木疙瘩教程:“60秒帮你摆脱朋友”h5案例制作
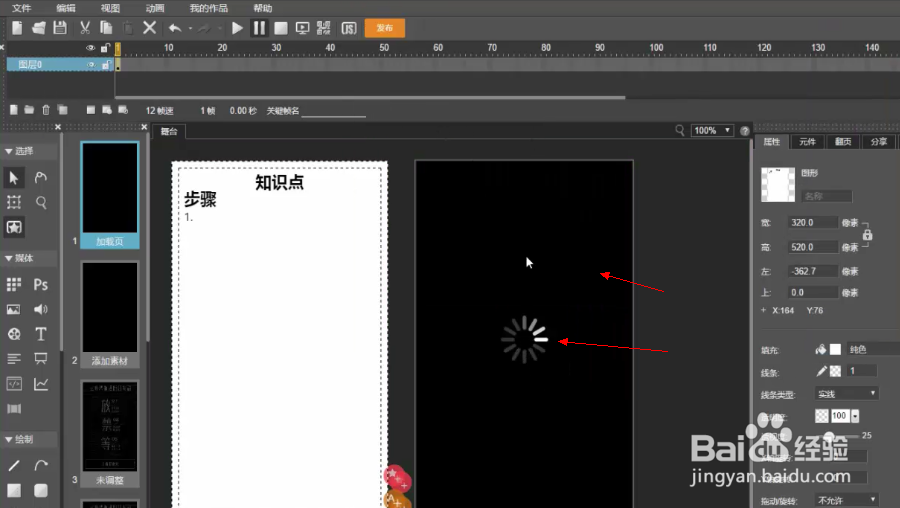
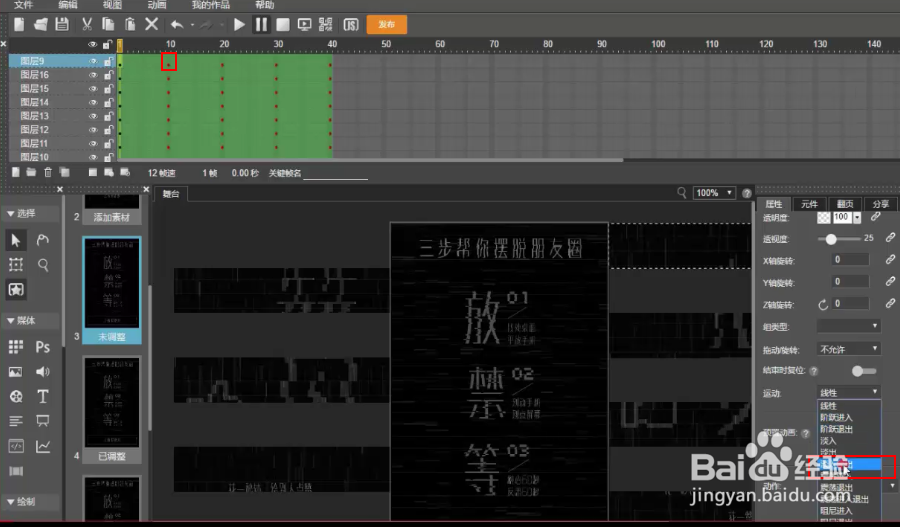
来源:网络收集 点击: 时间:2024-03-23如图,制作一个旋转的加载元件、添加背景图,在第一页形成一个加载页
 2/21
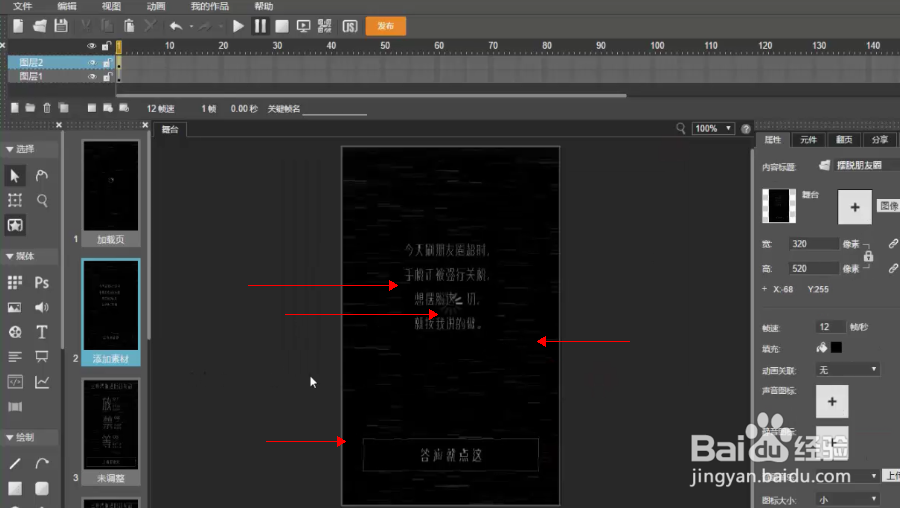
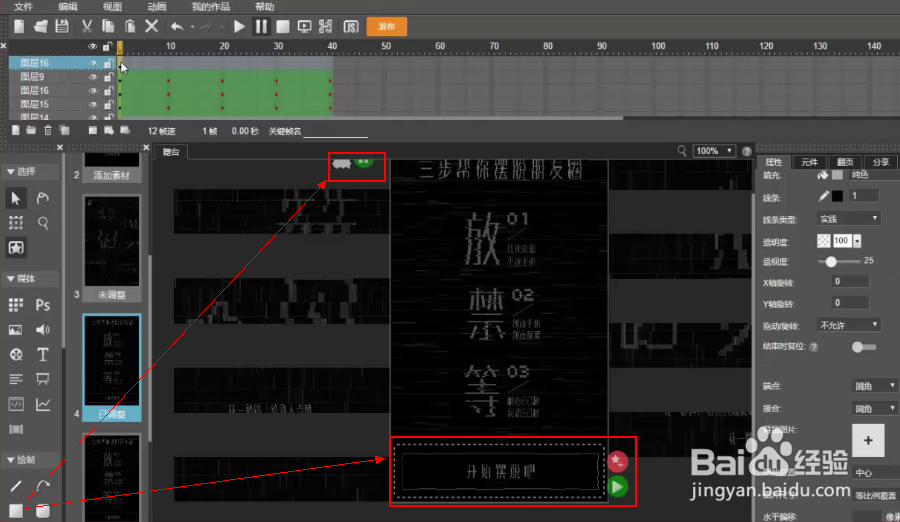
2/21为第二页添加相关素材,同时为“答应就点这”添加“点击跳转下一页”行为
