图解使用Vite创建Vue3项目并打包发布到Nginx
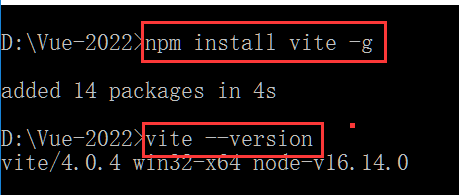
来源:网络收集 点击: 时间:2024-04-03全局安装vite,使用命令 npm install vite -g,如下图所示:
 2/5
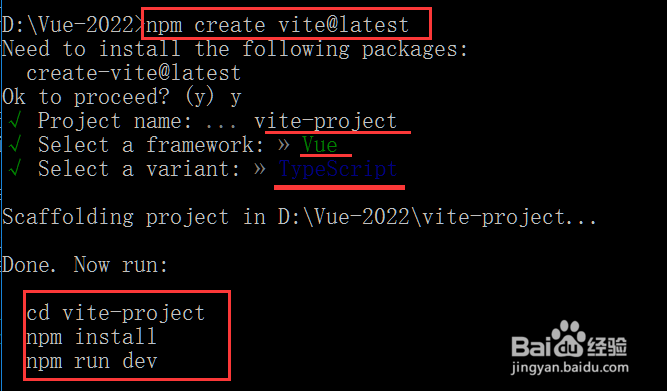
2/5创建vue3项目,使用命令 npm create vite@latest ,确认项目名
称,选择Vue及TypeScript,如下图所示:
 3/5
