怎样用jquery做一个弹出的输入框?
来源:网络收集 点击: 时间:2024-04-04【导读】:
在jquery中,可以使用prompt()方法来弹出一个输入框。下面小编举例讲解怎样用jquery做一个弹出的输入框。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
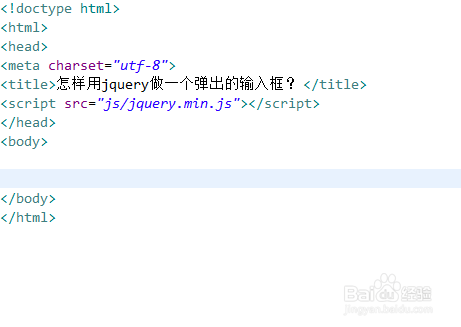
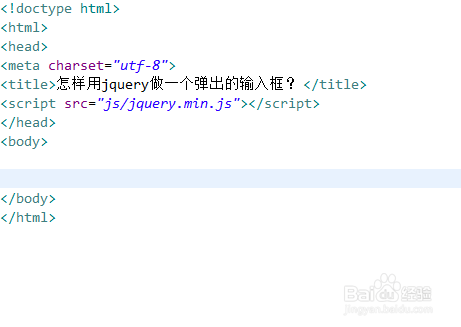
新建一个html文件,命名为test.html,用于讲解怎样用jquery做一个弹出的输入框。
 2/6
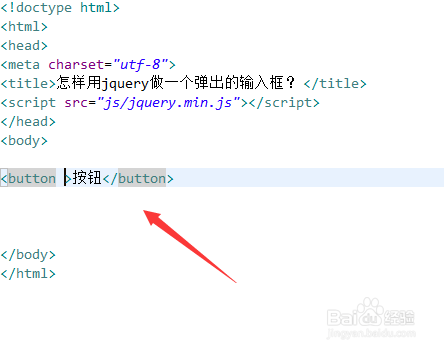
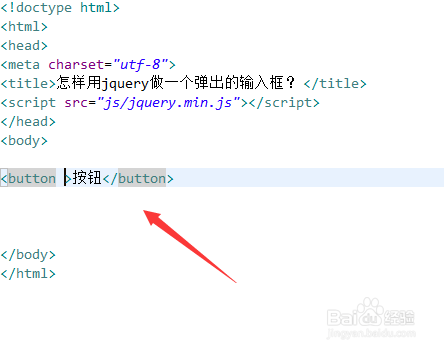
2/6在test.html文件内,使用button标签创建一个按钮,用于点击弹出输入框。
 3/6
3/6在test.html文件内,给button标签绑定onclick点击事件,当按钮被点击时,执行alertinput()函数。
 4/6
4/6在js标签内,创建一个alertinput()函数,用于实现弹出输入框。
 5/6
5/6在alertinput()函数内,使用prompt()方法弹出一个输入框。
 6/6
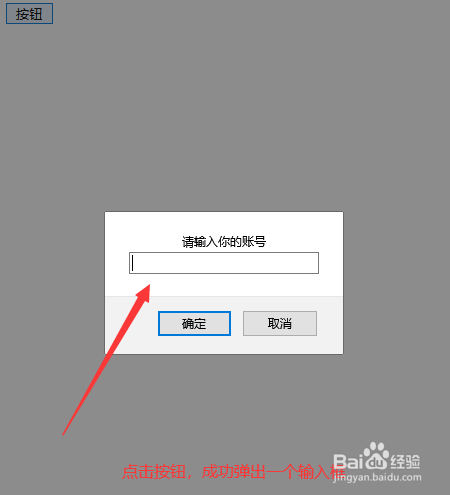
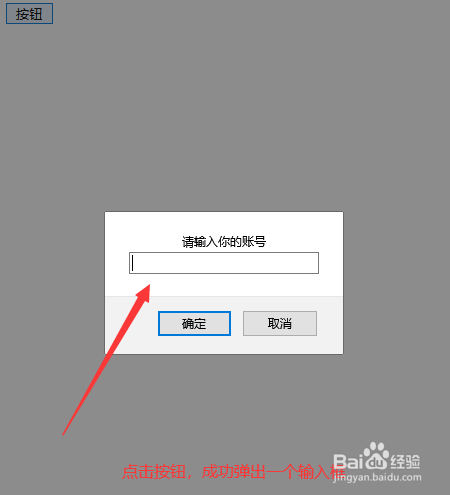
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、使用button标签创建一个按钮,给button标签绑定onclick点击事件。2、在js中,使用prompt()方法弹出一个输入框。
注意事项prompt()方法执行的结果,在点击确定后,结果即为输入的信息。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_418979.html
 订阅
订阅