Dreamweaver界面介绍和基本应用攻略
来源:网络收集 点击: 时间:2024-02-13【导读】:
Dreamweaver是一款可视化网页制作软件,不需要你编辑程序代码,像我们做Word文档一样,代码会自动生成,这就为不会写代码的打开了一扇门,做一个自己的网站,让自己成为站长,不再只是一个梦想。工具/原料more电脑Dreamweaver软件方法/步骤1/10分步阅读
 2/10
2/10
 3/10
3/10
 4/10
4/10
 5/10
5/10

 6/10
6/10
 7/10
7/10

 8/10
8/10
 9/10
9/10
 10/10
10/10
 操作系统DREAMWEAVER网页制作
操作系统DREAMWEAVER网页制作
打开Dreamweaver软件,然后在新建下面点击HTML,其他的是略微高级一点的,对于我们初学者做好一个HTML网页就很不错了。

 2/10
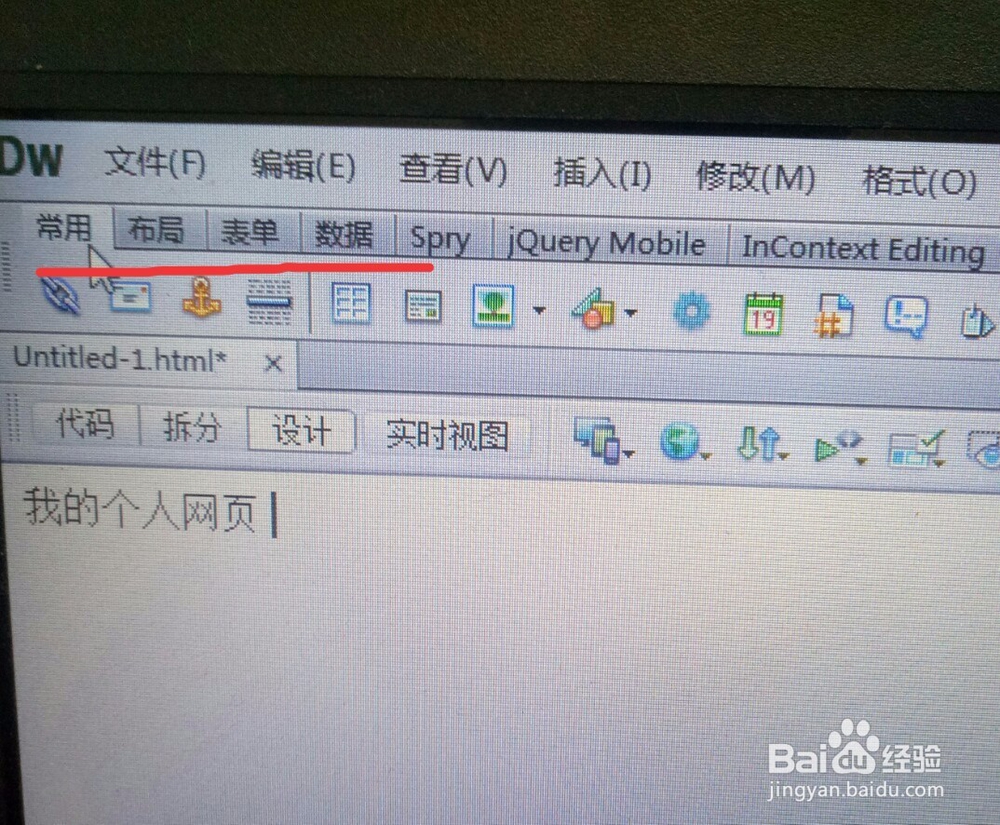
2/10我们新建一个HTML网页后,可以直接输入文字,我就输入“我的个人网页”。

 3/10
