如何添加网页特效(二)
来源:网络收集 点击: 时间:2024-04-03【导读】:
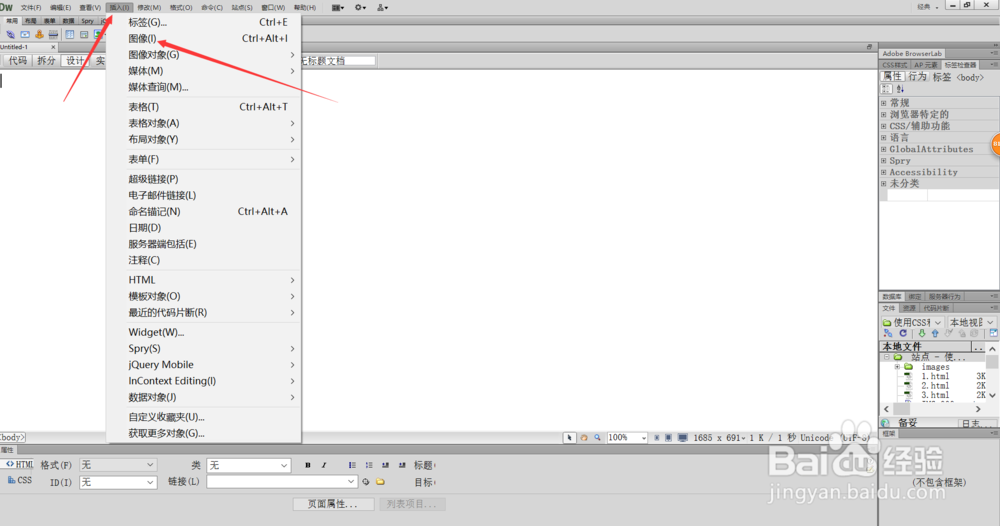
如何运用Dreamweaver在制作网页的过程中添加网页特效是很重要的一步,一个好的网站不仅需要丰富多彩的内容,更需要得当的网页特效来使其更加的具有吸引力。下面小编就为大家介绍一下第二种网页特效——图像的增大收缩效果。