echarts渐变色设置
来源:网络收集 点击: 时间:2024-04-01【导读】:
在echarts图形插件中,可以使用自带的方法设置图形样式。那么,如何设置echarts渐变色?工具/原料moreechartsjqueryJavaScriptHTML5CSS3HBuilderXWPS截图工具浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结
总结 注意事项
注意事项
打开HBuilderX开发工具,新建一个静态页面文件,并引入jquery-3.4.1.min.js和echarts.min.js
 2/6
2/6在body/body标签中,插入一个div标签,并设置id属性值为gkm;使用ID选择器设置图形容器大小
 3/6
3/6在script标签中,实例化对象line;定义图形数据和相关属性对象option;然后调用setOption()方法
 4/6
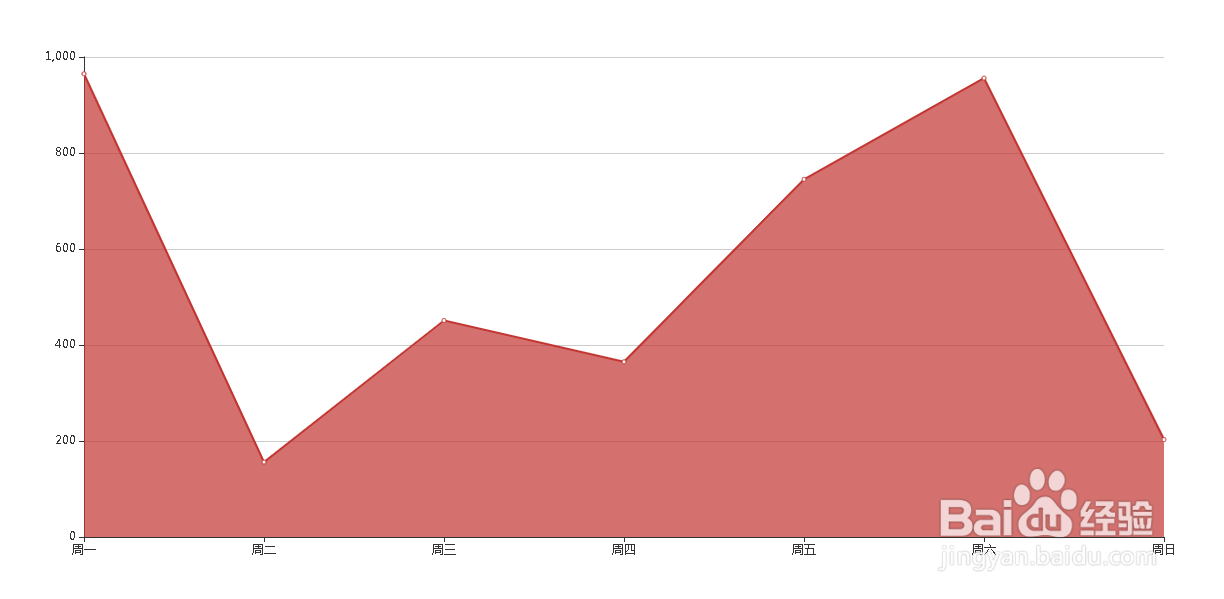
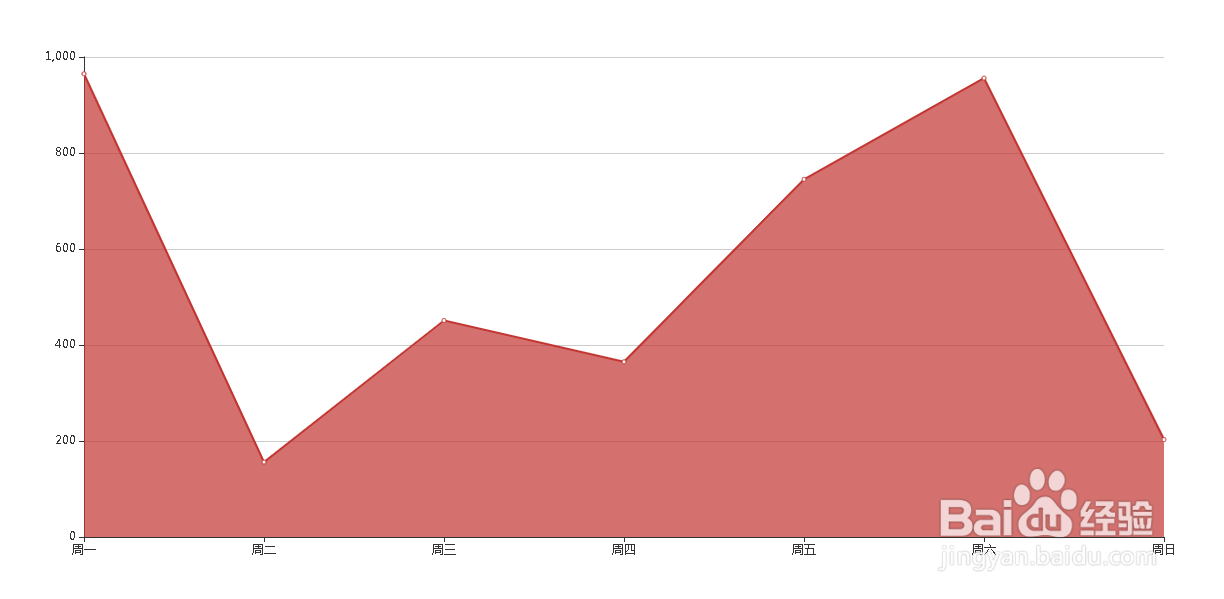
4/6保存代码并运行页面文件,打开浏览器,可以查看到一个面积图
 5/6
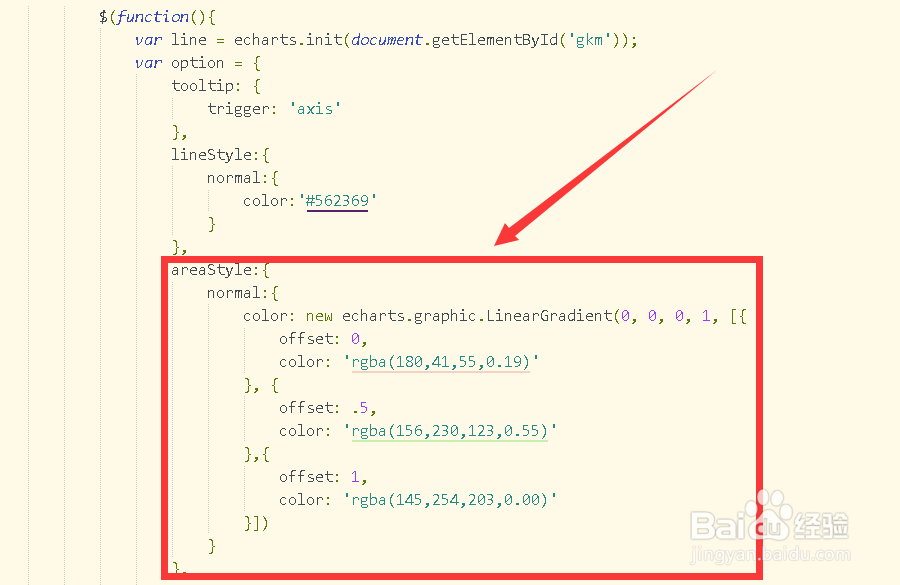
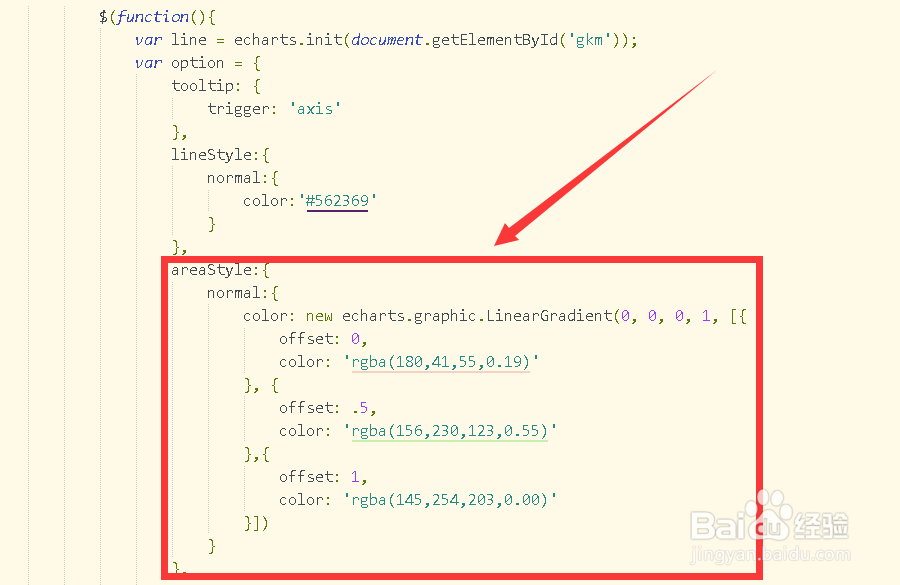
5/6在option对象中,添加areaStyle,并调用echarts.graphic.LinearGradient()方法设置渐变色
