如何解决网页设计中的取色问题?
来源:网络收集 点击: 时间:2024-04-03【导读】:
编辑网页过程中不能直接对图片取色的问题,我们可以通过word的取色功能去设置数值,现在介绍一下取色功能的解决方法。工具/原料moredreamweaver 网页word方法/步骤1/8分步阅读 2/8
2/8
 3/8
3/8 4/8
4/8

 5/8
5/8
 6/8
6/8 7/8
7/8 8/8
8/8 网页设计取色HTML页面简单设计
网页设计取色HTML页面简单设计
网页设计过程中遇到背景颜色取色问题,例如想和页面内的图片颜色相称,又无法取色成功的时候,我们可以去设置颜色的色号;
 2/8
2/8事实上,每个颜色都有自己的色号,通常组合方法是:#+六个字母或数字,字母或数字代表的是【红、绿、蓝】的色光三原色;

 3/8
3/8现在打开新建一个word文档,将想取色的图片放到文档里;
 4/8
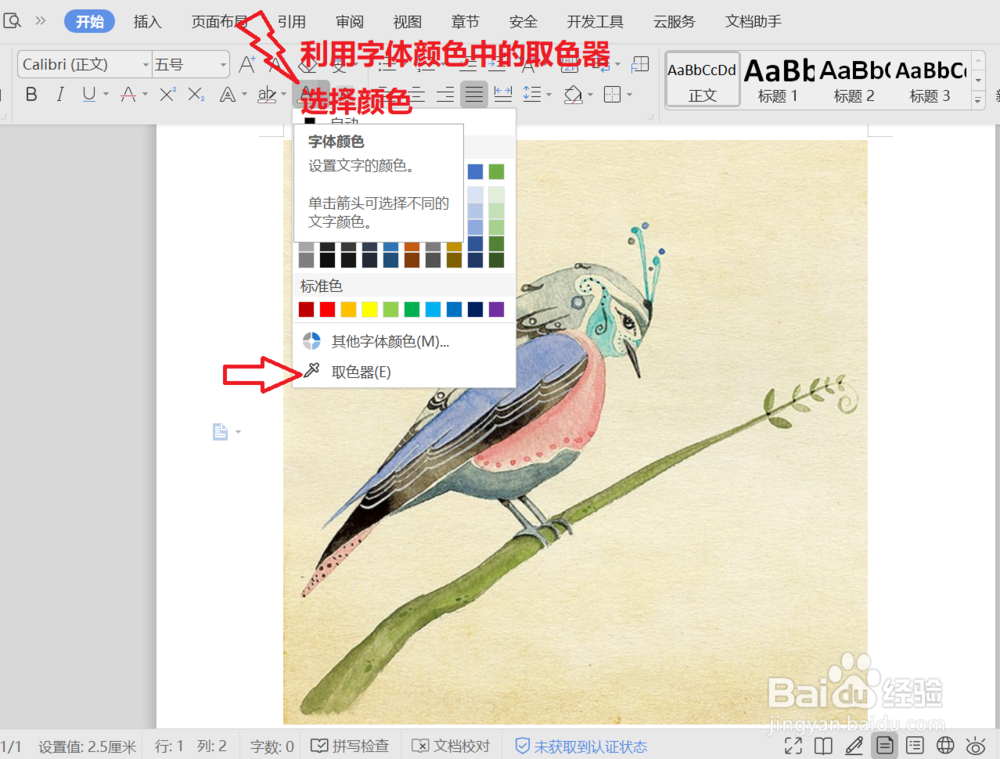
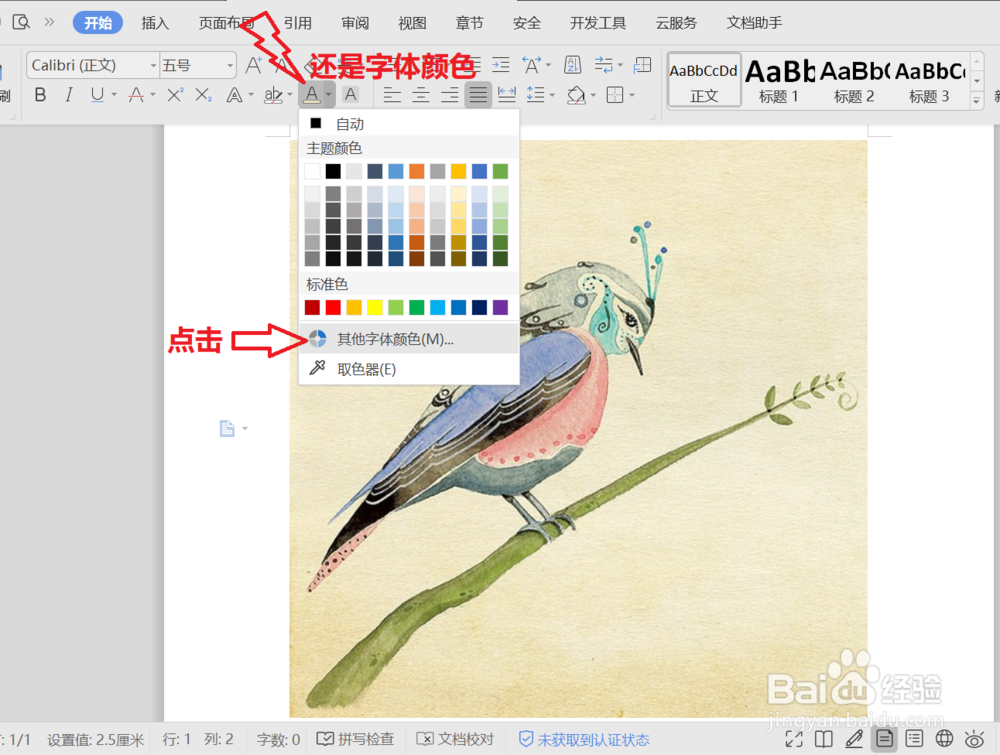
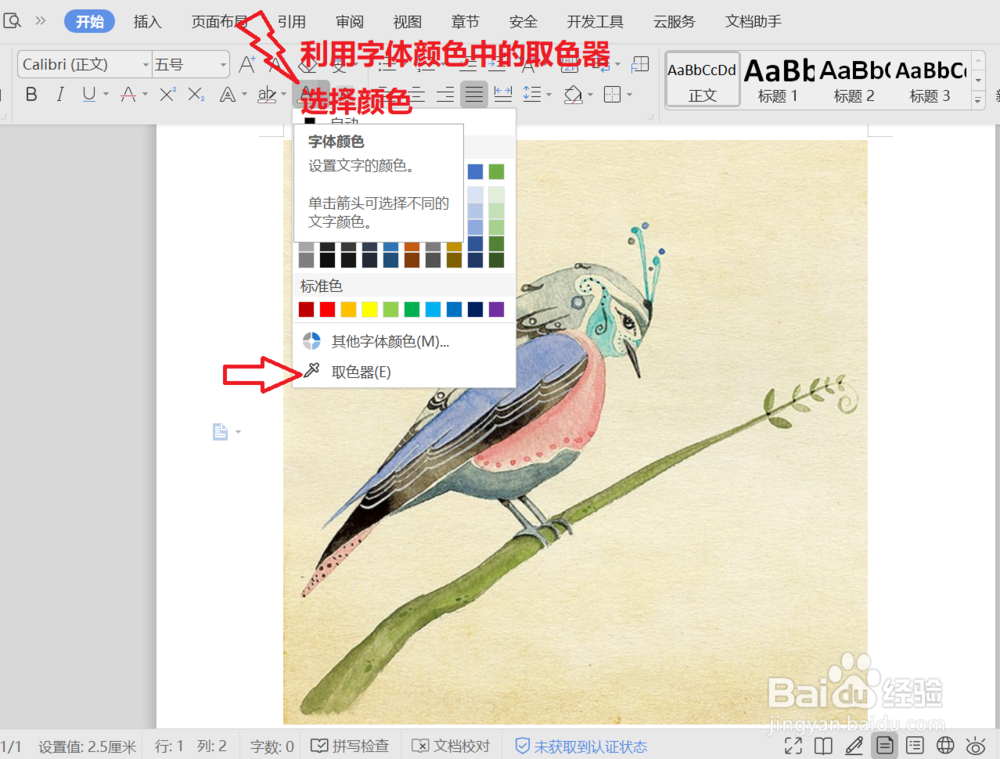