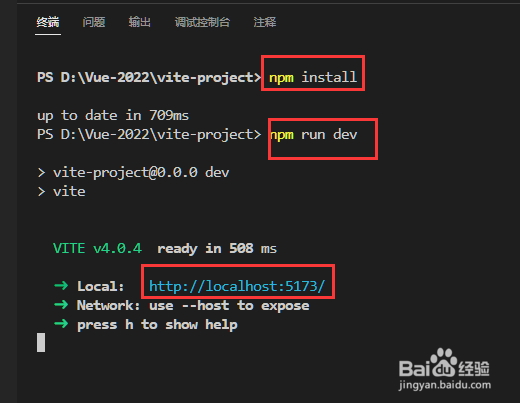
3/5使用vscode打开项目,依次运行命令
npm install
npm run dev
,如下图所示:
 4/5
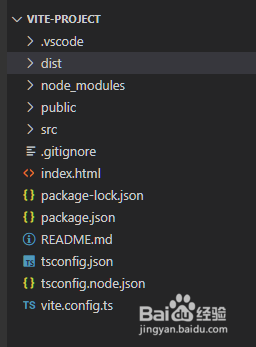
4/5整个项目目录结构,如下图所示:
 5/5
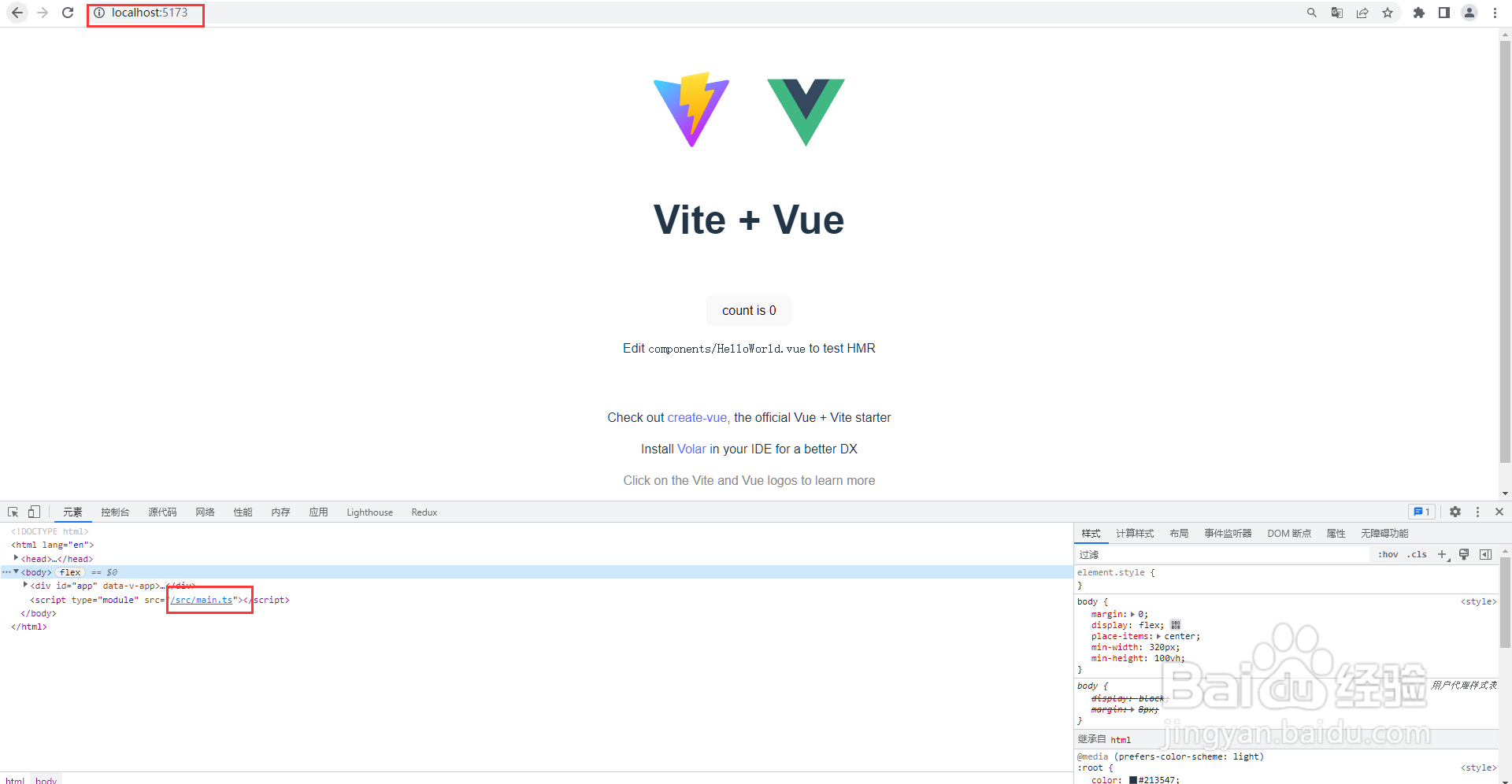
5/5访问页面,如下图所示:
 将打包项目发布到Nginx1/6
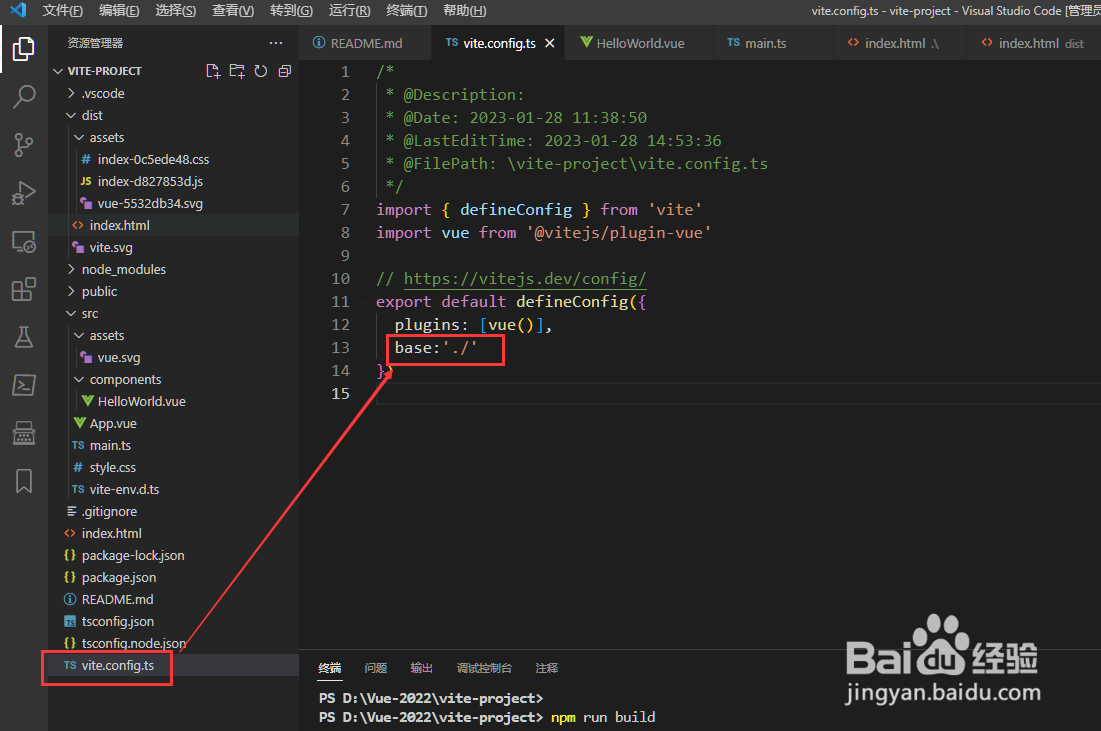
