启用Visual Studio中的HTML设计视图
来源:网络收集 点击: 时间:2024-02-13【导读】:
Visual Studio是一款微软出品的非常强大的软件开发工具,但是在默认的设置下创建的HTML页面没有“所见即所得”的功能,本文中将介绍如何启用这个功能。工具/原料moreVisual Studio方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8





打开“Visual Studio”
1.点击左上角“文件”;
2.在菜单中点击“新建”;
3.在弹出来的菜单中点击“文件”。
 2/8
2/81.在弹出来的对话框中并选择“HTML页面”;
2.点击“打开”按钮。
 3/8
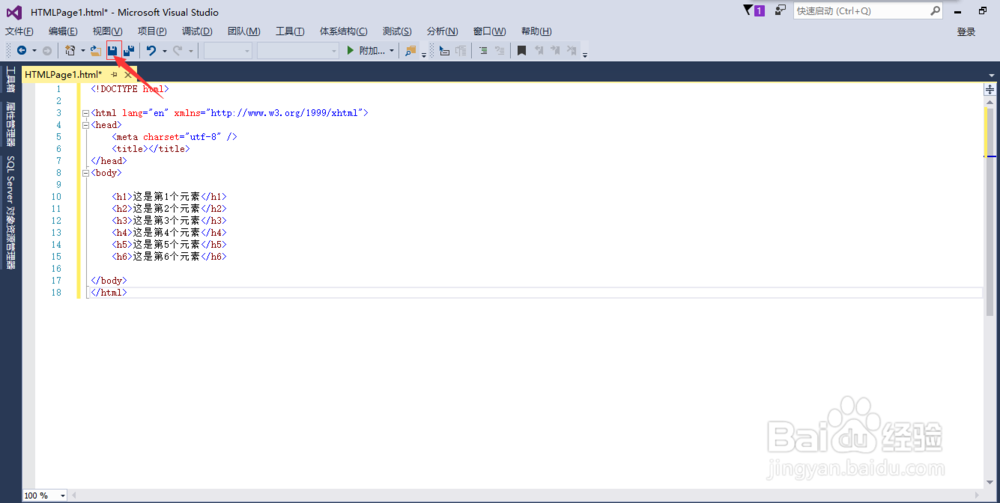
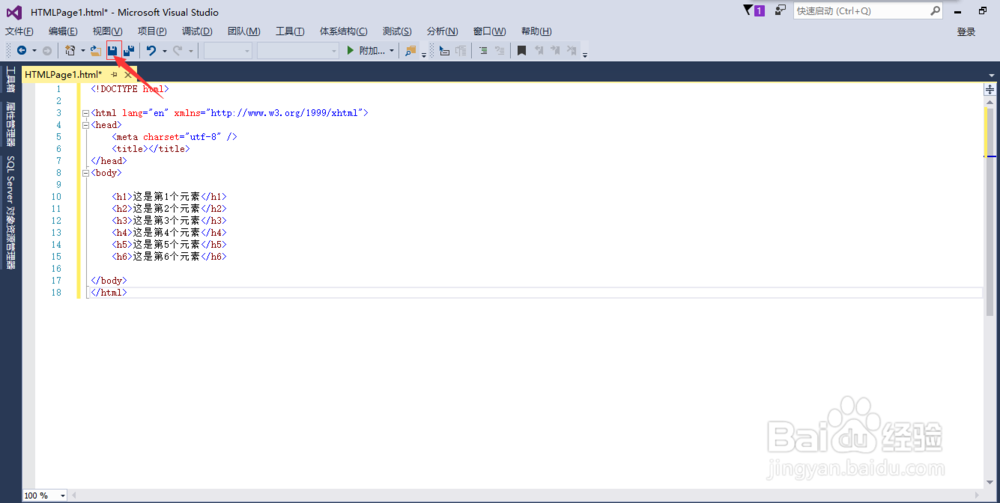
3/8编写相应的测试的HTML代码,如图所示:
 4/8
4/81.点击菜单项中的“工具”;
2.在弹出的菜单中点击“选项”。
 5/8
5/81.在弹出框中点击“文本编辑器”;
2.在展开的树中点击“文件扩展名”;
 6/8
6/81.在右边文本框中输入html;
2.在编辑器下拉列表框中选中“HTML(WEB窗体)编辑器”;
3.然后点击添加。
 7/8
7/8添加成功后,列表中会出现一条记录,如图所示。
然后点击“确定”按钮。
 8/8
8/8点击“保存”按钮,保存这个文件,然后关闭文件。
再次打开这个文件,可以发现下面多了“设计”的按钮,点击这个按钮,就转到了设计视图,点击“源”则可以切换到源代码视图。






版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_37713.html
上一篇:双人成行怎么共享给好友通行证
下一篇:steam关闭云存档
 订阅
订阅