css中flex布局如何实现水平方向左对齐
来源:网络收集 点击: 时间:2024-03-31【导读】:
在css中,flex布局要实现左对齐,需要对flex-direction属性和justify-content属性进行设置。下面小编举例讲解css中flex布局如何实现水平方向左对齐。工具/原料morehtml+css代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css中flex布局如何实现水平方向左对齐。
 2/6
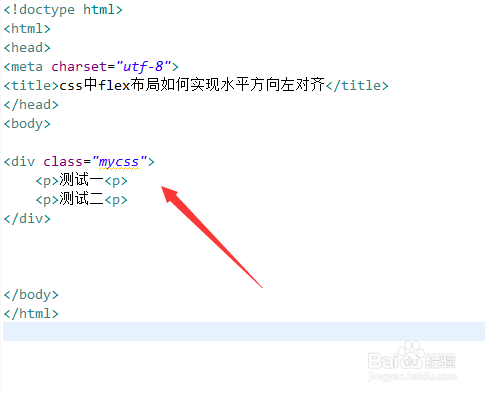
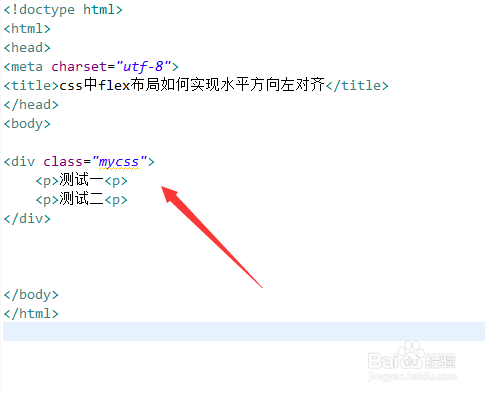
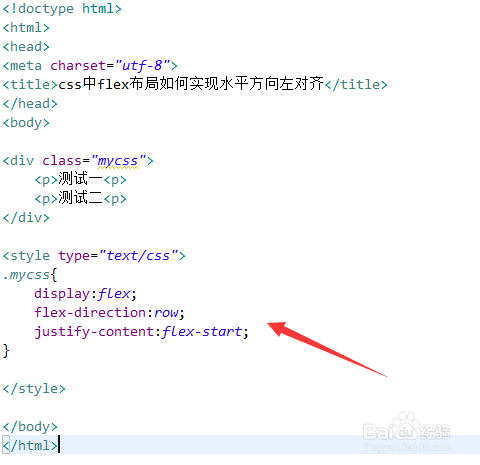
2/6在test.html文件中,在div标签内,使用p标签创建两行文字。
 3/6
3/6在test.html文件中,设置div标签的class属性为mycss,用于下面样式的设置。
 4/6
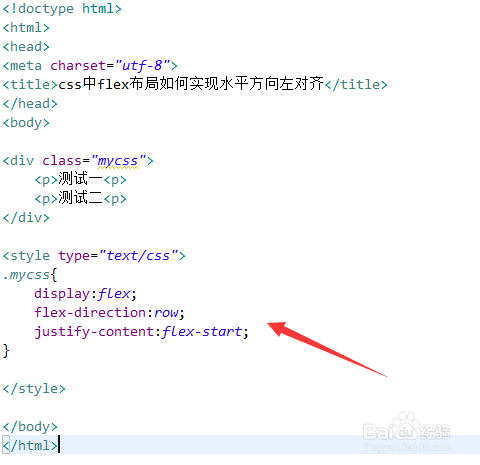
4/6在css标签内,通过class设置div的样式,将display属性设置为flex,定义div为flex布局。
 5/6
5/6在css标签内,将flex-direction属性设置为row,实现元素水平排列,将justify-content属性设置为flex-start,实现水平方向,元素左对齐。
 6/6
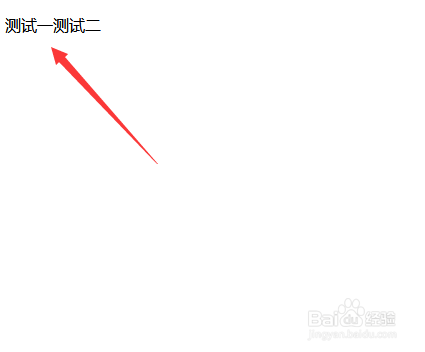
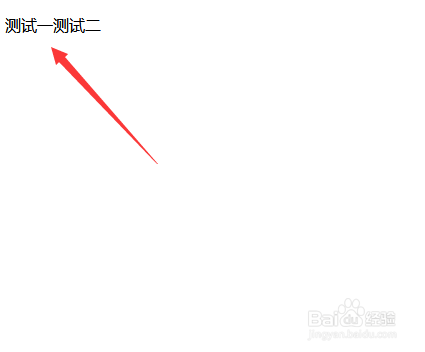
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、在div标签内,使用p标签创建两行文字。2、设置div标签的class属性为mycss。3、在css标签内,通过class设置div的样式,将display属性设置为flex,定义div为flex布局。4、在css标签内,将flex-direction属性设置为row,实现元素水平排列,将justify-content属性设置为flex-start,实现水平方向,元素左对齐。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_389259.html
 订阅
订阅