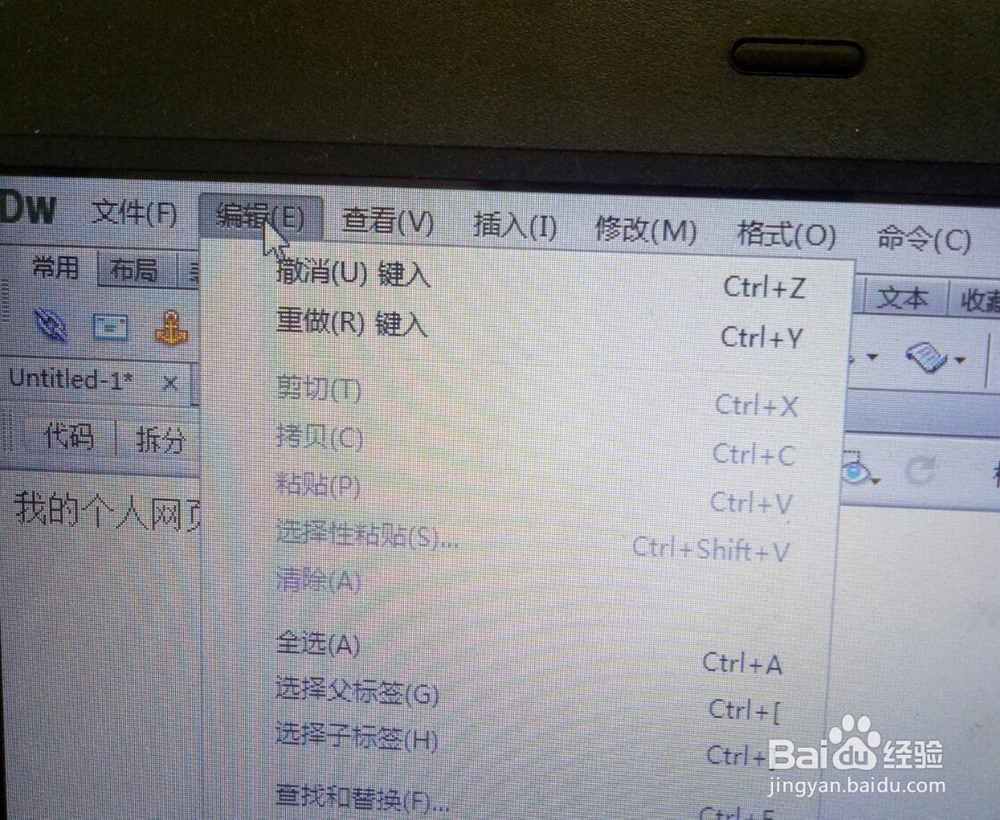
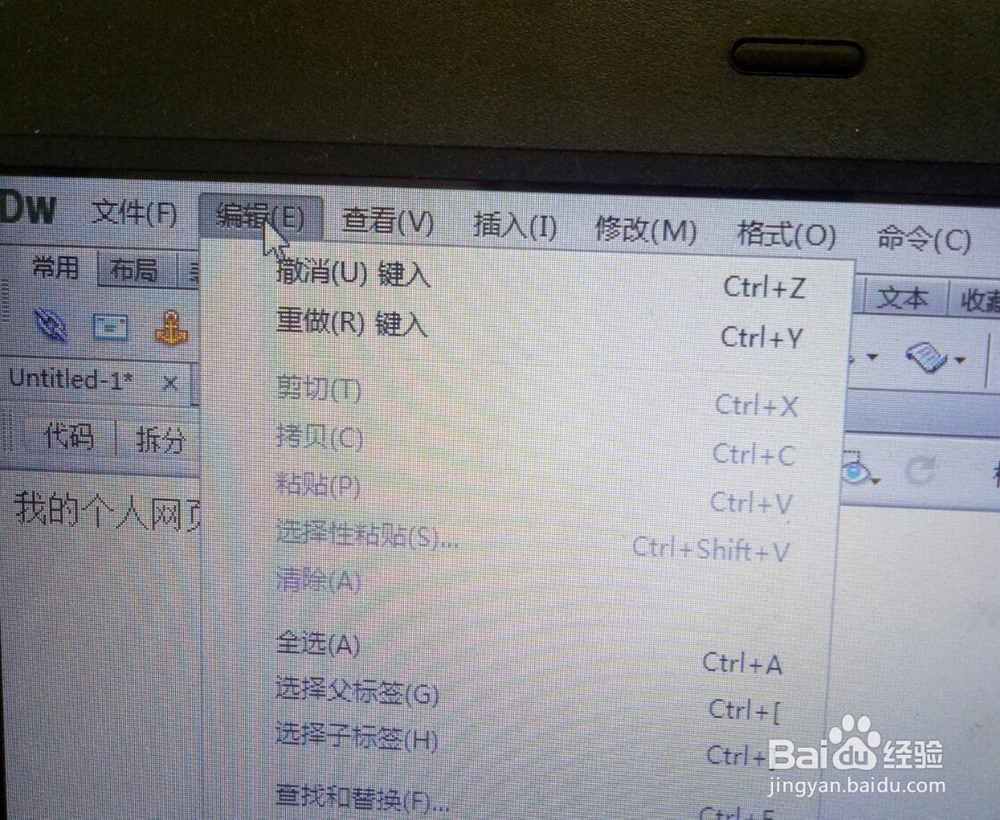
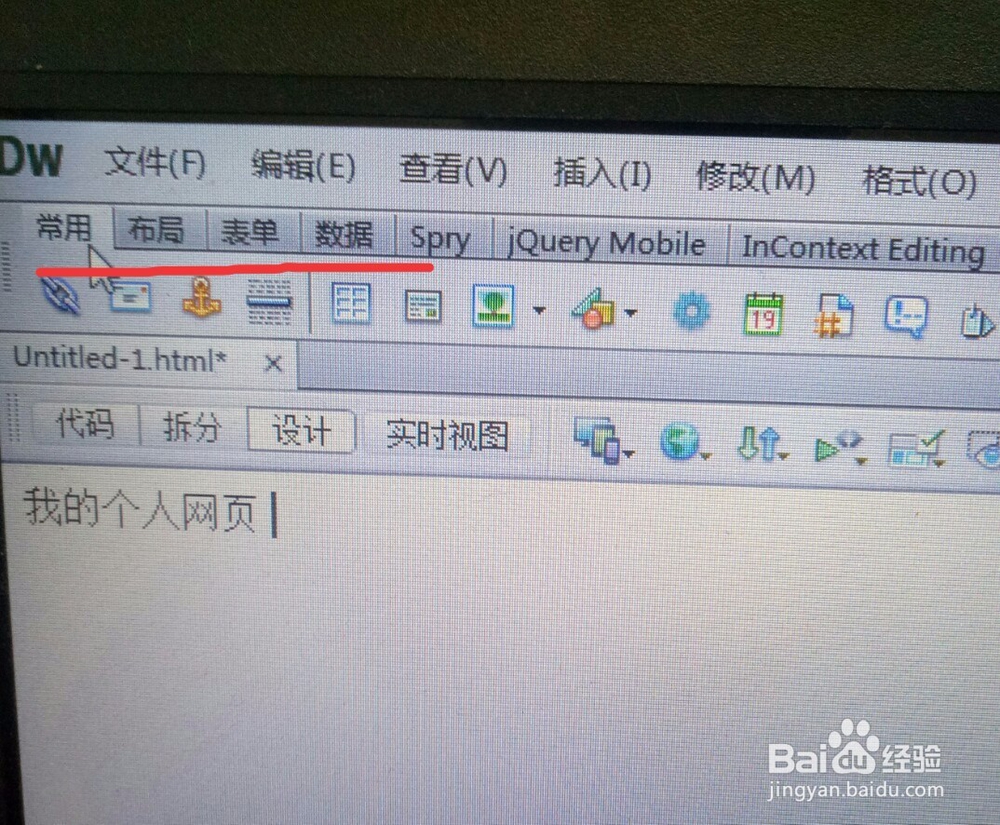
3/10界面的最上面一行就菜单栏,有文件,编辑,查看,修改等等,我们可以点开看看里面有哪些功能,需要用的时候就不会陌生。

 4/10
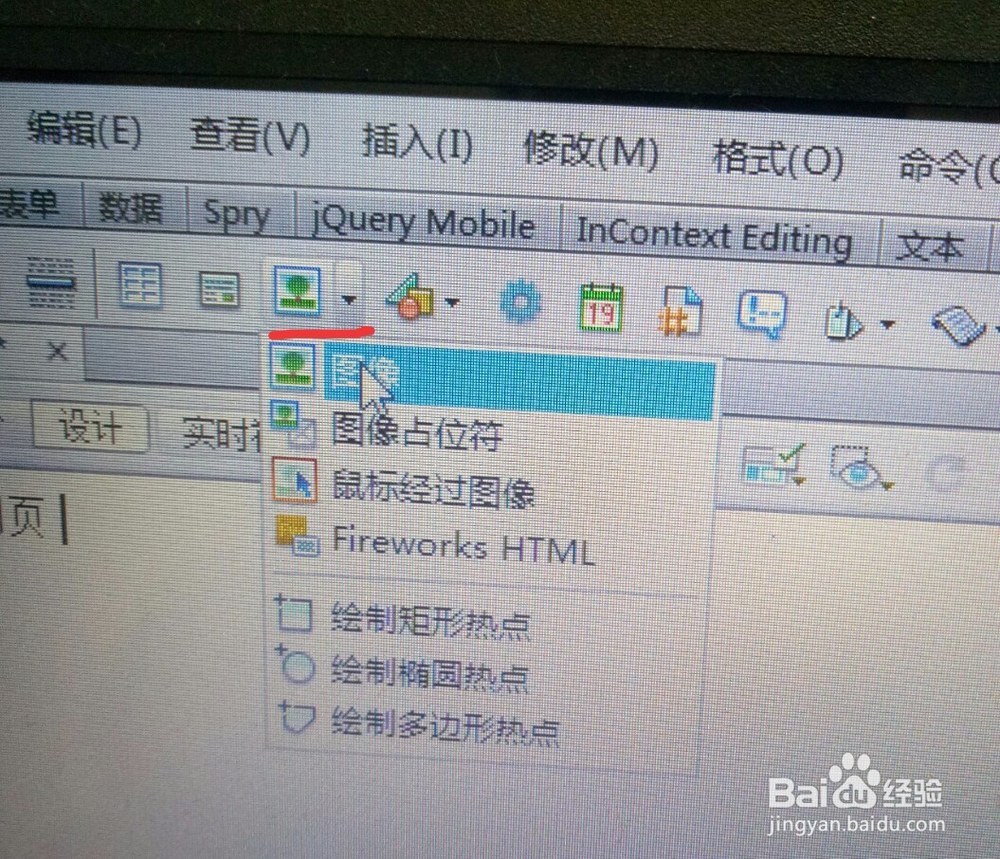
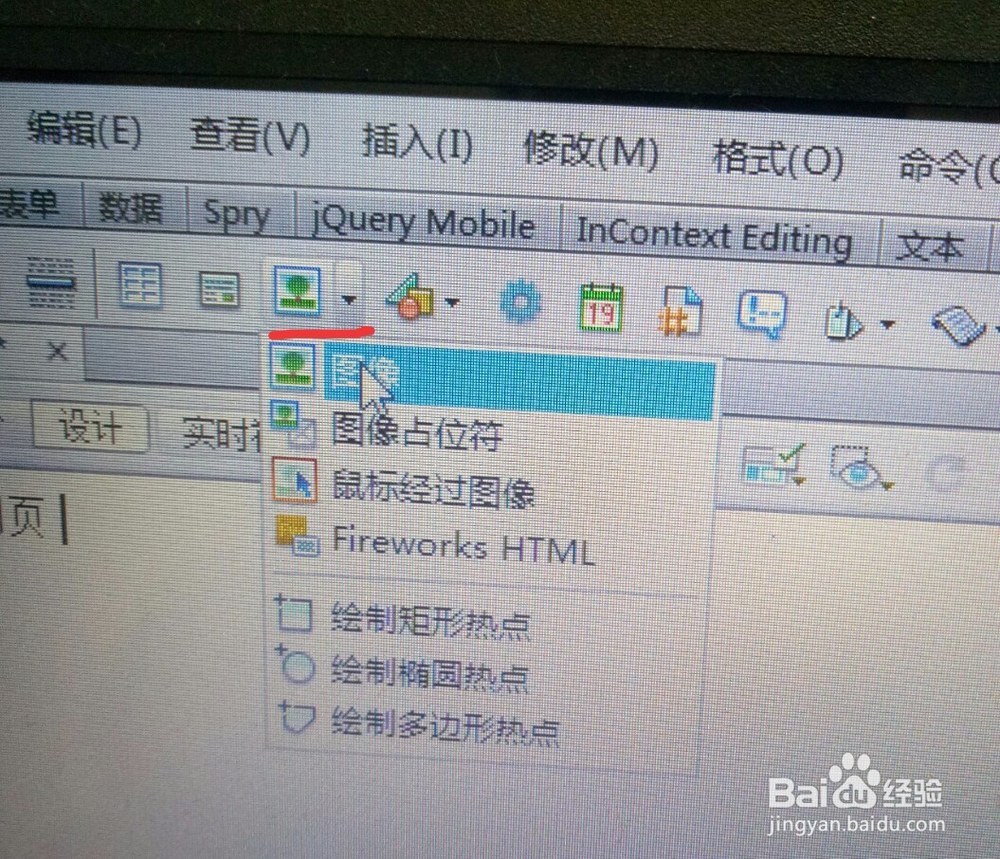