工具/原料moreDreamweaver方法/步骤1/3分步阅读


 2/3
2/3



 3/3
3/3

 注意事项
注意事项
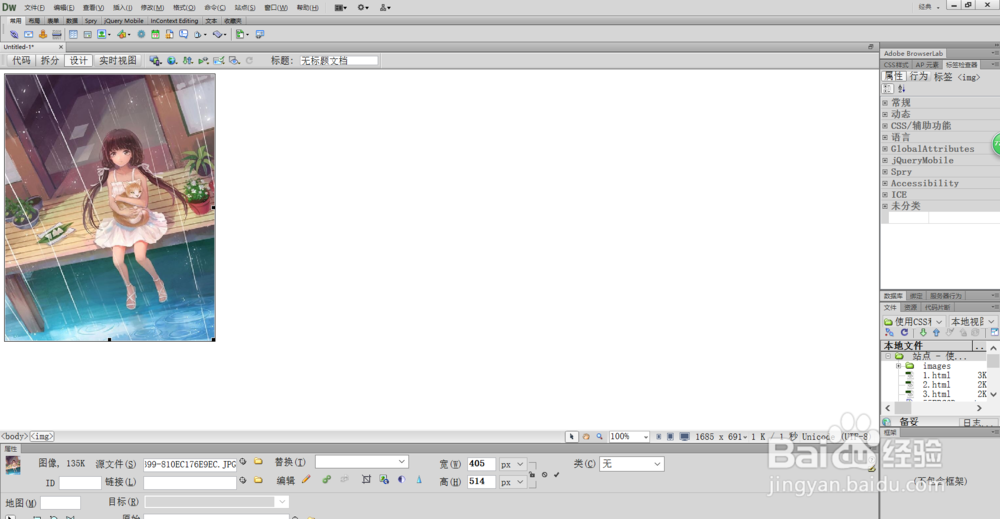
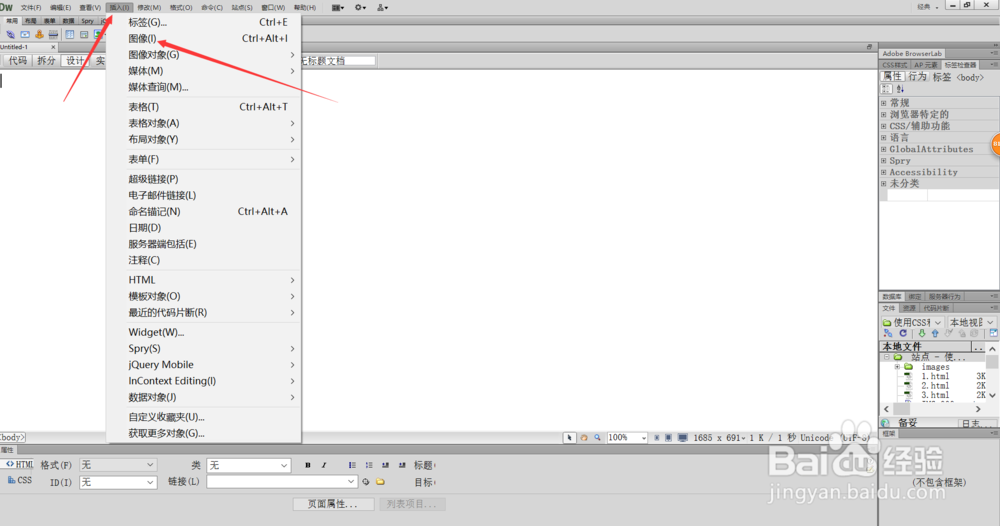
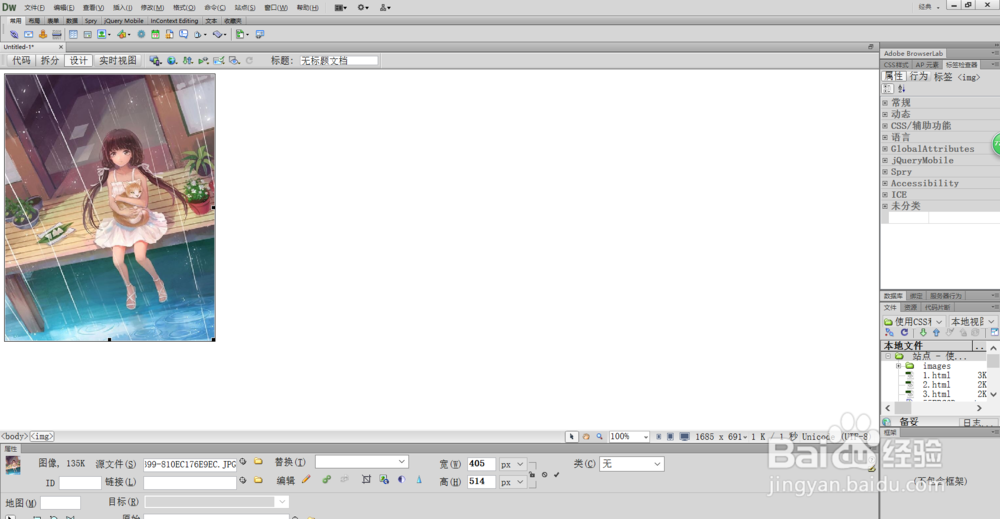
