javascript怎么给div添加图片
来源:网络收集 点击: 时间:2024-03-30【导读】:
分享一种使用javascript给div添加图片的操作,希望对需要的朋友有帮助。由于div本身不支持图片,所以这里将img关联到div中,间接加载图片。工具/原料moreDreamweaver方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7
 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
第1步:将图片放到工程的相关目录,为了便于操作,这里直接将html文件和图片放到同一个目录。
 2/7
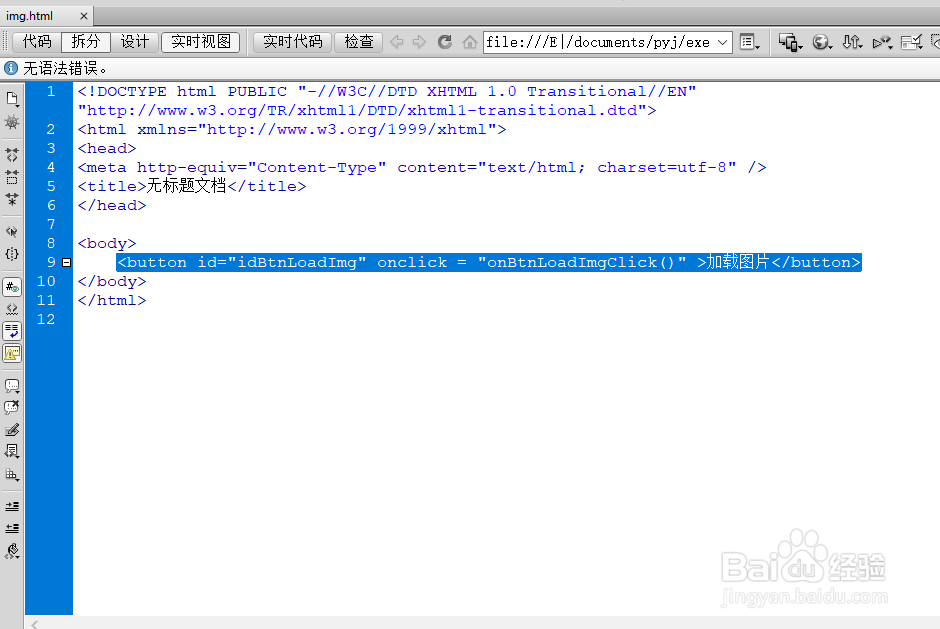
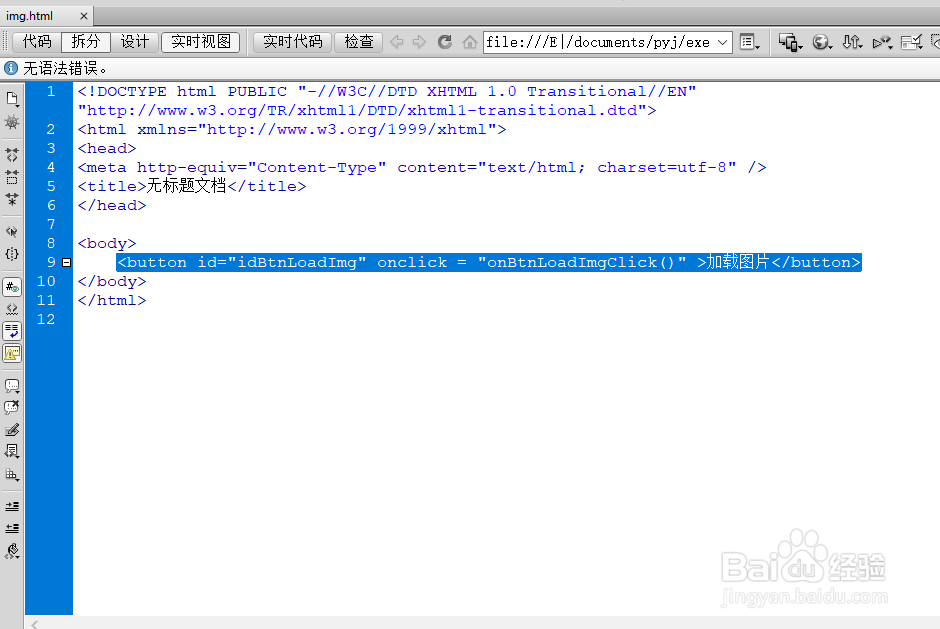
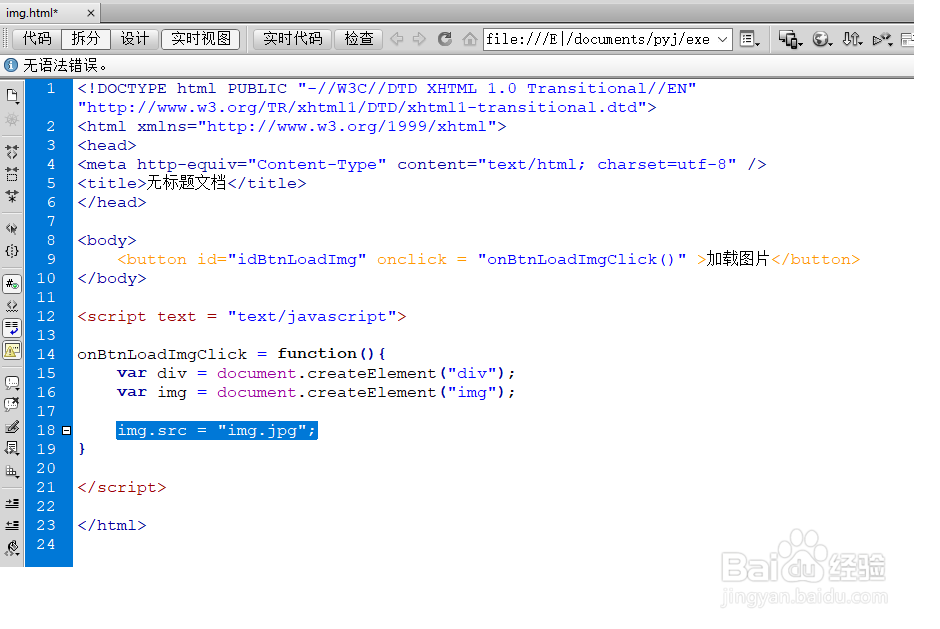
2/7第2步:使用Dreamweaver打开html文件,在body中添加一个按钮:
button id=idBtnLoadImg onclick = onBtnLoadImgClick() 加载图片/button