 3/21
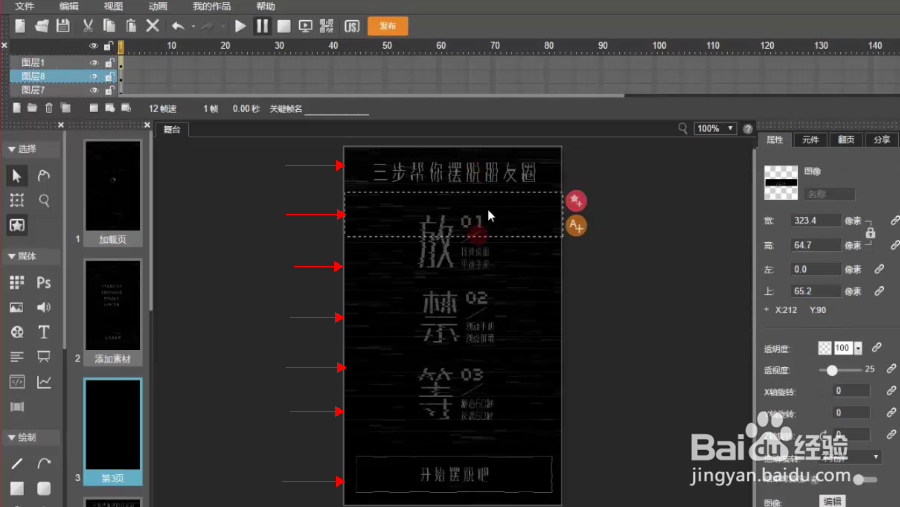
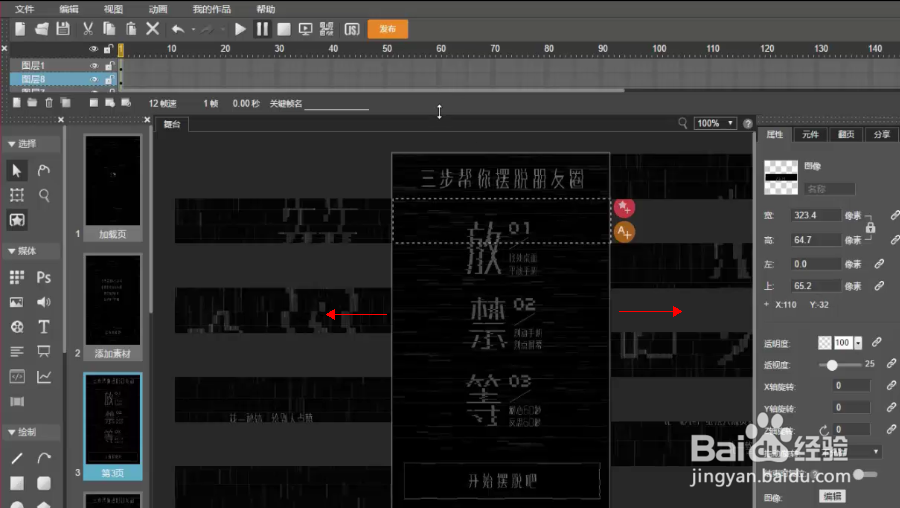
3/21新建第三页,分层导入原先设置好的图片分割素材
 4/21
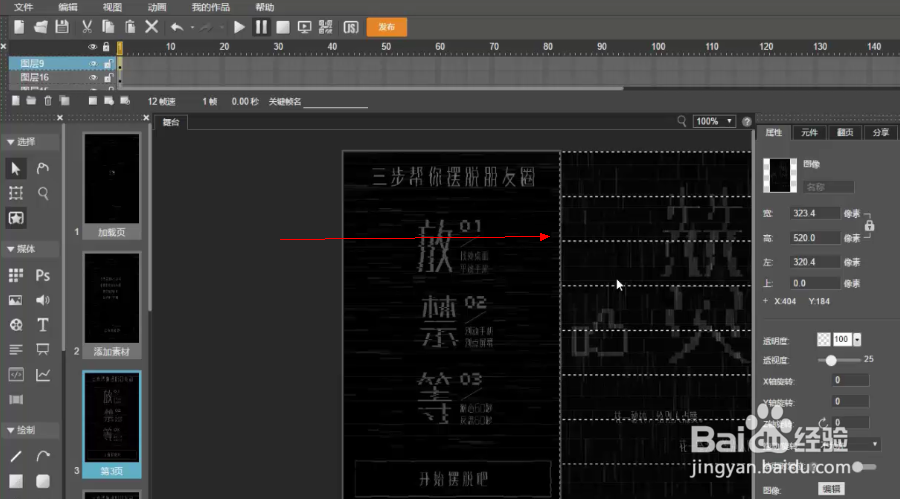
4/21新建图层,同理分层导入另外一份图片的分割素材
 5/21
5/21将素材移动至如下位置
 6/21
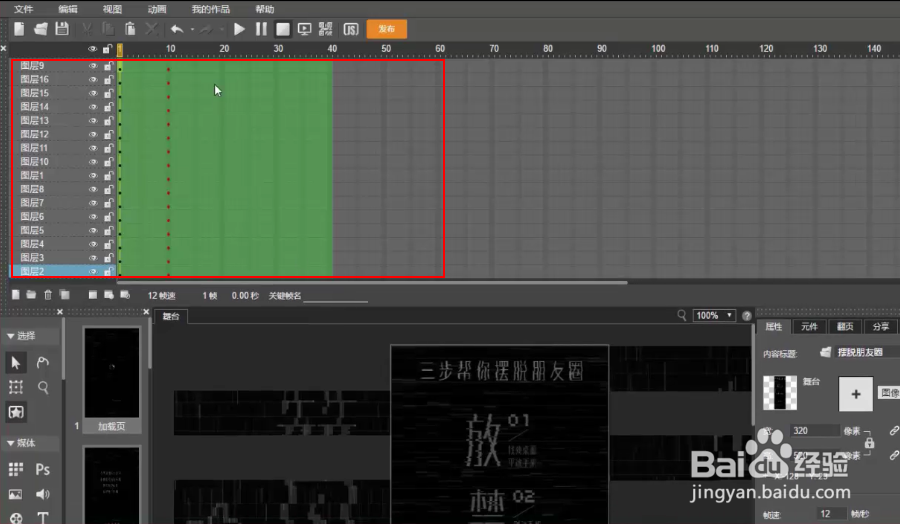
6/21为所有图层插入帧→插入关键帧动画,在帧数的四分之一部分插入关键帧
