Animate/FLASH如何制作文字落下效果
来源:网络收集 点击: 时间:2024-04-03【导读】:
在MG动画中,使用补间动画,可以制作想要的各种效果,这里制作文字从上到下掉落的效果。主要知识点:动作补间动画工具/原料moreAnimate CC及其它版本FLASH软件方法/步骤1/14分步阅读 2/14
2/14
 3/14
3/14
 4/14
4/14 5/14
5/14 6/14
6/14

 7/14
7/14
 8/14
8/14 9/14
9/14 10/14
10/14 11/14
11/14
 12/14
12/14 13/14
13/14 14/14
14/14 注意事项
注意事项
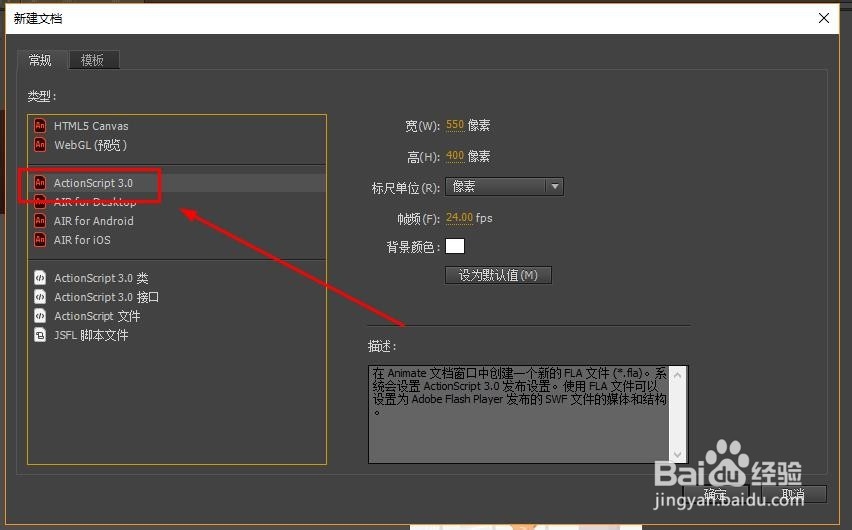
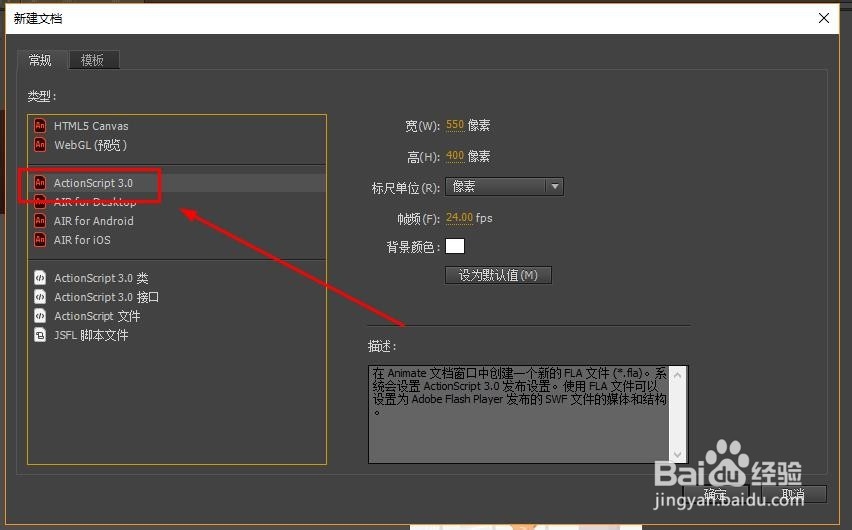