1.首先打开Dreamweaver,新建空白网页,插入要编辑的图片。
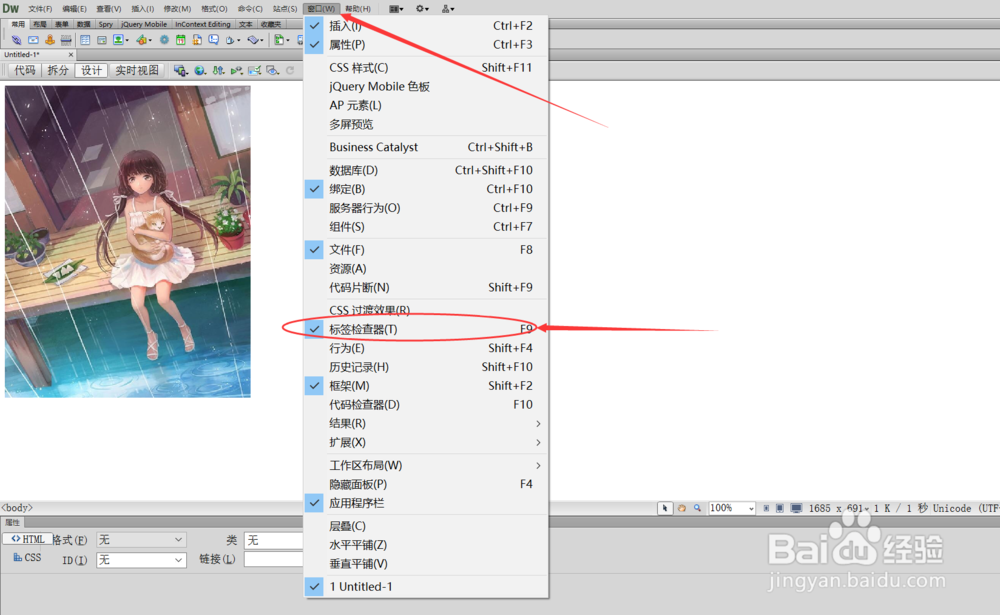
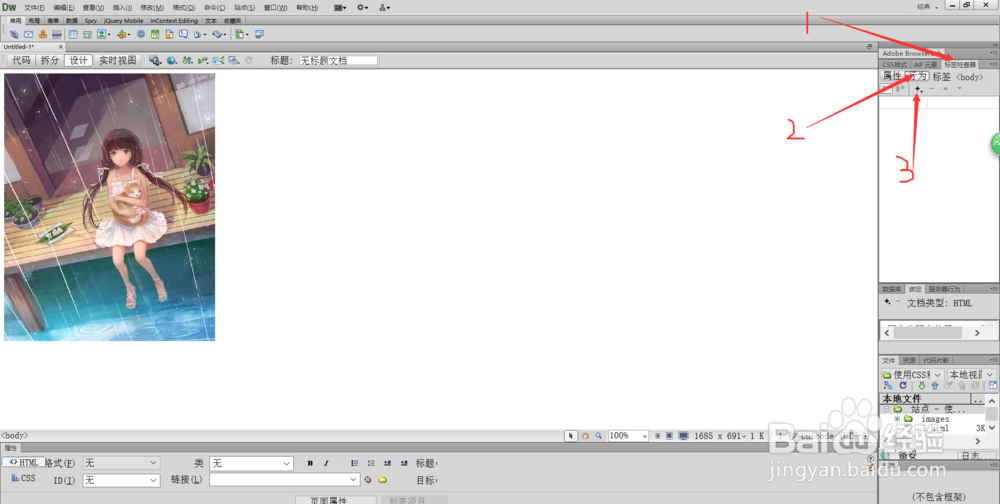
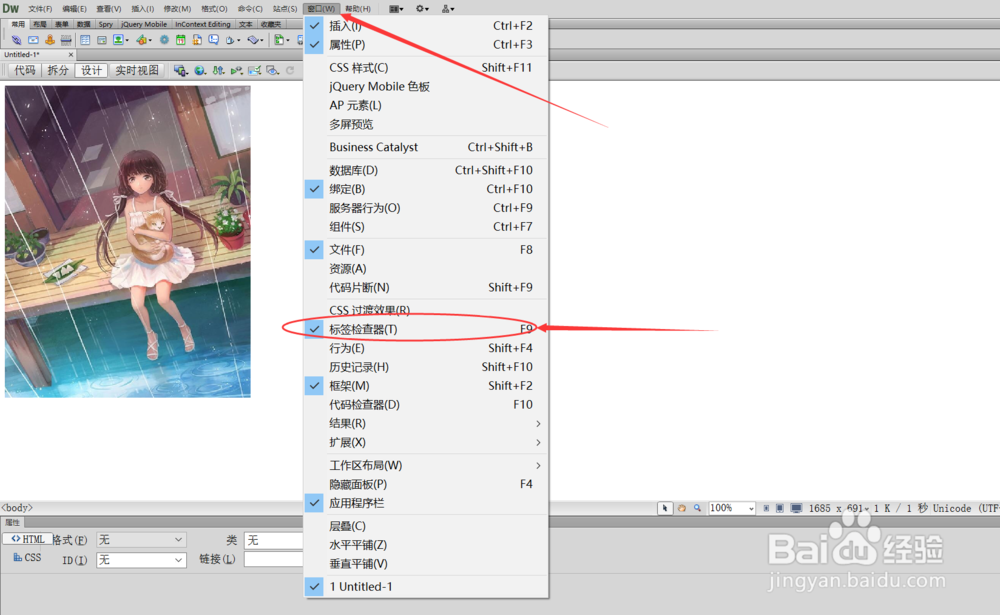
2.在菜单栏“窗口”栏中找到标签检查器(或者直接按F9)打开标签检查器工作面板。



 2/3
