CSS实现鼠标经过导航的超链接时显示下划线效果
来源:网络收集 点击: 时间:2024-04-01【导读】:
CSS主要用于布局网页,可以实现很多漂亮的效果,下面以导航为例,介绍利用CSS实现鼠标经过超链接时显示下划线效果。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS
CSS
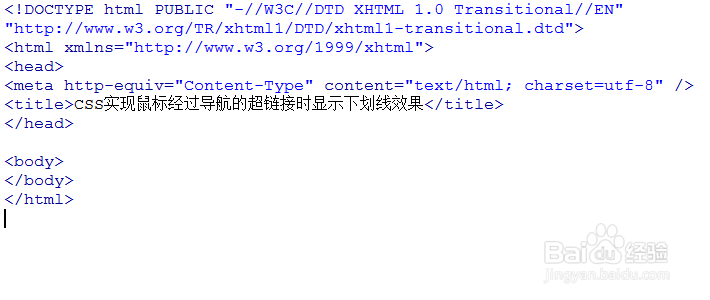
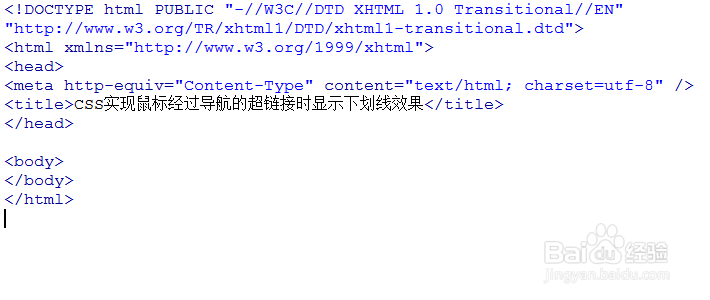
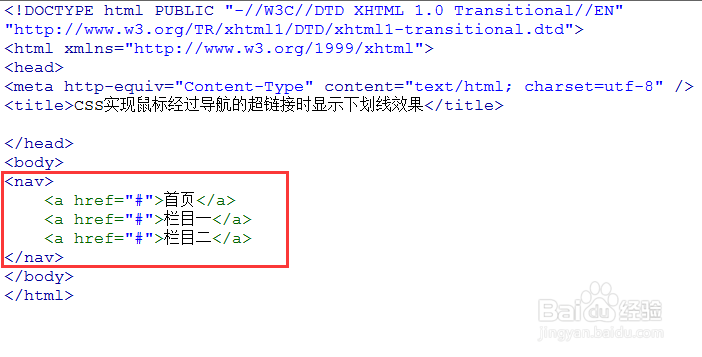
新建一个HTML文件,文件名为test.html,title标题为CSS实现鼠标经过导航的超链接时显示下划线效果。