这里用的是Animate CC软件,打开软件,新建AS3文档。
 2/14
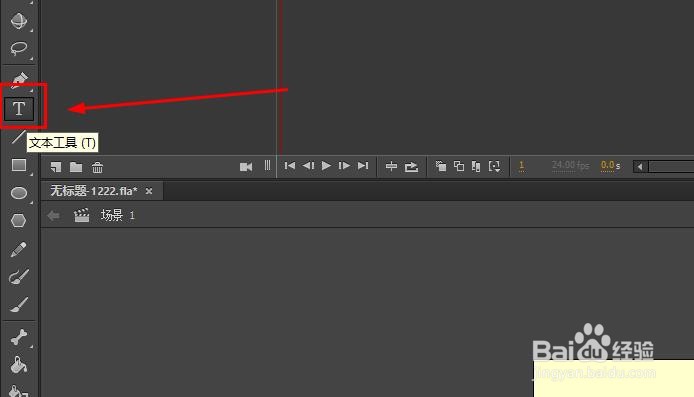
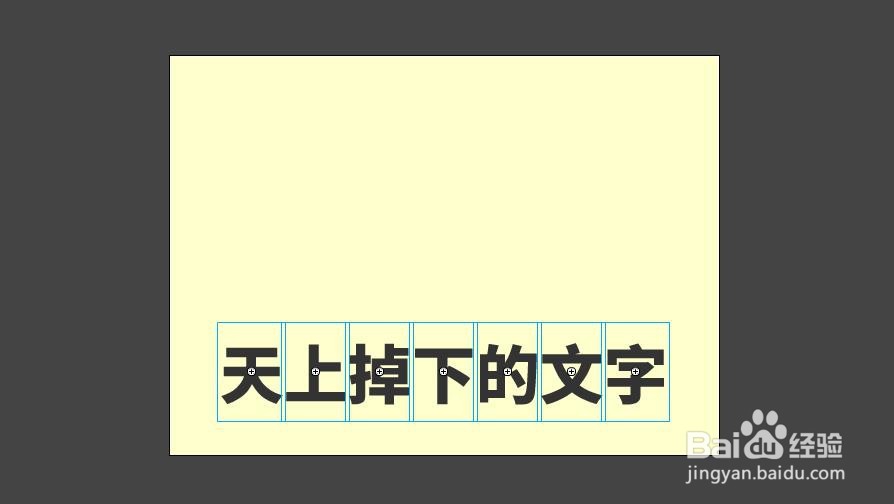
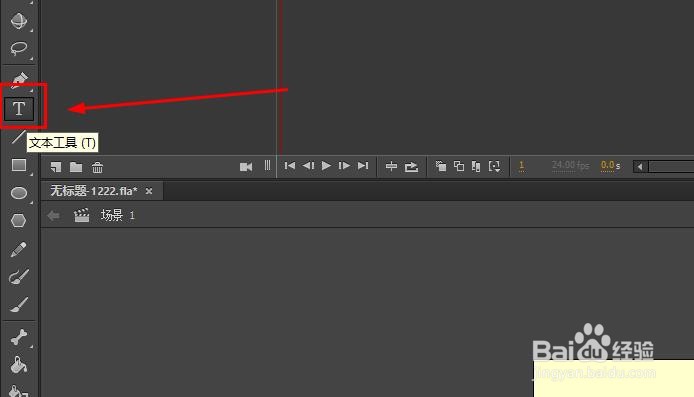
2/14在工具栏中找到文本工具,然后在舞台上放置一个静态文本。

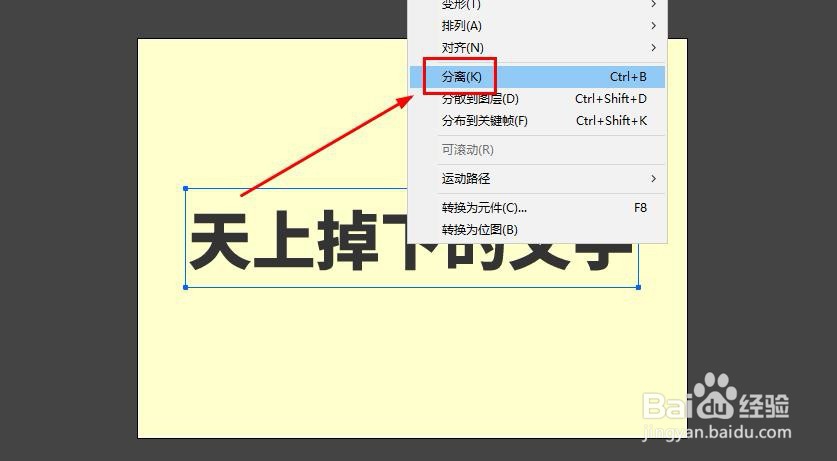
 3/14
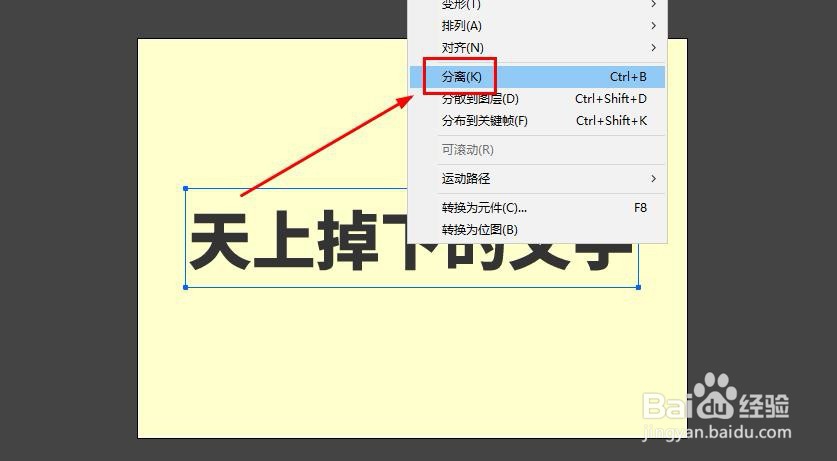
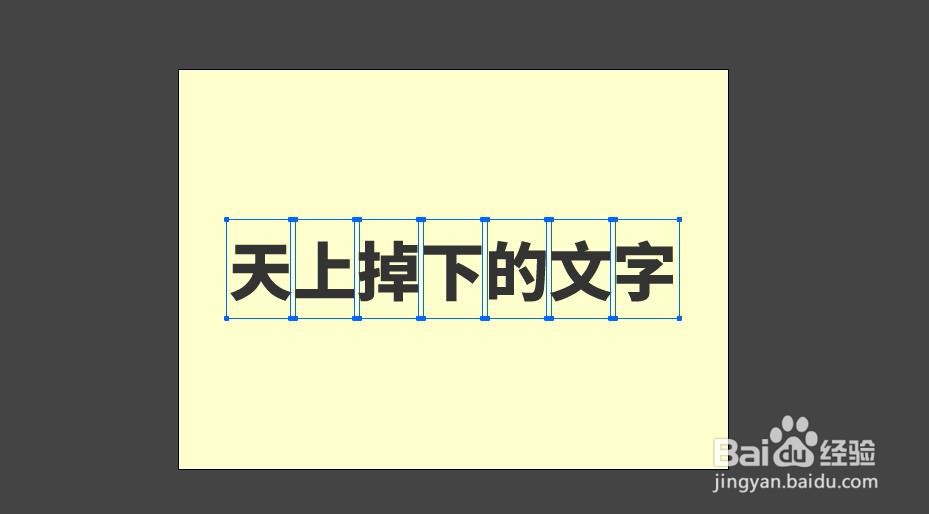
3/14选择静态文本,右键选择分离,或者使用快捷键ctrl+b,将文本分离一次!!

