css如何实现鼠标放指定文字加粗显示
来源:网络收集 点击: 时间:2024-04-01【导读】:
在css中,可以使用“:hover”选择器实现鼠标放在文字上时加粗显示。下面小编举例讲解css如何实现鼠标放指定文字加粗显示。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
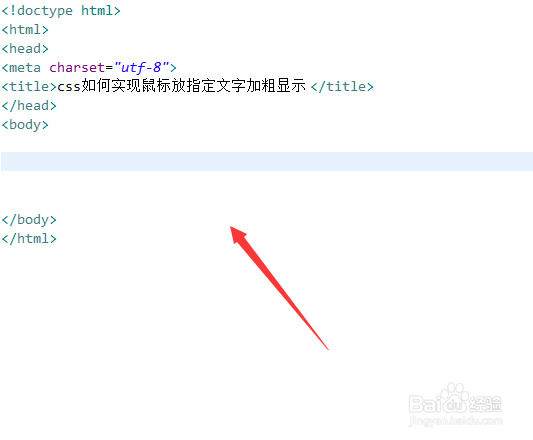
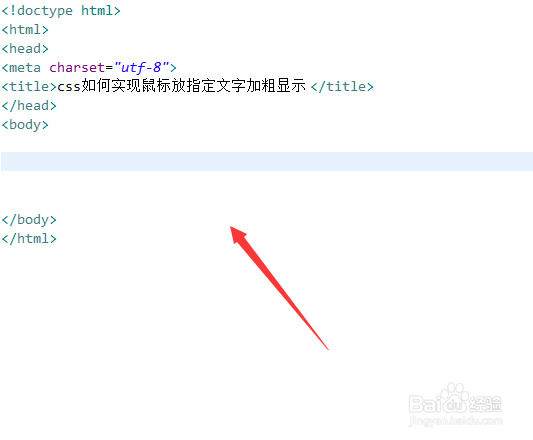
新建一个html文件,命名为test.html,用于讲解css如何实现鼠标放指定文字加粗显示。
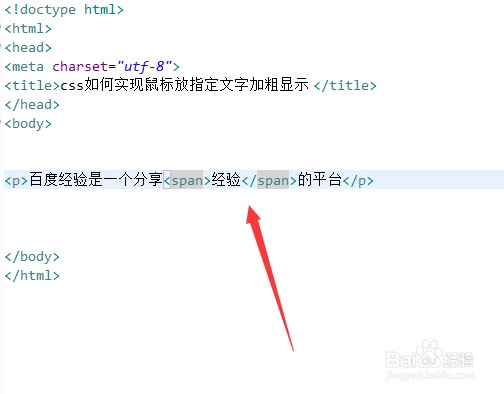
 2/6
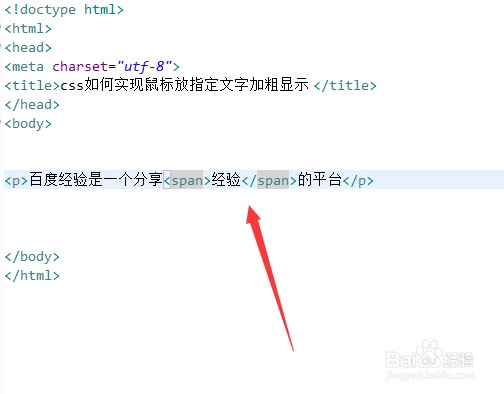
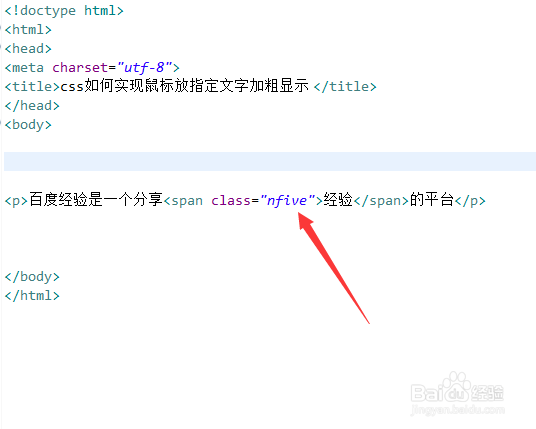
2/6在test.html文件中,使用p标签创建一行文字,并使用span标签标记要加粗显示的文字。
 3/6
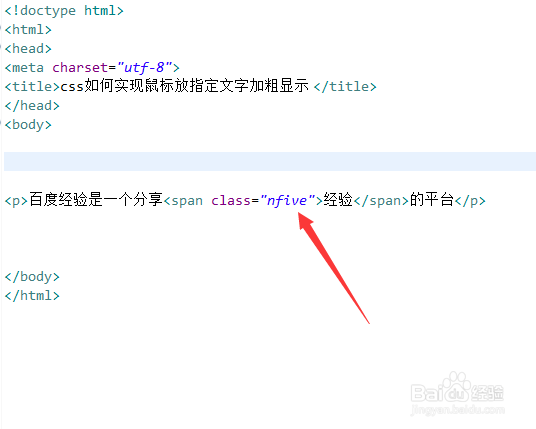
3/6在test.html文件中,设置span标签的class属性为nfive。
 4/6
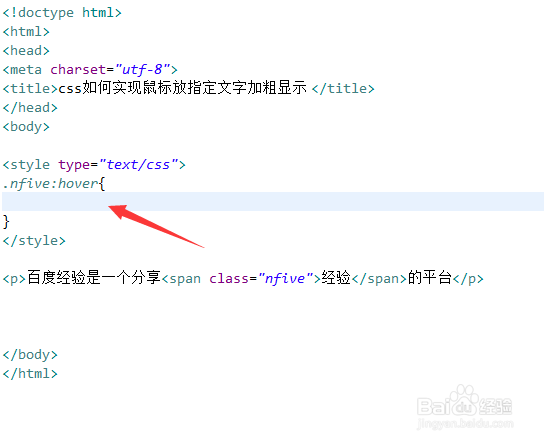
