select下拉箭头颜色设置
来源:网络收集 点击: 时间:2024-03-31【导读】:
关于select右边自带三角形改为白色:将原属select三角形设为不显示,在select外围包一层DIV,随后在其DIV旁边设计一个三角形白色DIV放旁边就可以了。优点在于可以不引用第三方库,缺点是白色三角形点击没有反应,只能起到一个指向作用。工具/原料morecss方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 操作系统SELECT下拉箭头颜色设置
操作系统SELECT下拉箭头颜色设置
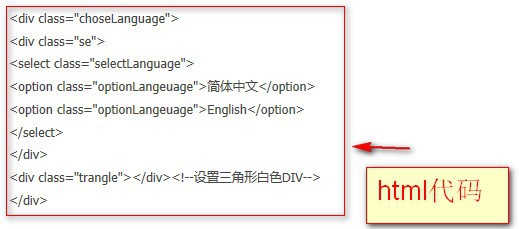
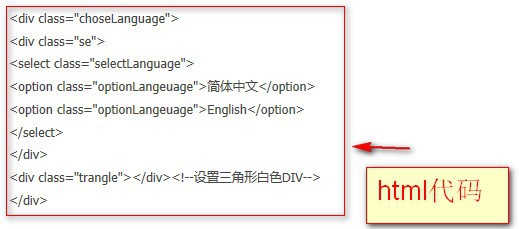
1.html代码编写
 2/7
2/72.css代码的编写。
choseLanguage
 3/7
3/73.css代码
.se样式代码
 4/7
4/74.css样式代码
.trangle样式代码
 5/7
5/75.css样式代码
.selectLanguage选择瞧八躲后改变披三颜色代码编写
 6/7
6/76.css代码
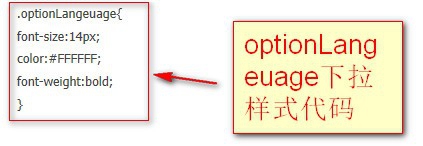
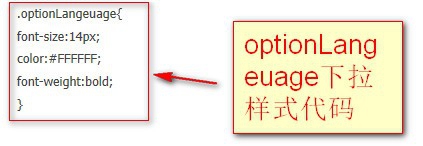
optionLangeuage下拉样式代码
 7/7
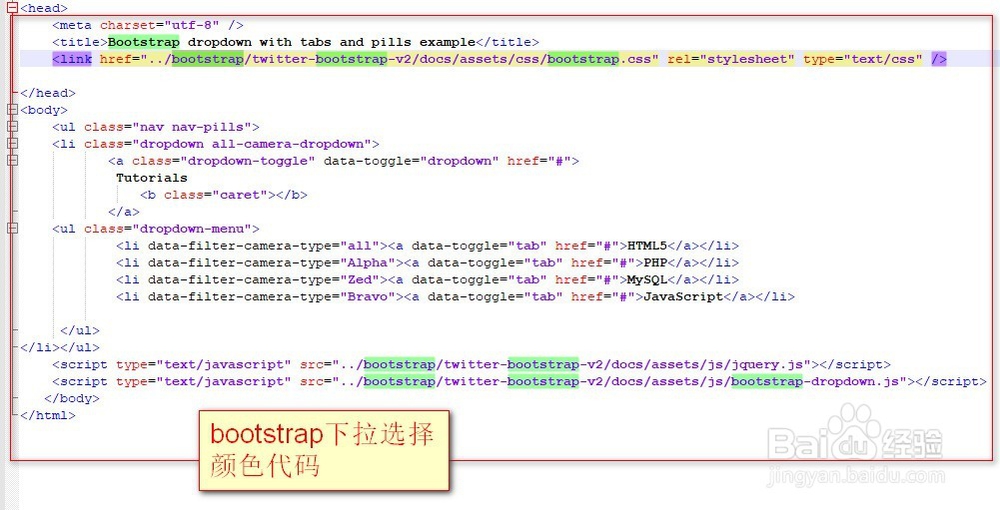
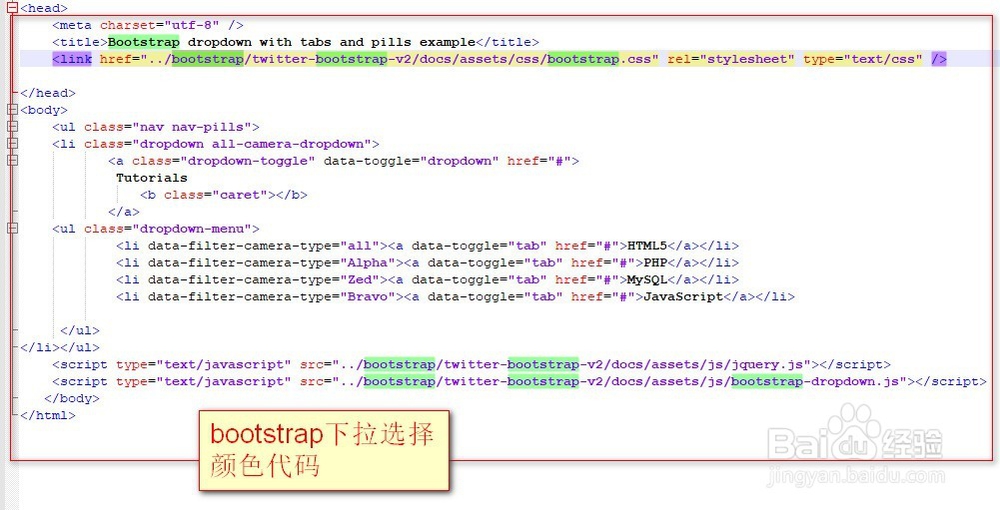
7/77.可以使用称捧bootstrap框架实现。

 操作系统SELECT下拉箭头颜色设置
操作系统SELECT下拉箭头颜色设置 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_386058.html
 订阅
订阅