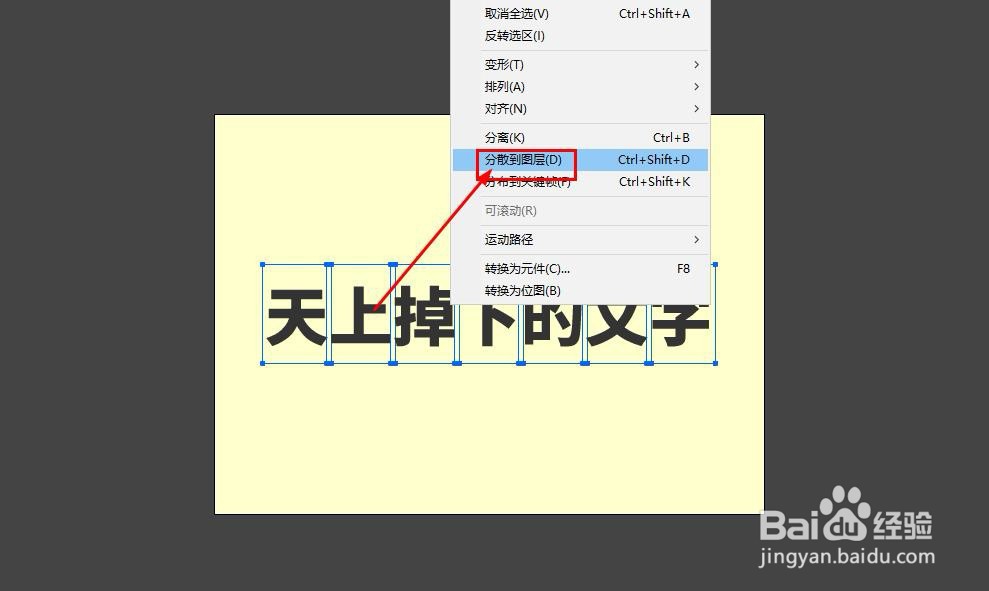
 4/14
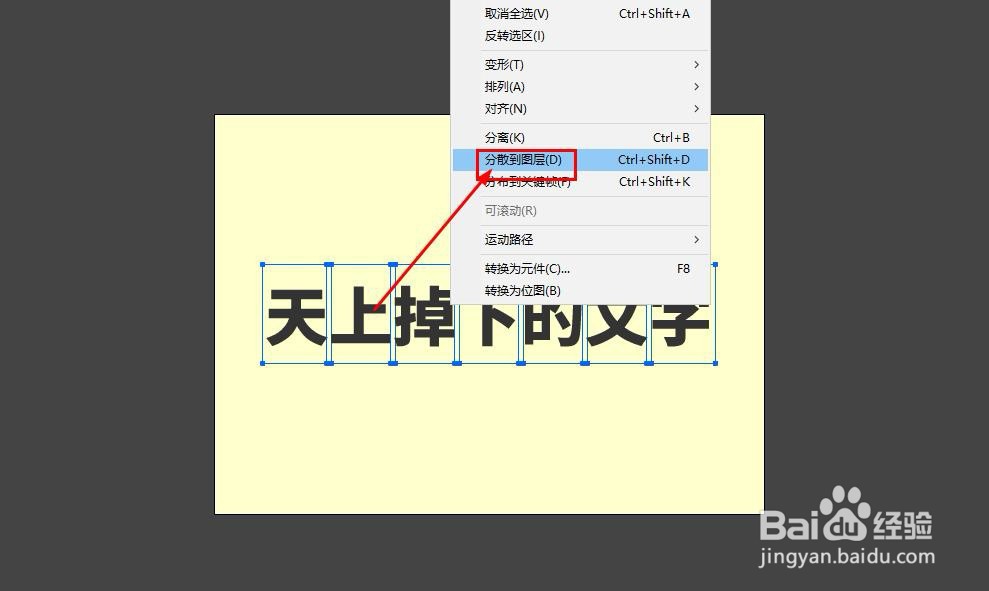
4/14选择所有文字右键选择分散到图层
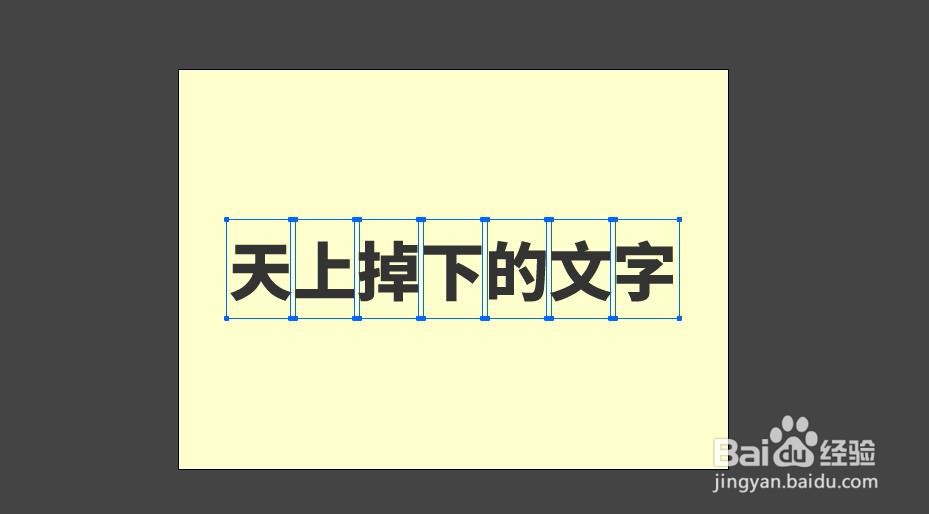
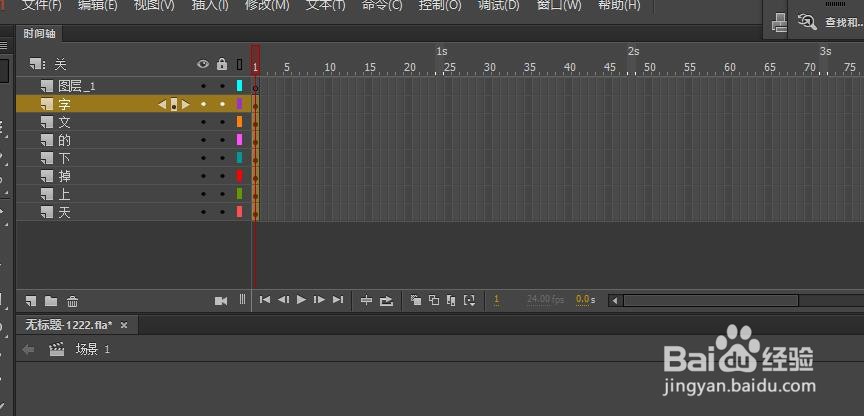
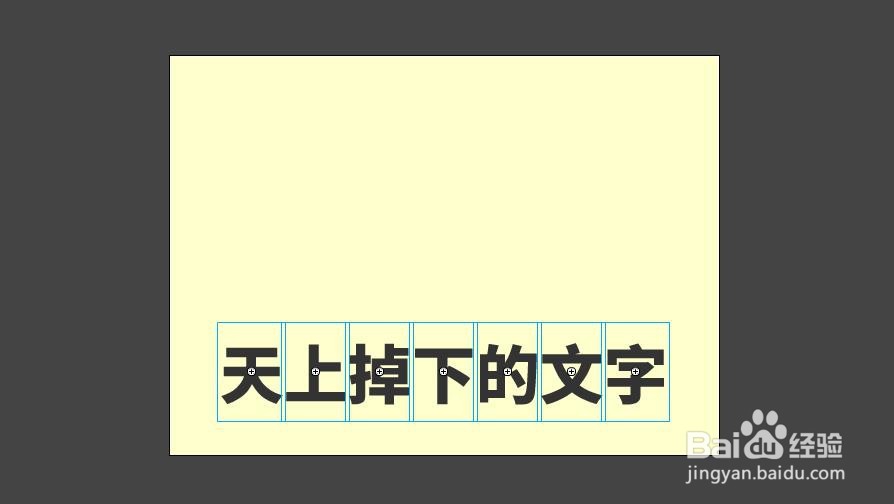
 5/14
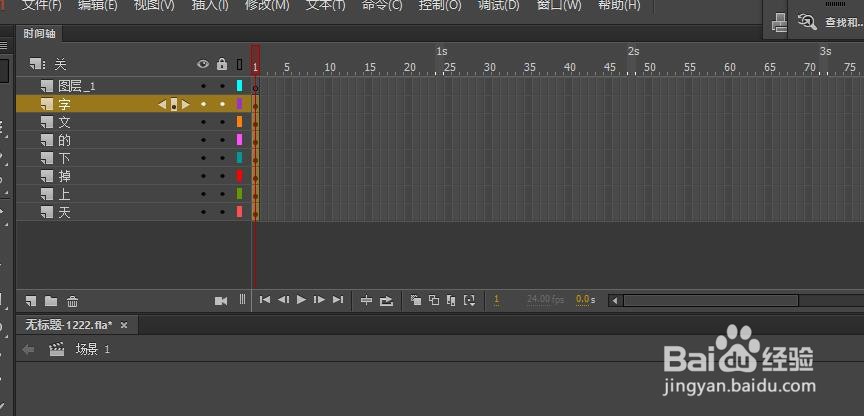