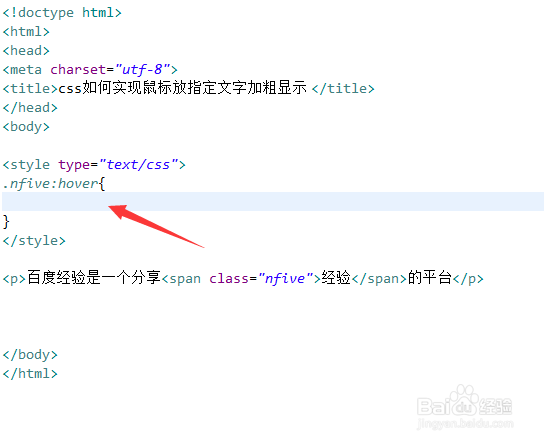
4/6在css标签内,通过class和:hover选择器设置鼠标放在span标签时的样式。
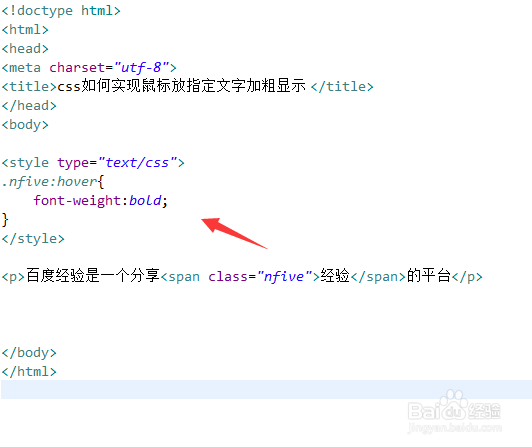
 5/6
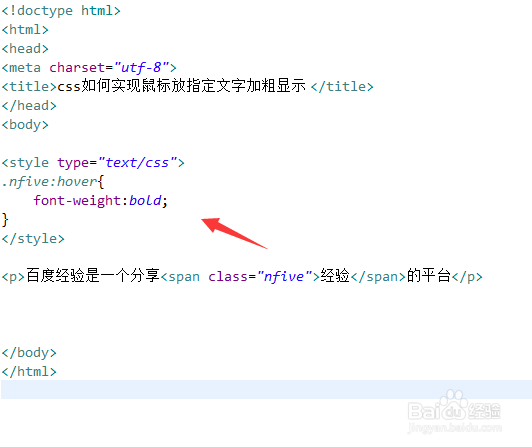
5/6在css标签内,将font-weight属性设置为bold,实现文字加粗。
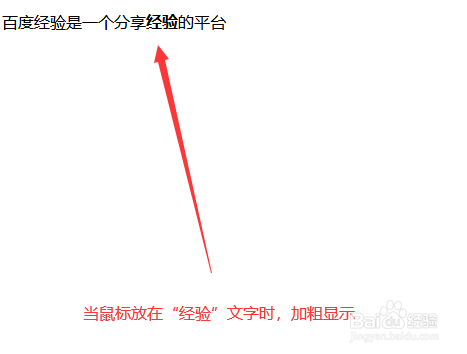
 6/6
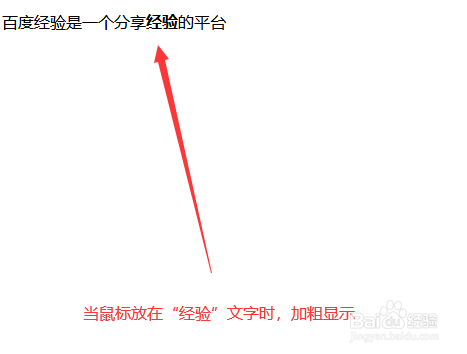
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行文字,并使用span标签标记要加粗显示的文字。2、在test.html文件中,设置span标签的class属性为nfive。3、在css标签内,通过class和:hover选择器设置鼠标放在span标签时的样式。4、在css标签内,将font-weight属性设置为bold,实现文字加粗。5、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_391268.html
上一篇:iphone13输入法下面的空白怎么关掉
下一篇:怪物猎人狱炎石怎么得
 订阅
订阅