将打包项目发布到Nginx1/6将打包后文件的路径由绝对路径修改为相对路径,需要修改vite.config.js文件,添加base设置,值为”./”,如下图所示:
 2/6
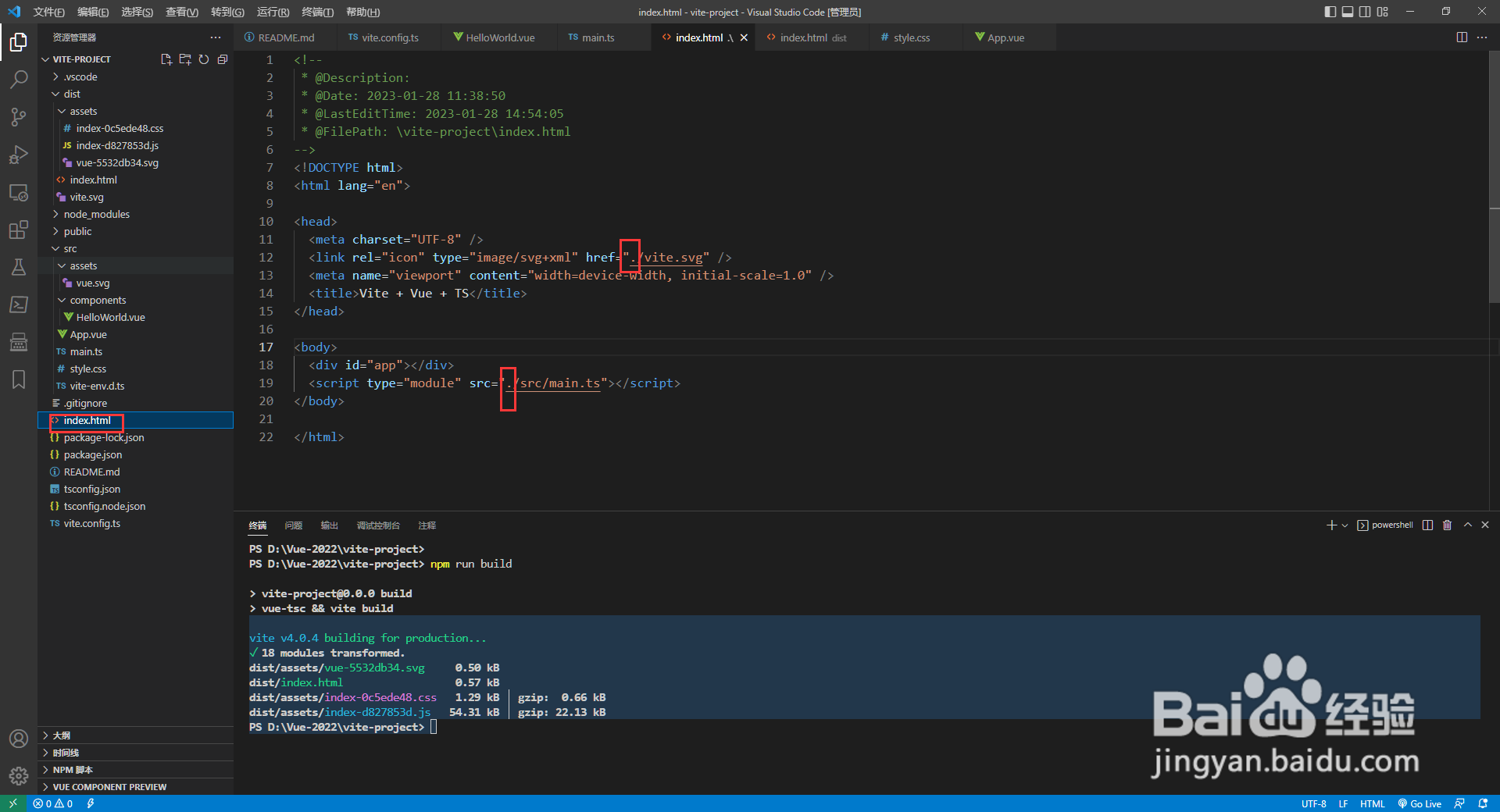
2/6同时修改根目录下的index.html文件,将link和script标签中的路径前面加上. ,如下图所示:
 3/6
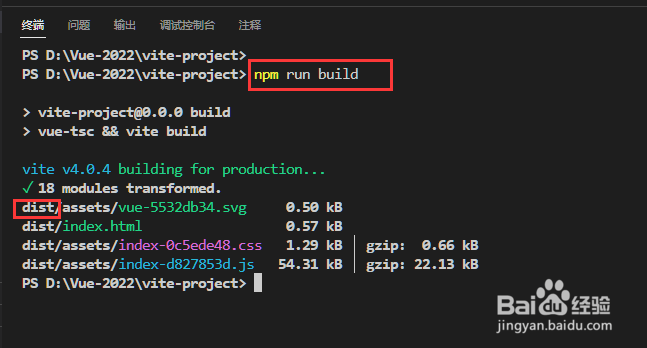
3/6使用打包命令 npm run build,如下图所示:
