jquery如何给span加边框
来源:网络收集 点击: 时间:2024-03-14【导读】:
在jquery中,通过获得span对象,使用css()方法便可以对span进行样式设置。下面小编举例讲解jquery如何给span加边框。工具/原料morejquery+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
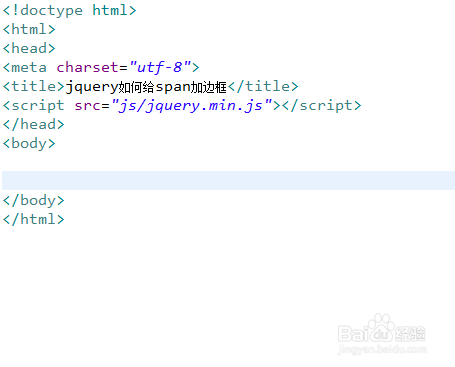
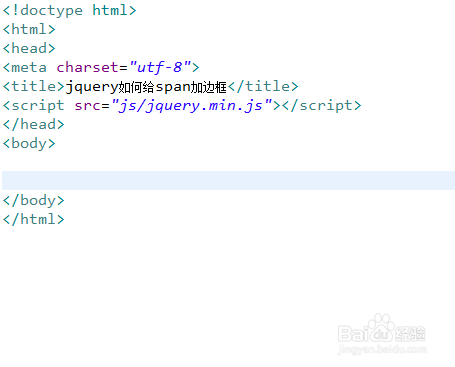
新建一个html文件,命名为test.html,用于讲解jquery如何给span加边框。
 2/6
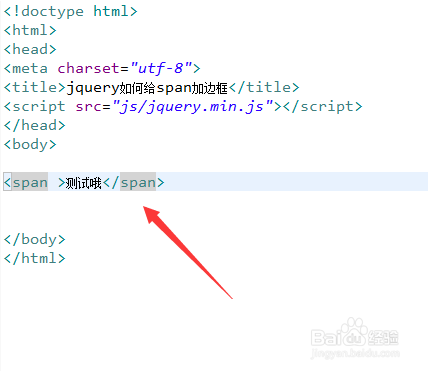
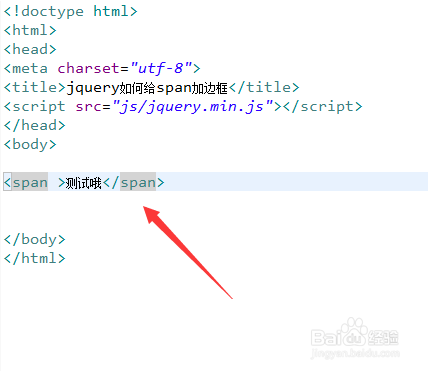
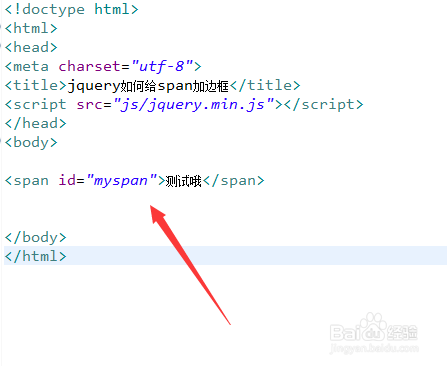
2/6在test.html文件内,使用span标签创建一行文字。
 3/6
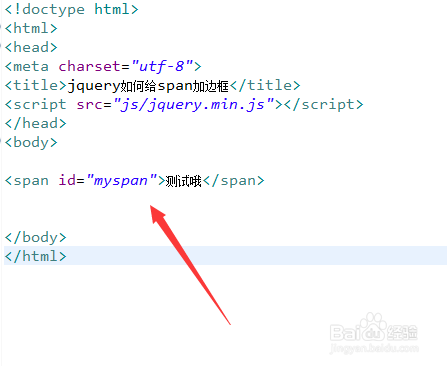
3/6在test.html文件内,设置span标签的id为myspan。
 4/6
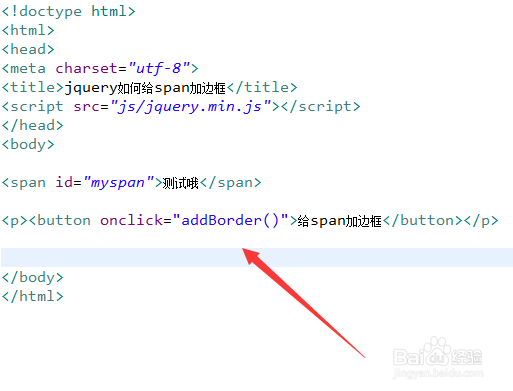
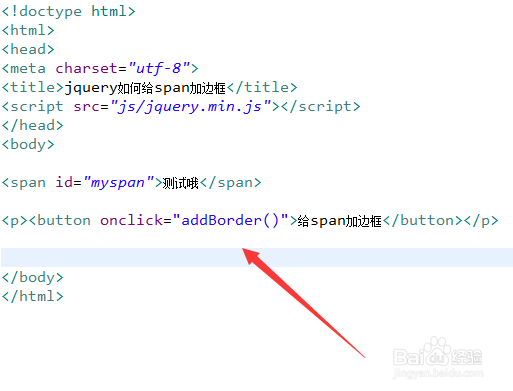
4/6在test.html文件内,创建一个按钮,并给它添加onclick点击事件,当按钮被点击时,执行addBorder()函数。
