如何控制div中文字内容的对齐方式
来源:网络收集 点击: 时间:2024-03-14【导读】:
在html页面中,div内的文字内容的对齐方式主要使用css中的text-align属性来设置。下面小编举例讲解如何控制div中文字内容的对齐方式。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6
 6/6
6/6
 总结:1/1
总结:1/1
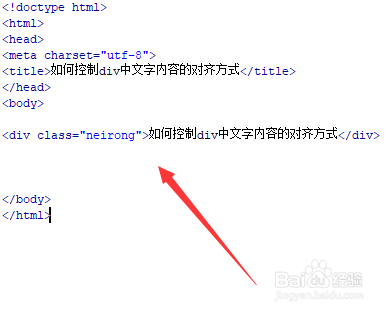
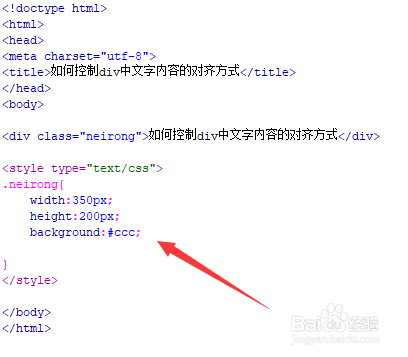
新建一个html文件,命名为test.html,用于讲解如何控制div中文字内容的对齐方式。
 2/6
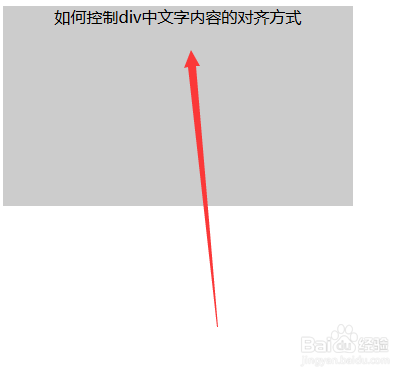
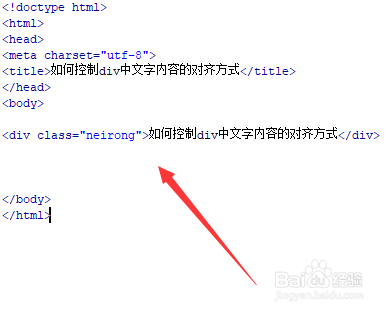
2/6在test.html文件内,使用div标签创建一行文字,并设置其class属性为neirong,用于下面设置样式。
 3/6
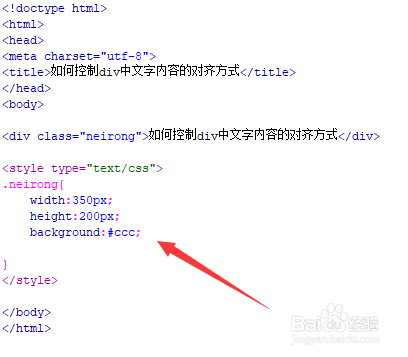
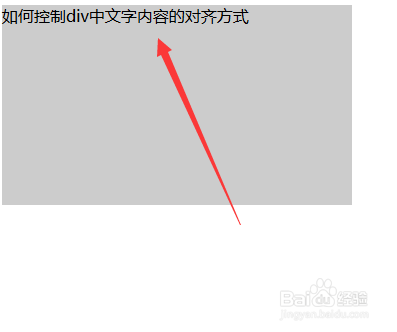
3/6在css标签内,通过class设置div的样式,定义其宽度为350px,高度为200px,背景颜色为灰色。
 4/6
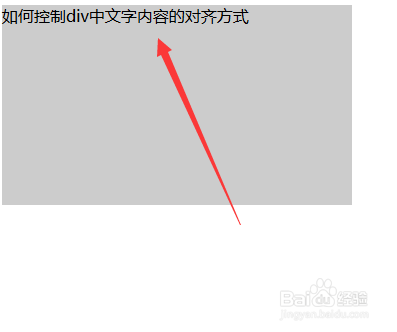
4/6在css标签内,将text-align属性设置为left,控制文字左对齐。