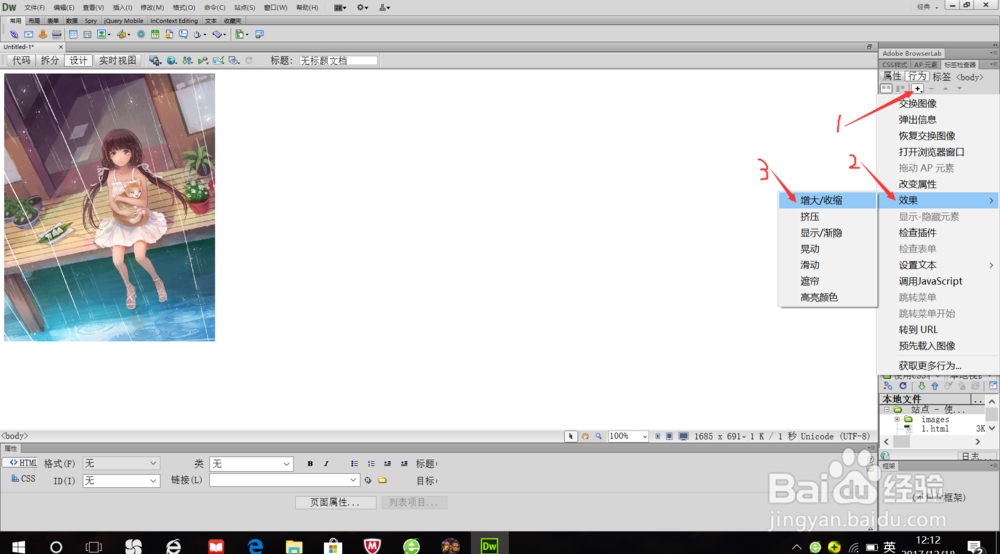
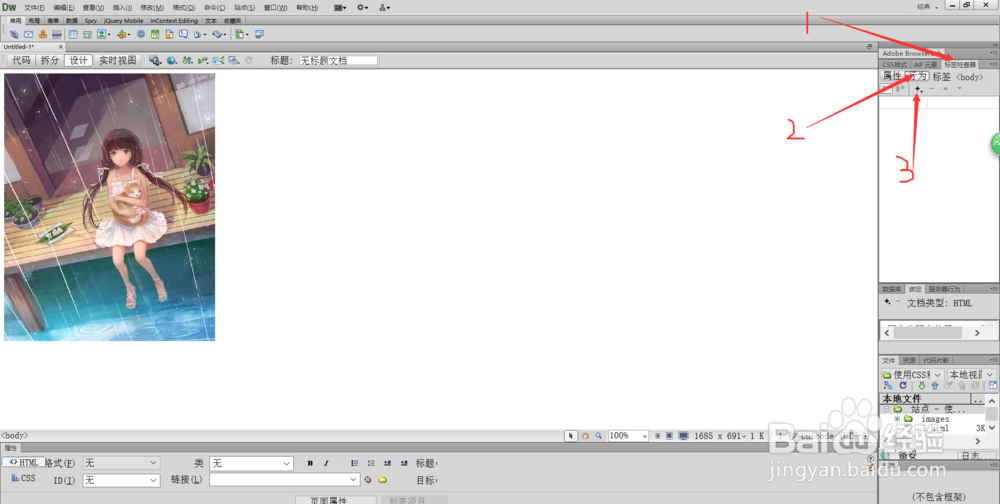
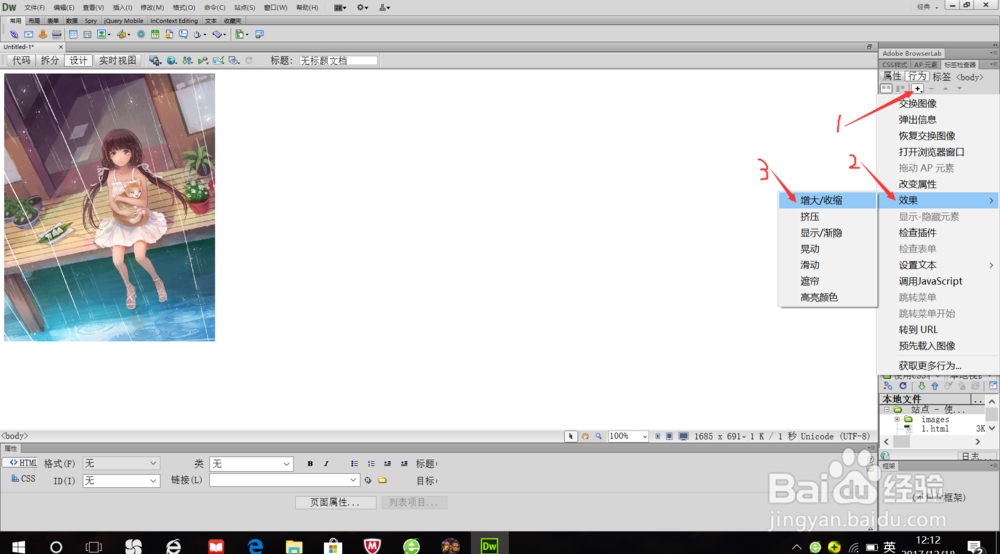
2/33.在标签检查器工作面板中选择”行为“,”行为“界面下我们可以看到”+“按钮,点击添加”增大/收缩“行为。
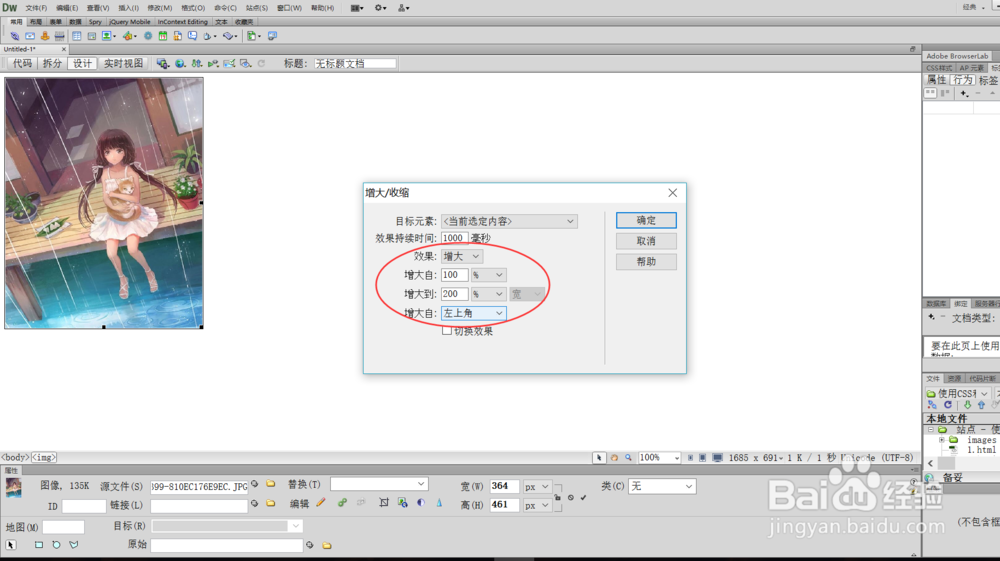