 3/7
3/7第3步:在body后面添加一段脚本:
 4/7
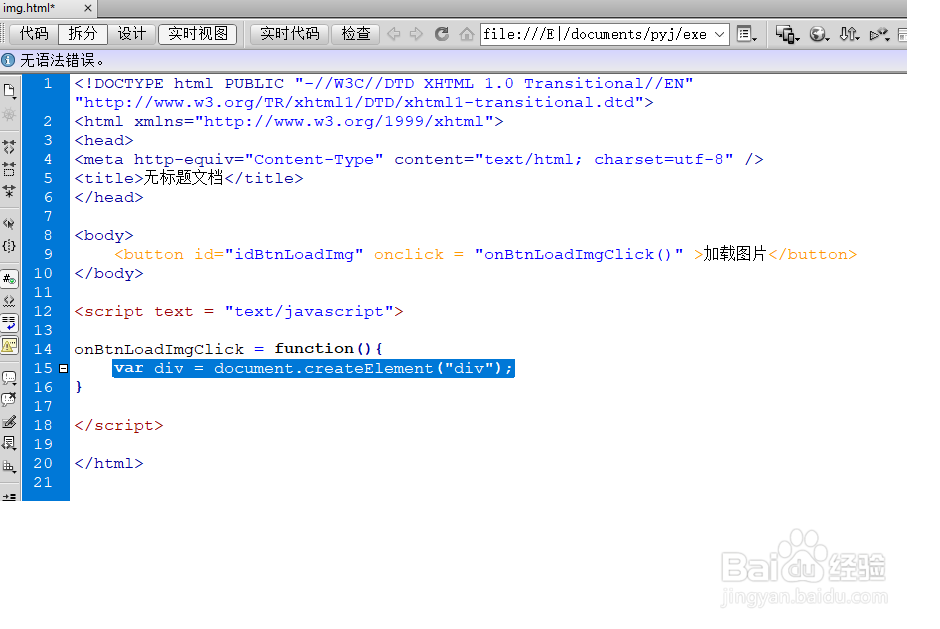
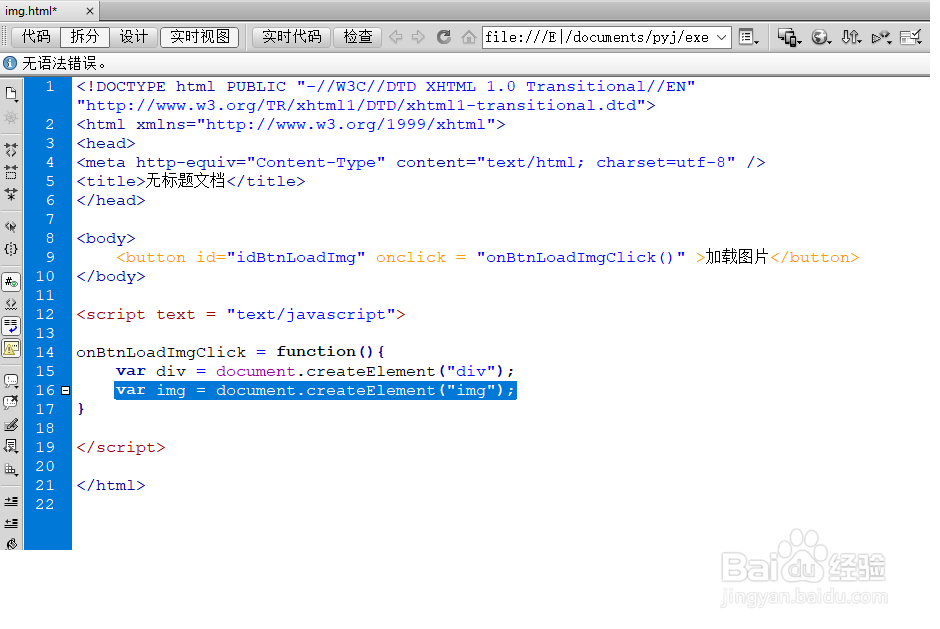
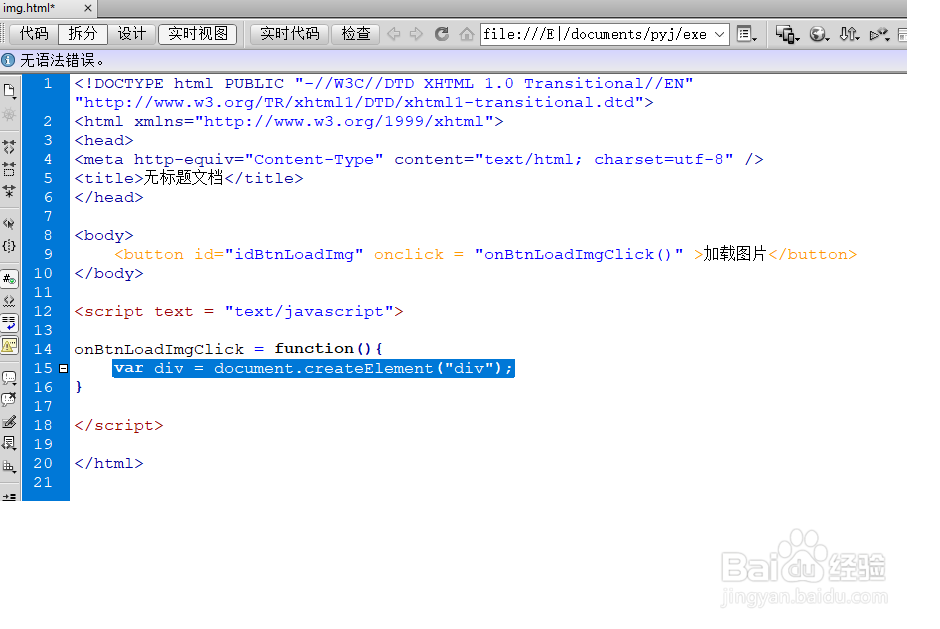
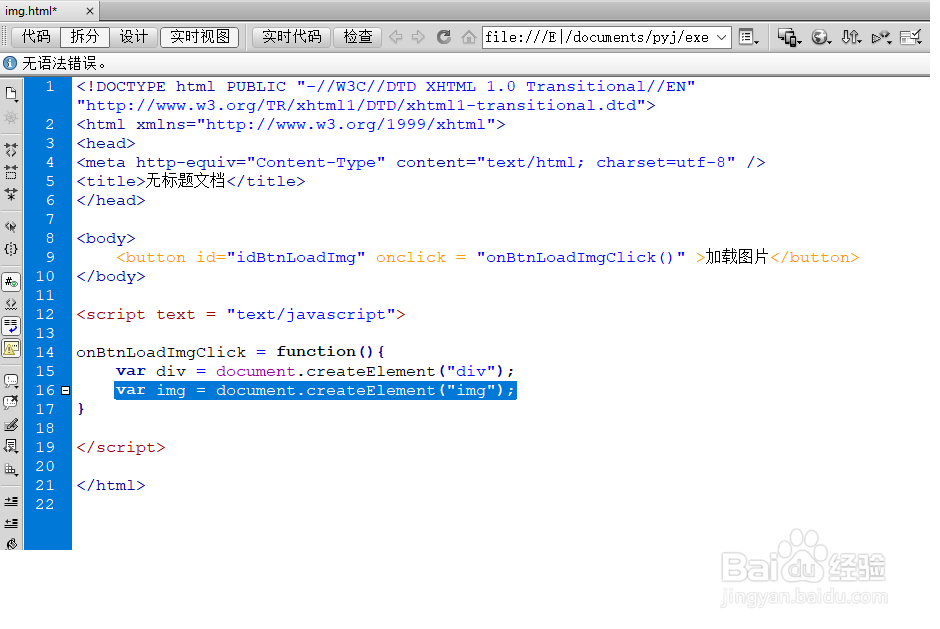
4/7第4步:在script中实现案件的单击事件关联的函数,先定义一个div和一个img,其中img用于关联图片。
