如何使用HTML5绘制一个圆形
来源:网络收集 点击: 时间:2024-03-30【导读】:
在HTML5中,主要通过canvas元素和JS结合来绘制圆形,下面介绍绘制的步骤。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 HTML5
HTML5
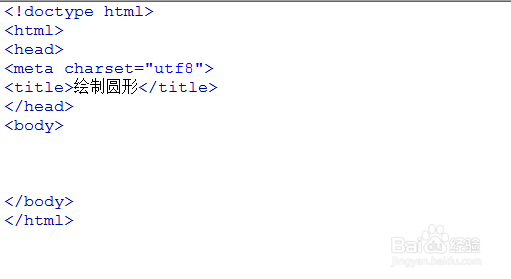
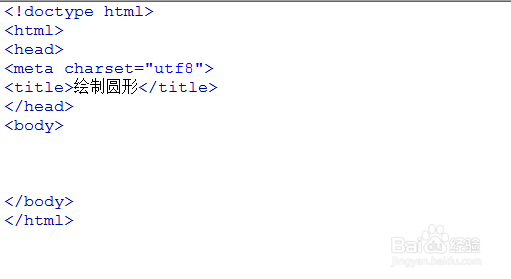
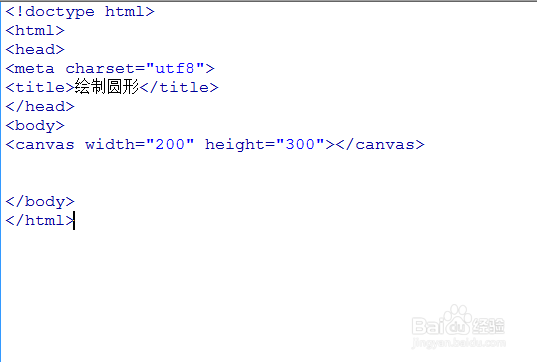
新建一个html页面,文件名为test.html,用于绘制圆形。
 2/8
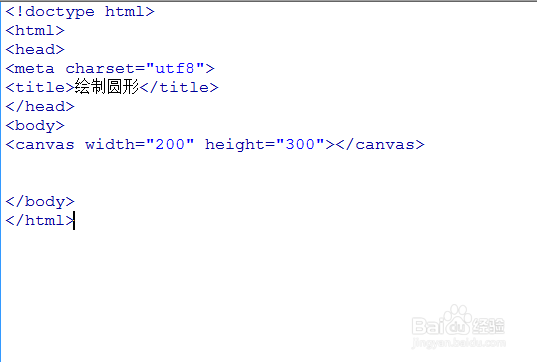
2/8通过HTML5中的canvas元素创建一张宽200px,高200px的画布,用于绘制圆形。
 3/8