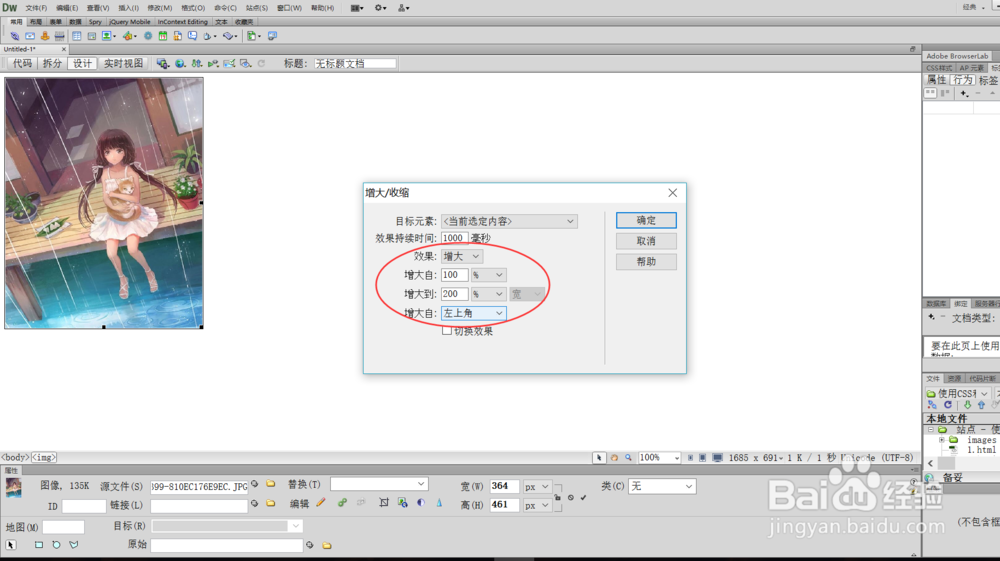
4.设置效果参数,确认效果为图片”增大“,设置自己需要的放大程度,点击确认。
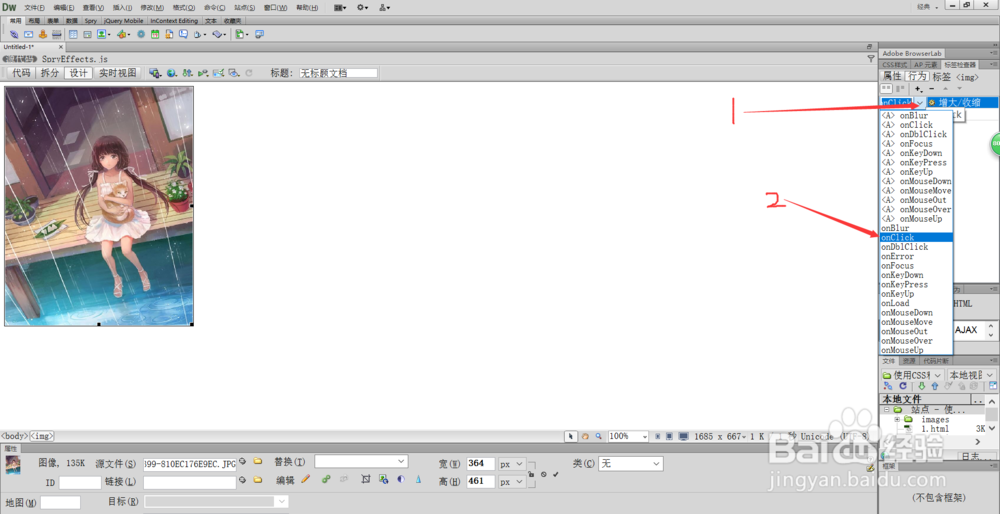
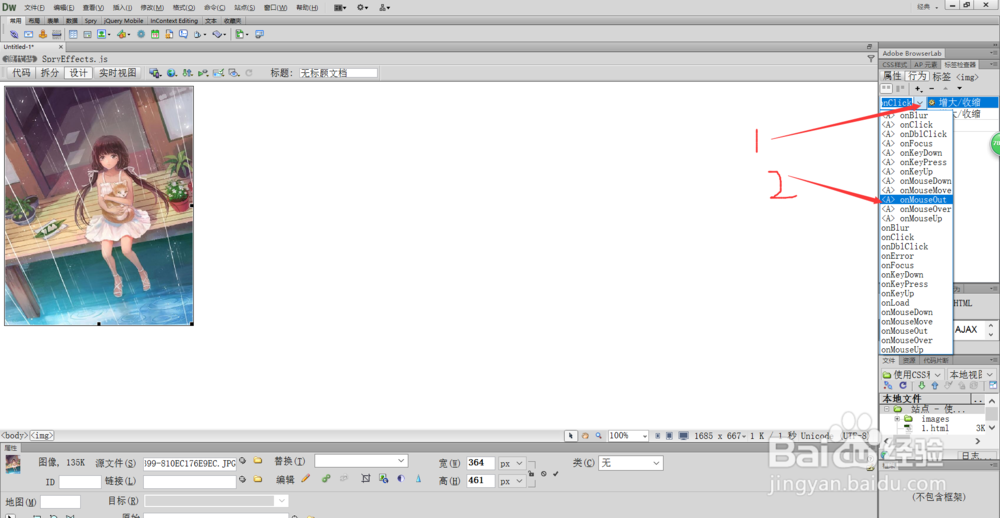
