echarts 4.2 入门教程、实例教程(8-矩形树图)
来源:网络收集 点击: 时间:2024-04-04【导读】:
echarts是一个纯JavaScript的图标库,此处介绍最新版本4.2.0使用,其中的配置项也适用于3.0版本。本文介绍矩形树图几个方面:1)默认配置的矩形树图2)复杂嵌套的矩形树图3)动态数据绑定绘制矩形树图方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7
 4/7
4/7 5/7
5/7 6/7
6/7
 7/7
7/7
 ECHARTS房型图矩形树教程
ECHARTS房型图矩形树教程
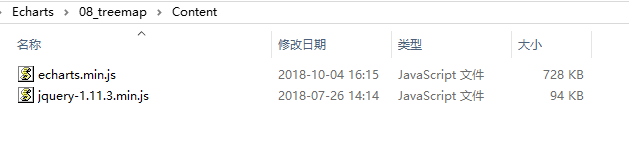
新建如下结构的测试文件
Echarts
-- 08_treemap
-- Content
-- echarts.min.js
-- jquery-1.11.3.min.js
-- EchartsTreeMap.html

 2/7
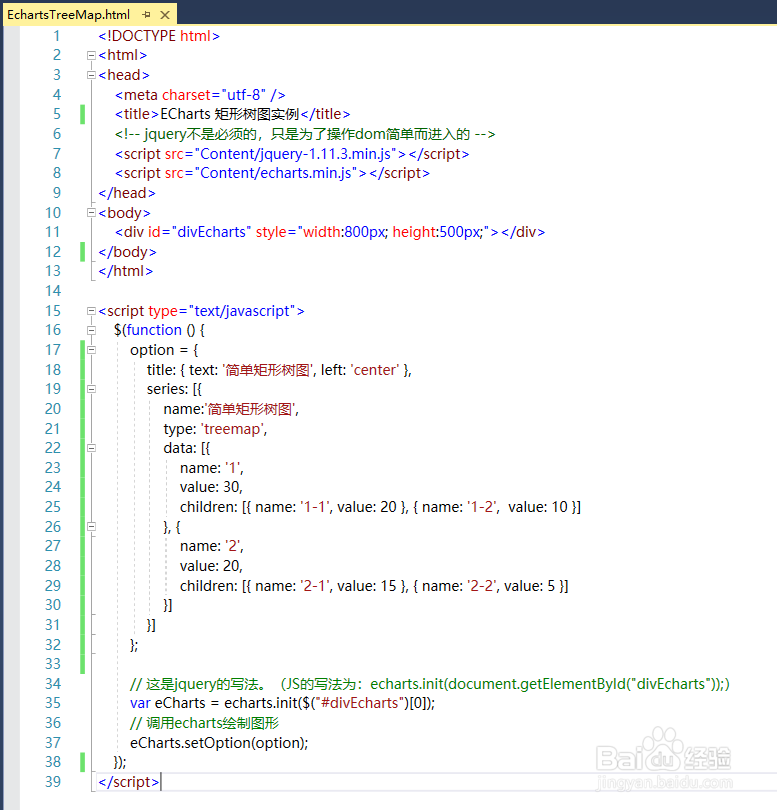
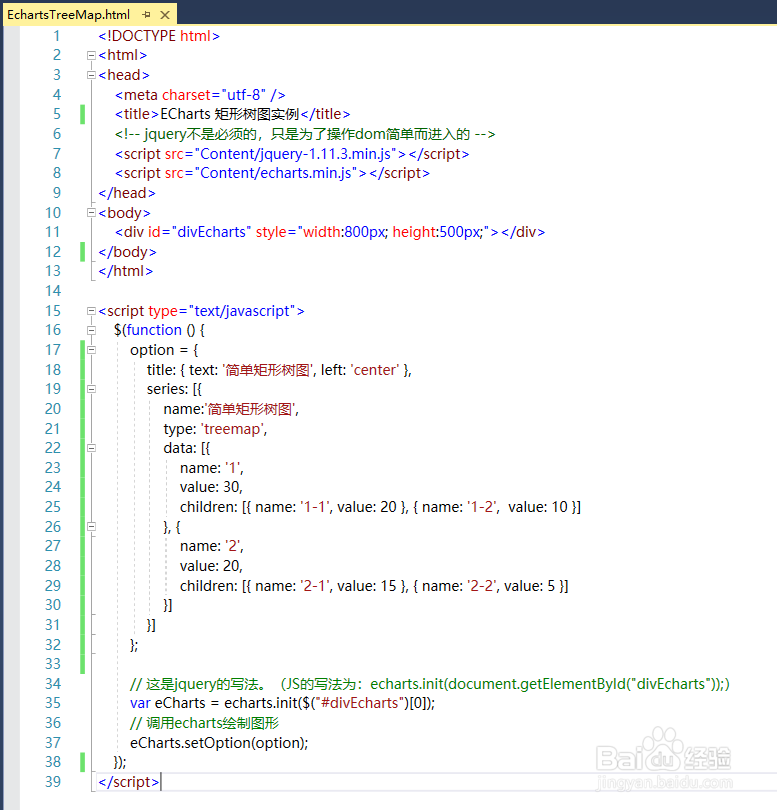
2/7在测试页面中,添加基础矩形树图的代码
1)通过series下面data节点中的属性介绍:
A)value:确定区域的面积
B)children:标记该区域的子节点