var div = document.createElement(div);var img = document.createElement(img);

 5/7
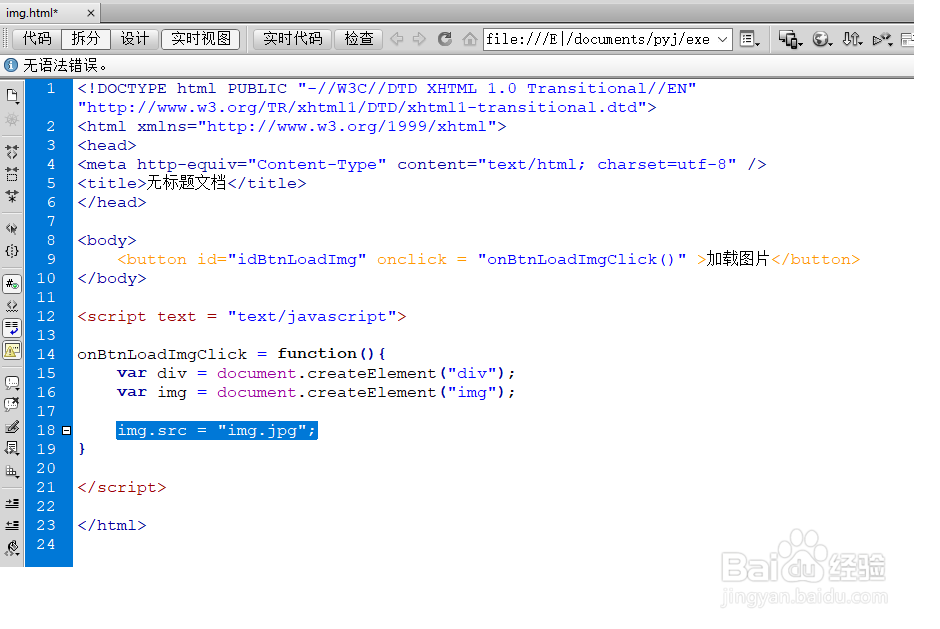
5/7第5步:将img控件和图片关联:img.src = img.jpg;
 6/7
6/7第6步:使用appendChild()方法将img加载到div中,然后使用该方法将div加载到body中。
div.appendChild(img);document.body.appendChild(div);
