jquery如何用$(this)选择它下面的子元素
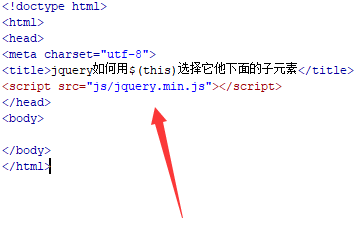
来源:网络收集 点击: 时间:2024-03-21新建一个html文件,命名为test.html,用于讲解jquery如何用$(this)选择它他下面的子元素。
 2/7
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
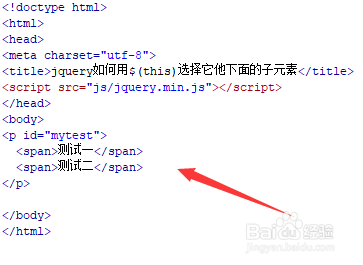
3/7在test.html文件内,在p标签内,使用span标签创建多行文字,span标签作为p标签的子元素,同时设置p标签的id为mytest。
 4/7
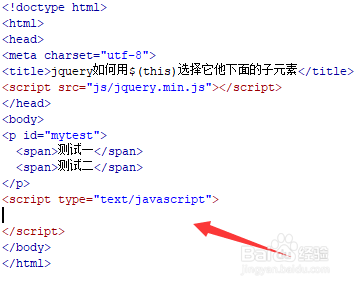
4/7在test.html文件内,编写script/script标签,页面的js逻辑代码将写在该标签内。
 5/7
5/7在js标签中,通过id(mytest)获得p标签对象,使用bind()方法给它绑定click点击事件,代码如下:
 6/7
6/7在bind()方法内,通过$(this)获得当前点击的对象,通过html()获得它里面所有的子元素,并把它保存在html变量中,最后,使用alert()方法将子元素输出来。
 7/7
7/7在浏览器打开test.html文件,点击文字,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签内,使用span标签创建多行文字。3、在js标签内,创建函数,在函数内,使用bind()方法给p标签绑定click点击事件,通过$(this)获得当前点击的对象,通过html()获得它里面所有的子元素。
注意事项除了上面的方法外,也可以使用children()方法获得所有子元素对象,使用each()方法遍历出来。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_362677.html
 订阅
订阅