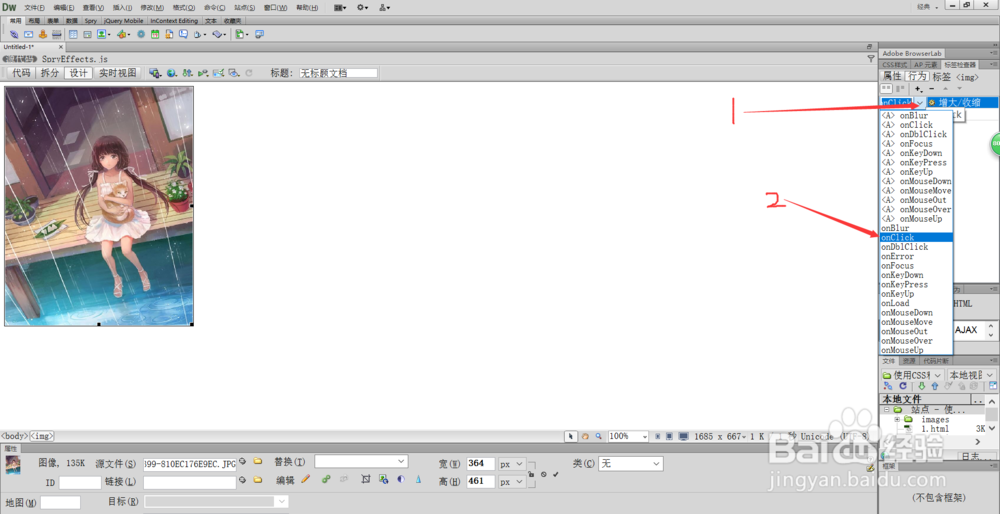
5.设置这个增大效果发生的“行为”条件——onclick(即当鼠标点击图片时,图片放大)
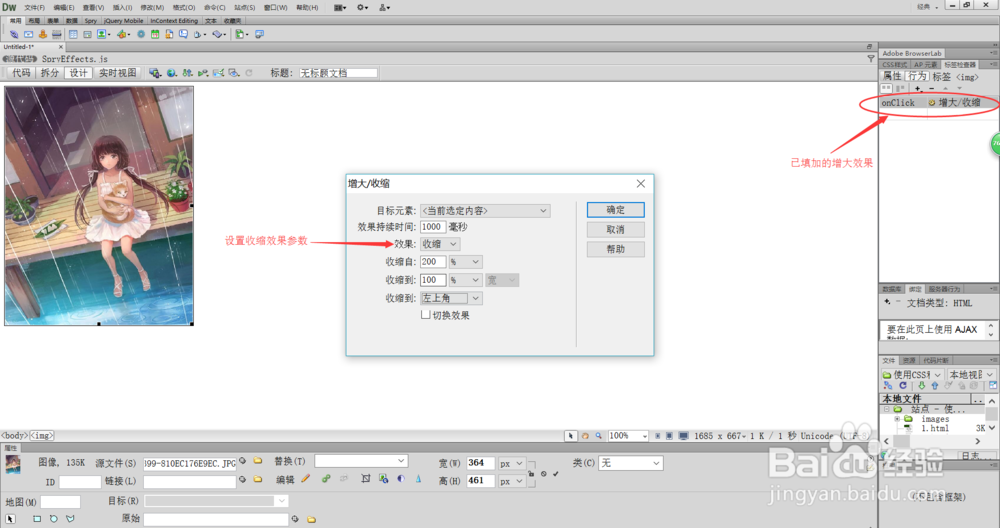
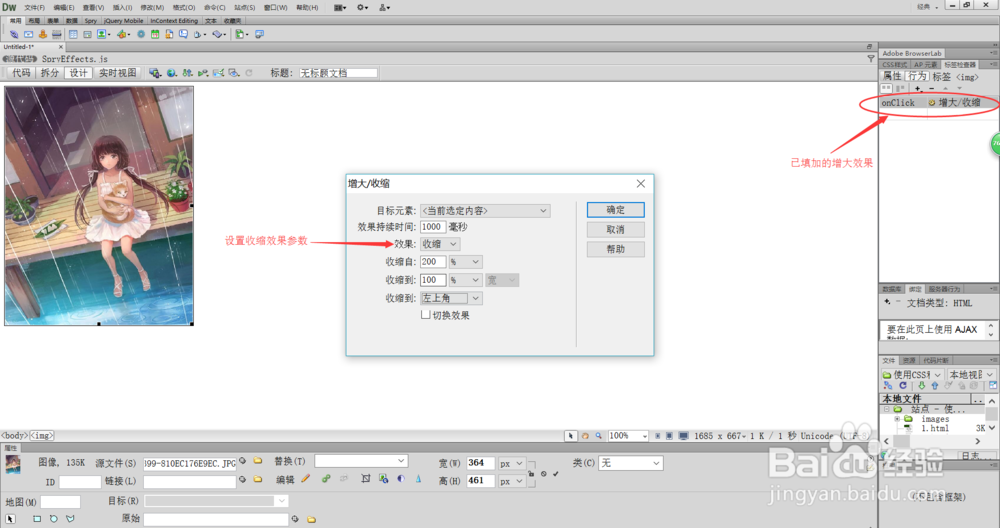
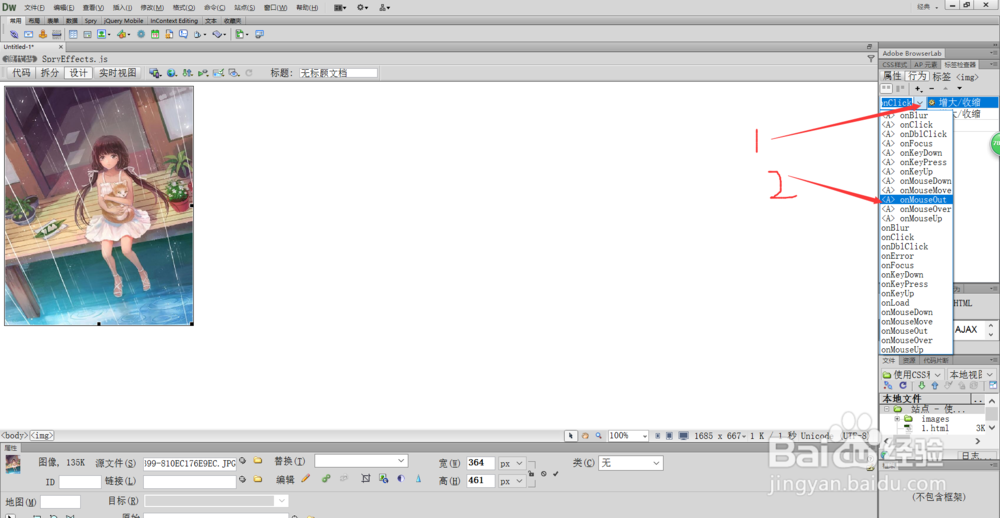