5/14现在文字就会自动分散到不同的图层里了
 6/14
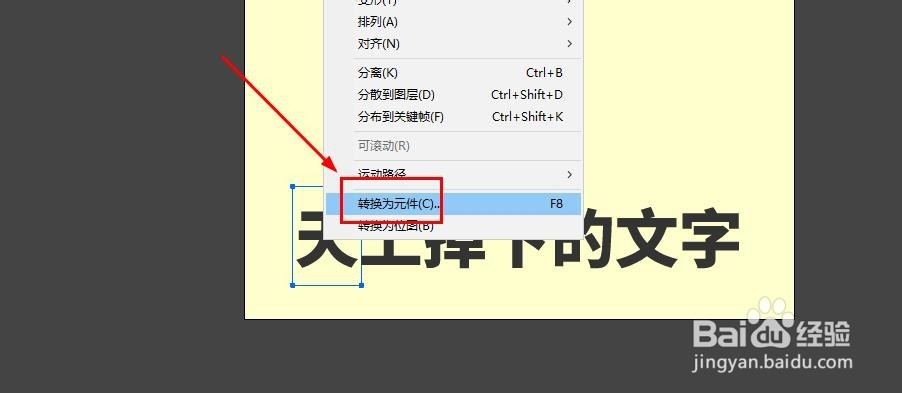
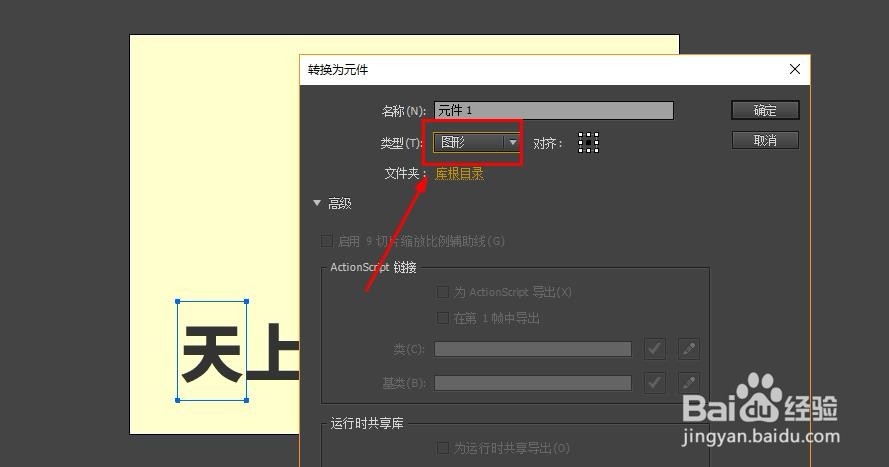
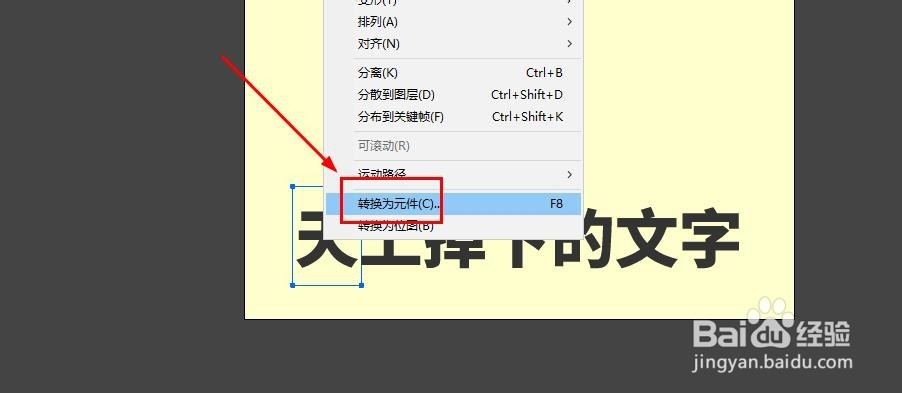
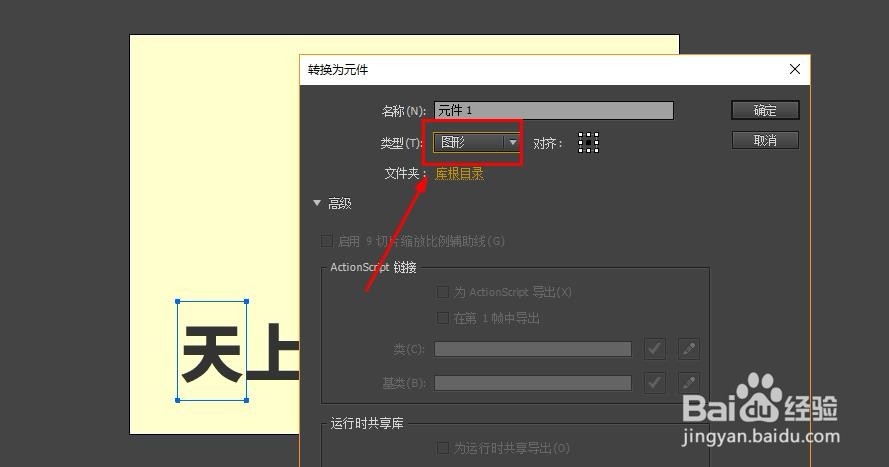
6/14依次将柱屈每个字转换为图形元件,快速转换为元件的方式是使用快捷键:f8


 7/14
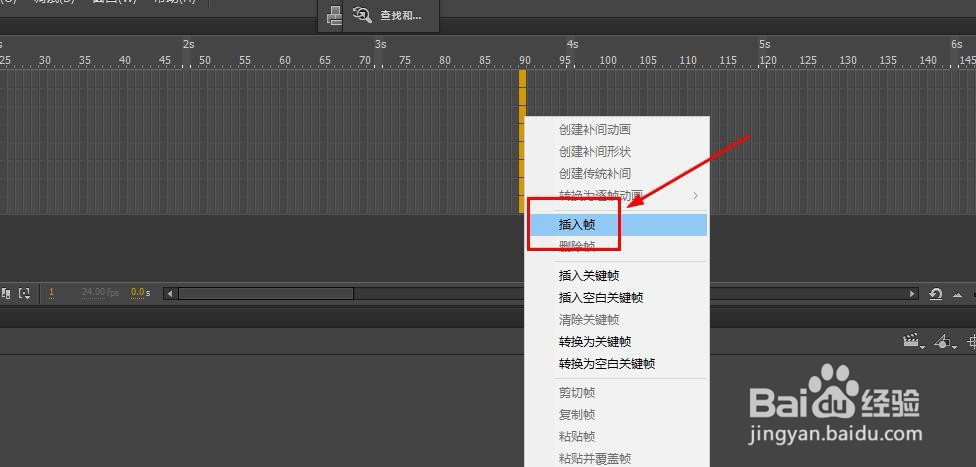
