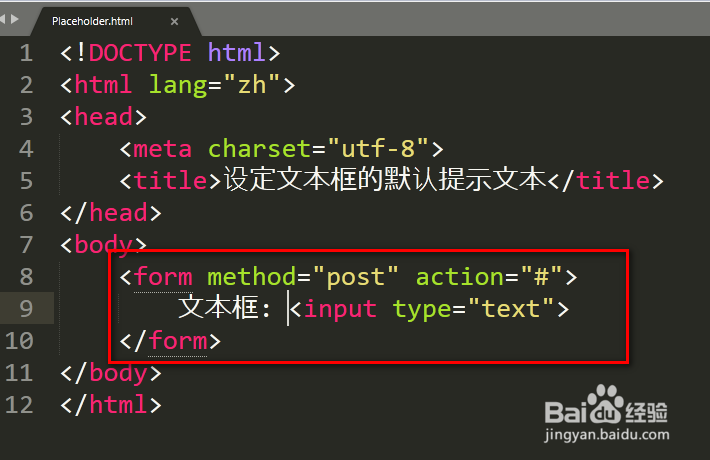
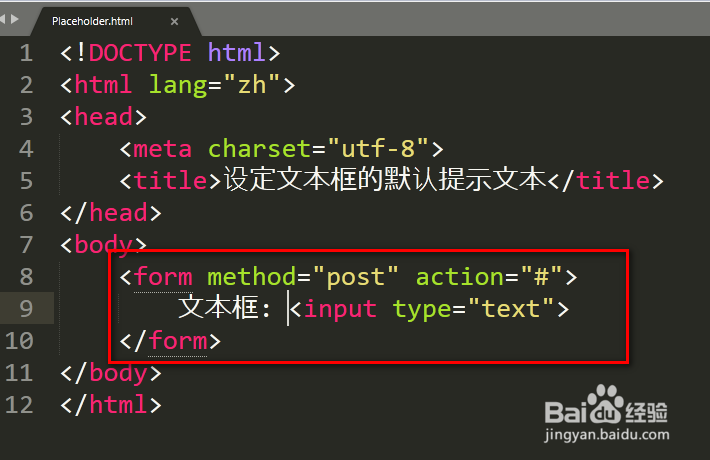
5/6输入 form 标签,并且使用 input 标签定义一个文本框,如图所示:
 6/6
6/6使用placeholder属性定义一个默认提示性文本,如图所示:
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_350633.html
上一篇:微信怎么改地区
下一篇:微信如何设置面容解锁?
 订阅
订阅