c# mvc新手入门教程
来源:网络收集 点击: 时间:2024-03-19二、从Helloworld开始
我们从最简单的Helloworld程序开始,体验MVC3带来的强劲便捷的功能。
step1.新建MVC3项目
打开新建项目窗口,在“已安装的模板”列表中选择“Web”,在右侧应用程序模板列表中选择“ASP.NET MVC3 Web应用程序”,修改项目名称为“MVCHelloworld”,选择项目要保存的位置,点击“确定”按钮。
 2/12
2/12step2.选择项目模板
在新建MVC3项目窗口,我们选择创建一个空的MVC3项目,使用Razor视图引擎,并勾选中“使用HTML5语义标记”,点击“确定”按钮,完成项目创建。
 3/12
3/12Razor 的视图引擎是Mvc3中提供的新的视图引擎,它具有以下优点:
Razor 的语法简单且清晰,只需要最小化的输入
Razor 容易学习,语法类似于 C# 和 VB
Visual Studio 对于 Razor 提供了智能提示和语法着色
Razor 视图不需要允许程序或者启动 Web 服务器就可以进行测试
打开资源管理器窗口,可以看到VS为我们创建的项目结构:
 4/12
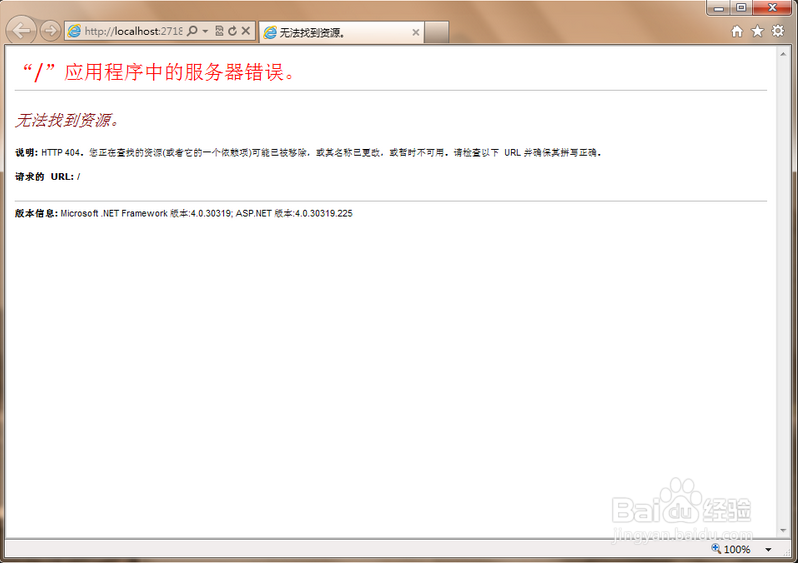
4/12在不对项目进行任何修改的情况下,直接按CTRL+F5,运行项目,运行结果如下:
 5/12
5/12这是一个404错误,指定的页面未找到。在项目运行时,Mvc3会将页面请求进行映射。接下来我们为项目添加一个Home页。
step3.让项目跑起来
我们需要添加一个名为Home的控制器。在项目文件夹“Controllers”上面右键,将鼠标移动到“添加”项,选择“控制器”,如下图:
 6/12
6/12在打开的添加控制器窗口中,修改控制器的名称为“HomeController”,模板为“空控制器”,如下图,点击“添加”按钮完成添加。
 7/12
7/12step4.修改代码
VS为我们创建了HomeController控制器的代码,在Index方法中,返回之为ActionResult,为了完成本示例,我们将它修改为string类型,并返回一个字符串,修改后的代码如下:
publicstring Index() { returnh1Hello world by Mvc3/h1; }
再次运行程序,界面截图如下:
 8/12
8/12我们的Helloworld已经可以运行起来了,但这不是我们想要的结果,因为到目前为止,只是在修改控制器,接下来,我们为控制添加一个Welcome方法,并在视图中,显示欢迎信息。
step5.添加视图(View)
修改控制,添加一个名为Welcome的方法,代码如下:
public ActionResult Welcome() { return View(); }
在Welcome方法的代码块中,点击右键,在上下文菜单中选择“添加视图”,打开添加视图对话框:
 9/12
9/12在这个对话框中不做任何修改,点击“添加”按钮,完成视图的添加,VS会在View文件夹下床架如下结构的文件:
 10/12
10/12编译项目,在浏览器地址栏中输入地址:http://localhost:xxx/home/Welcome(xxx为端口号,在不同的计算机中会有所不同),运行结果如下:
 11/12
11/12step6.使用ViewBag传递参数
继续修改控制器中的Welcome方法,为它添加一个名为name的string类型参数,修改后的代码如下:
public ActionResult Welcome(string name=) { ViewBag.name = name; return View(); }
我们在这里使用了ViewBag属性,它是一个新的MVC3属性,MVC2 中的控制器支持 ViewData 属性,允许通过后绑定的字典将数据传送给视图模板,在 MVC3 中,你可以通过 ViewBag 来更加简单的完成。例如,对于 ViewData = text,你可以通过 ViewBag.Message = text 来完成。你不需要通过类来定义任何强类型的属性,因为这是动态属性,在内部,ViewBag 属性以名-值对的形式保存在 ViewData 字典中。注意,在许多预发布版本中,这个属性被称为 ViewModel。
相应的,我们修改View中的代码,修改后的代码如下:
@{ ViewBag.Title =Welcome;}h2Hi @ViewBag.name, youre welcome!/h2
ViewBag.Title是用来显示当前页面的标题的。
ViewBag.name使我们在控制器中添加的属性,在这里可以直接使用。
编译项目,修改刚才在浏览器中输入的地址,为它添加一个名为name的参数,地址如下:http://localhost:xxx/home/Welcome?name=Tom,运行界面如下:
 12/12
12/12OK,爱3哥就写到这结束了,这半天时间没白花!
注意事项如果觉得小编的经验帮到了你。请点下 下面的投票 可以的话分享给你的好友吧!爱3哥感激不尽
编程语言MVC3教程编制程序编程语言教程语言教程版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_359495.html
 订阅
订阅