Dreamweaver cs5网页制作之表格的编辑
来源:网络收集 点击: 时间:2024-02-13【导读】:
上一篇经验交给大家Dreamweaver cs5插入表格的方法,会插入还要会编辑,本篇经验就来交大家如何在Dreamweaver cs5中编辑表格。工具/原料moreDreamweaver cs5打开文件1/1分步阅读

 方法1/3
方法1/3 2/3
2/3 3/3
3/3 注意事项
注意事项
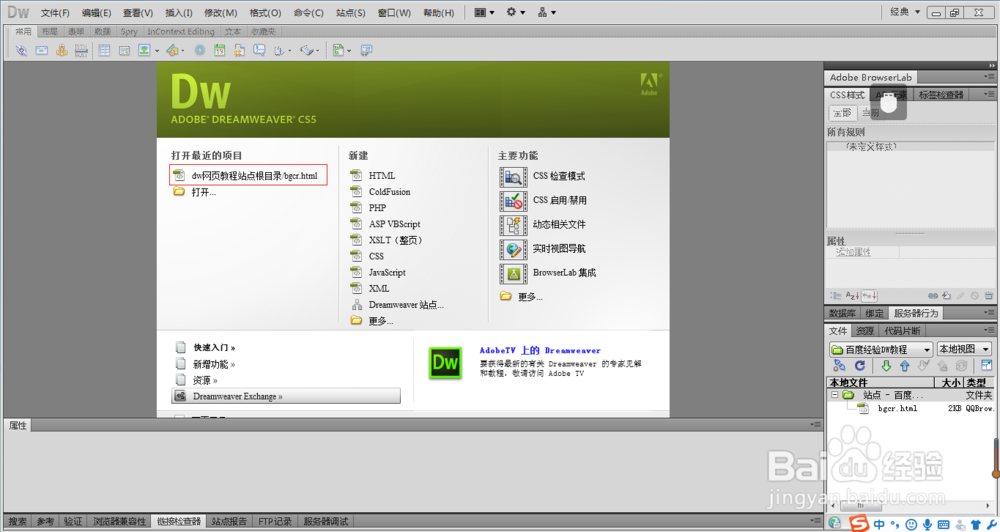
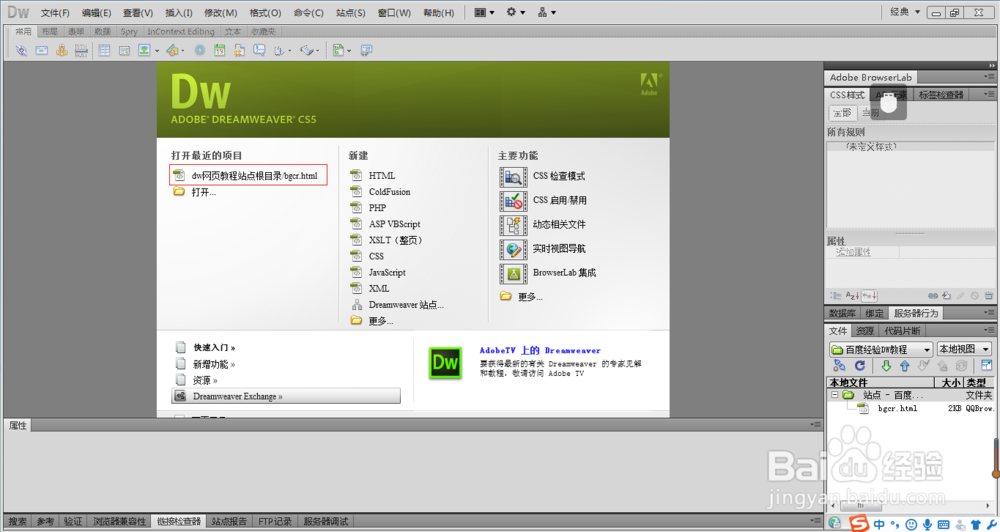
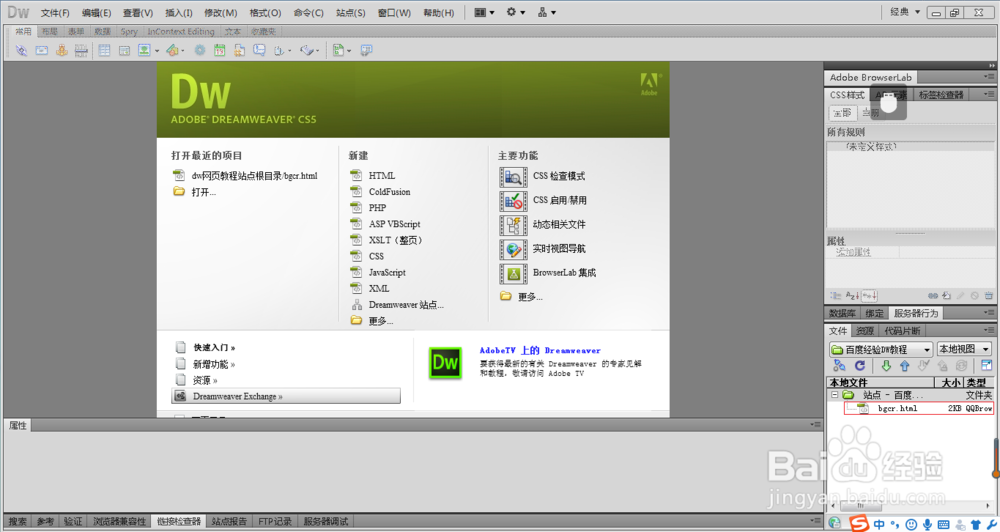
打开Dreamweaver cs5,在“打开最近的项目”中选择上次保存的文件,或者在站点根目录下面选择上次保存的文件(前提必须建立了站点根目录,网页也必须保存到了站点根目录下),或者使用快捷键“Ctrl+O”选择文件打开


 方法1/3
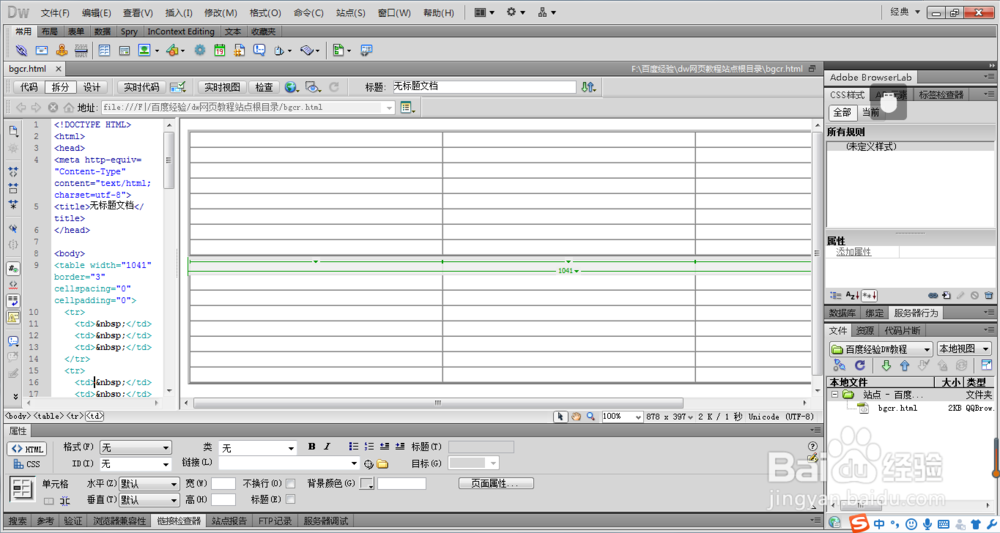