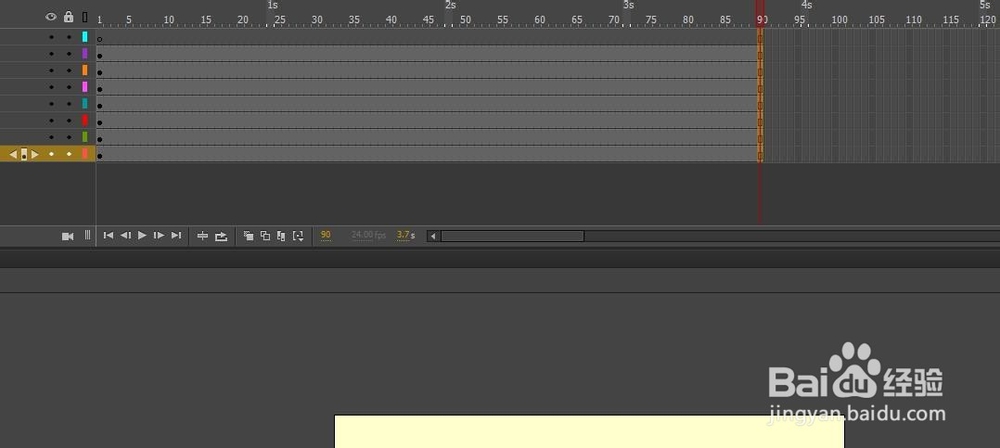
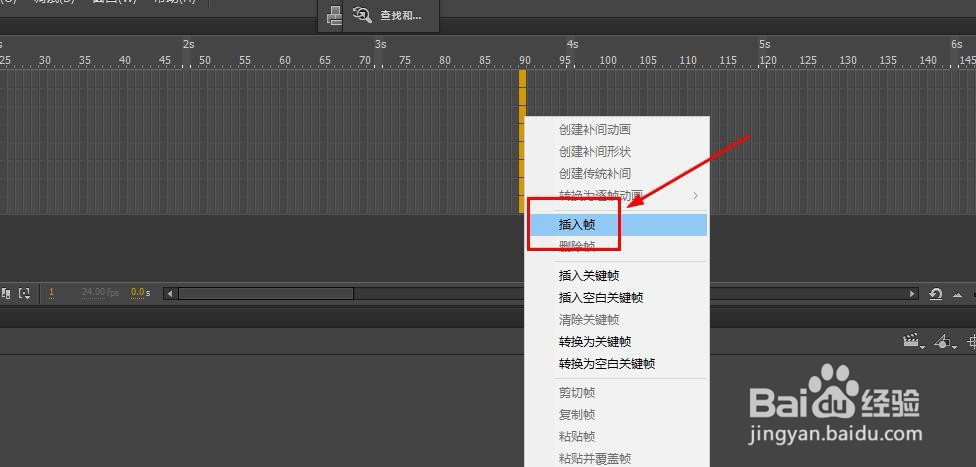
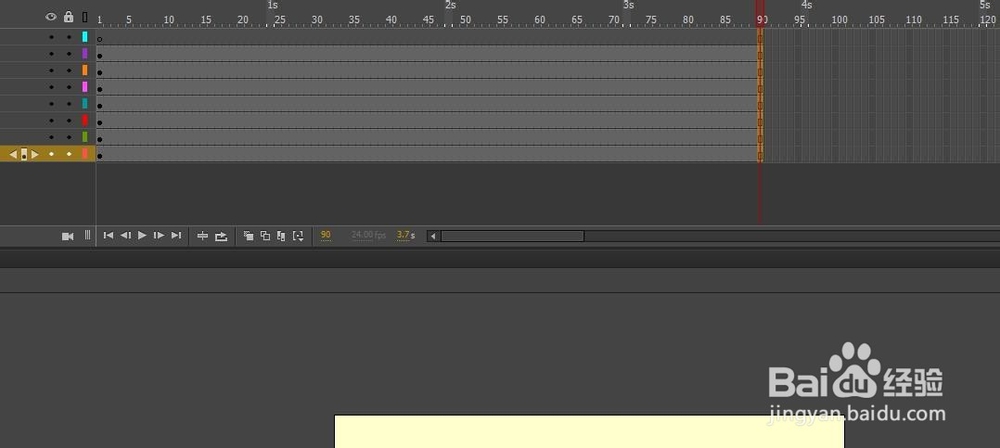
7/14在第90帧处鼠标拖选所有帧,右键选择插入帧或使用快捷帧f5

 8/14
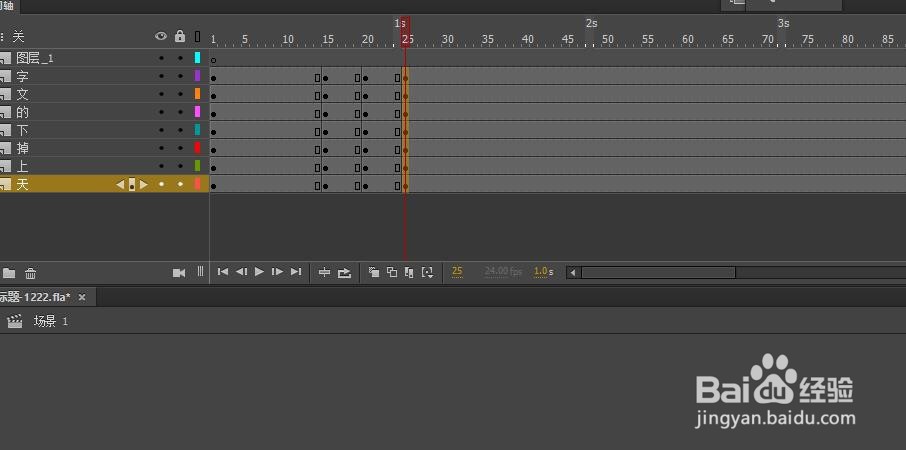
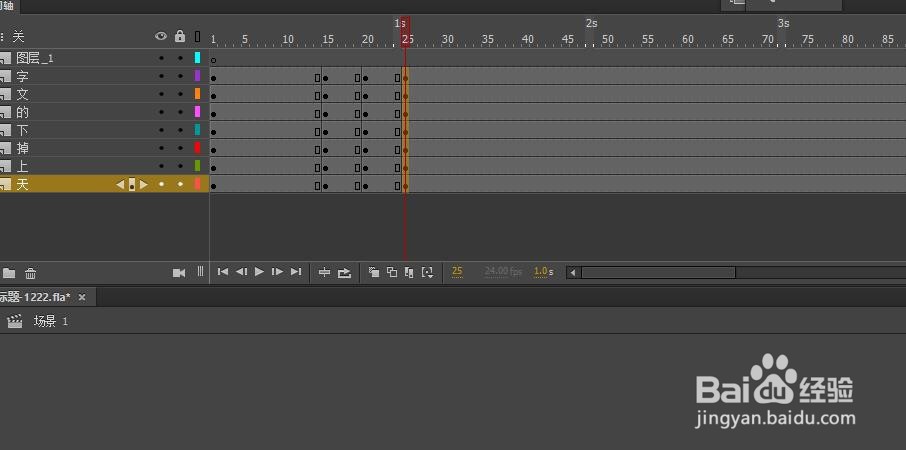
8/14在第季恩裹15帧,第20帧,第25帧分别插入关键帧
 9/14