 4/6
4/6确保CentOS服务器上已经安装Nginx,如下图所示:
常见nginx命令:
whereis nginx 查看nginx的位置
systemctl status nginx 查看nginx的状态
systemctl restart nginx 重新启动nginx
systemctl start nginx 启动nginx
system stop nginx 停止nginx
 5/6
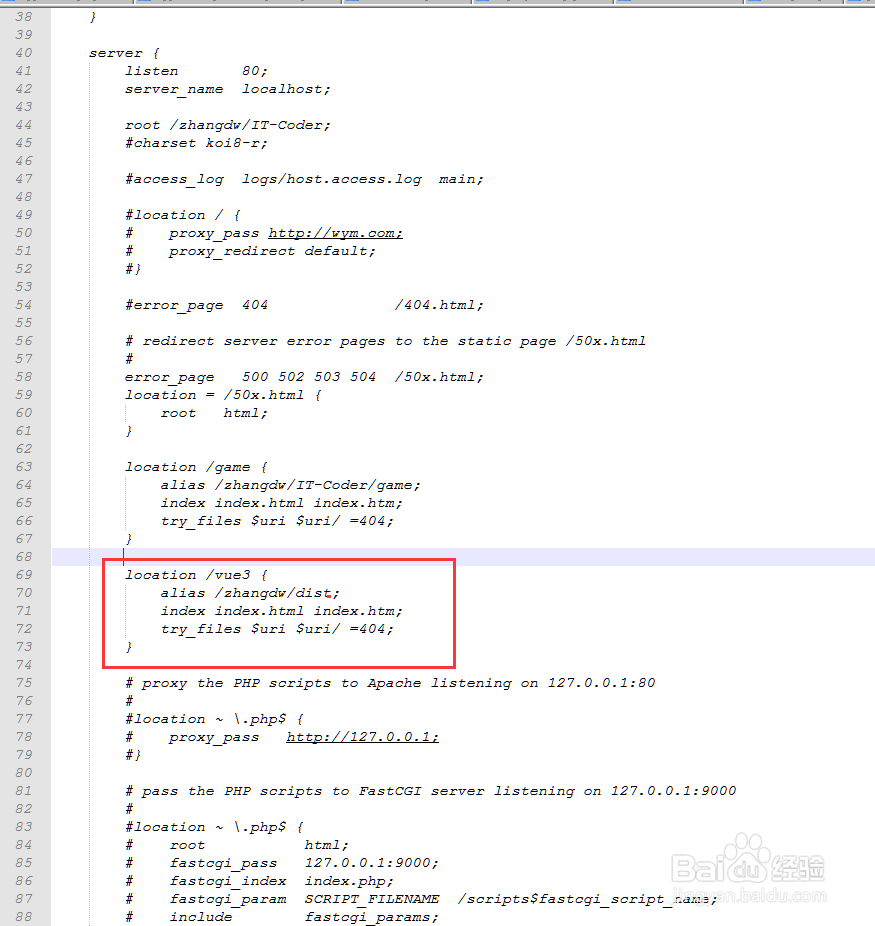