6.同样的方法设置缩小效果,但缩小图片这个“行为”发生的条件变为——onmouseout(即当鼠标离开图片时,图片缩小)




 3/3
3/37.在菜单栏“文件”中选择保存网页。
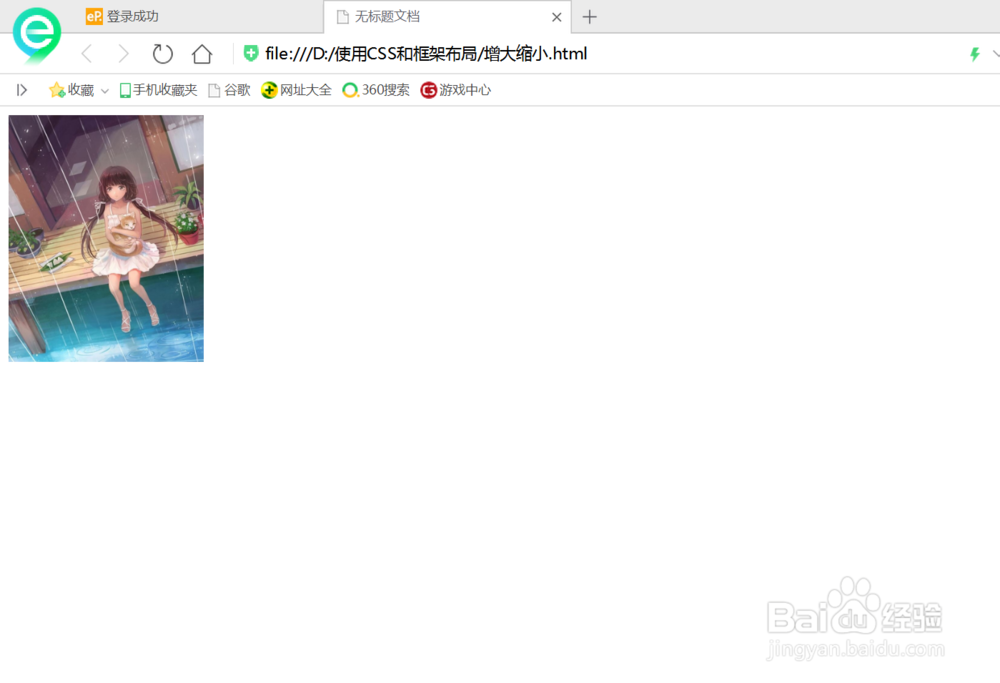
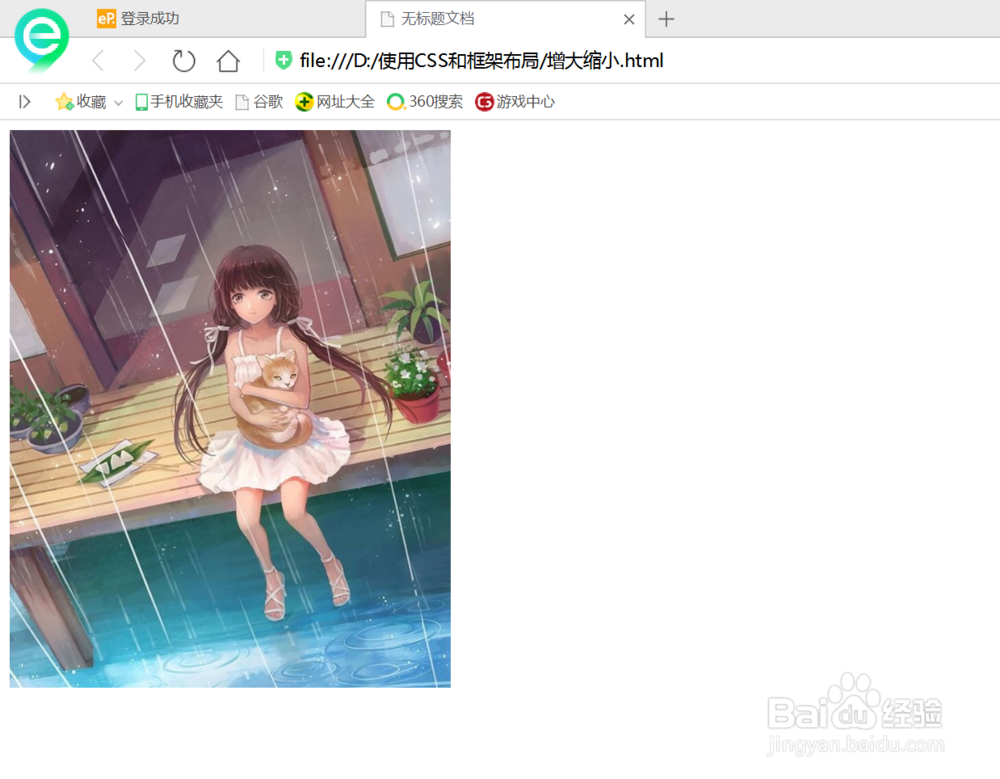
8.打开网页进行效果预览。(如图所示)。


 注意事项
注意事项对图片进行行为编辑时,必须要先用鼠标选中图片!!!选中图片选中图片选中图片!重要的事情说三遍~
小编这里只是为大家介绍操作步棸,大家在制作好的网页中加入这种特效的话效果会更好。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_411237.html
上一篇:如何快速复制整张Excel工作表
下一篇:抖音的金币有什么用
 订阅
订阅