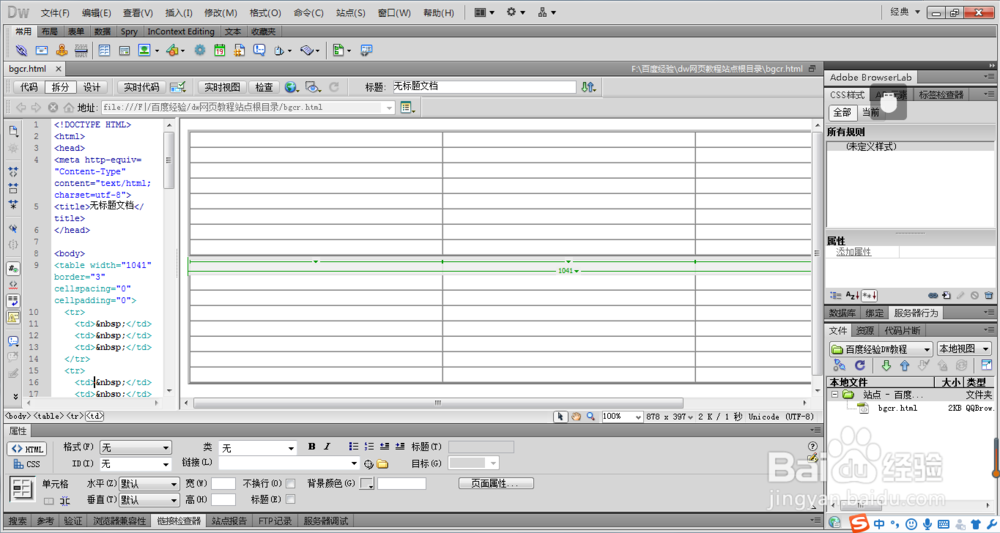
方法1/3在设计面板中选择第一个表格,我们用它来进行可视化简单编写
 2/3
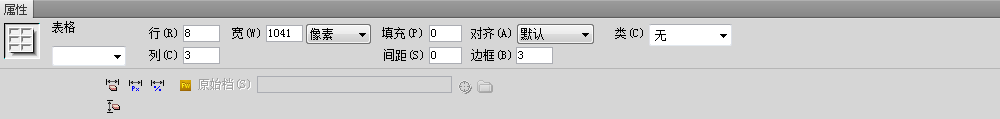
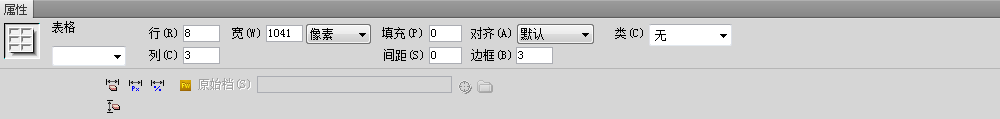
2/3在表格的属性面板中我们进行编辑:行(调整表格的行数),列(调整表格的列数),宽(调整表格的宽度,后面的选项框可以选择单位),填充(调整单元格的边距),间距(调整单元格的间距),对齐(调整表格的对齐方式),边距(调整表格的边距),类(修改表格的CSS表应用)
 3/3
3/3选择单元格,就可以对单元格进行修改(因为需要解释的太多了,大家就自己去试一下)。这里的修改一个是CSS样式表修改,一个是HTML文件修改
 注意事项
注意事项别忘了保存
如果觉得这篇经验对你有帮助,请点赞哦!
DREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_39206.html
 订阅
订阅