 7/7
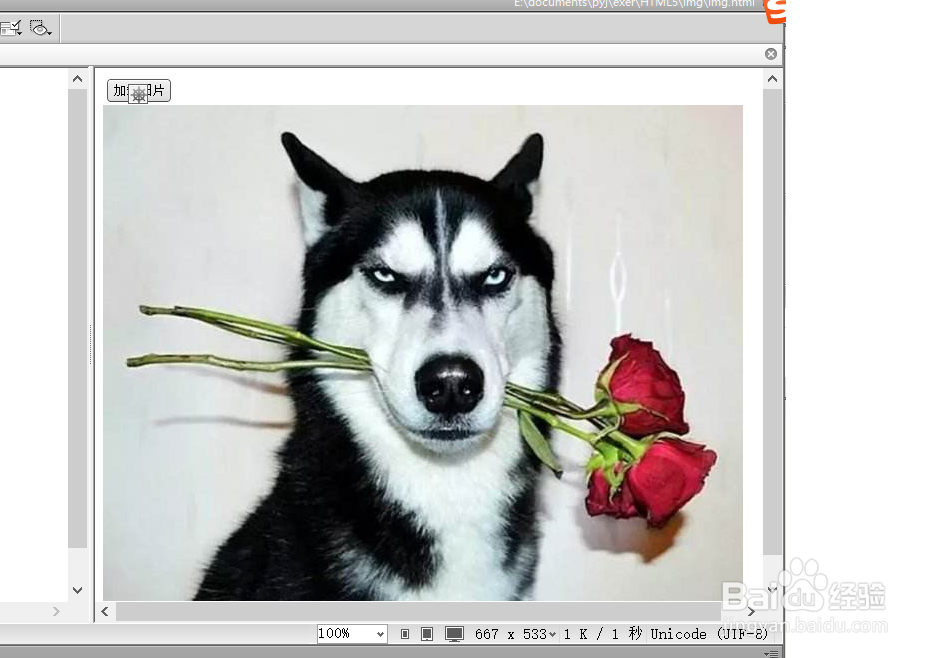
7/7第7步:使用浏览器打开html文件,点击“加载图片”按钮,就可以看到图片了。
 注意事项
注意事项注意图片的路径。
JAVASCRIPTHTMLDIV图片IMG版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_380949.html
上一篇:王者荣耀怎么开启好友精彩回放功能
下一篇:硬盘有坏道怎么办?
 订阅
订阅