js判断当前是否能上网
来源:网络收集 点击: 时间:2024-04-03【导读】:
在js中,可以使用浏览器的onLine属性来判断是否能上网,能正常联网返回true,不能正常联网返回false。下面小编举例讲解js判断当前是否能上网。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
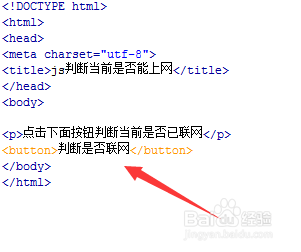
新建一个html文件,命名为test.html,用于讲解js判断当前是否能上网。
 2/7
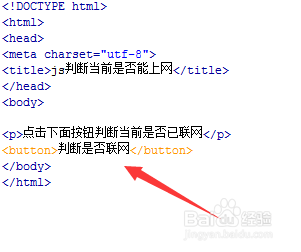
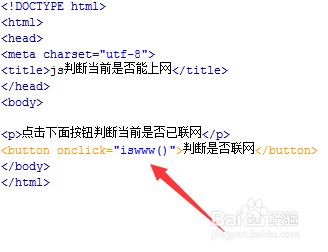
2/7在test.html文件内,使用button标签创建一个按钮,用于触发执行js函数来判断联网状态。
 3/7
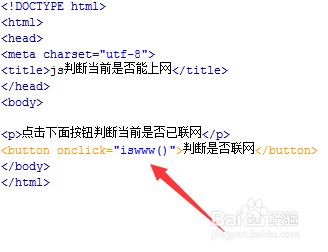
3/7在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行iswww()函数。
 4/7
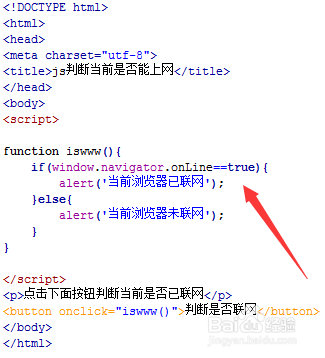
4/7在test.html文件内,编写script/script标签,js代码将在标签内执行。
 5/7
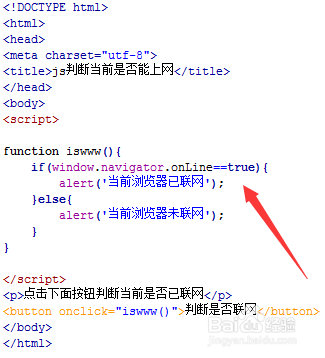
5/7在js标签内,创建一个iswww()函数,用于编写判断浏览器是否能联网的逻辑代码。
 6/7
6/7在iswww()函数内,使用浏览器的onLine属性获得浏览器的联网状态,当浏览器能联网时,该状态返回值为true,否则返回false。使用if判断该状态值是否为true,如果为true,则提示“当前浏览器已联网”,否则,提示“当前浏览器未联网”。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件,在文件内,定义一个button按钮来触发执行js函数。2、在js函数内,使用浏览器的onLine属性来判断当前是否能上网,如果浏览器能上网时,提示“当前浏览器已联网”,否则,提示“当前浏览器未联网”。
注意事项浏览器的联网状态发生改变,onLine属性值也会随之变化。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_415700.html
上一篇:如何画仓鼠简笔画
下一篇:微信城市服务不见了怎么找回
 订阅
订阅