 7/21
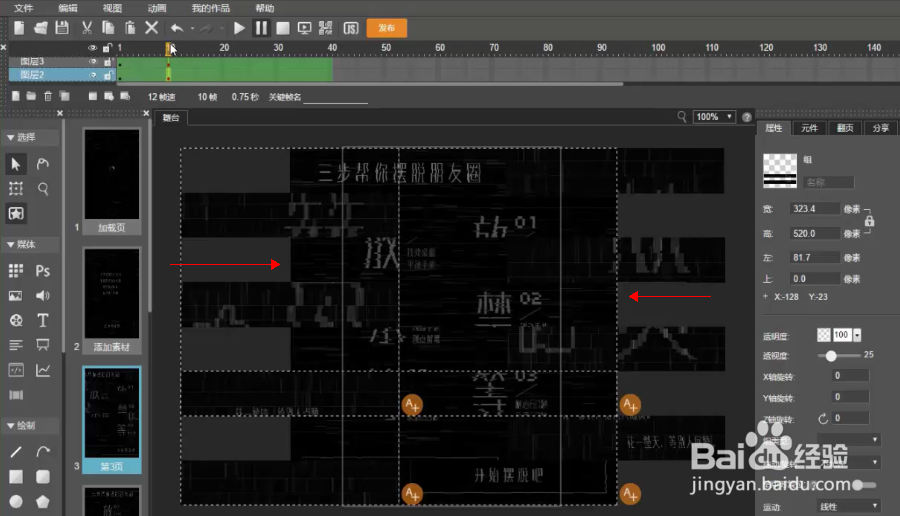
7/21在关键帧上移动图片素材如下
 8/21
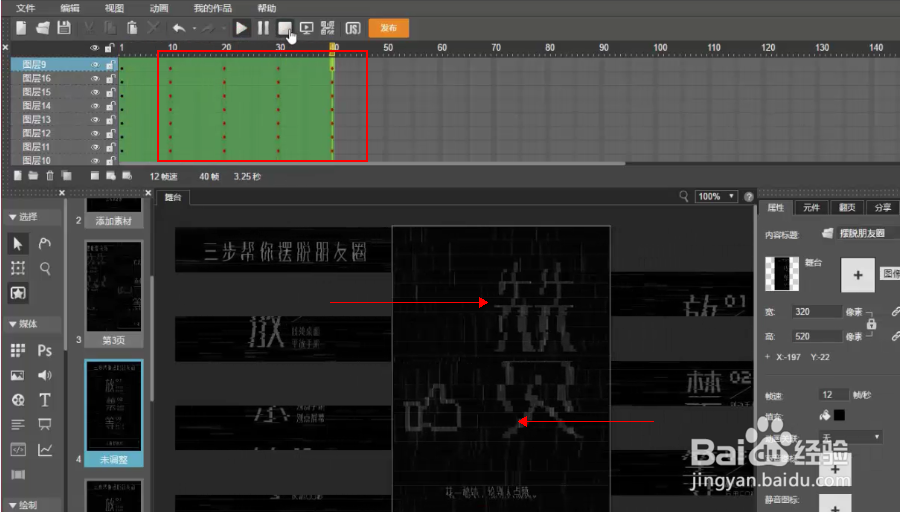
8/21同理分别在帧数的四分之二、四分之三、最后部分插入关键帧,分别移动素材位置使其呈现出左右交叉的动画效果
 9/21
9/21分别为每一个关键帧添加“淡入淡出”效果,使其图片运动时呈现出短暂停顿效果
 10/21
10/21新建图层,添加两个矩形分别为舞台外的矩形添加一个“出现即暂停”行为、为按钮位置上的矩形添加“点击即播放”行为,并调整透明度为“0”同时在该图层第二帧添加一个空白帧