 5/6
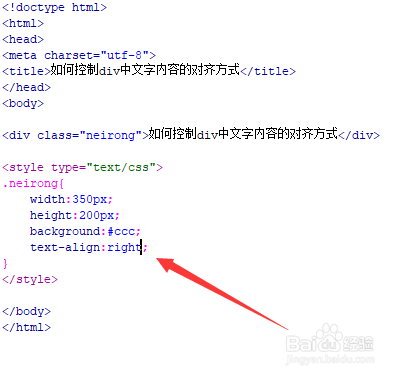
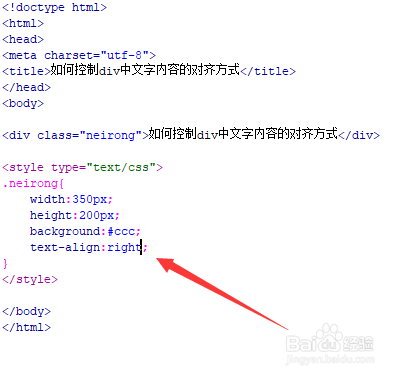
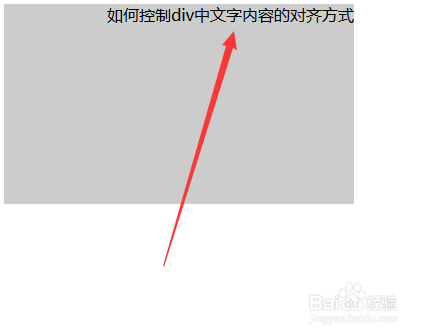
5/6在css标签内,将text-align属性设置为right,控制文字右对齐。

 6/6
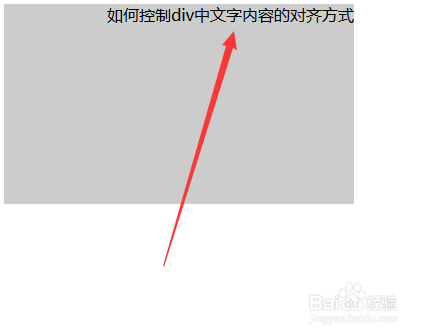
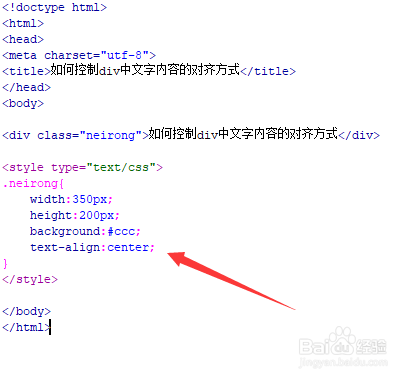
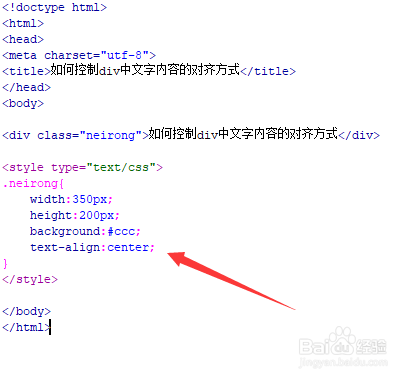
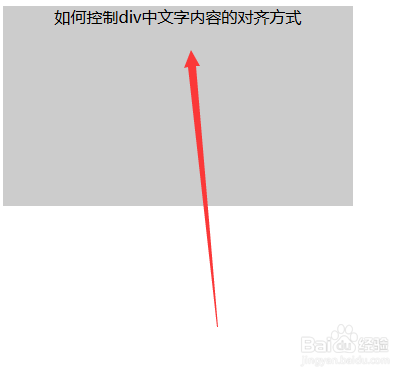
6/6在css标签内,将text-align属性设置为center,控制文字居中对齐。

 总结:1/1
总结:1/11、使用div标签创建一行文字。
2、在css中,使用text-align属性控制div文字内容的对齐方式,text-align设置为left,左对齐;text-align设置为right,右对齐;text-align设置为center,文字居中。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_351118.html
上一篇:利用E语言制作校对时间的软件
下一篇:雷蛇鼠标宏如何设置
 订阅
订阅