dreamweaver cs6添加文本区域的操作
来源:网络收集 点击: 时间:2024-02-13【导读】:
dreamweaver cs6添加文本区域的操作工具/原料more电脑dreamweaver cs6方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
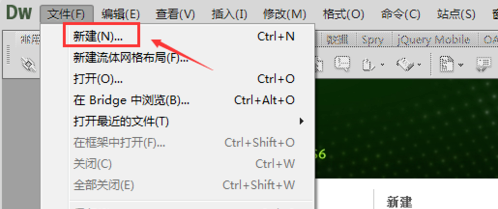
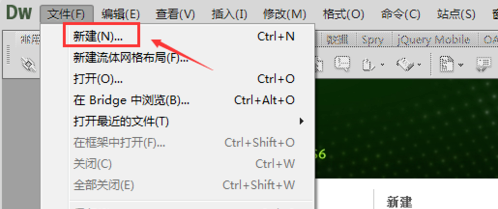
我们需要先打开Dreamweaver CS6,点击文件---新建,如下图所示。
 2/8
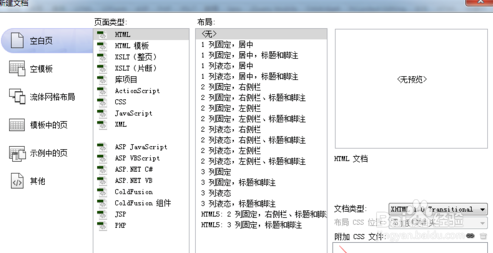
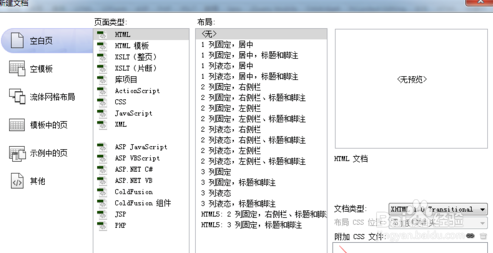
2/8然后我们在新建文档对话框里选择新建HTML,然后点击创建,如下图所示。
 3/8
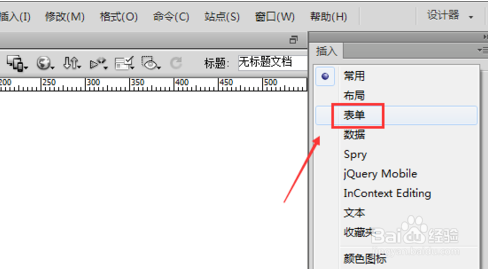
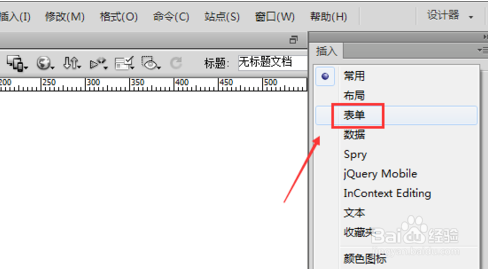
3/8接着我们我们可以在右边的插入工具栏里找到表单,如下图所示。
 4/8
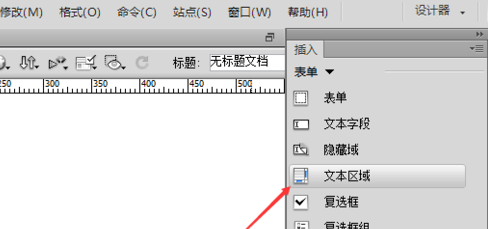
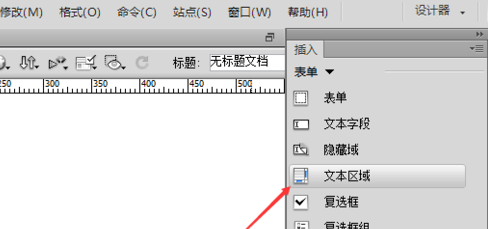
4/8这时我们在表单里,我们点击文本区域,如下图所示。
 5/8
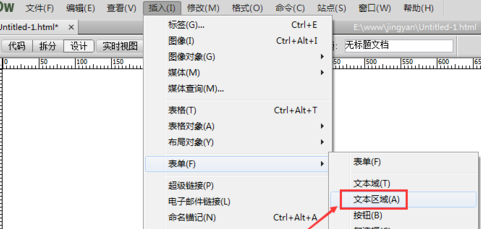
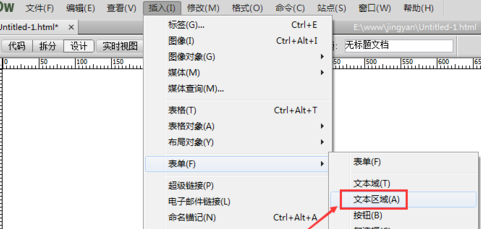
5/8接下来我们也可以直接通过点击导航上的插入---表单---文本区域,来添加。如下图所示。
 6/8
6/8这时我们点击后,弹出输入标签辅助功能属性对话框,输入ID和标签,然后点击确定,如下图所示。
 7/8
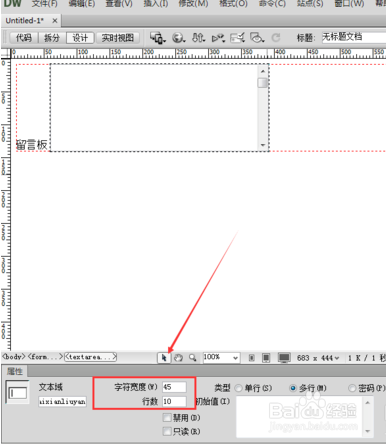
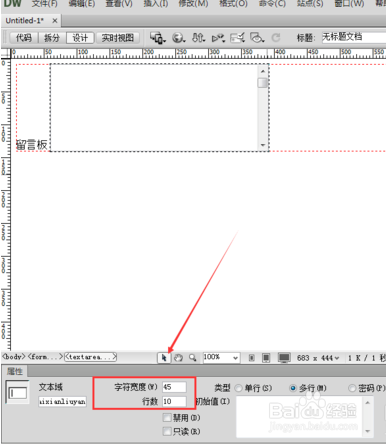
7/8这样就利用dreamweaver cs6在页面上插入了一个默认的文本区域,我们可以在下方的属性栏里进行修改参数,例如将行数改为10等,如下图所示。
 8/8
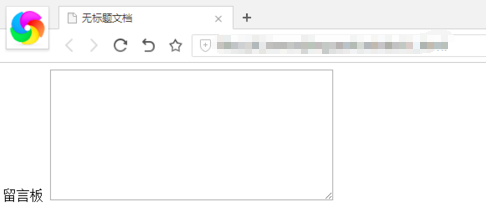
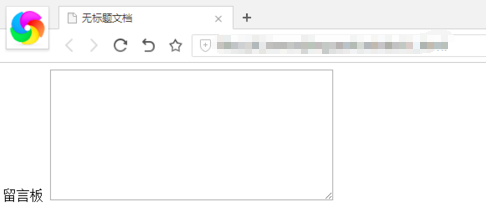
8/8最后保存,按下F12在浏览器里预览下效果吧。如下图所示。
 注意事项
注意事项耐心操作
电脑版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_36899.html
上一篇:剑灵崩溃了怎么办?快速教会你解决的方法
下一篇:香油渣子发酵腐熟方法
 订阅
订阅