 11/21
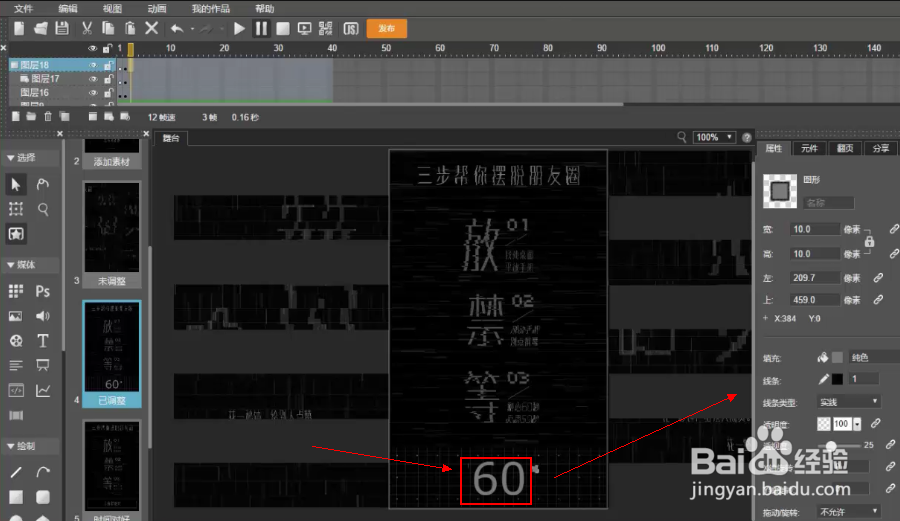
11/21在特定位置添加定时器,设置定时器相关属性,为其命名为“DI”
 12/21
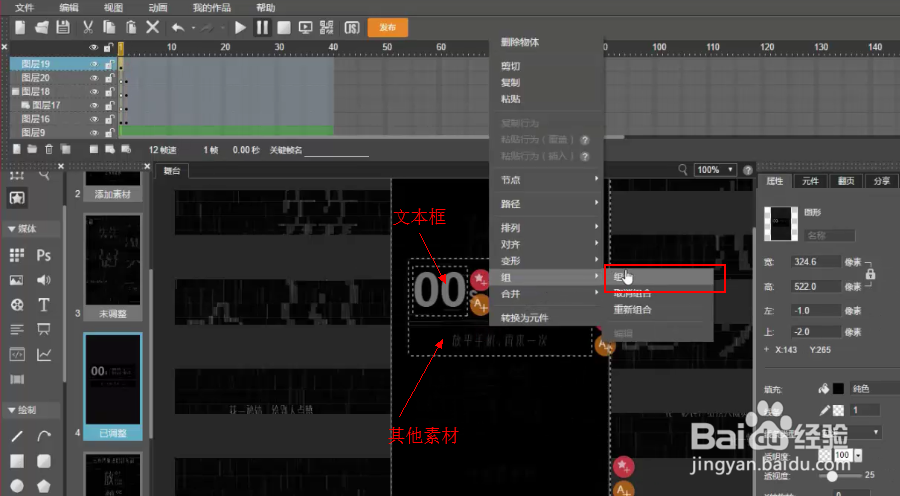
12/21新建图层,添加背景图、文字、文本框等素材,为文本框命名为“fen”选中该图层所有素材,组合,为组命名为“tishi”,将其移动至舞台之外
 13/21
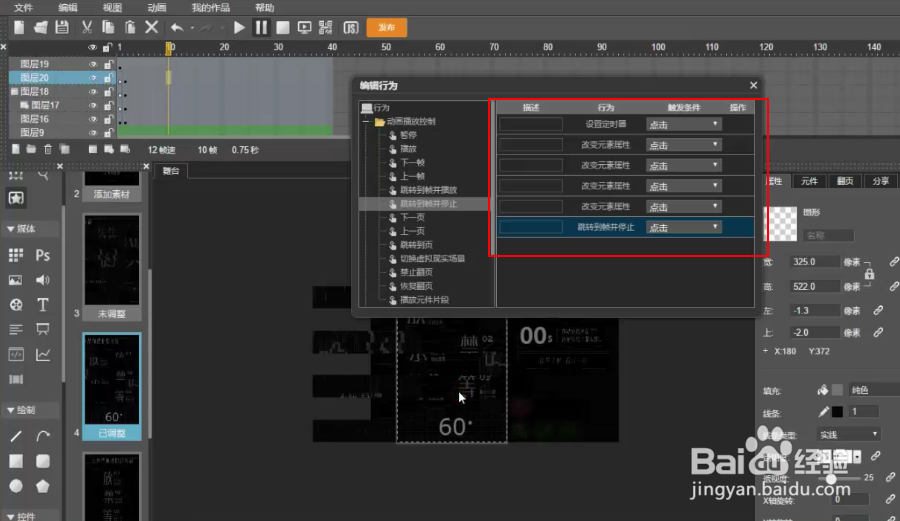
