DIV + CSS 到底是什么意思?
来源:网络收集 点击: 时间:2024-03-15简要对比一下: 1、div+css相对于table更为灵活,用table布局,代码臃肿。 2、语义性问题。从语义上来说,table应该只是表格数据的容器,不应该是布局的工具。 3、样式渲染问题。table布局要等内容全部加载完毕后才渲染样式,如果用户网速不好,这样用户体验会很差。
 2/7
2/7在WEB前端开发中,HTML,CSS,JS这三家三驾马车分别代表着结构,展示,和交互。在web1.0的时代,页面的逻辑并不是特别复杂,对用户体验的要求也不是很高,table被大量开发者用来做布局元素,横跨结构和展示两个部分,是很“重”的。但是在如今web前端逻辑越…显示全部
在WEB前端开发中,HTML,CSS,JS这三家三驾马车分别代表着结构,展示,和交互。
 3/7
3/7在web1.0的时代,页面的逻辑并不是特别复杂,对用户体验的要态矿求也不是很高,table被大量开发者用来做布局元素,横跨结构和展示两个部分,是很“重”的。
但是在如今web前端逻辑越来越复杂,用户体验要求越来越高的情况下,对这三者的解耦是必须的。此时再用table拿来做布局就不太合适了,因为table标签的语言根本不是用来做布局的,而是用来传递数据的。而div+css是符合解耦这一思想的,div用来控制布局,css用来控制样式。好处从小了说是整个页面的代码组织结构更合理,耦合度更低,从大了说是更利于前端开发的深度分工和复杂合作。
 4/7
4/7DIV+CSS如其字面意思,就是网页HTML代码主要使用DIV将内容模块化,用CSS控制其显示效果。 好处很多,从王屈前端层面来说,大大减轻工作量,提高工作效率。 从界面布局来将,能够更准确的将页面元素定位,且保证在不同的环境下获得基本一致的效果。 还有比如你说…显示全部
 5/7
5/7DIV+CSS如其字面意思,就是网页HTML代码主要使用DIV将内容模块化,用CSS控制其显示效果。好处很多,从前端层面来说,大大减轻工作量,提高工作效率。从界面布局来将,能够更准确的将页面元素定位,且保证在不同的环境下获得基本一致的效果。
 6/7
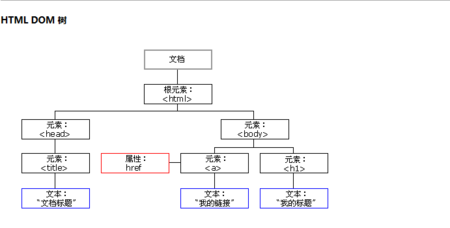
6/7前端的制作常常会涉及到一个问题,就是定位布局。 按照页面设计图来进行定位的话,在以往是用TABLE的方式,也就是将整个页面当做一张大表格,然后哪个地方需要放置什么元素就在表格里放置那个元素。 CSS 是层叠式样式表,是对HTML元素比如p,h1,还有div之类…显示全部
 7/7
7/7前端的制作沃海仗常常会涉及到一个问题,就是定位布局。 按照页面设计图来进行定位的话,在以往是用TABLE的方式,也就是将整个页面当做一张大表格,然后哪个地方需要放置什么元素就在表格里放置那个元素。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_357254.html
 订阅
订阅