 5/6
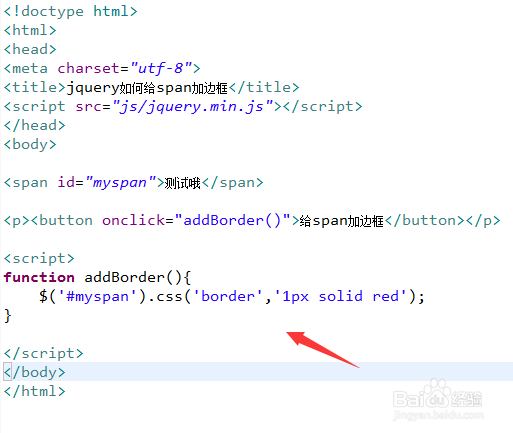
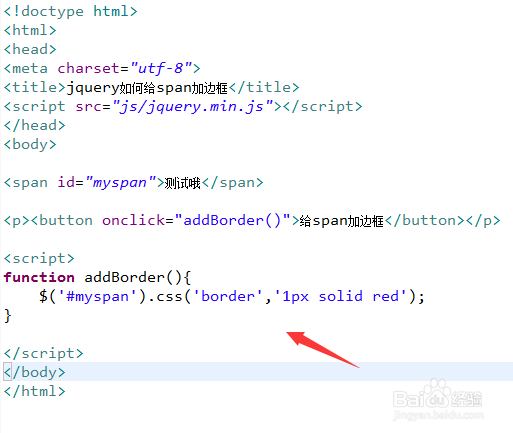
5/6在js标签内,创建addBorder()函数,在函数内,通过id获得span对象,使用css()方法设置borde属性值 ,例如,设置为“1px solid red”,即边框宽度为1px,边框线型为实线,边框颜色为红色。
 6/6
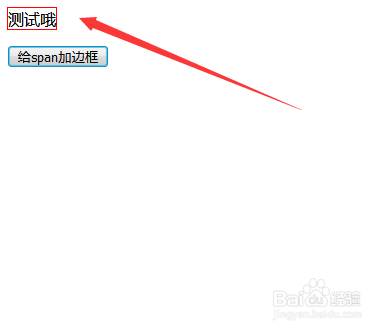
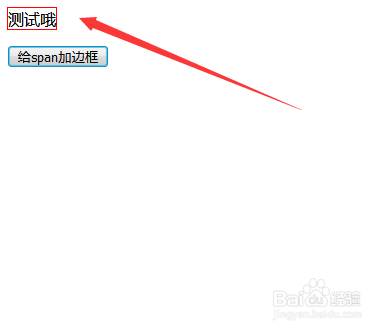
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、使用span标签创建一行文字,设置span标签的id为myspan。2、创建一个按钮,并给它添加onclick点击事件,当按钮被点击时,执行addBorder()函数。3、在js标签内,创建addBorder()函数,在函数内,通过id获得span对象,使用css()方法设置borde属性值 ,例如,设置为“1px solid red”,即边框宽度为1px,边框线型为实线,边框颜色为红色。4、在浏览器打开test.html文件,点击按钮,查看结果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_351152.html
上一篇:荨麻疹怎么治疗?
下一篇:资阳市怎么查询所购房产备案信息?是否已备案?
 订阅
订阅