 2/7
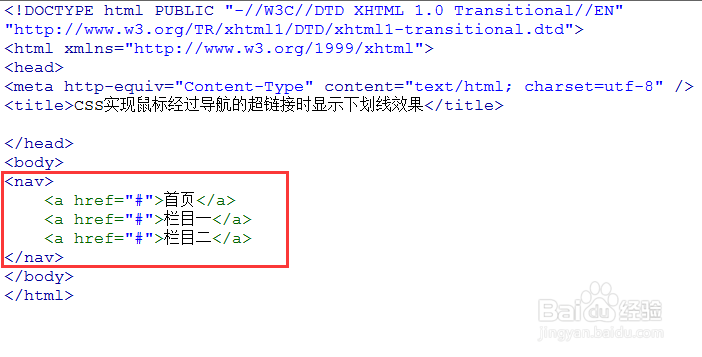
2/7在页面编写nav标签,在里面放三个超链接(首页、栏目一、栏目二),代码如下:
 3/7
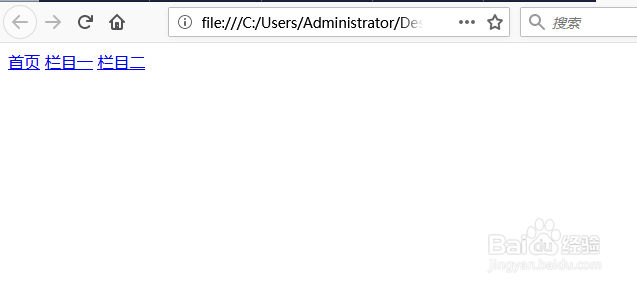
3/7运行代码,效果如下:
 4/7
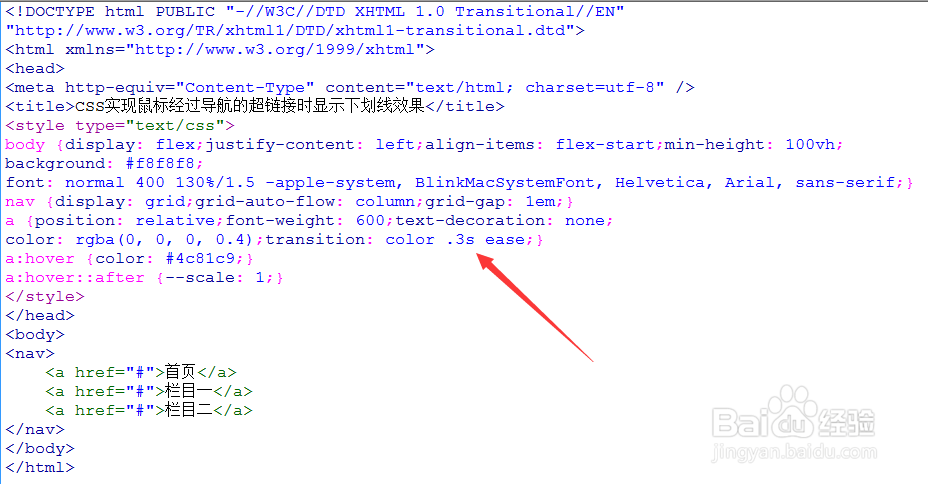
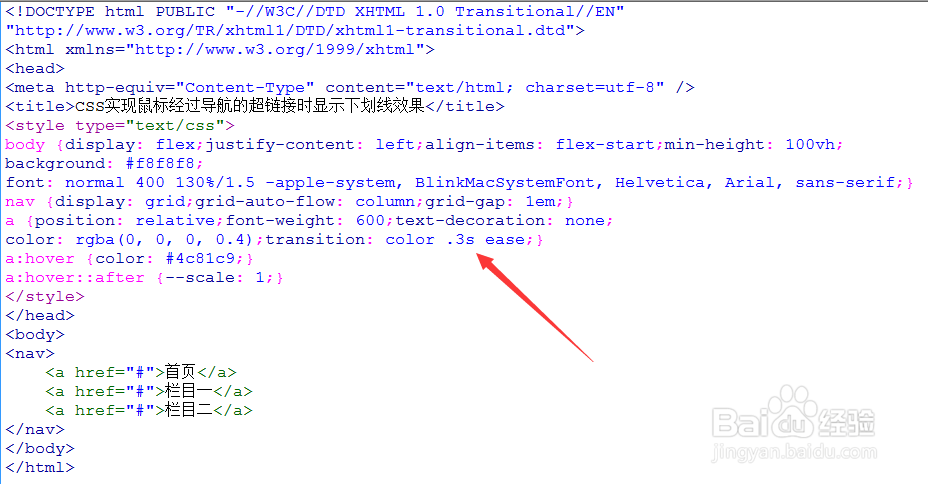
4/7使用css对导航的字体的字体大小、颜色、排列方式等进行美化,代码如下:
 5/7