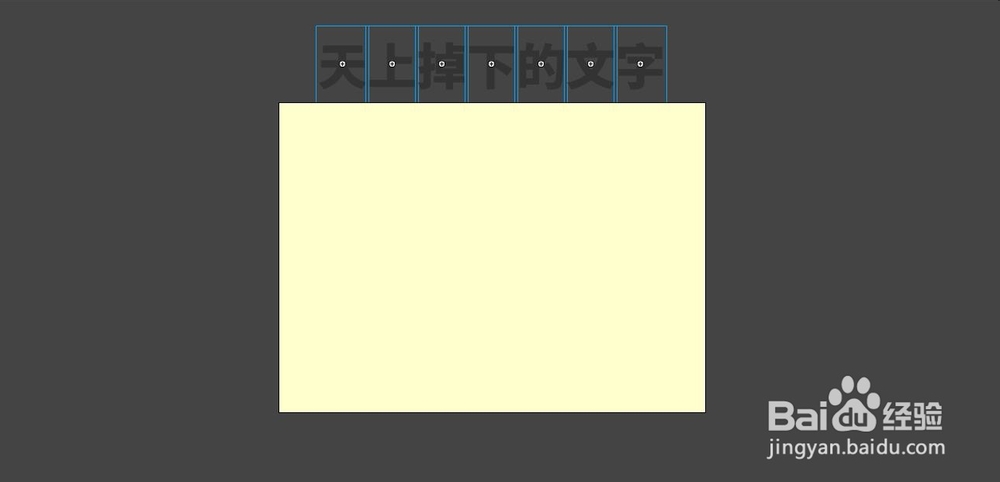
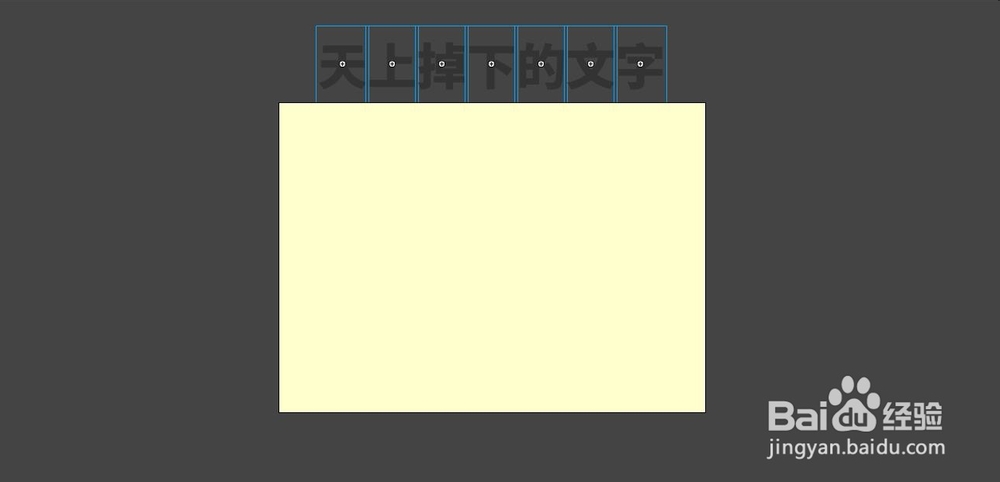
9/14在第一帧将所有文字移动到舞台上方
 10/14
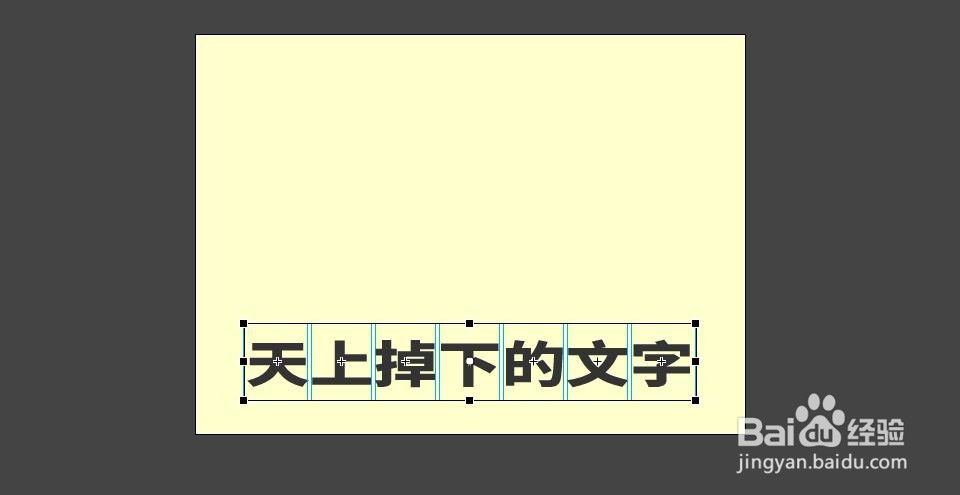
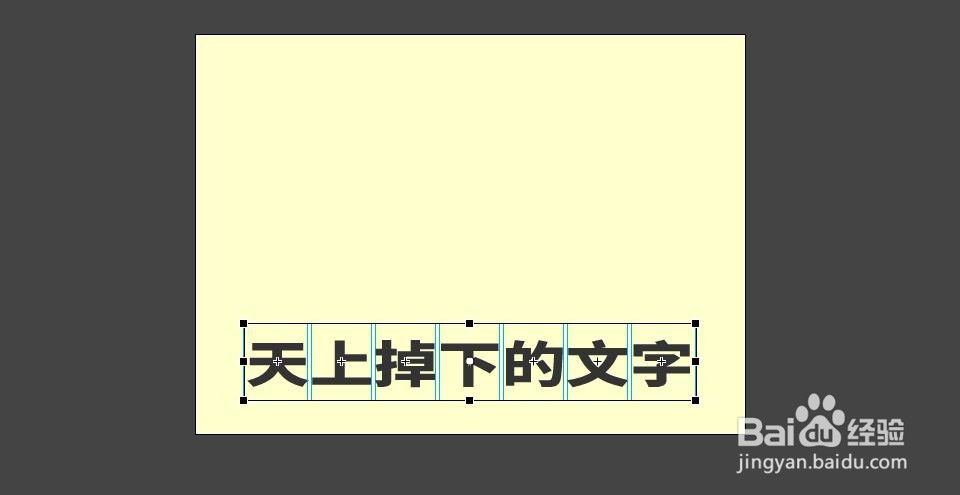
10/14第20帧,使用任意变形工具(q)改变元件的高度
 11/14
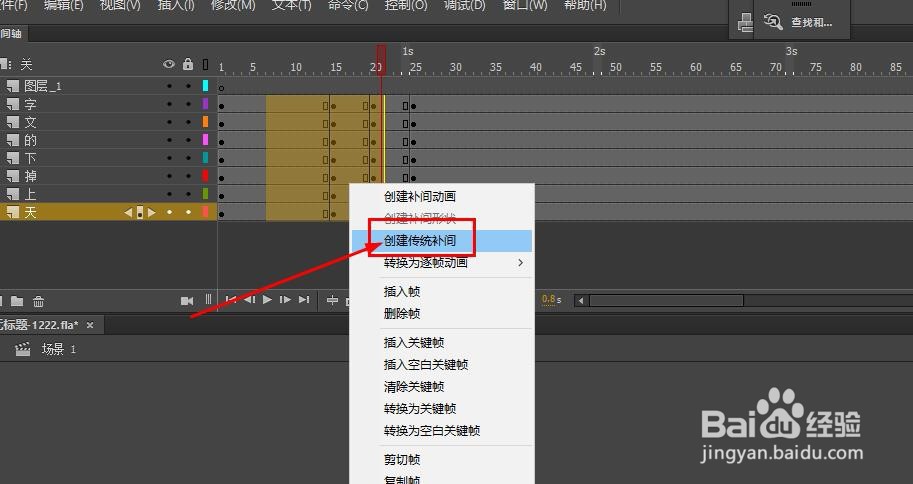
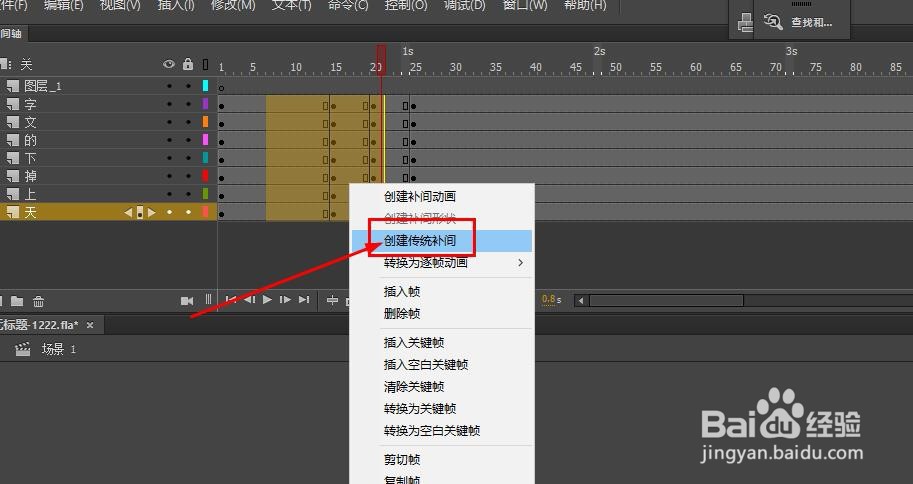