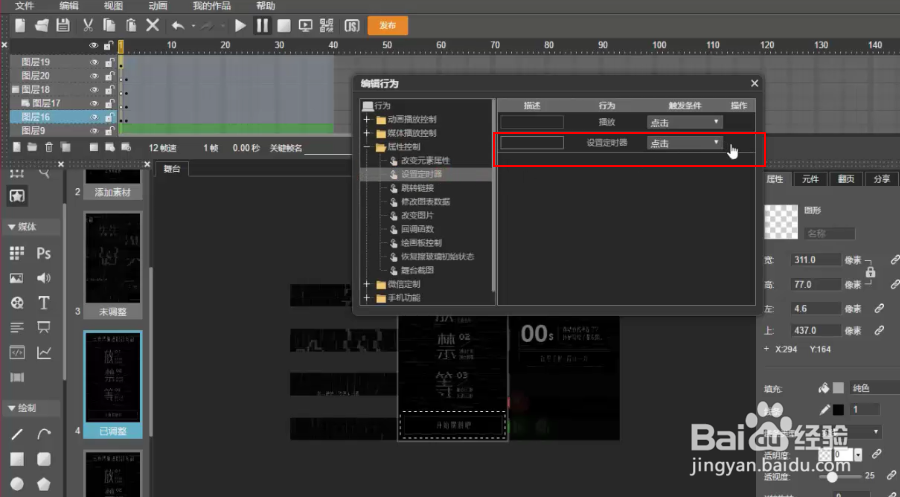
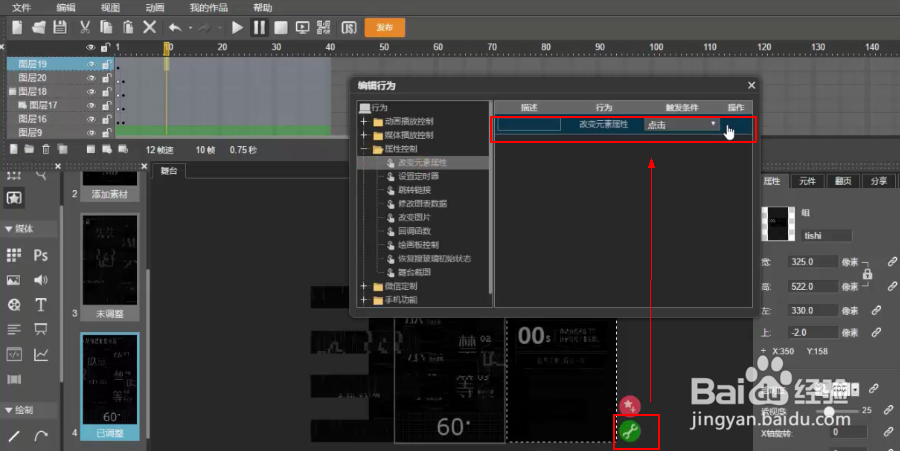
13/21新建图层,添加一个矩形使其覆盖舞台,设置透明度为“0”添加一个文本框,命名为“fen2”为透明矩形添加六个行为:
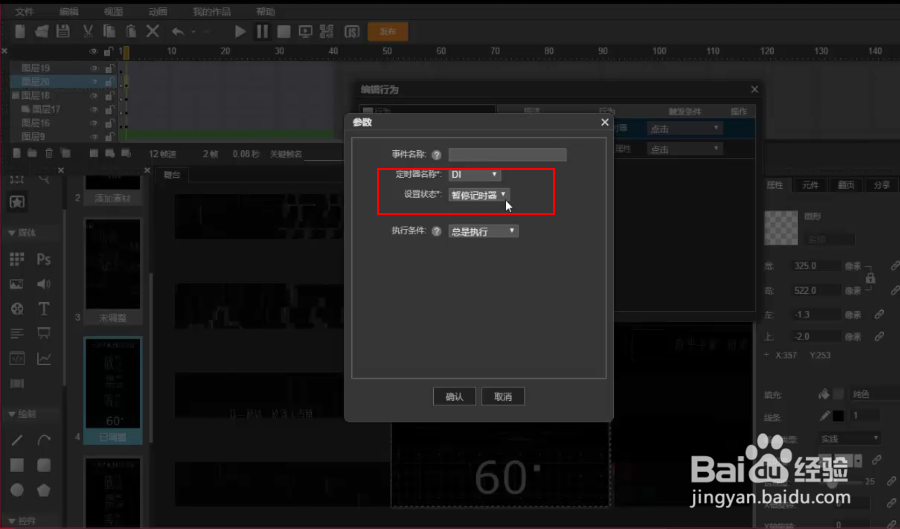
属性控制→设置定时器→触发条件:点击→设置参数定时器名称:DI设置状态:暂停记时器

 14/21
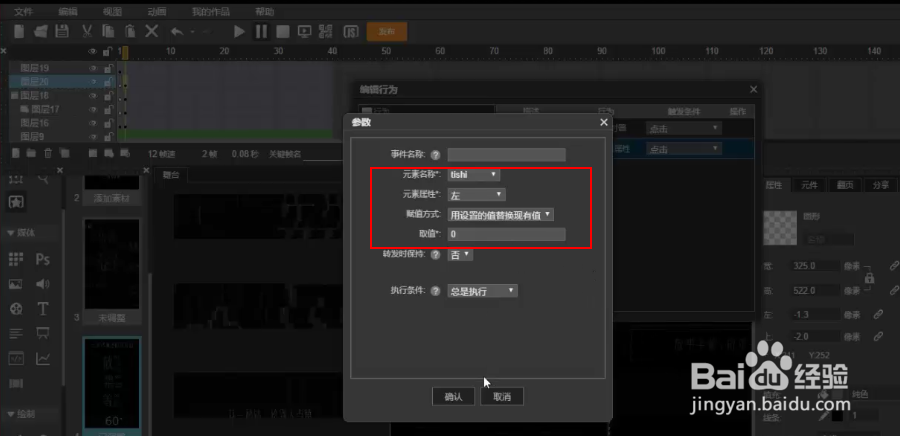