4/10下面一行就是插入面板,有常用,布局,表单,数据等几类,点击哪一个下面就会显示它们一下功能,例如常用下面有一个图像,点击图像就是插入图像。

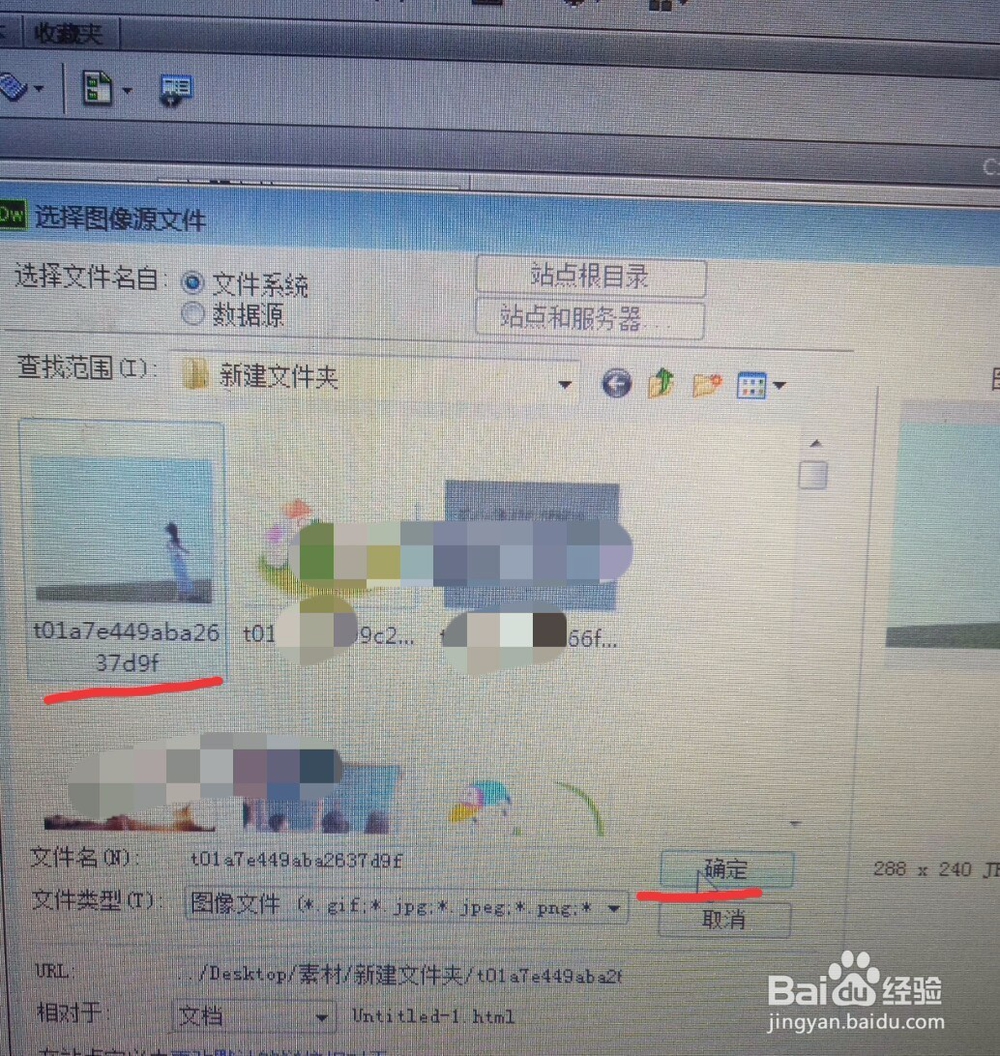
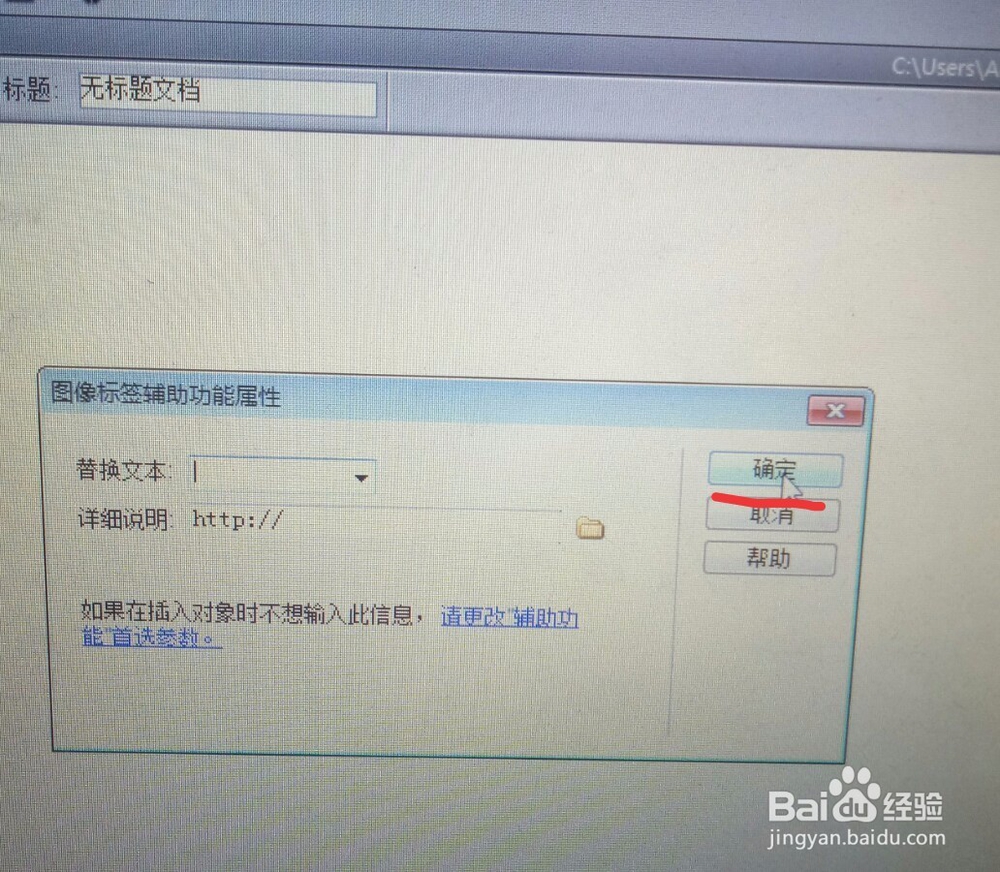
 5/10
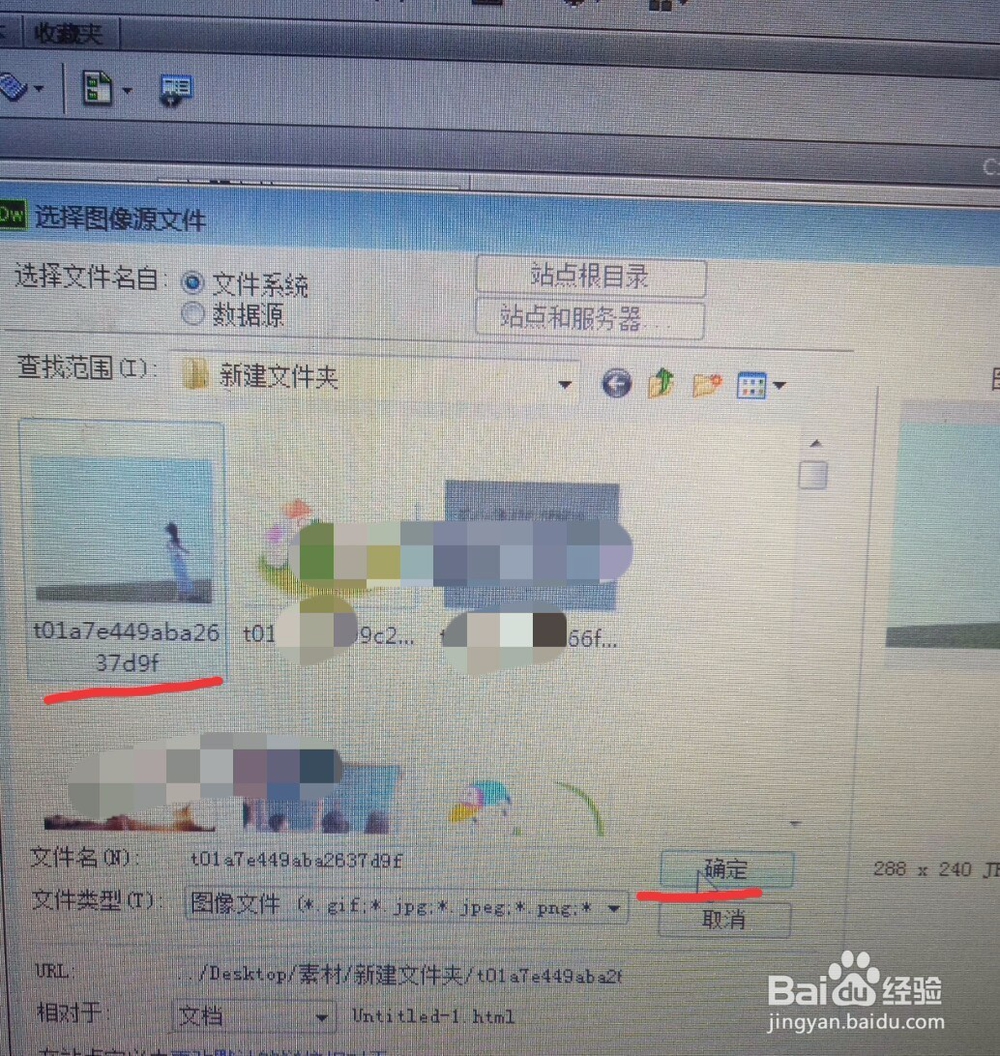
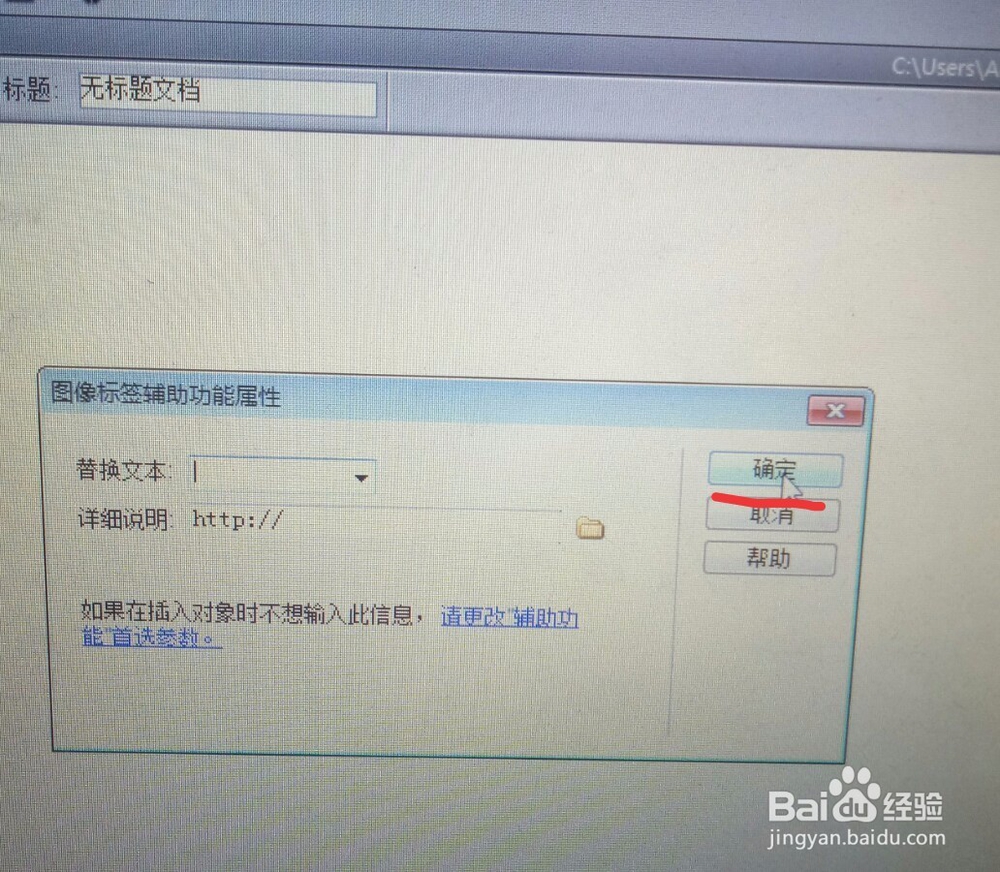