 6/6
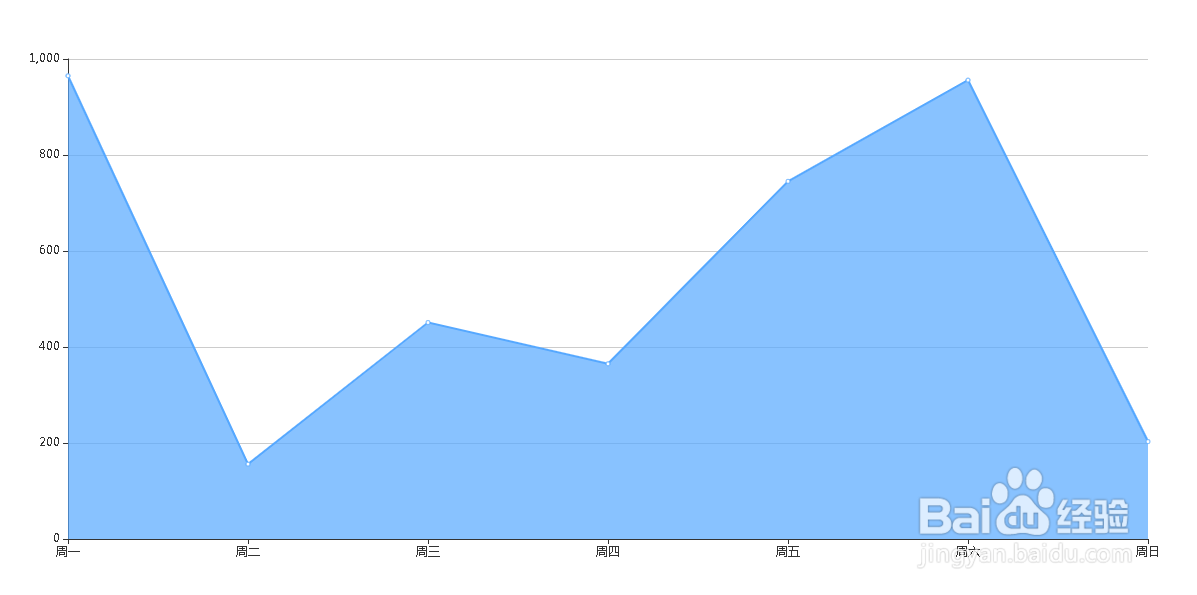
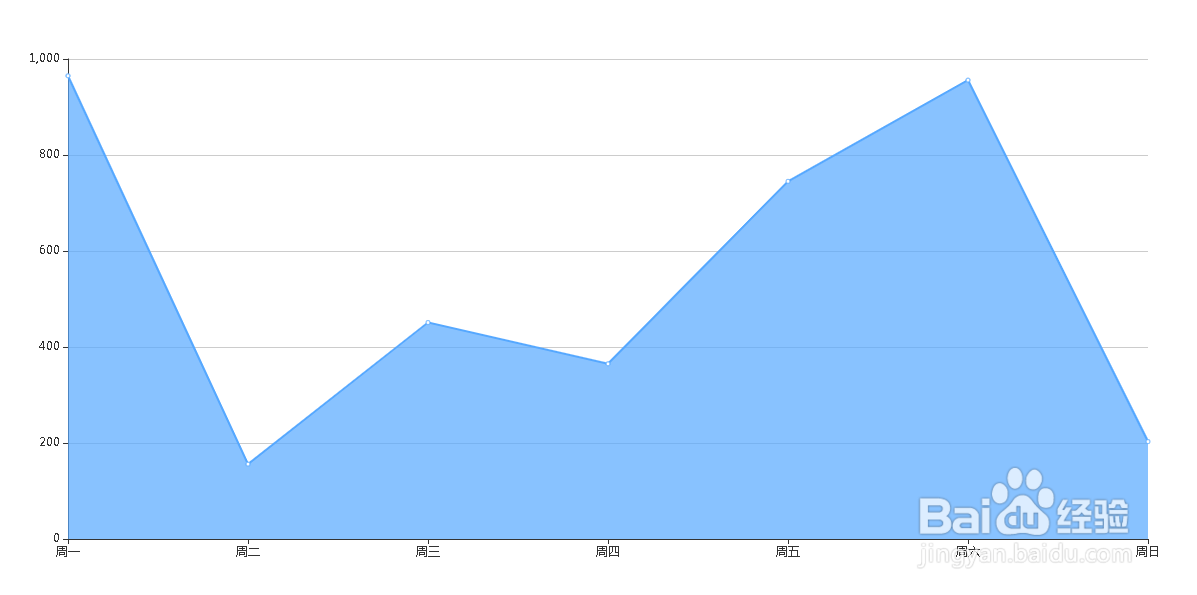
6/6再次保存代码并刷新浏览器,可以看到面积图的面颜色出现渐变效果
 总结
总结echarts渐变色设置
new echarts.graphic.LinearGradient()
 注意事项
注意事项注意echarts渐变色设置
注意如何设置和控制echarts图形背景色
ECHARTS渐变色JAVASCRIPTJQUERYHTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_395225.html
 订阅
订阅