14/21属性控制→改变元素属性→触发条件:点击→设置参数元素名称:tishi元素属性:左赋值方式:用设置的值替换现有值取值:0
 15/21
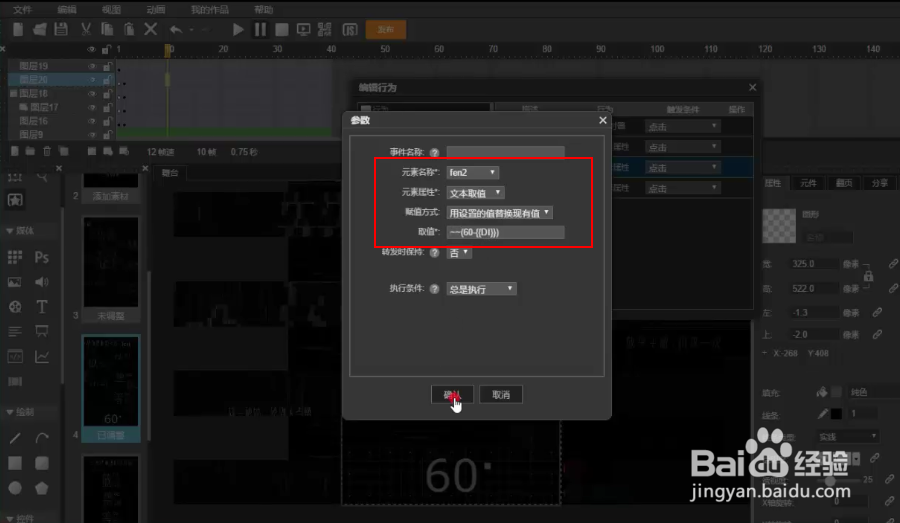
15/21属性控制→改变元素属性→触发条件:点击→设置参数元素名称:fen2元素属性:文本取值赋值方式:用设置的值替换现有值取值:~~(60- {{DI}})
 16/21
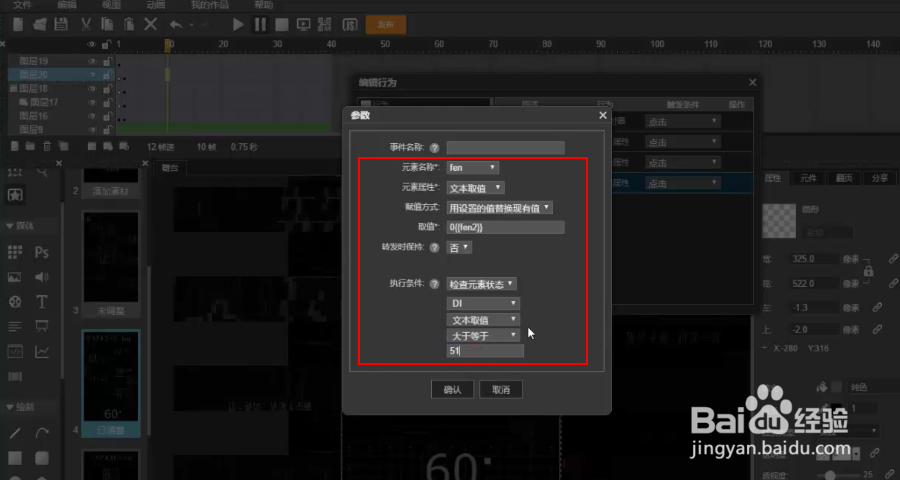
16/21属性控制→改变元素属性→触发条件:点击→设置参数元素名称:fen元素属性:文本取值赋值方式:用设置的值替换现有值取值:0 {{fen2}})执行条件:检查元素状态元素名称:DI考察属性:文本取值逻辑条件:大于等于参考值:51