5/10选择我们需要插入的图像,点击确定,又弹出一个属性对话框,接着点击确定,就插入了一张照片。


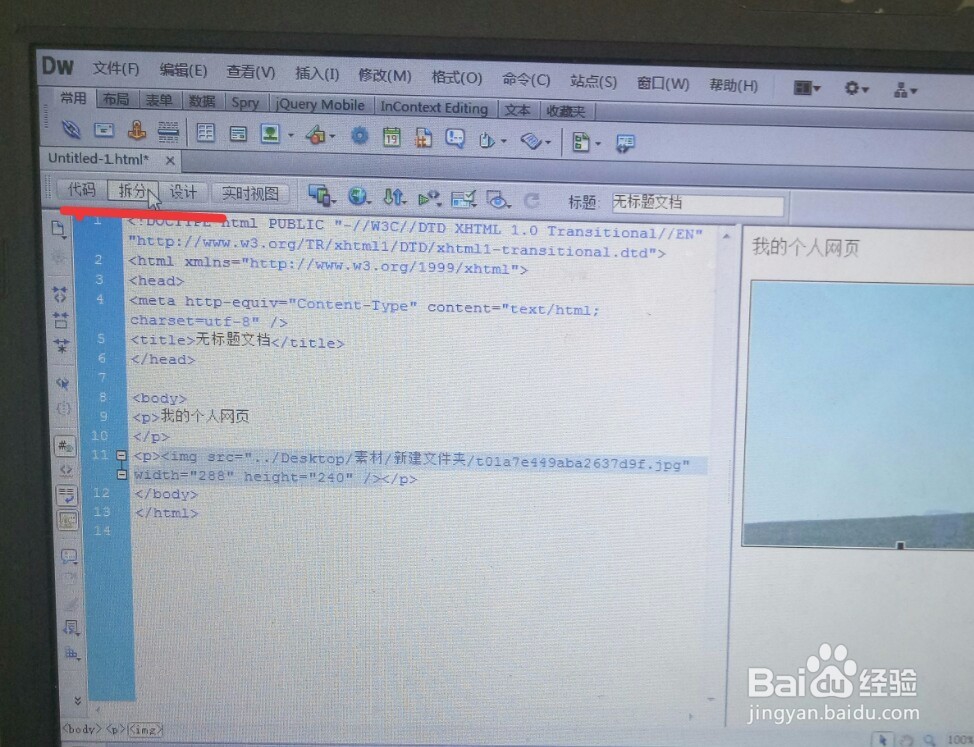
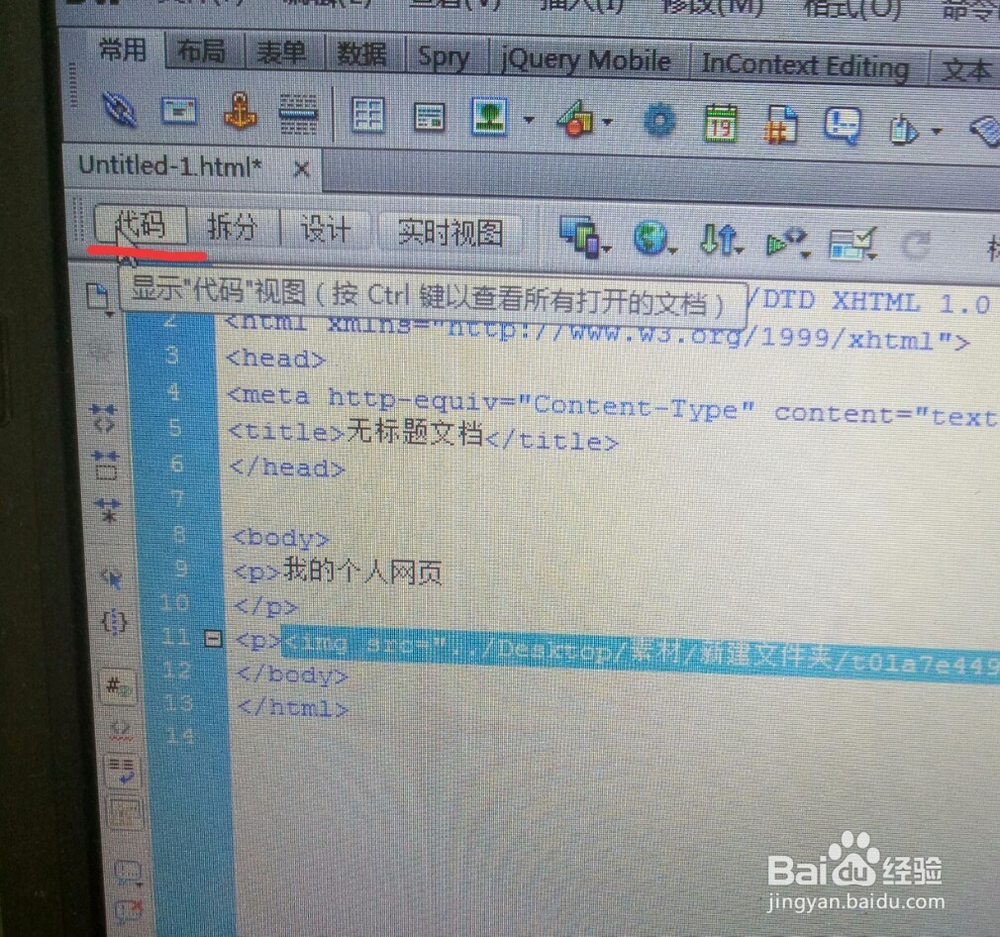
 6/10
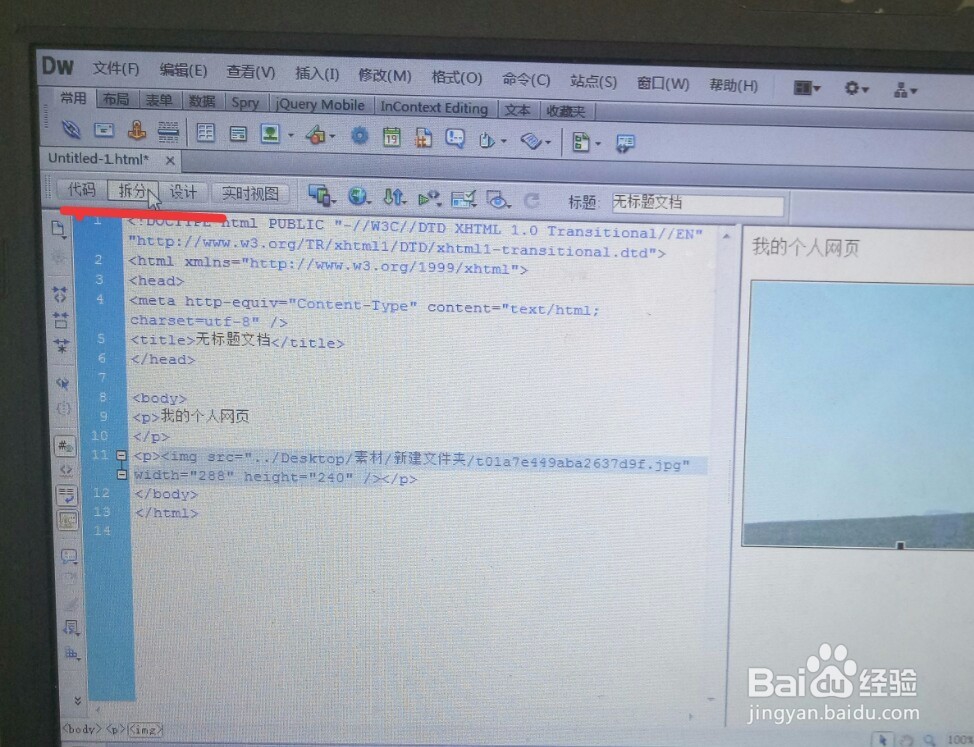
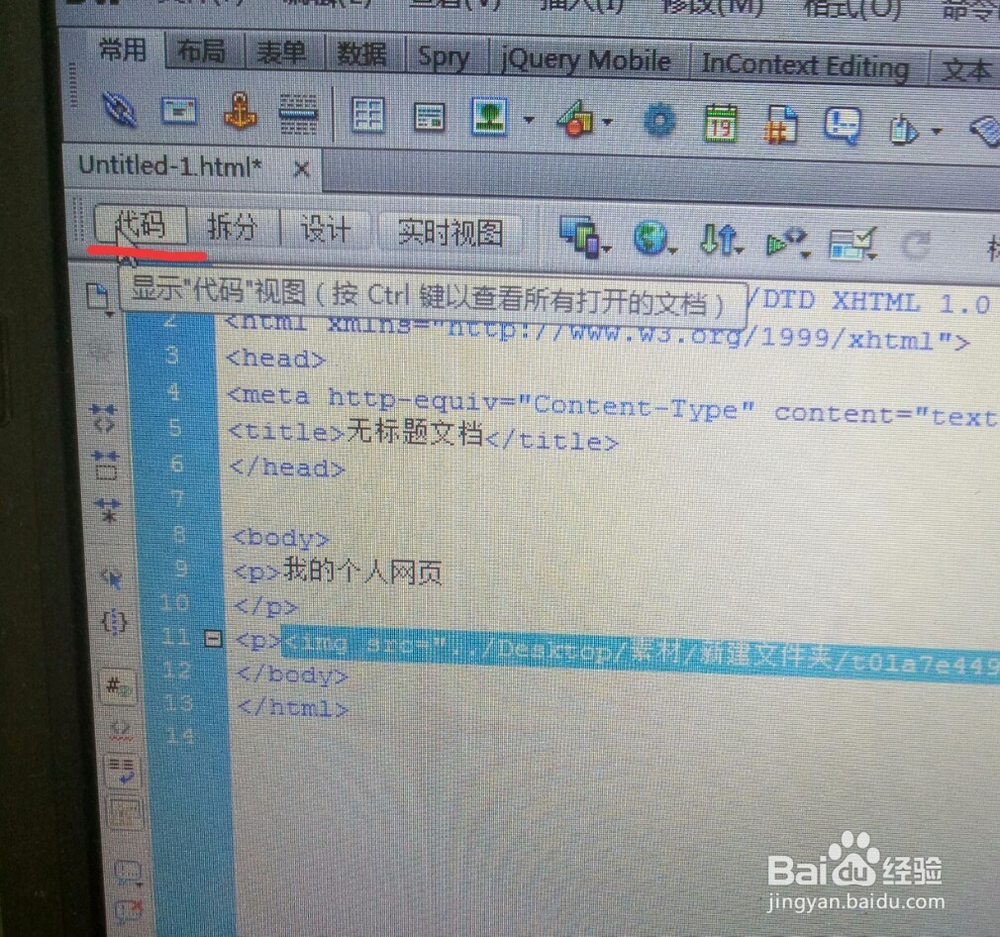
6/10接着下面就是文档工具栏,左边有代码,拆分,设计,一般都在设计上,也可以查看代码,也可拆分边设计边看代码,我们设计的每一部分都是有对应的代码。

