HTML网页设计中Focus()和Blur()焦点怎么实现?
来源:网络收集 点击: 时间:2024-03-30为了举例简单明了,我就直接使用文本编辑器程序演示方法,大家也可以使用其他编辑软件,还可以直接利用系统中自带的记事本来编辑。
 2/8
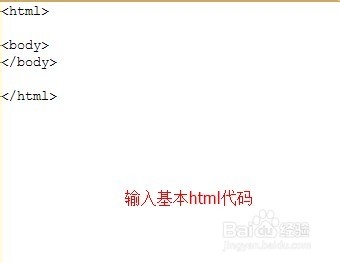
2/8首先输入网页基本的html代码。
html
body
/body
/html
 3/8
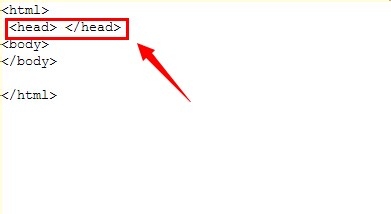
3/8然后,在html后面添加head代码.
head/head
并在标签之间为超链接添加样式代码
style type=text/css
a:active {color:green}
/style

 4/8
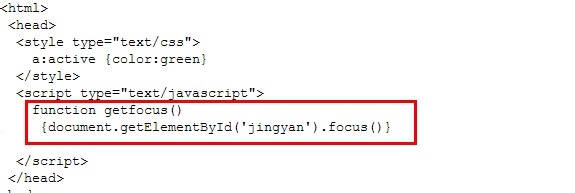
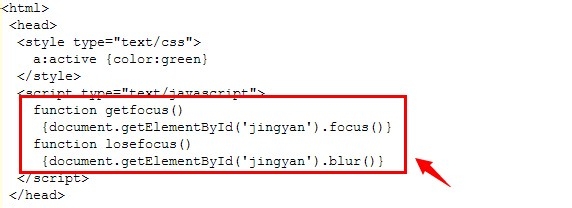
4/8下面在script标签中定义两个函数,输入代码:
script type=text/javascript
function getfocus()
{document.getElementById(jingyan).focus()}
/script
这个函数作用是获得焦点。
 5/8
5/8然后再输入定义失去焦点的函数。
function losefocus()
{document.getElementById(jingyan).blur()}
 6/8
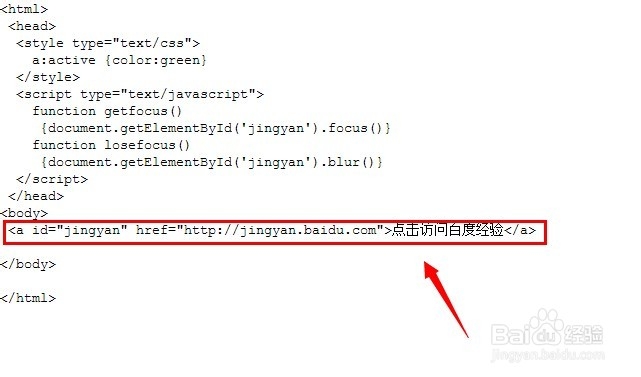
6/8点击正文body标签后,定义一个文字链接:
a id=jingyan href=http://jingyan.baidu.com点击访问百度经验/a
 7/8
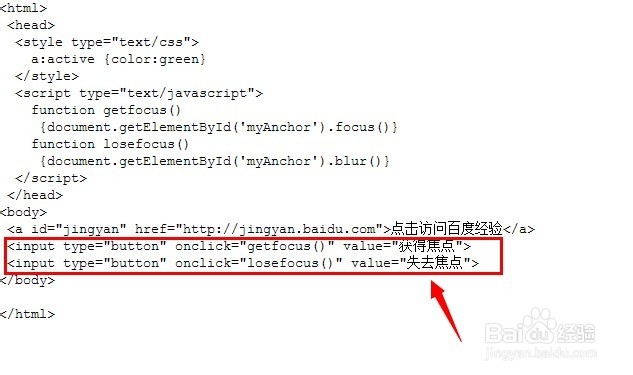
7/8然后在下面添加两个按钮,用来执行获得和失去焦点。
input type=button onclick=getfocus() value=获得焦点
input type=button onclick=losefocus() value=失去焦点
 8/8
8/8将代码保存为html格式,预览下效果。

 注意事项
注意事项如果您喜欢小编的文章,请点击右下角的分享按钮,分享给更多的朋友。
focusblur版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_384349.html
 订阅
订阅