jquery如何取得指定div下的所有img图片
来源:网络收集 点击: 时间:2024-04-02【导读】:
在jquery中,通过获得指定div下的图片对象,使用each()方法遍历每一个图片,将图片地址存进数组中,从而获得div下的所有图片。下面小编举例讲解jquery如何取得指定div下的所有img图片。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解jquery如何取得指定div下的所有img图片。
 2/6
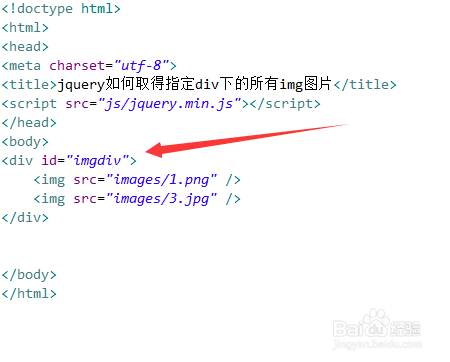
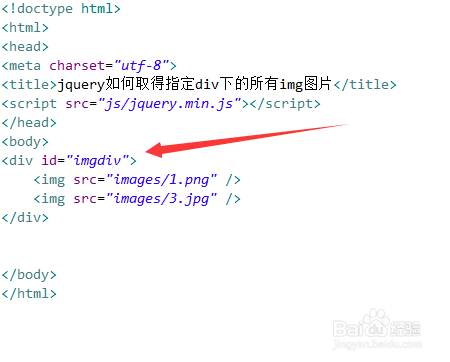
2/6在test.html文件内,使用div标签创建一个模块,在div标签内,使用img标签创建两张图片。
 3/6
3/6在test.html文件内,设置div标签的id为imgdiv,主要用于下面通过该id获得img对象。
 4/6
4/6在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行getimgs()函数。
 5/6
5/6在js标签内,创建getimgs()函数,在函数内,通过指定div的id和img标签名称,获得div下面的img图片对象,使用each()方法遍历每一张图片,通过push()方法把图片的地址存进数组arr中。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、在div标签内,创建多张图片。2、在js标签内,使用each()方法遍历图片对象,通过attr()方法获得图片地址,把它存进数组中。
注意事项attr()方法用于获得当前元素的指定属性值。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_403725.html
上一篇:宝可梦阿尔宙斯火暴兽进化方法
下一篇:DNF金币换成点劵要注意什么?
 订阅
订阅