 7/10
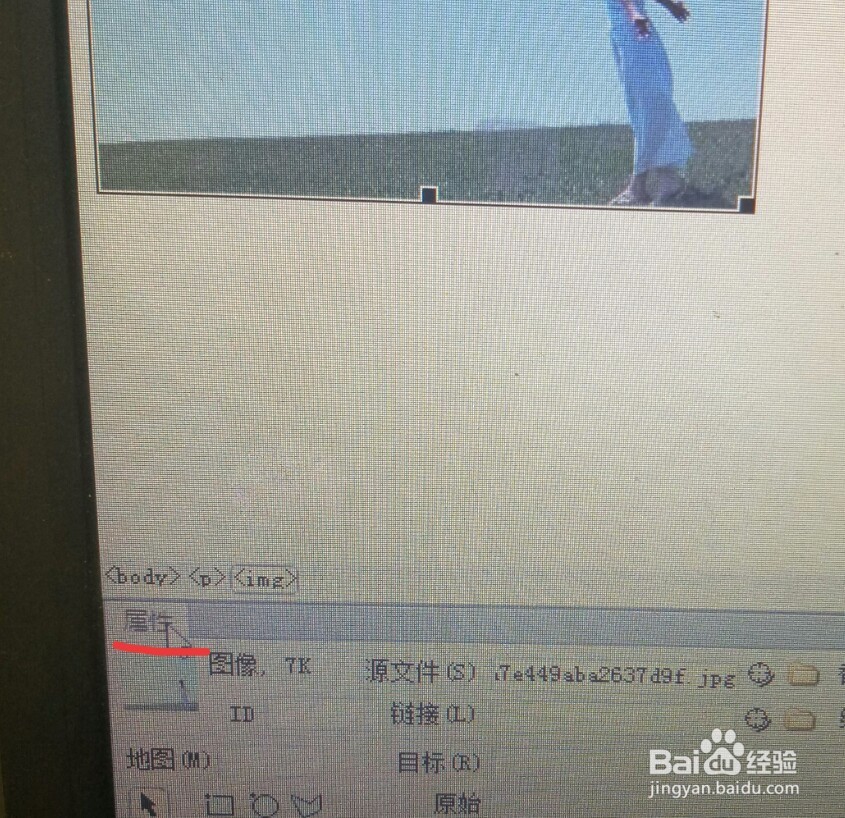
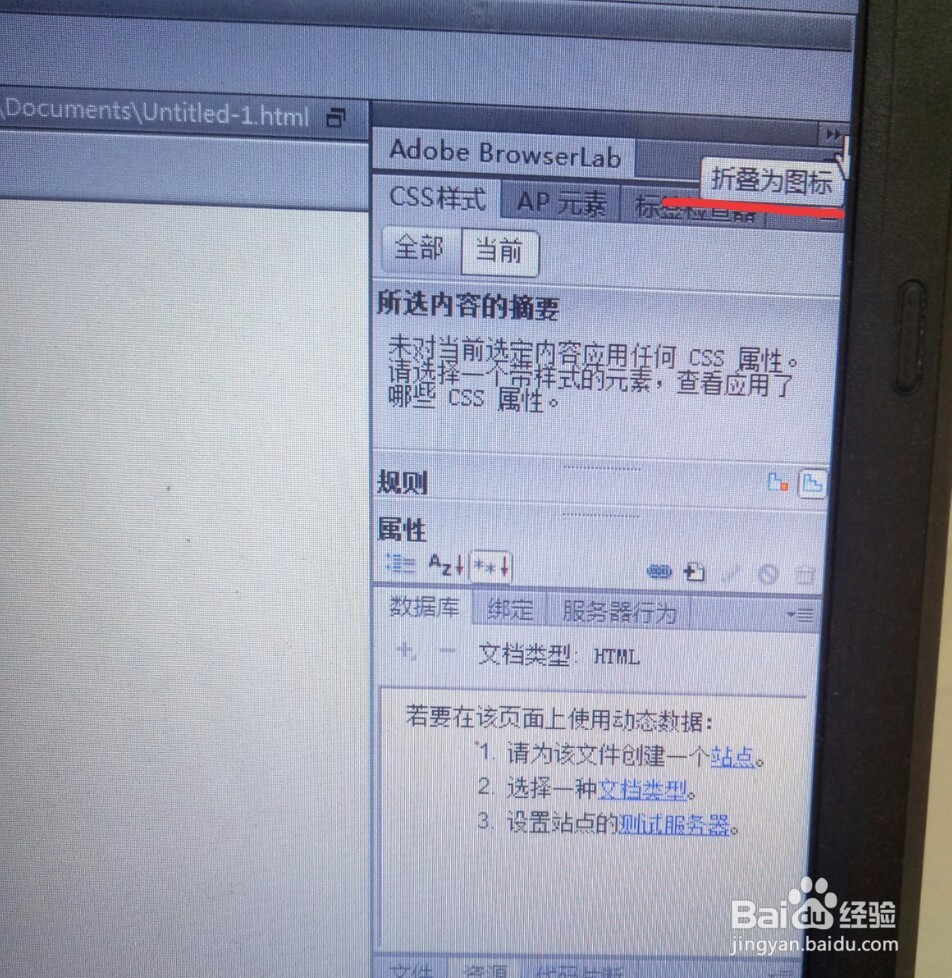
7/10最下面左下角是属性,可以编辑一些属性,界面的右面是一个浮动面板,可展开可折叠,里面也有不少功能。


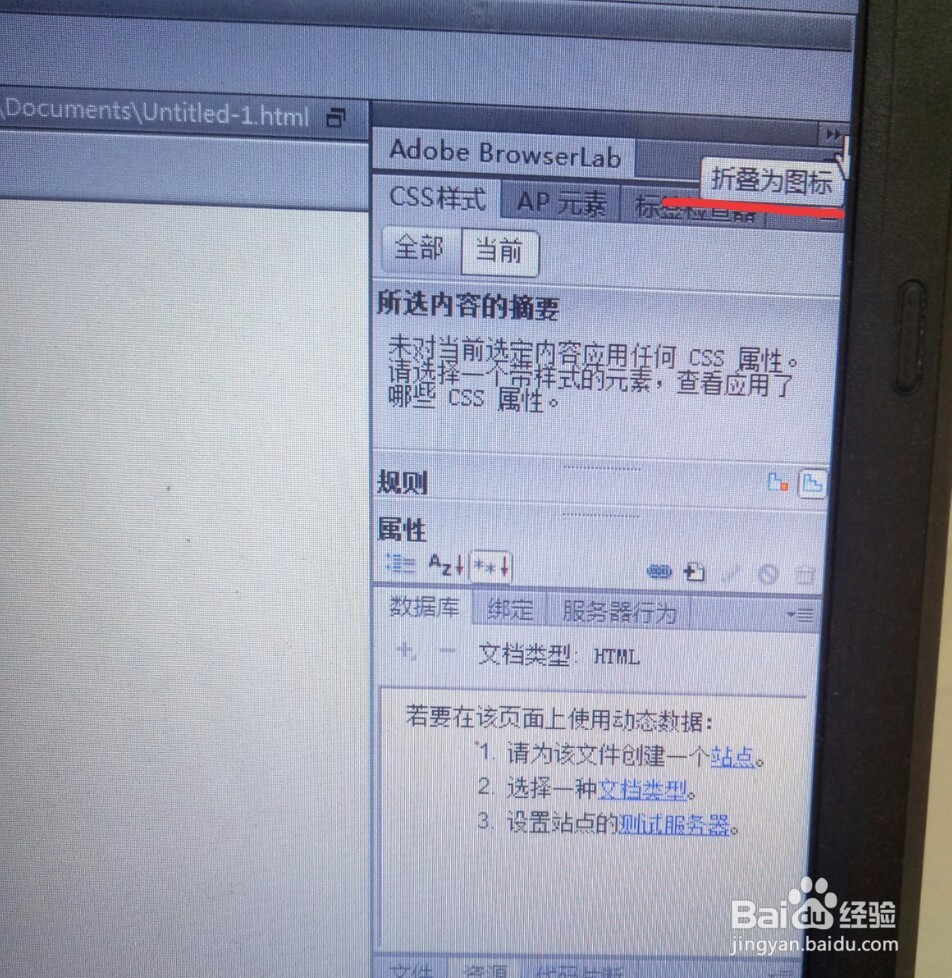
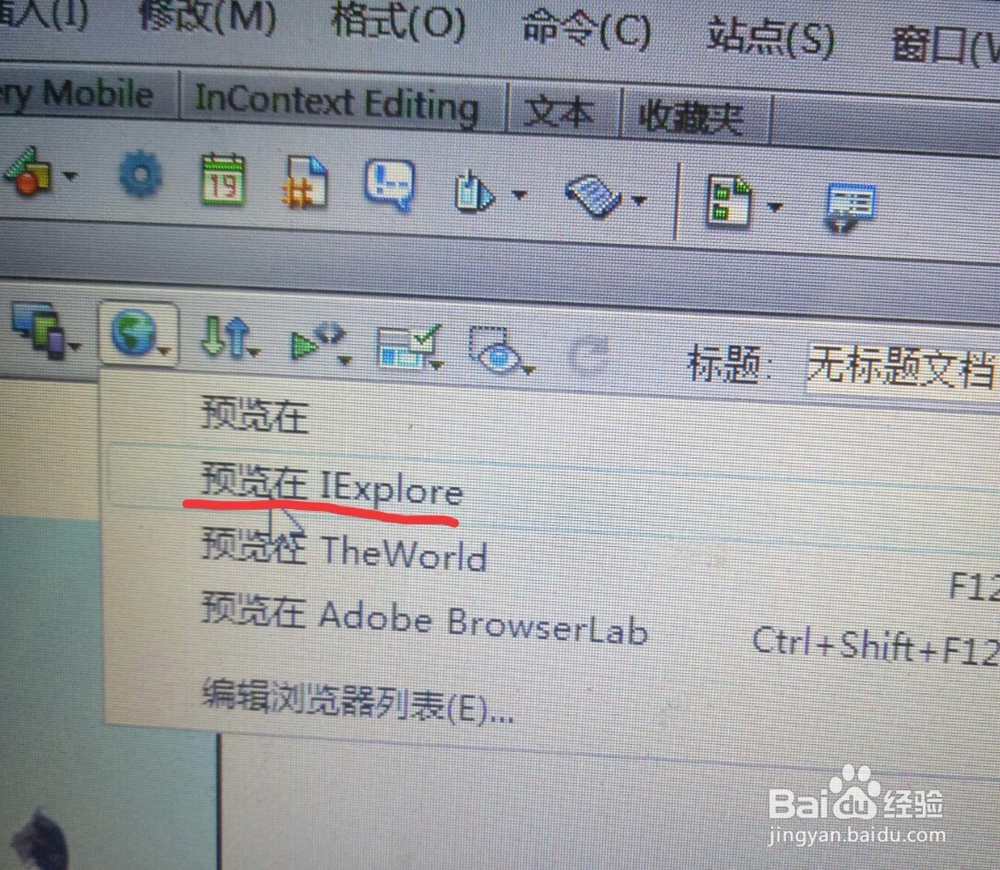
