html 编写链接
来源:网络收集 点击: 时间:2024-02-13链接将以以下形式出现在浏览器中:
a.一个未访问过的链接显示为蓝色字体并带有下划线
b.访问过的链接显示为紫色并带上下划线
c.点击链接时,链接显示为红色并带上下划线
2/7HTML 链接语法
链接的 HTML 代码很简单。它类似这样::
a href=url链接文本/a
3/7HTML 连接- id 属性
id属性可用于创建在一个HTML文档书签标记。
提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
实例
在HTML文档中插入ID:
a id=tips目的地/a
在HTML文档中创建一个链接到有用的提示部分(id=tips):
a href=#tips跳转到目的地/a
4/7HTML 链接 - target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
实例
a href=http://www.baidu.com/ target=_blank链接文本/a
target=_top 当前窗口打开
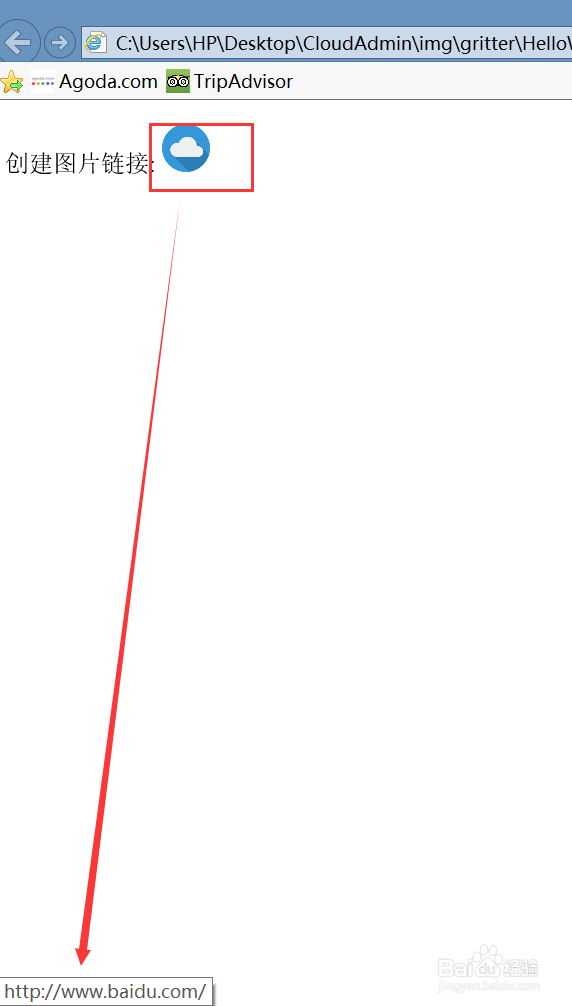
5/7编写图片链接,跳转到百度:
!DOCTYPE htmlhtml
headtitlehello world/title/headbody
p创建图片链接:a href=http://www.baidu.comimg src=cloud.png alt=HTML 教程 width=32 height=32/a/p
/body/html
下图是运行效果,把鼠标放到图片上可以看到要跳转的网址,单击图片会新打开一个窗口跳转到百度页面。
 6/7
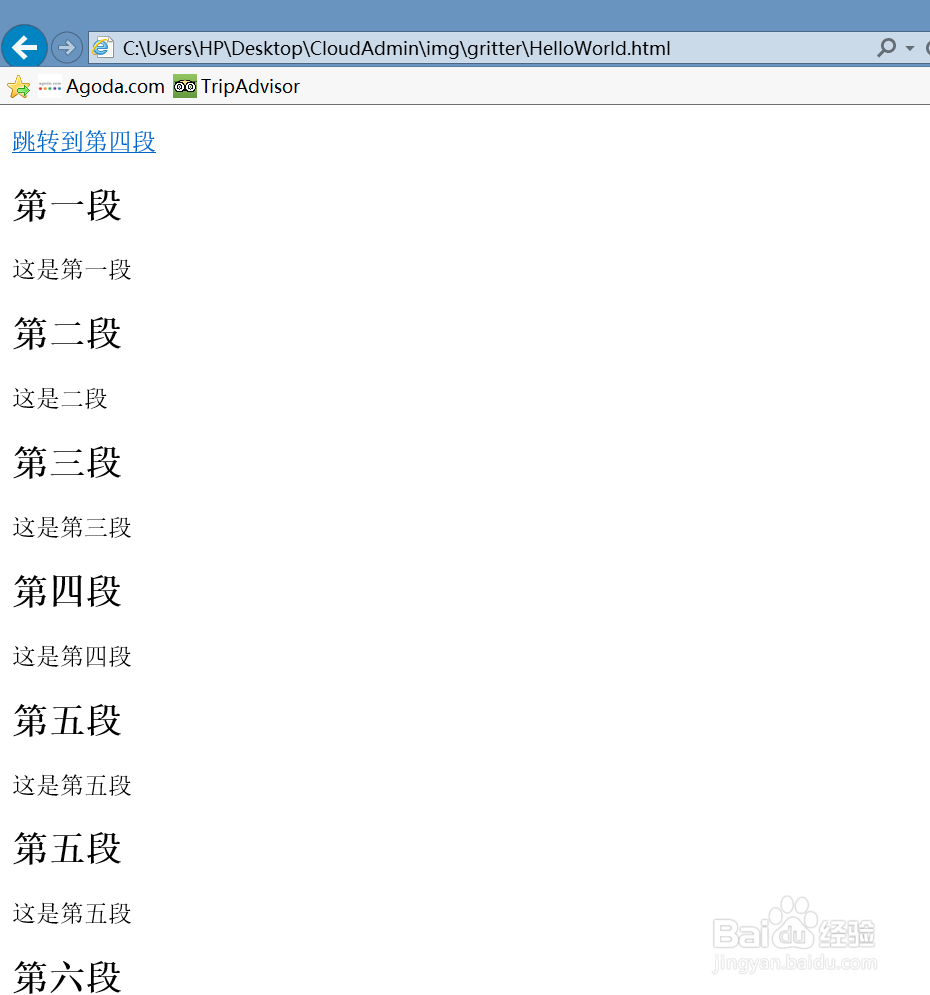
6/7当前页面链接到指定位置:
!DOCTYPE htmlhtmlbody
pa href=#C4跳转到第四段/a/p
h2第一段/h2p这是第一段/p
h2第二段/h2p这是二段/p
h2第三段/h2p这是第三段/p
h2a id=C4第四段/a/h2p这是第四段/p
h2第五段/h2p这是第五段/p
h2第五段/h2p这是第五段/p
h2第六段/h2p这是第六段/p
h2第七段/h2p这是第七段/p
h2第八段/h2p这是第八段/p
h2第九段/h2p这是第九段/p
h2第十段/h2p这是第十段/p
h2第十一段/h2p这是第十一段/p
/body/html
单击跳转到第四段,回滚动到第四段,如下图:

 7/7
7/7单击链接,覆盖当前页面:
!DOCTYPE htmlhtml
body
p在当前页面显示?/p a href=http://www.baidu.com target=_top单击我吧/a
/body/html


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_37680.html
 订阅
订阅