jquery怎样向数组里添加一个元素?
来源:网络收集 点击: 时间:2024-03-28新建一个html文件,命名为test.html,用于讲解jquery怎样向数组里添加一个元素。
 2/7
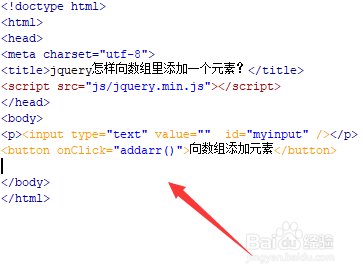
2/7在test.html文件内,在p标签内,使用input标签创建一个文本框,用于输入添加至数组的元素。
 3/7
3/7在test.html文件内,设置input标签的id属性为myinput,主要用于下面通过该id获得input对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“向数组添加元素”,给button按钮绑定onclick点击事件,当按钮被点击时,执行addarr()函数。
 5/7
5/7在js标签中,创建addarr()函数,在函数内,创建一个测试的数组arr,arr数组内有两个元素,分别是1和2。
 6/7
6/7在addarr()方法内,通过id(myinput)获得input对象,使用val()方法获得输入框的值,通过push()方法向数组添加获得的值,最后,使用alert()方法输出数组元素。
 7/7
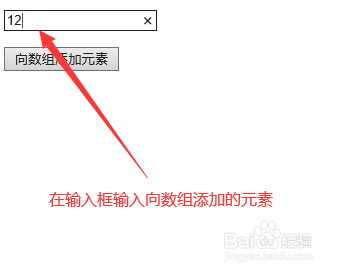
7/7在浏览器打开test.html文件,输入内容,点击按钮,查看数组的值。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签内,使用input标签创建一个文本框,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通创建一个测试的数组arr,arr数组内有两个元素,分别是1和2。通过获得input对象,使用val()方法获得输入框的值,通过push()方法向数组添加获得的值。
注意事项push()方法可向数组的末尾添加一个或多个元素,并返回新的长度。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_370598.html
 订阅
订阅