html5如何设定input对所输入的数字限定
来源:网络收集 点击: 时间:2024-03-29【导读】:
在html5中,如果我们想要用表单来设定input对所输入的数字限定,如果输入不是限定中的数字,则会给出提示。如何实现呢?下面小编举例讲解html5如何设定input对所输入的数字限定。品牌型号:代码编辑器:dreamweaver 8系统版本:css+html方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
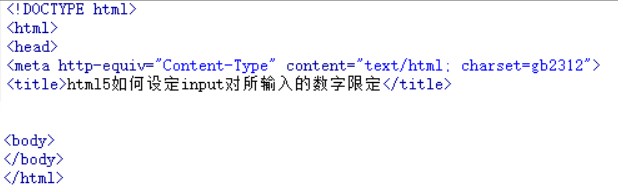
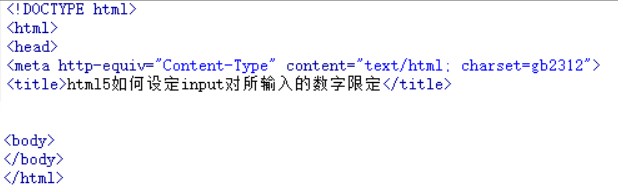
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5如何设定input对所输入的数字限定。
 2/4
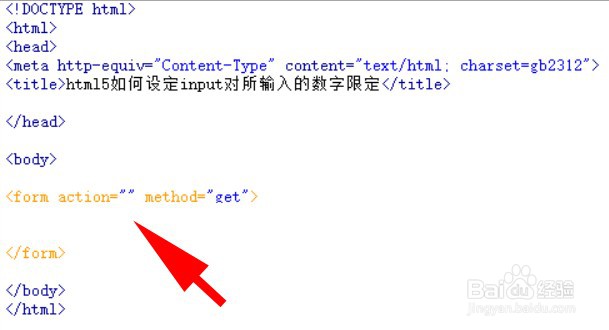
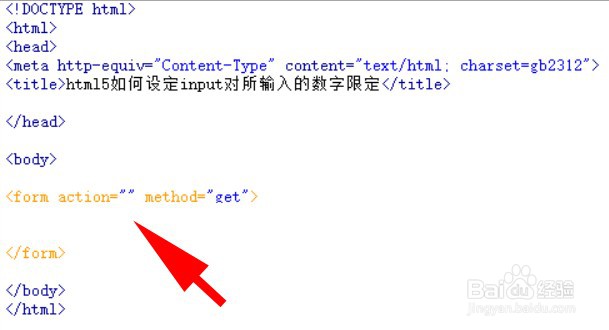
2/4在test.html文件内,我们需要创建一个表单form action= method=get/form。
 3/4
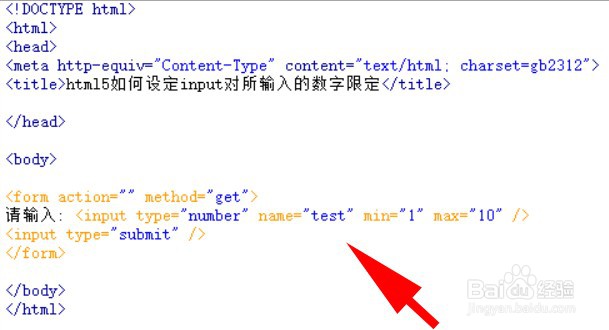
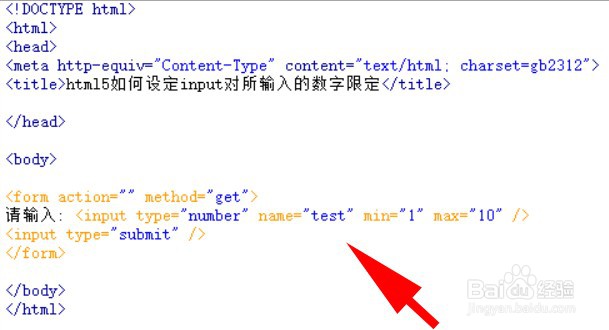
3/4给在恩舍阅表单内,加入一个Input,类型为number。input type=number name=test min=1 max=10 /,意思是最小是1,最大是10。
 4/4
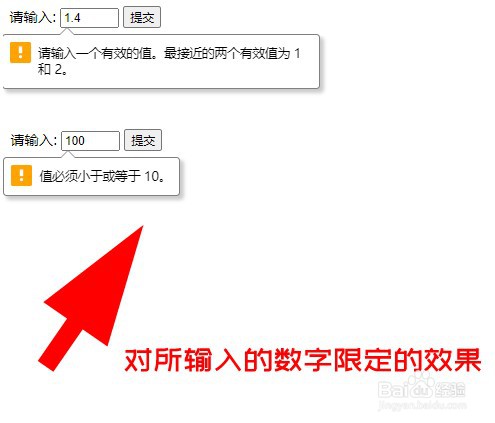
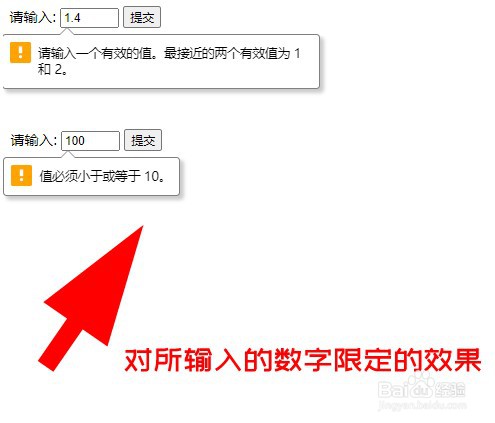
4/4在浏览器浏雁泛览一霜川下test.html,来看看效果能否实现。我们需要用鼠标点中表单Submit 按钮。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,需要创建一个表单。
3、在test.html里,加入一个Input,类型为number;
4、在test.html最顶部为
5、当单击 Submit 按钮时,程序会对 所输入的数字验证,若不是最小是1,最大是10,则会给出提示。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_377697.html
上一篇:Dn如何为餐盒制作样机贴图
下一篇:EXCEL中如何输入中文序号
 订阅
订阅