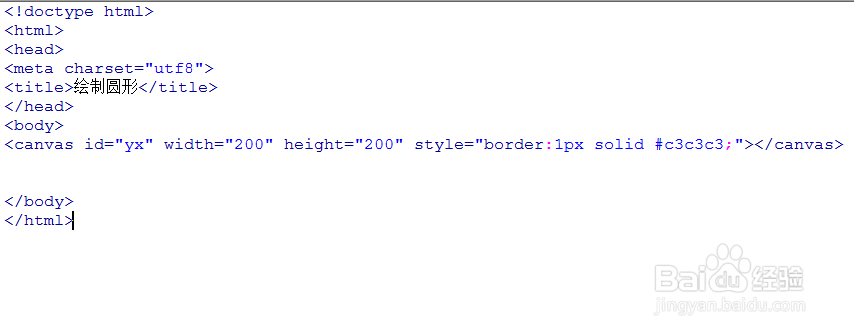
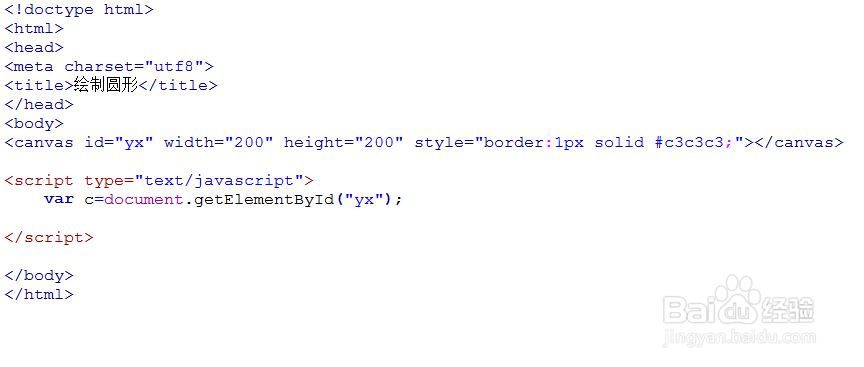
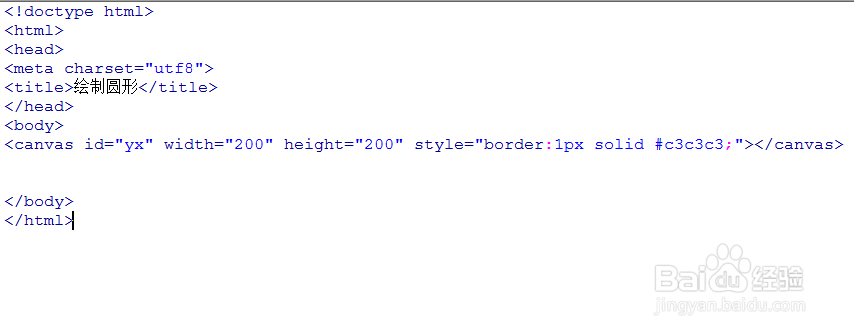
3/8为了方便查看,给canvas画布一个边框,并且给canvas一个id(这个很重要,用于后面使用js绘制圆形)。
 4/8
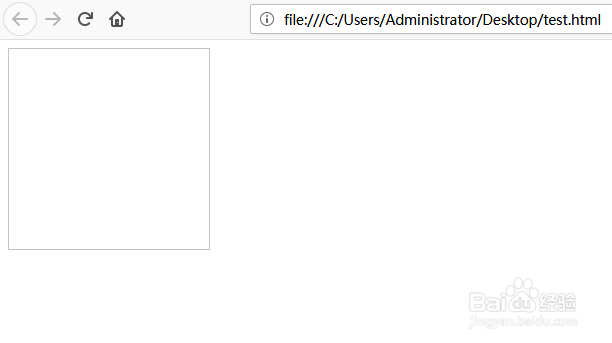
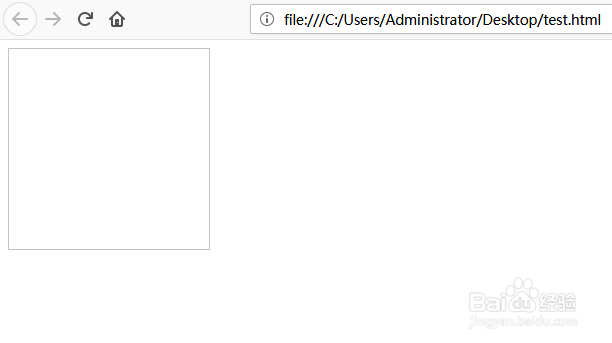
4/8运行以上代码,在浏览器可以看到已成功绘制一张画布。
 5/8
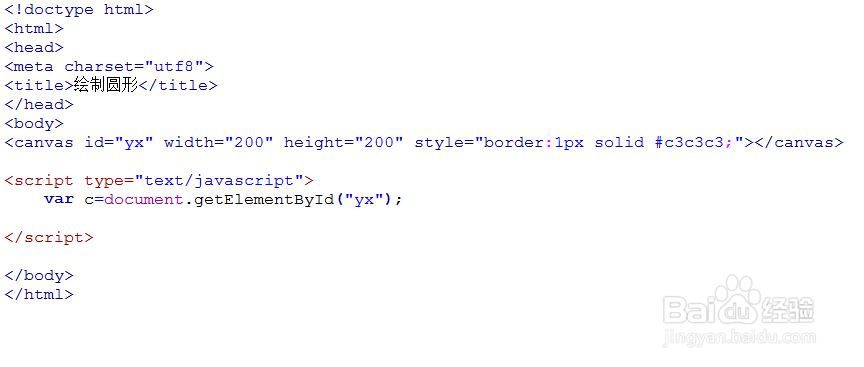
5/8使用JS获得画布对象,主要用于操作画布,在画布上实现圆形的绘制。
 6/8
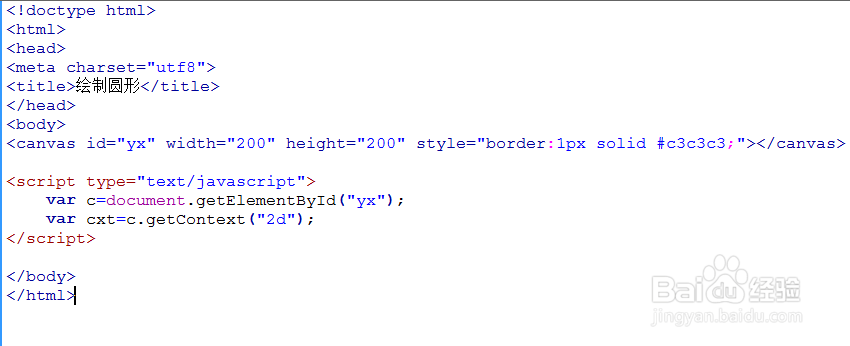
