css如何控制某一个div始终位于页面右侧?
来源:网络收集 点击: 时间:2024-03-31【导读】:
在css中,可以使用定位属性来设置div在页面的位置。下面小编举例讲解css如何控制某一个div始终位于页面右侧。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
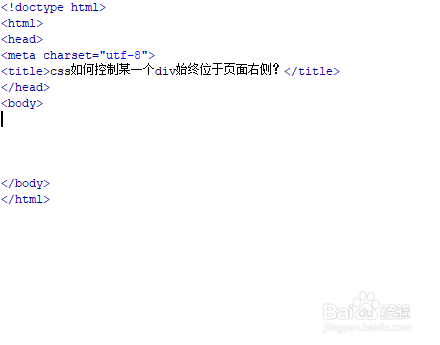
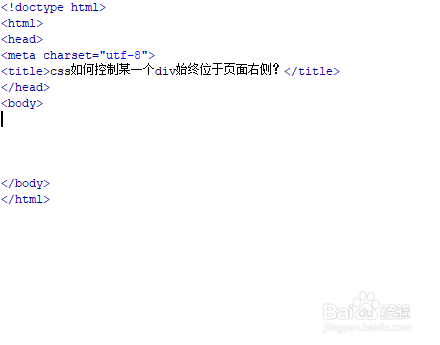
新建一个html文件,命名为test.html,用于讲解css如何控制某一个div始终位于页面右侧。
 2/6
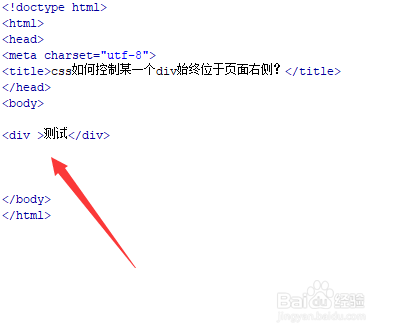
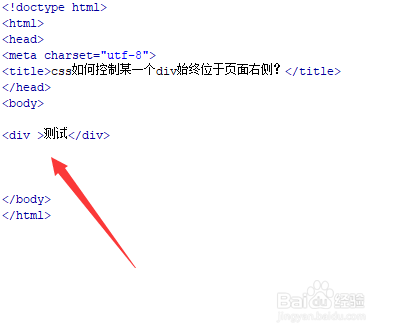
2/6在test.html文件内,使用div标签创建一行文字,例如,“测试”。
 3/6
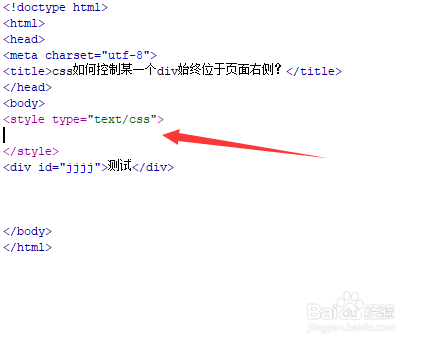
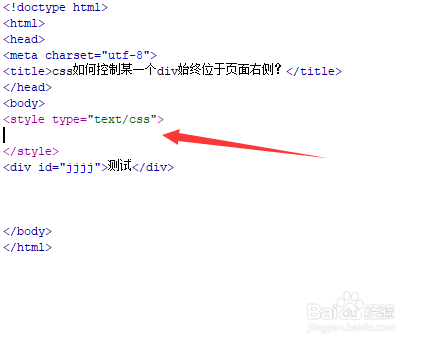
3/6在test.html文件内,给div标签添加一个id属性,属性值为jjjj。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
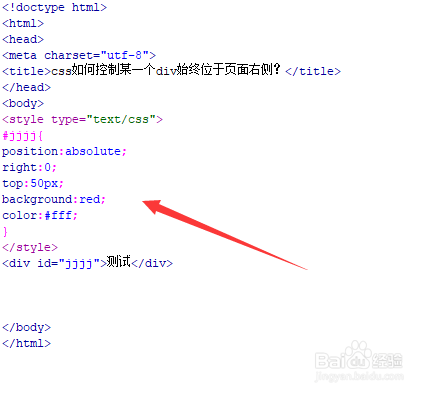
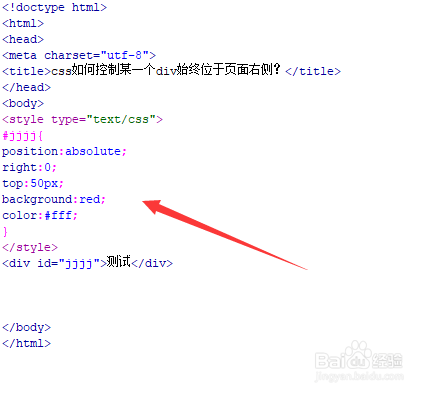
5/6在css标签内,通过id设置div的样式,定义其position属性为绝对定位(position),右对齐(right:0),距离顶部50px(top:50px),背景颜色为红色,文字颜色为白色。
 6/6
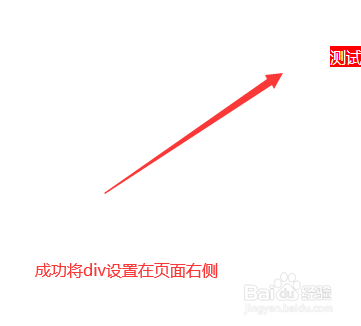
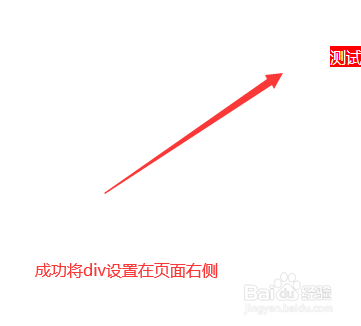
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一行文字,给div标签添加一个id属性。
2、在css标签中,通过id设置div的样式,定义其position属性为绝对定位(position),右对齐(right:0),距离顶部50px(top:50px)。
注意事项absolute绝对定位,不因页面其他元素的布局而发生变化。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_388141.html
 订阅
订阅