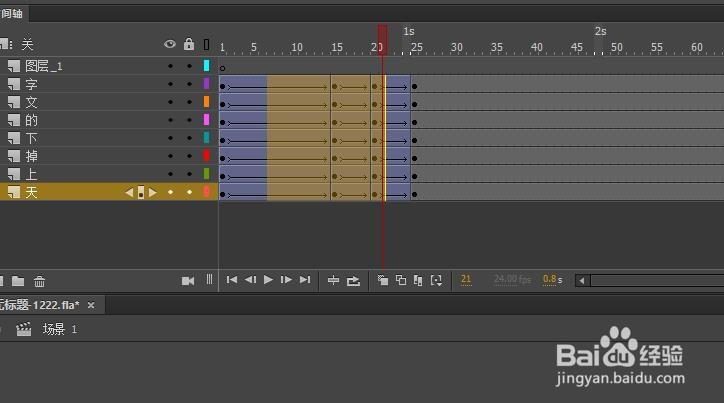
11/14创建补间动画,右键选择中间帧,选择传统补间动画

 12/14
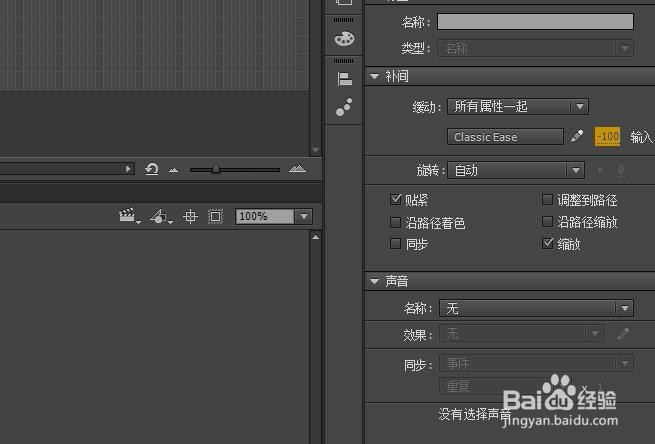
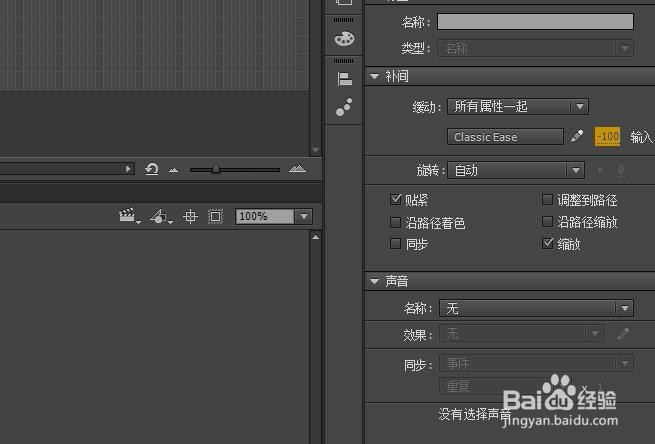
12/14选择政墨第一个补间,设置缓动值为-100
 13/14
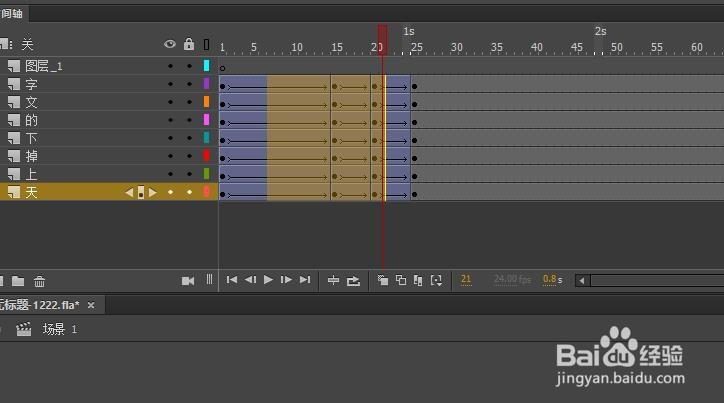
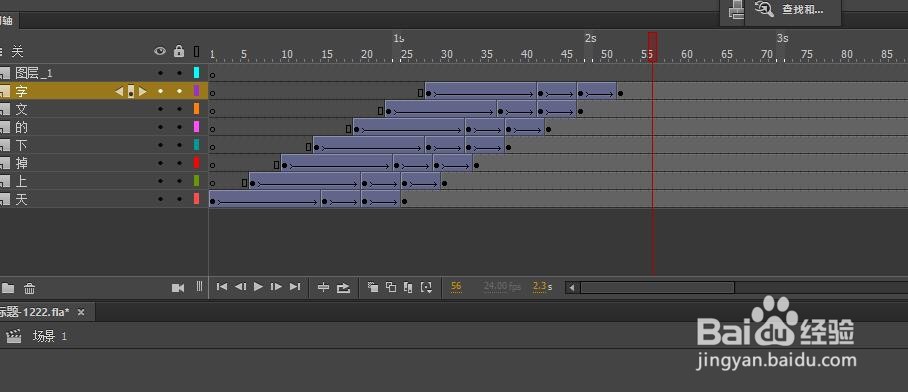
