data-id jquery 获取方法
来源:网络收集 点击: 时间:2024-03-29【导读】:
这个是初学者常遇到的问题,其实这是个节点属性操作的问题。工具/原料morejquery方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3
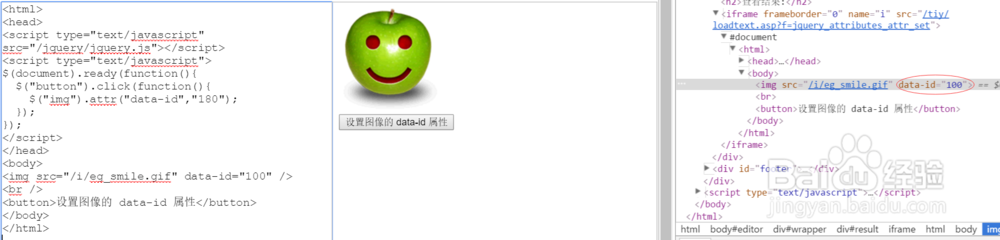
data-id就是个你自己设置的属性,比如你的节点是这样一个节点:
img src=/i/eg_smile.gif data-id=100 /
那么
var dataId =$(img).attr(data-id);
就获取到你设置的属性直 100
 2/3
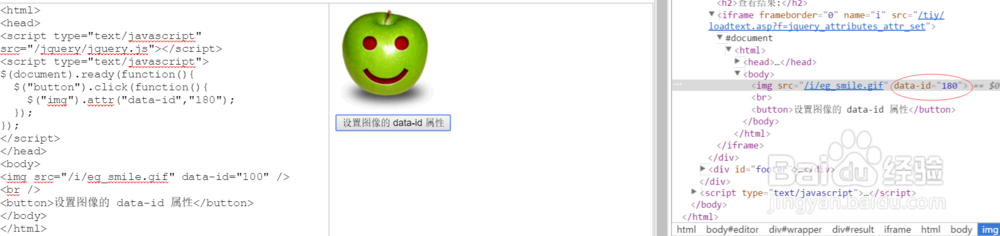
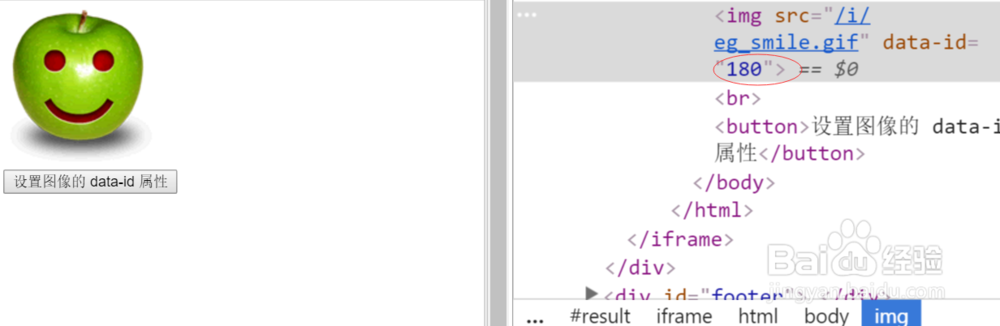
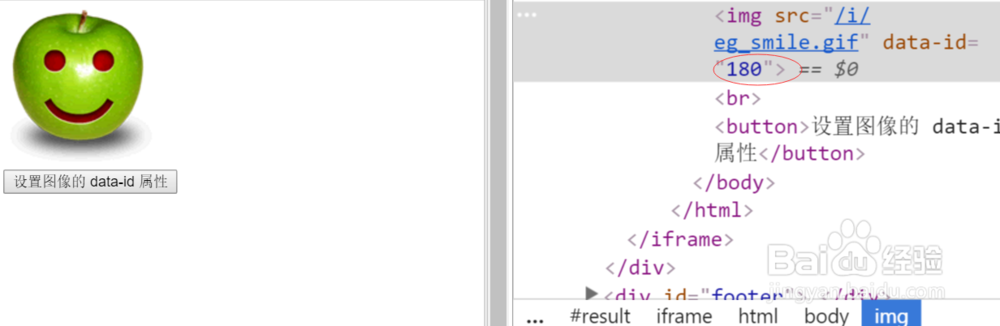
2/3反过来如果你要设置值的话,就这样写:
$(img).attr(data-id,180);
 3/3
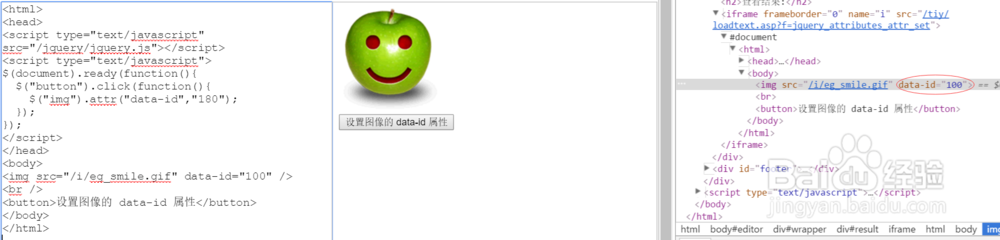
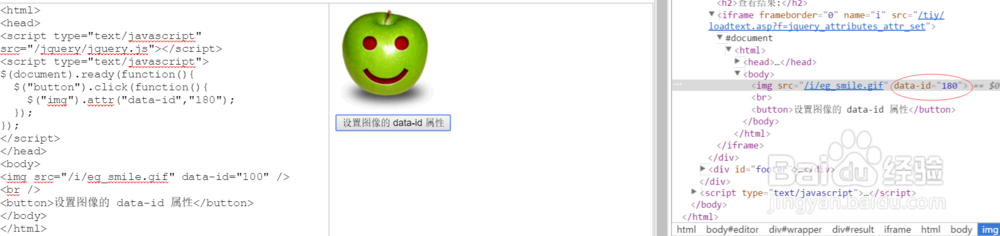
3/3完整代码:
html
head
script type=text/javascript src=/jquery/jquery.js/script
script type=text/javascript
$(document).ready(function(){
$(button).click(function(){
$(img).attr(data-id,180);
});
});
/script
/head
body
img src=/i/eg_smile.gif data-id=100 /
br /
button设置图像的 data-id 属性/button
/body
/html

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_378250.html
上一篇:打升级牌的规则和技巧
下一篇:堕落之王主线任务“初战之室”过关流程攻略
 订阅
订阅