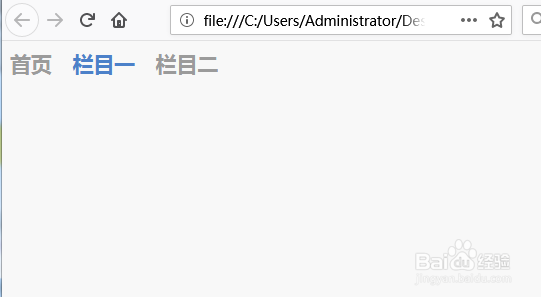
5/7运行代码,效果如下:
可见,经过CSS样式美化,鼠标经过的时候,显示蓝色。
 6/7
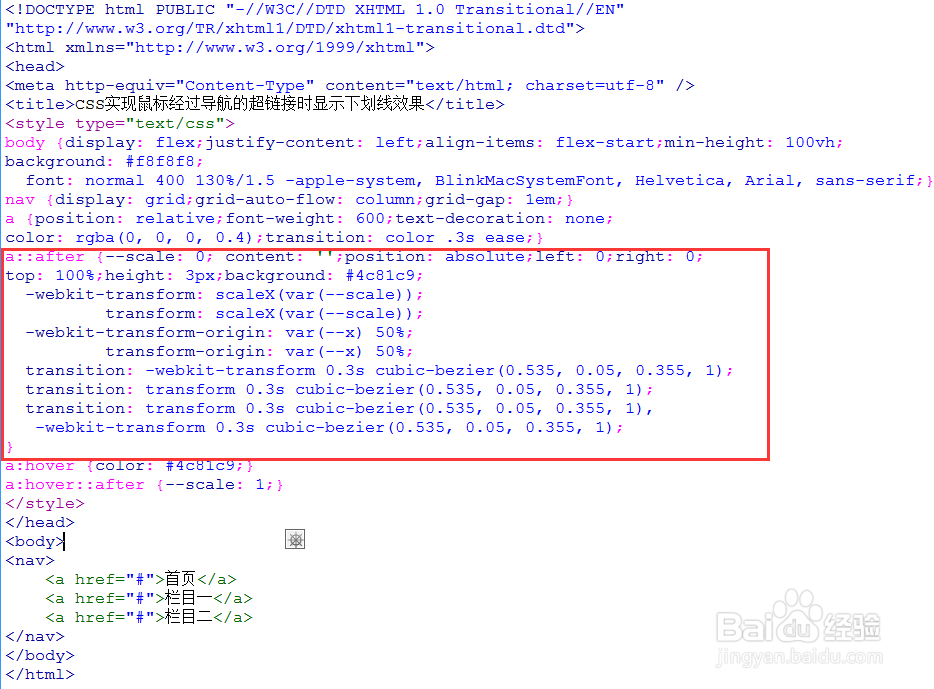
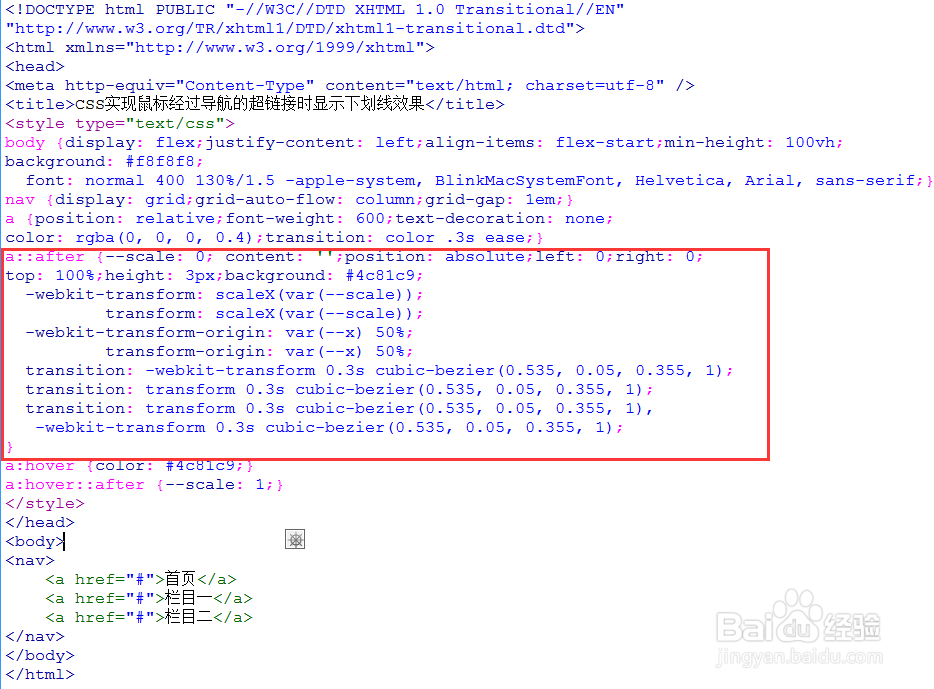
6/7利用CSS编写代码,实现鼠标经过时显示下划线效果,代码如下:
 7/7
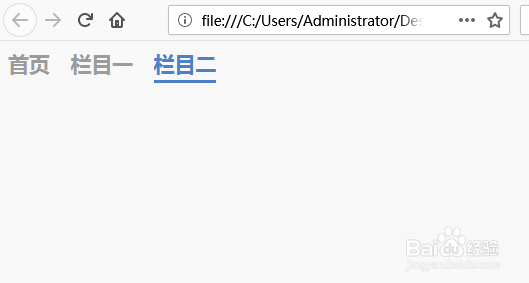
7/7在浏览器运行代码,实现了想要的效果
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_399777.html
 订阅
订阅