HTML教程 预格式化标签(pre)的使用
来源:网络收集 点击: 时间:2024-04-02【导读】:
本教程将介绍预格式化标签(pre)的使用工具/原料morePhpStorm 2019.3.1 x64方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 HTML
HTML
新建一个 Pre.html 文件,如图所示
 2/6
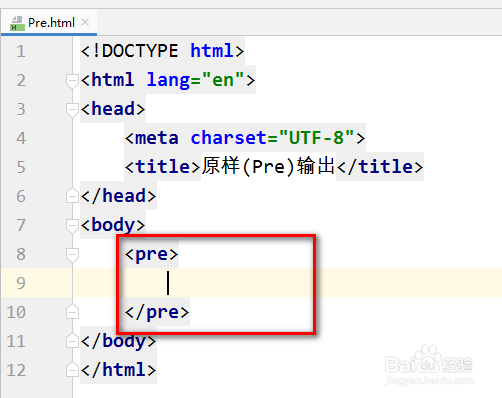
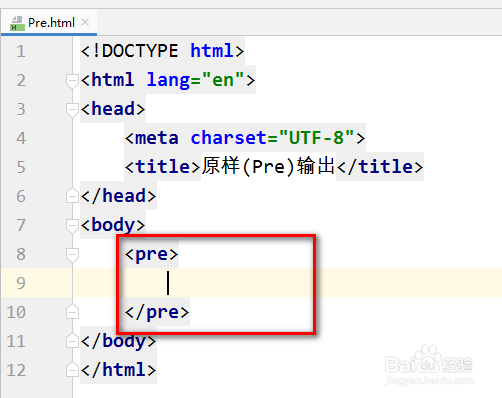
2/6输入HTML5的结构代码,将title标签里面的内容修改成:原样输出,如图所示:
 3/6
3/6预格式化标签的作用:表示内容“原样输出”,包含换行符,tab键和空格,如图所示:
 4/6
4/6输入 h2 标签定义一个标题和几段文字,里面包含空格,换行符和tab键,如图所示:
 5/6
5/6使用 pre 标签原样输出,如图所示:
 6/6
6/6运行网页,可以看到无论是标题还是几段文字都是原样输出,如图所示:
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_406460.html
上一篇:酷狗音乐怎么删除云盘歌曲
下一篇:手机百度输入法怎么更改键盘布局
 订阅
订阅