6/8通过JS中的getContext()方法,设置绘制图片的环境,传入一个参数2d,表示绘制2d图案。
 7/8
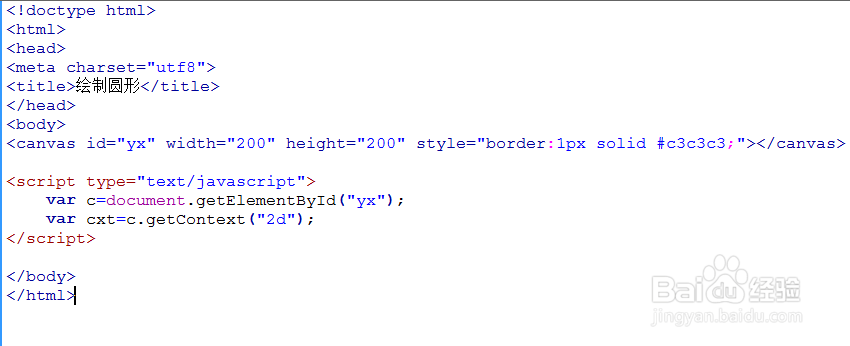
7/8对绘制的环境进行定义,fillStyle()定义圆的颜色,arc()定义圆的大小和坐标,fill()用于使用定义的参数填充圆形。
 8/8
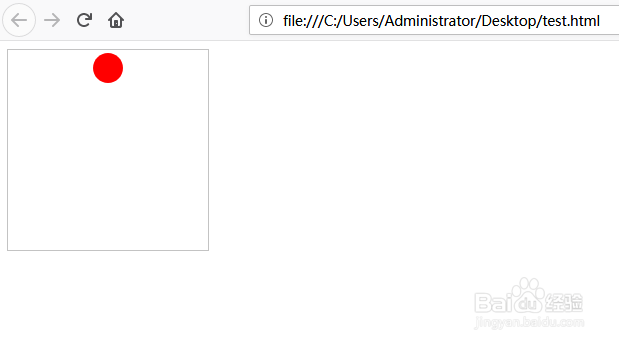
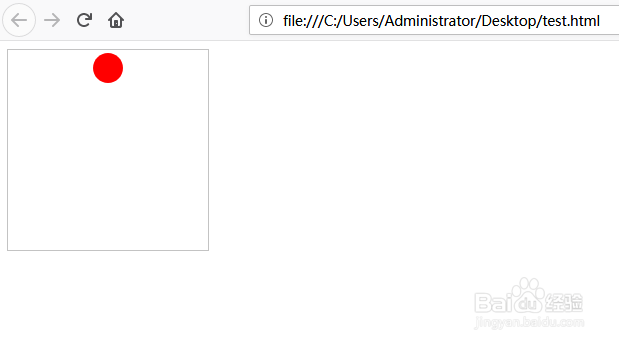
8/8运行以上代码,在浏览器可以看到已成功绘制一个圆形。
 HTML5
HTML5 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_381622.html
上一篇:教你折纸灯笼
下一篇:男孩踢足球怎么画,怎么踢足球的男孩
 订阅
订阅