js如何设置两个input之间的距离
来源:网络收集 点击: 时间:2024-03-29【导读】:
在js中,两个input的距离可以利用marginTop属性来设置。下面小编举例讲解js如何设置两个input之间的距离。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何设置两个input之间的距离。
 2/6
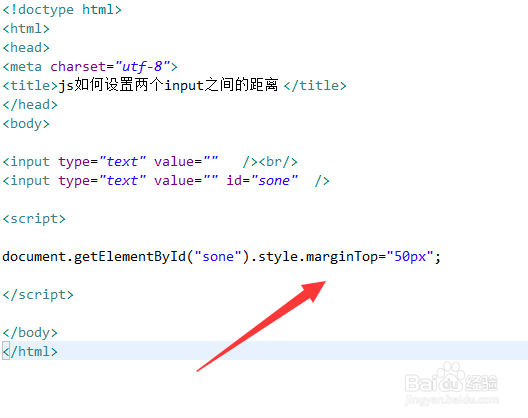
2/6在test.html文件内,使用input标签创建两个文本框,用于测试。
 3/6
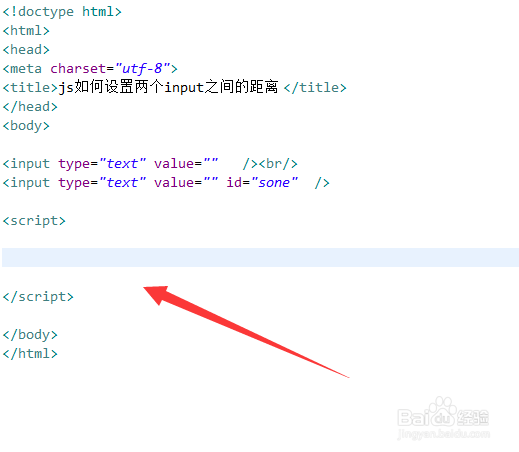
3/6在test.html文件内,设置其中一个input标签的id属性为sone。
 4/6
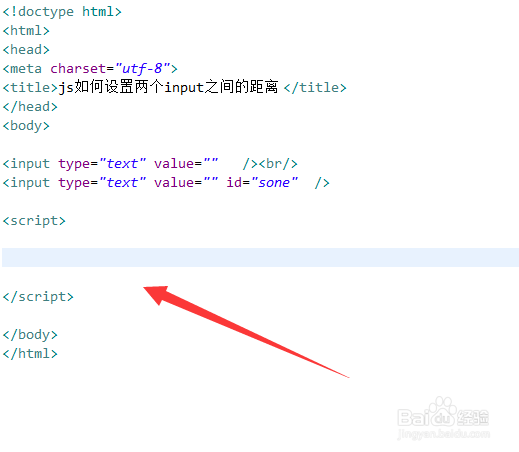
4/6在test.html文件内,创建script标签,用于编写js代码。
 5/6
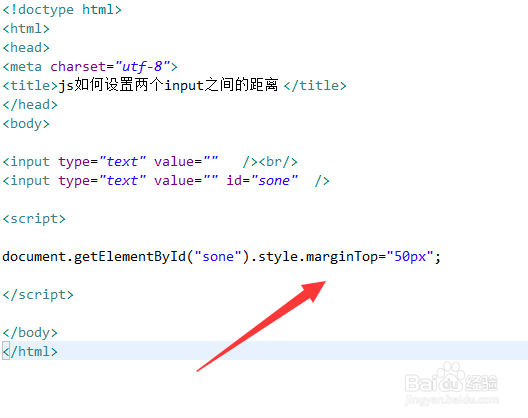
5/6在js标签内,通过id获得input对象,利用marginTop属性设置两个input之间的距离为50px。
 6/6
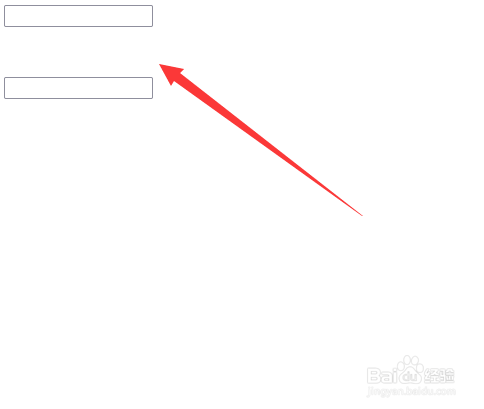
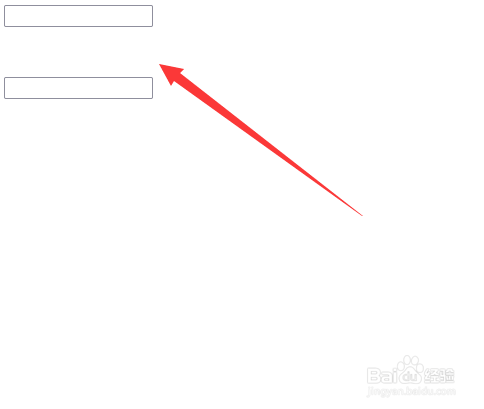
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用input标签创建两个文本框,设置其中一个input标签的id属性为sone。2、在js标签内,通过id获得input对象,利用marginTop属性设置两个input之间的距离为50px。3、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_373190.html
上一篇:方舟怎么调高野生龙等级
下一篇:三角形花片的钩织方法
 订阅
订阅