在jquery中click()方法有什么用处
来源:网络收集 点击: 时间:2024-03-14【导读】:
在jquery中,当元素被点击时,就会触发click事件。下面小编以div元素为例,讲解在jquery中click()方法有什么用处。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
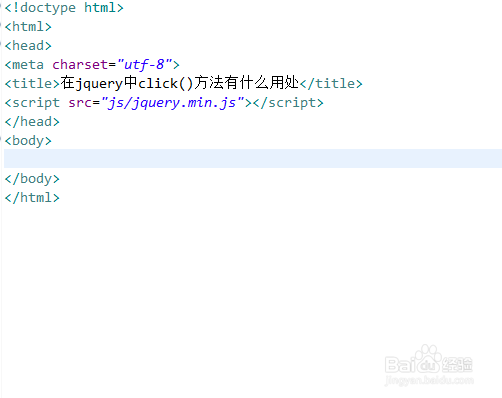
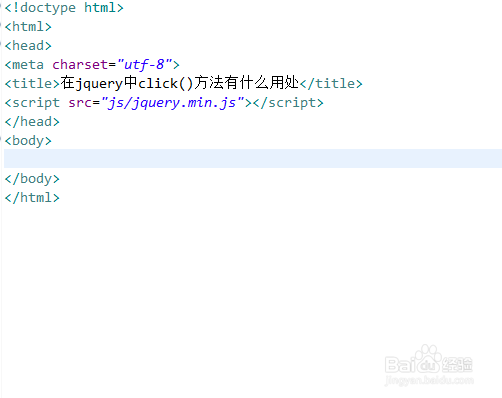
新建一个html文件,命名为test.html,用于讲解在jquery中click()方法有什么用处。
 2/6
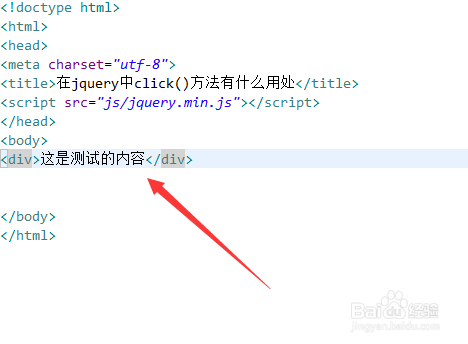
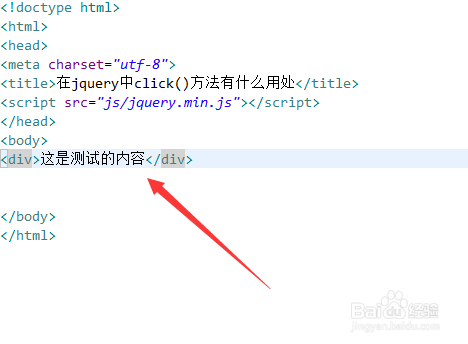
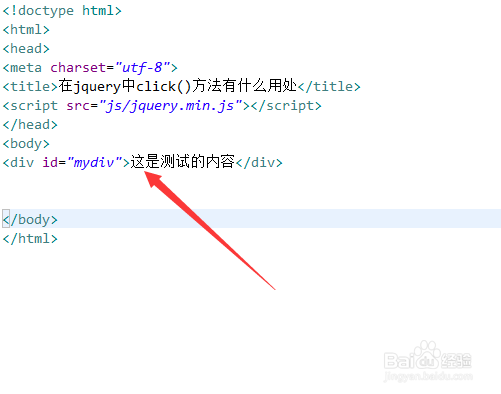
2/6在test.html文件内,使用div标签创建一行测试的文字,用于测试。
 3/6
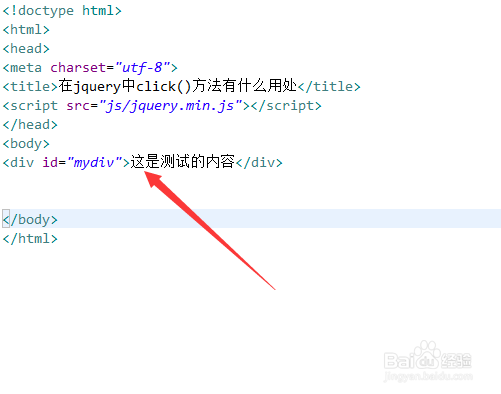
3/6在test.html文件内,给div标签添加一个id属性,用于下面获得div对象。
 4/6
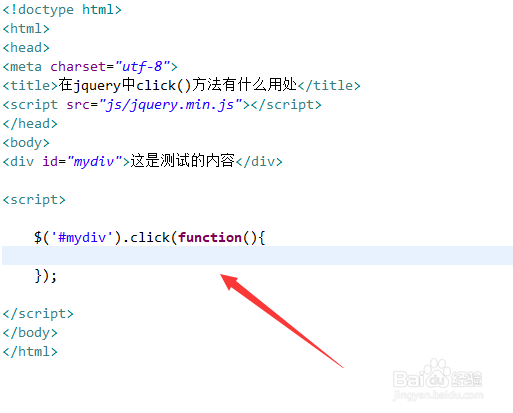