 17/21
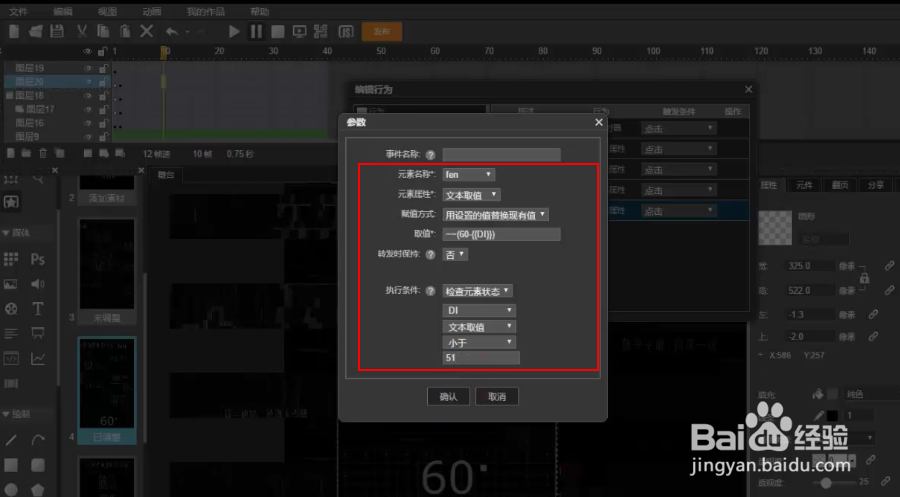
17/21属性控制→改变元素属性→触发条件:点击→设置参数元素名称:fen元素属性:文本取值赋值方式:用设置的值替换现有值取值:~~(60- {{DI}})执行条件:检查元素状态元素名称:DI考察属性:文本取值逻辑条件:小于参考值:51
 18/21
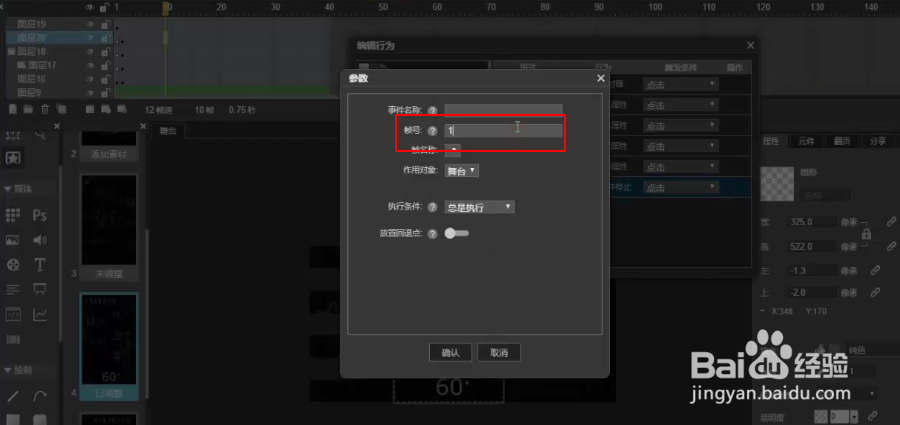
18/21动画播放控制→跳转到帧并停止→触发条件:点击→设置参数帧号:1
