如何使用jQuery实现隔行变色效果
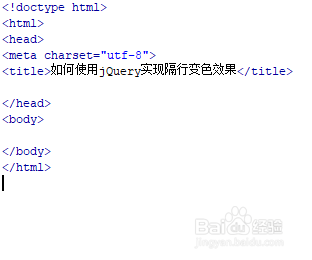
来源:网络收集 点击: 时间:2024-03-28新建一个html文件,命名为test.html,用于讲解如何使用jQuery实现隔行变色效果。
 2/7
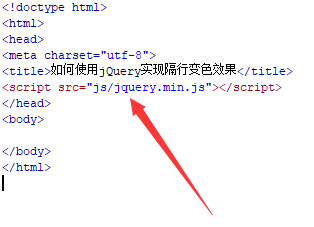
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
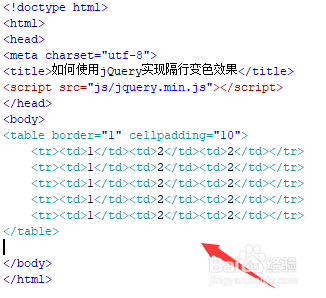
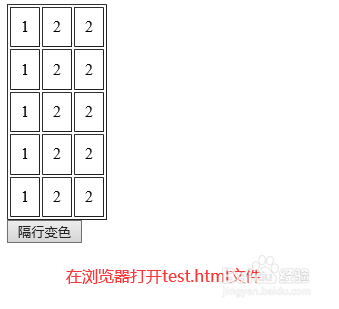
3/7在test.html文件内,使用table标签,tr标签,td标签创建一个五行三列的表格,为了展示好的效果,设置表格的边框为1px,内边距为10px。
 4/7
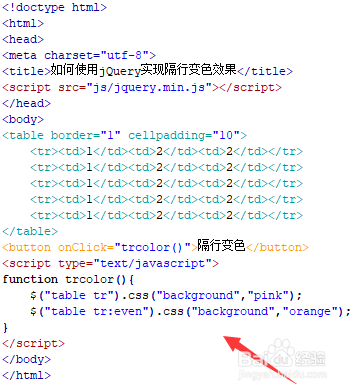
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“隔行变色”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行trcolor()函数。
 6/7
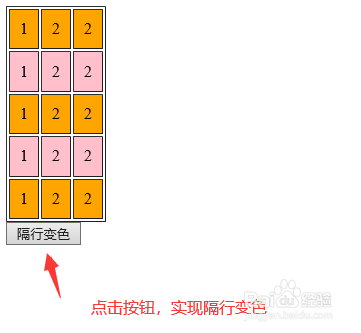
6/7在js标签中,创建trcolor()函数,在函数内,通过元素名称获得tr行对象,使用css()方法设置background为粉红色,即表格行的背景颜色为粉红色,再通过“:even”选择器选择表格的偶数行对象,使用css()方法设置background为橙色。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用table标签,tr标签,td标签创建一个五行三列的表格,同时创建一个button按钮,用于触发执行js函数。。3、在js标签内,创建函数,在函数内,通过元素名称获得tr行对象,使用css()方法设置background为粉红色,即表格行的背景颜色为粉红色,再通过“:even”选择器选择表格的偶数行对象,使用css()方法设置background为橙色。4、点击按钮,实现隔行变色。
注意事项css()常用于设置css属性,实现css的效果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_371028.html
 订阅
订阅