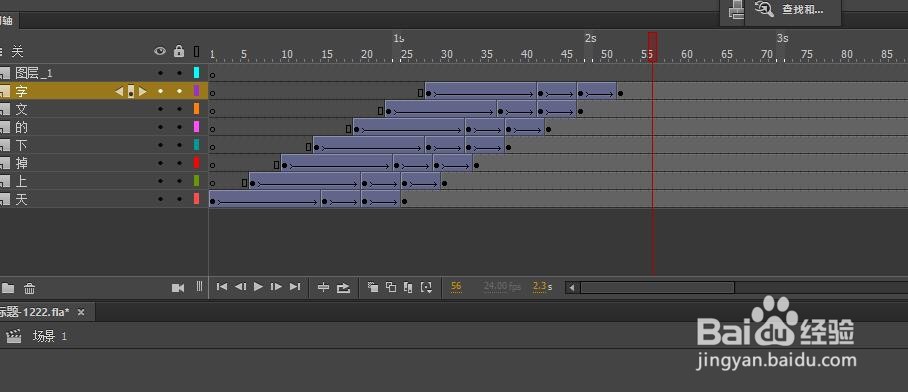
13/14调整帧如图所示,使用鼠标拖动帧进行位置调整
 14/14
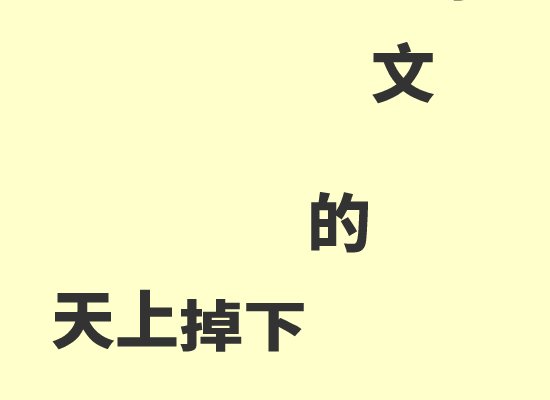
14/14最后就得到了文字从上面掉下来的效果
 注意事项
注意事项有什么问题可以留言
FLASHANIMATE补间动画MG动画文字动画版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_414406.html
上一篇:华为手机收藏如何查看
下一篇:win10系统如何设置定时开机
 订阅
订阅