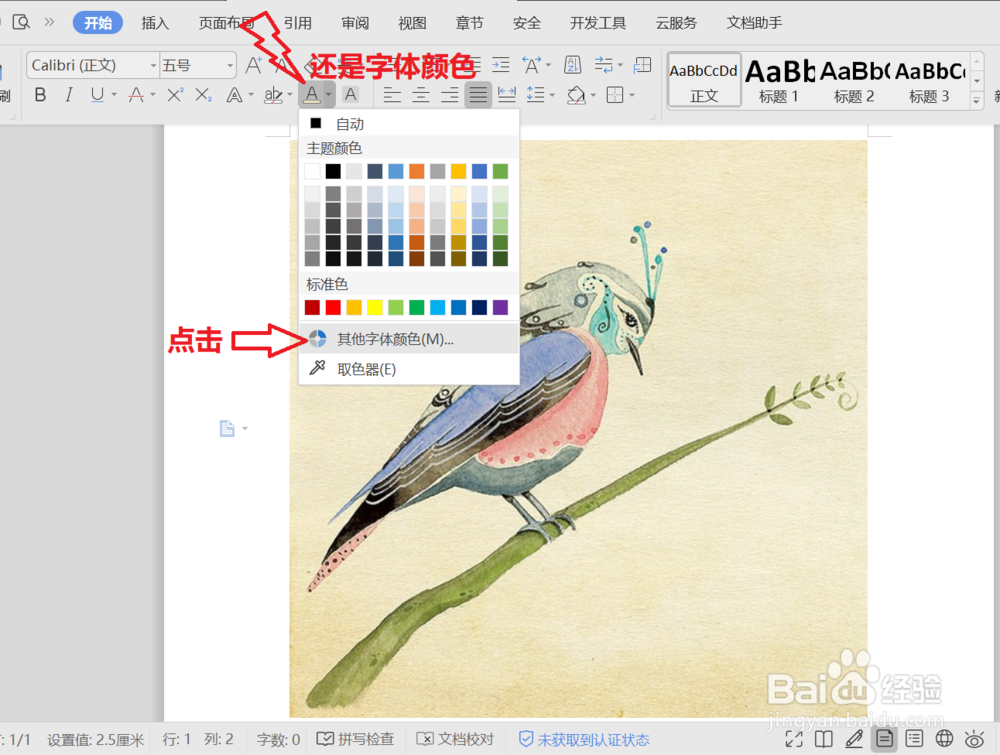
4/8找到字体颜色按键,利用它的取色器选择想要的颜色;


 5/8
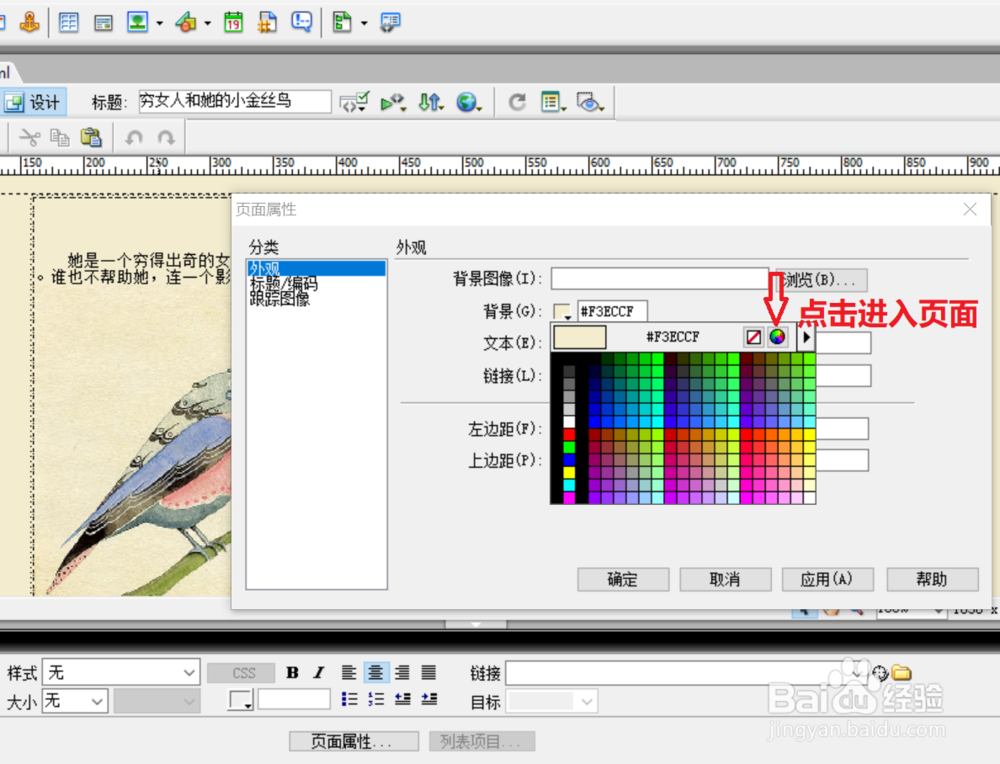
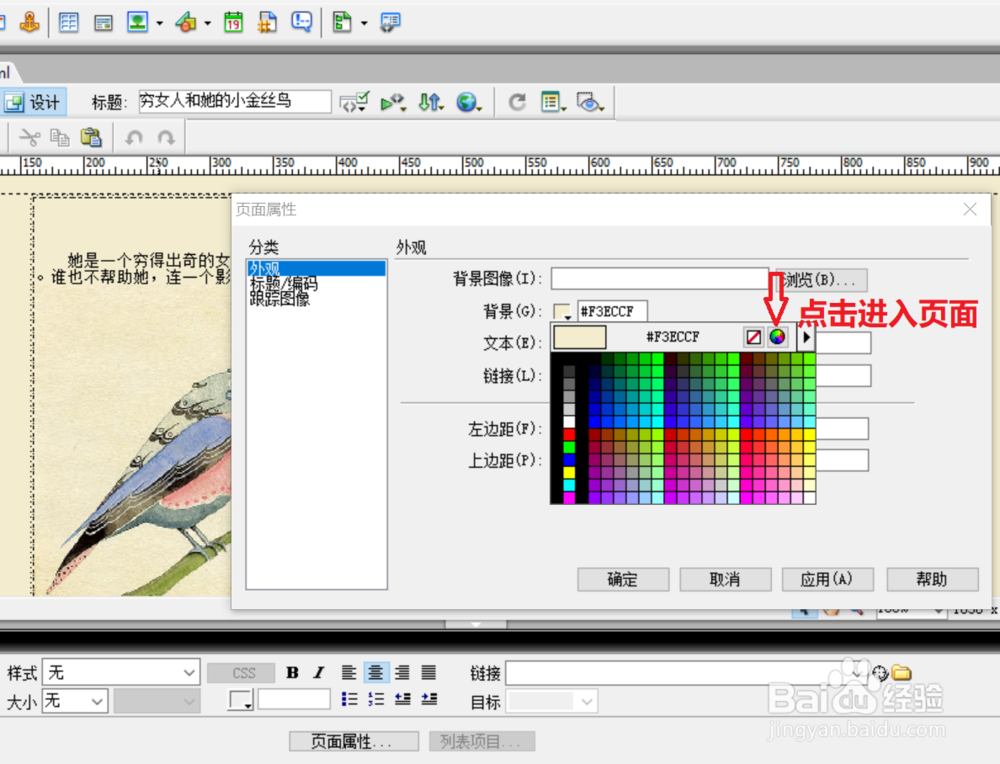
5/8回到Dreamweaver网页页面,点击背景页面中的【系统颜色取色器】图标,进入颜色页面;

 6/8
6/8将word的颜色【红绿蓝数值】在背景颜色的【系统颜色取色器】中进行设置;
 7/8
7/8确定选色后,它的颜色代码变了,继续点击确定,背景颜色设置好了。
 8/8
8/8检查一下网页,背景颜色变深色了,满意就不用再调整。利用word文档中【背景】的取色器同样可以取色,操作基本也是一样的,都能达到同样的效果。
 网页设计取色HTML页面简单设计
网页设计取色HTML页面简单设计 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_413752.html
上一篇:我的世界火力发电机是怎么合成的
下一篇:简笔画漂流瓶怎么画?
 订阅
订阅