 8/10
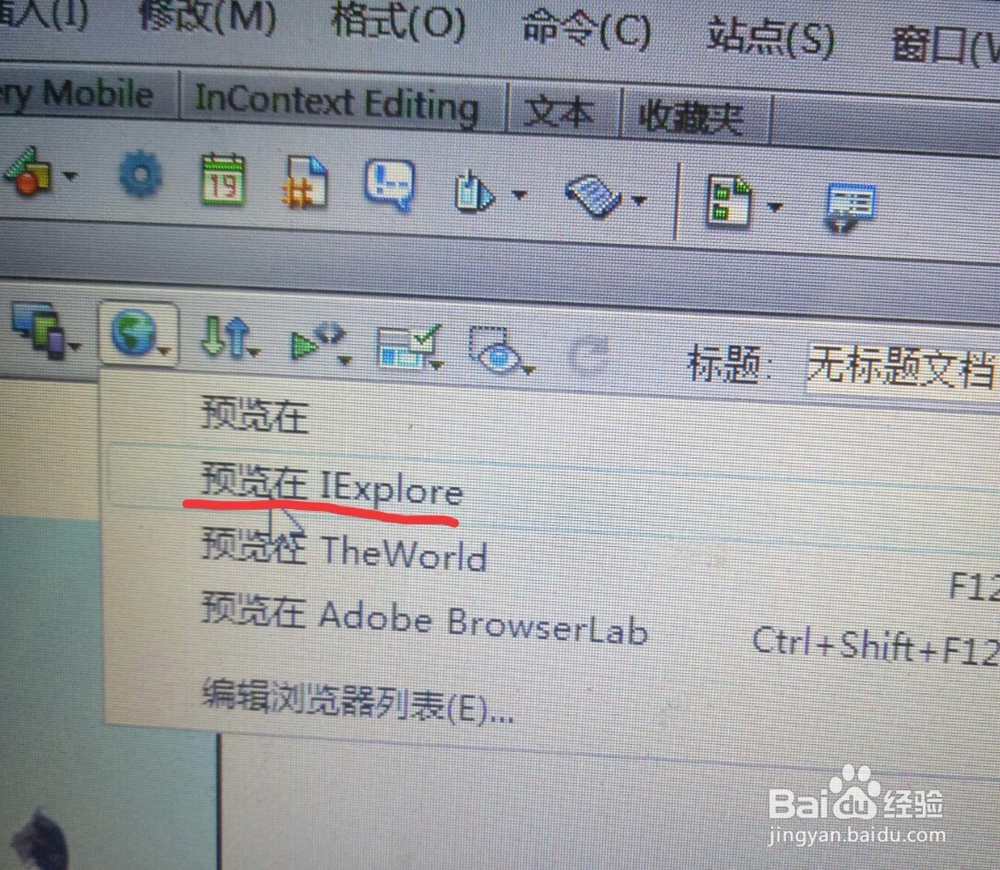
8/10假如现在我的网页编辑好了,那怎么去看到网页打开的效果呢,在文档工具栏有个互联网图标即在浏览器预览,点击后下面出现几个选项,一般我们选择预览在IExplore。

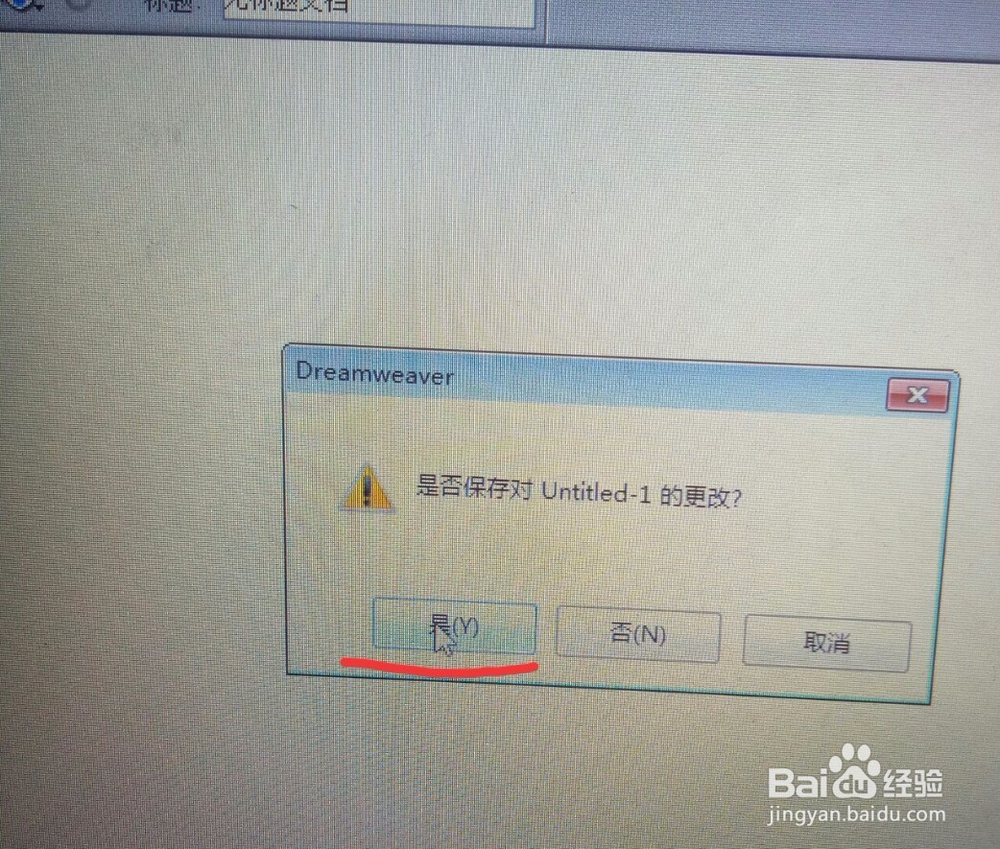
 9/10
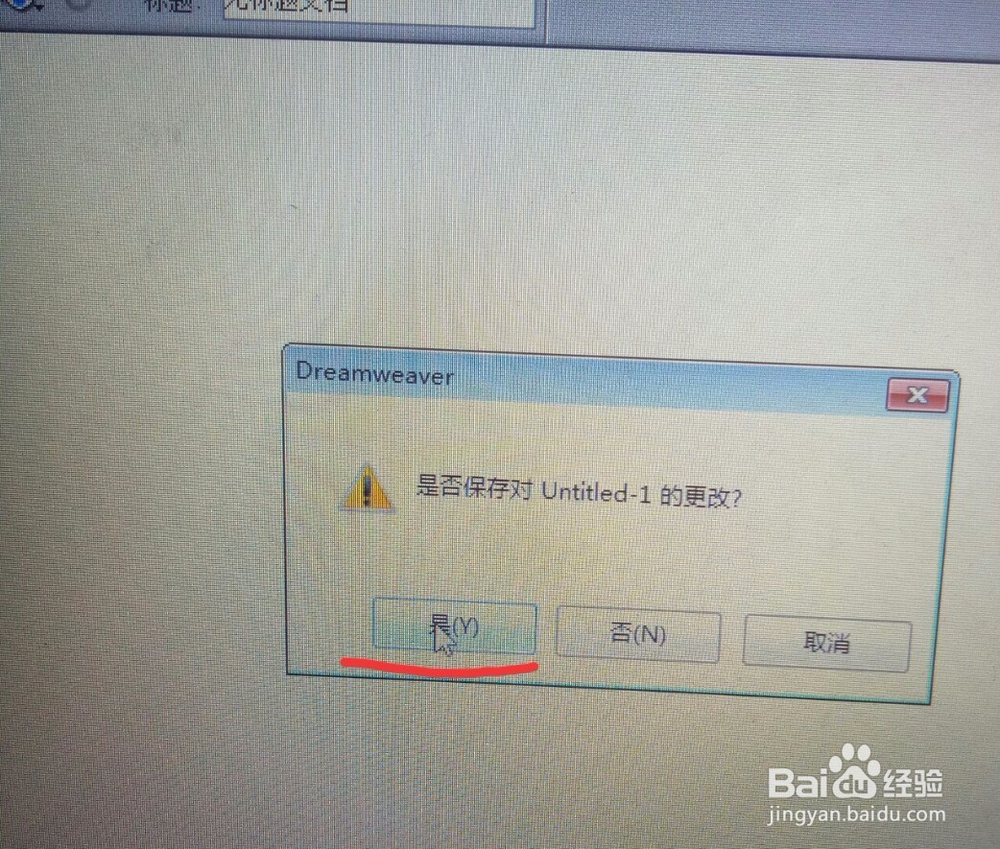
9/10这时会提示是否不错,点击是,然后选择保存的文件名和路径,最后点击保存。