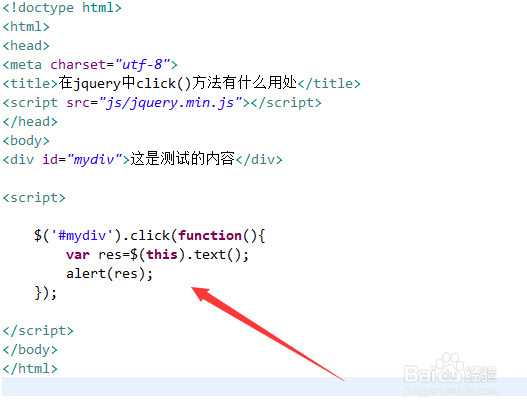
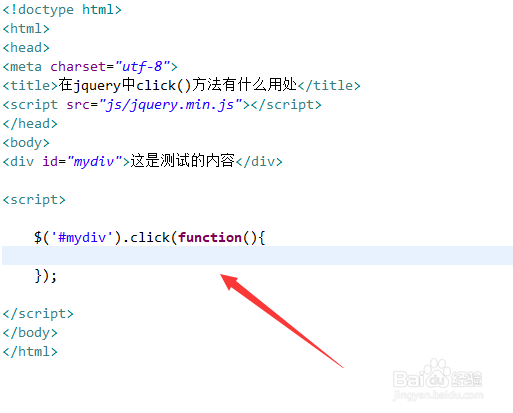
4/6在js标签内,通过id获得div元素对象,并给它绑定click()事件,当div元素内容被巨摸点击时,执行function方法。
 5/6
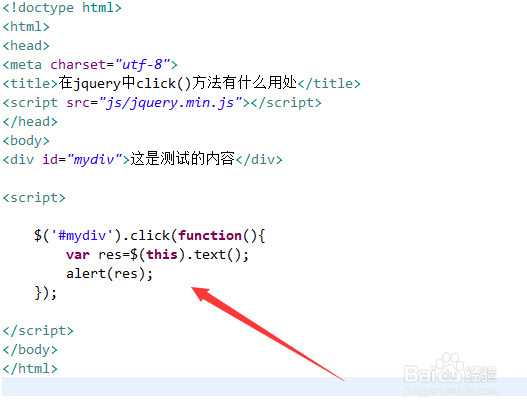
5/6在function方法内,通过text()方法获得div元素内容,同时使用alert()方法输出。
 6/6
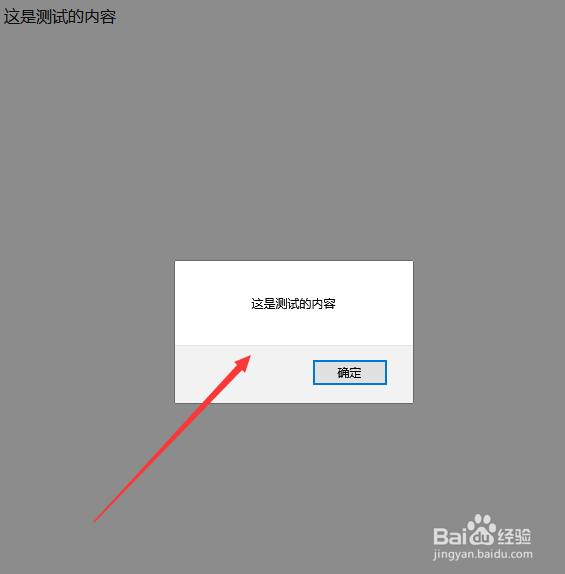
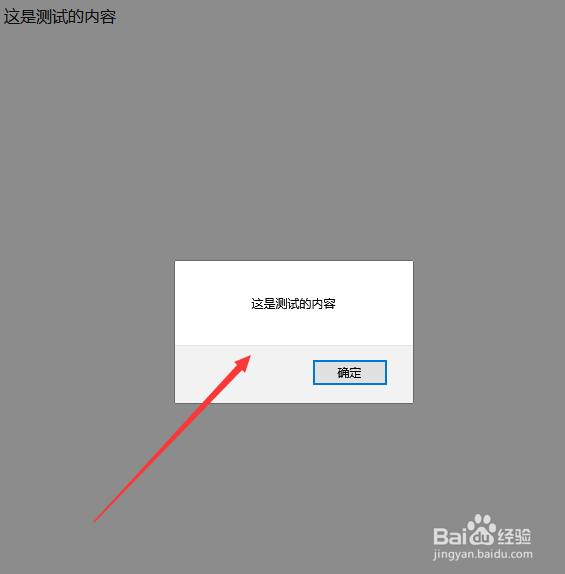
6/6在浏览器珠各晃打开test.html文件,点调孝击div内容,查看结果。
 总结:1/1
总结:1/11、使用div标签创建一行测试的文字,给div标签添加一个id属性。2、在js标签内,通过id获得div元素对象,并给它绑定click()事件,当div元素内容被点击时,执行function方法。3、在function方法内,通过text()方法获得div元素内容,同时使用alert()方法输出。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_351917.html
上一篇:小朋友的塑料玩具是怎么焊接的?
下一篇:闲鱼的钱如何提现
 订阅
订阅