 19/21
19/21同时设置另外两个行为1.为“答应就点这”按钮添加一个“点击重置定时器”行为
 20/21
20/212.为“tishi”组合添加一个“点击改变‘左’值为‘1000’”的行为,使其点击移至舞台外
 21/21
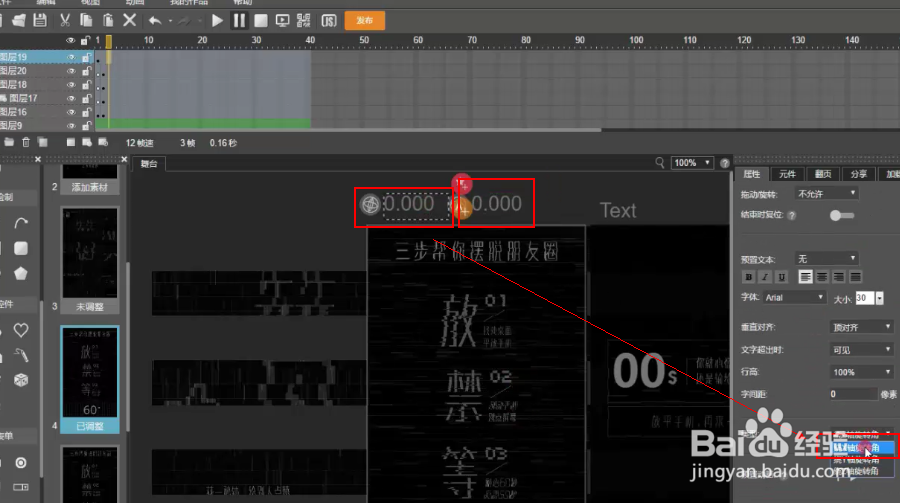
21/21最后,添加两个陀螺仪,分别为其命名为“X”“Y”,分别设置类型为“绕X轴旋转角” “绕Y轴旋转角”

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_364426.html
 订阅
订阅