 10/10
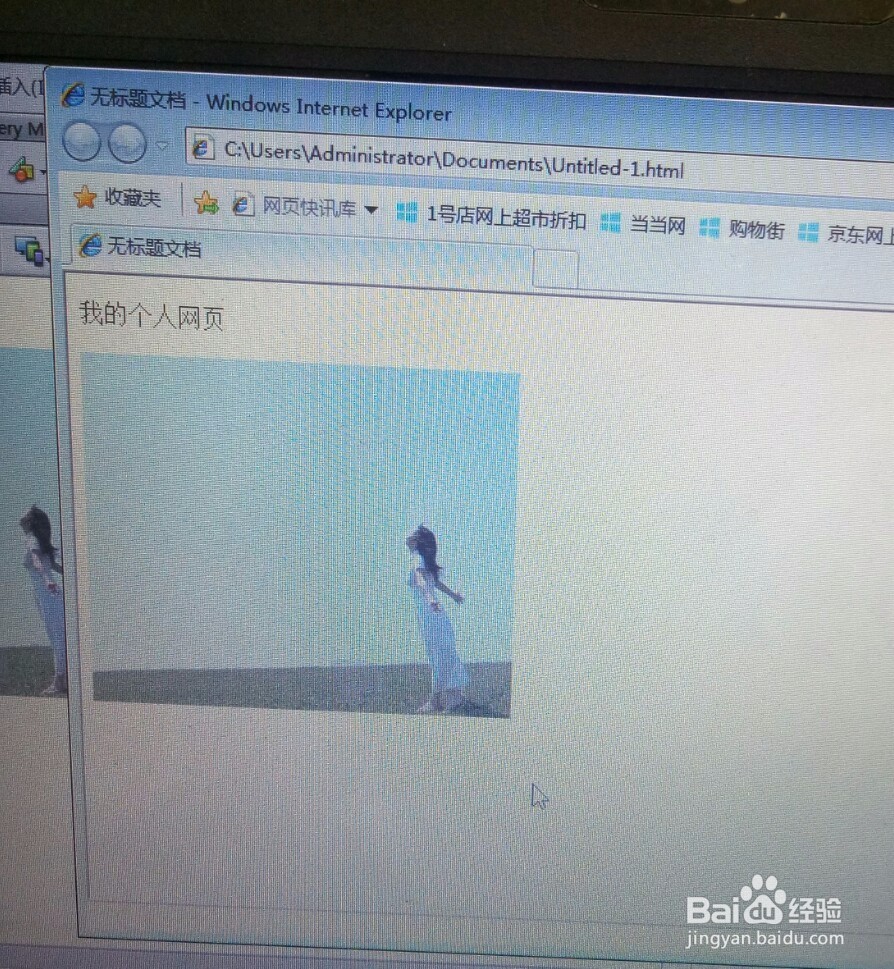
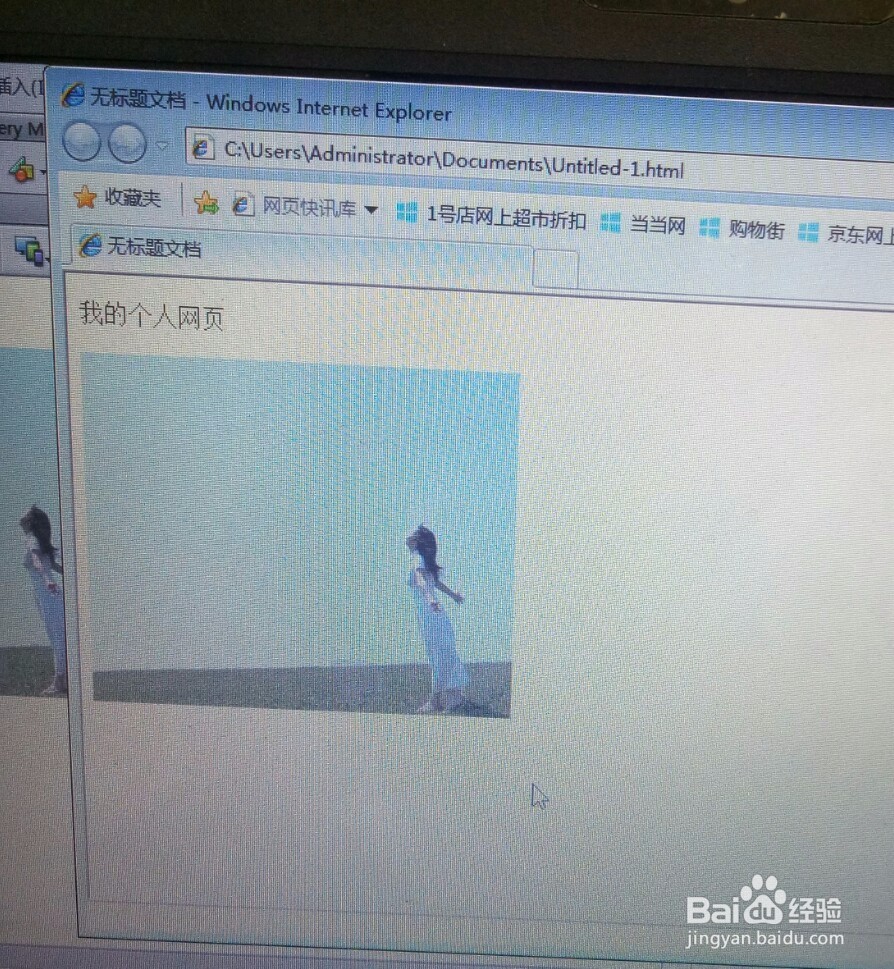
10/10然后就开始打开连接浏览器了,最后就显示我们刚制作的网页效果了,再根据效果进行改进。

 操作系统DREAMWEAVER网页制作
操作系统DREAMWEAVER网页制作 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_40052.html
 订阅
订阅