5/6找到nginx配置文件目录 /usr/local/nginx/conf ,修改nginx.conf文件,增加二级目录配置,如下图所示:
 6/6
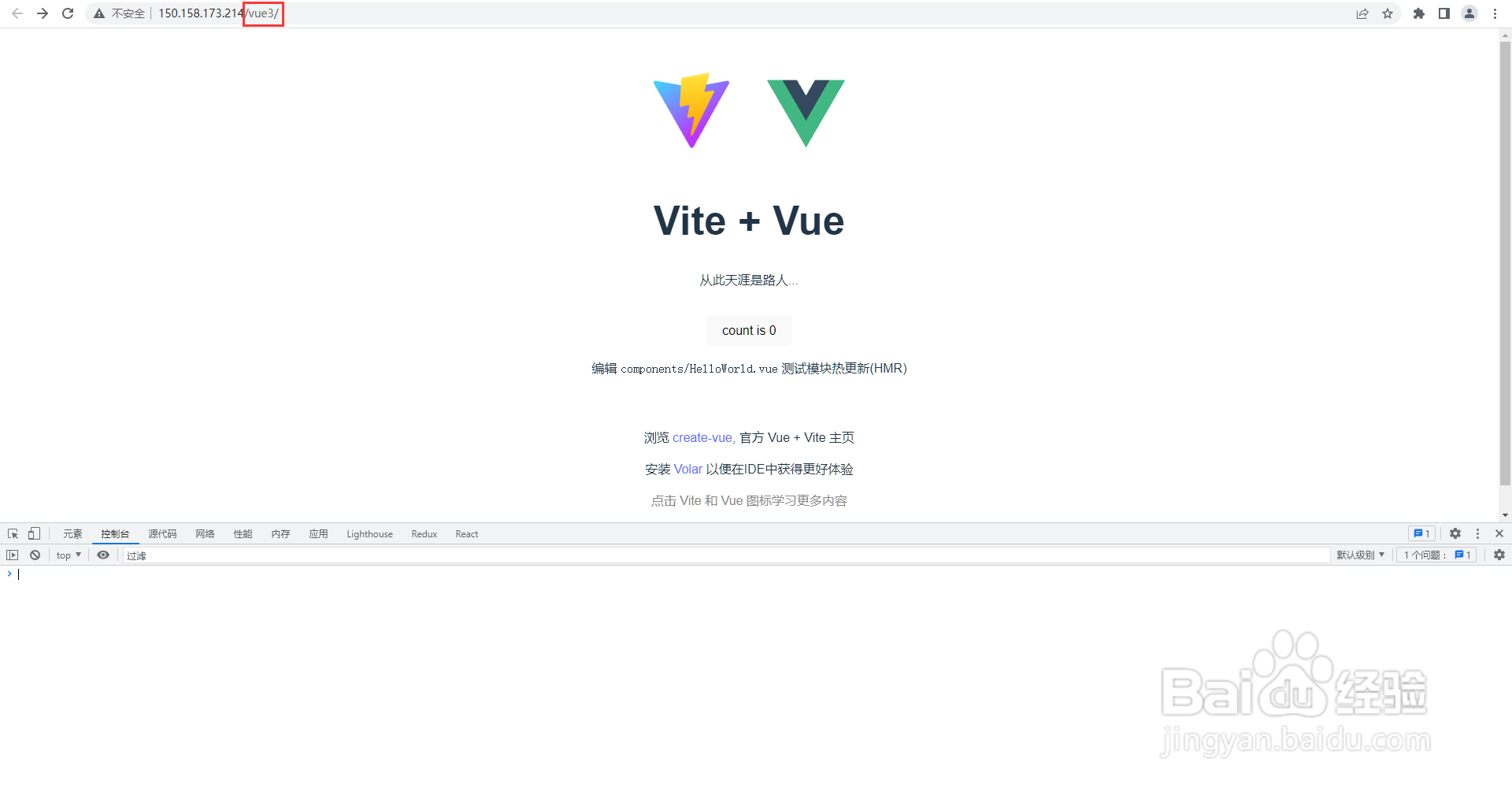
6/6重新启动nginx,然后访问地址,一切正常,如下图所示:
 VITE创建VUE3项目打包发布到NGINX
VITE创建VUE3项目打包发布到NGINX 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_409712.html
 订阅
订阅