2)同一层级value值按照从大到小展示在图形的从左到右,从上到下展示
3)同一层级:相当于面积越大越上浮,与在data中的位置没有关系,只有value大小有关系
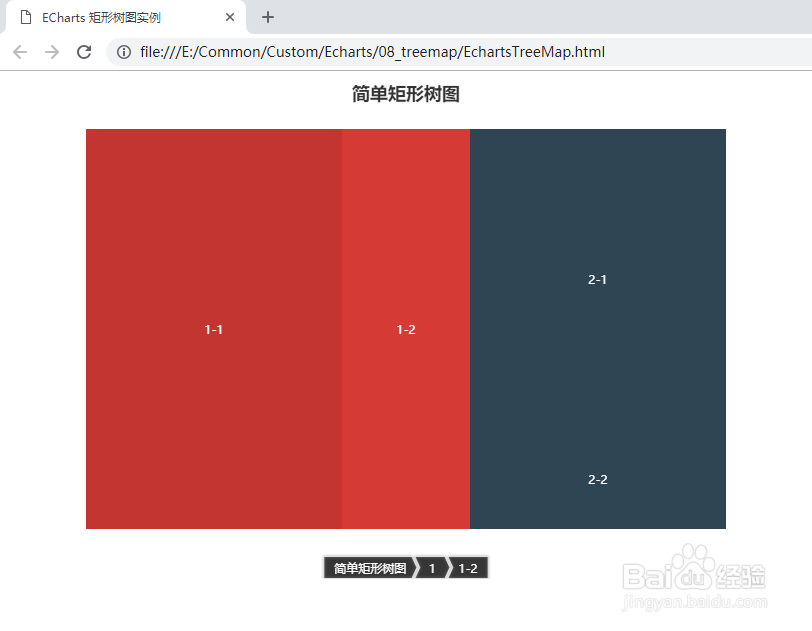
 3/7
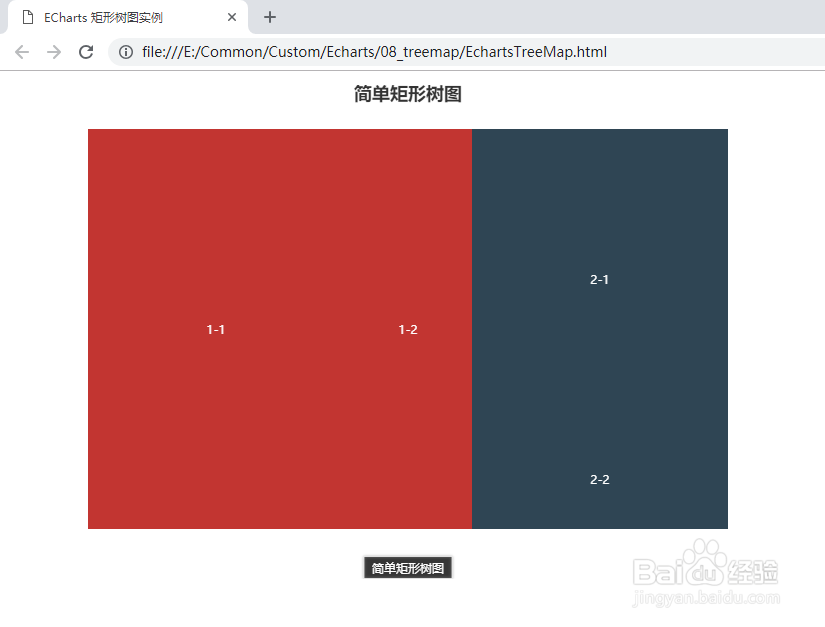
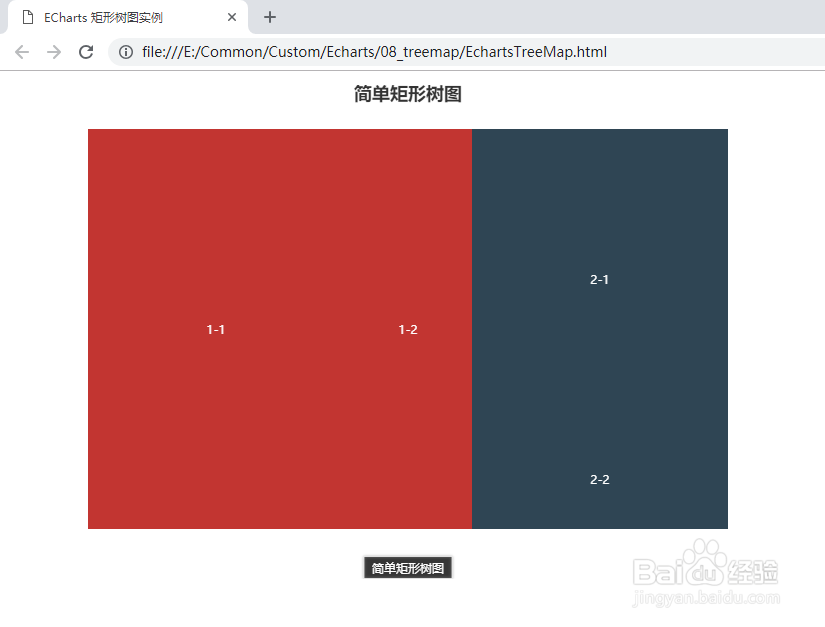
3/7基础矩形树图运行效果如下

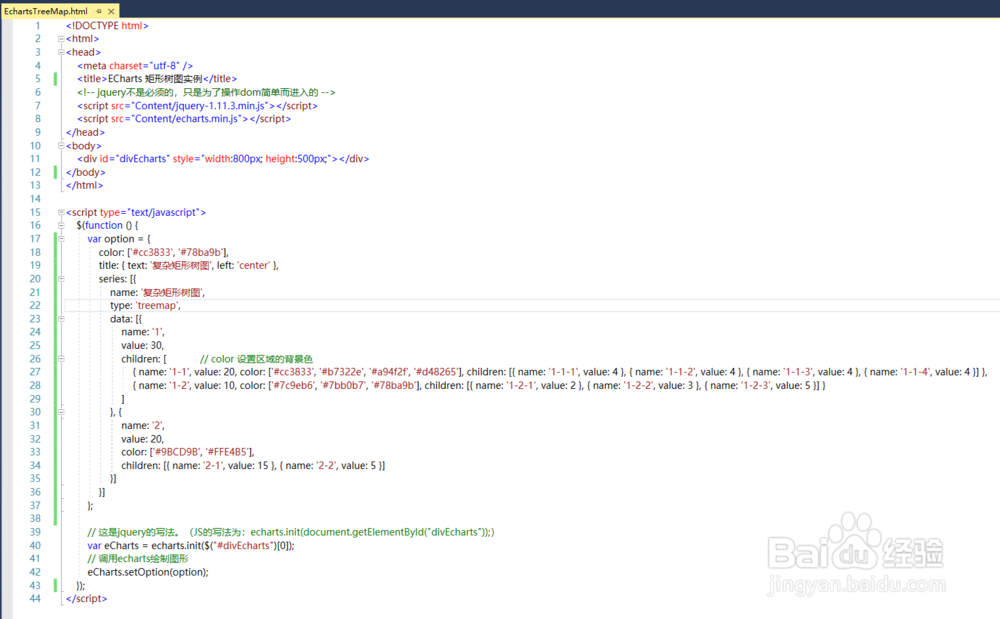
 4/7
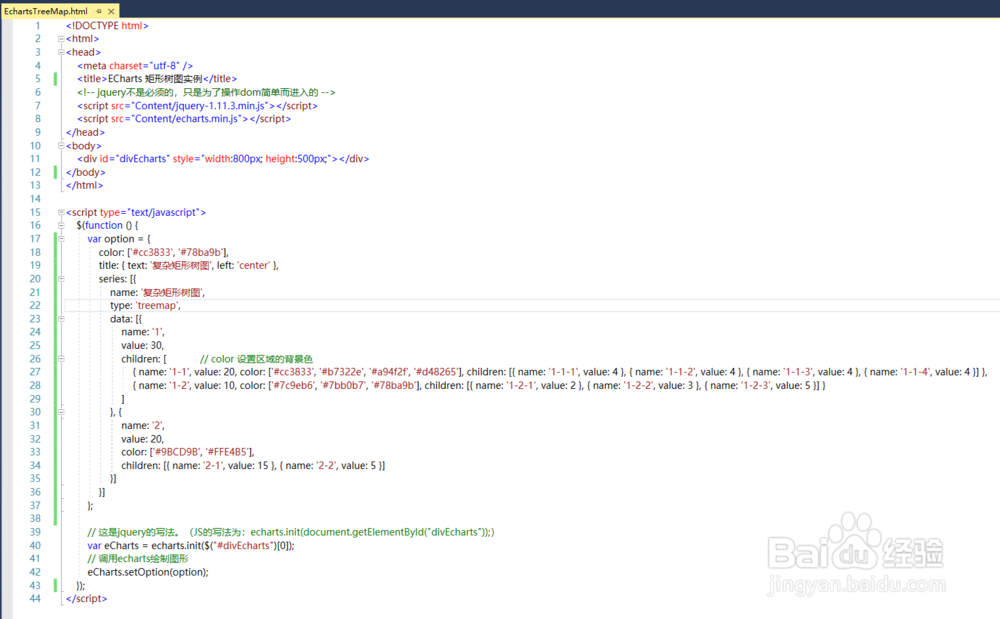
4/7复杂嵌套的矩形树图,代码如下
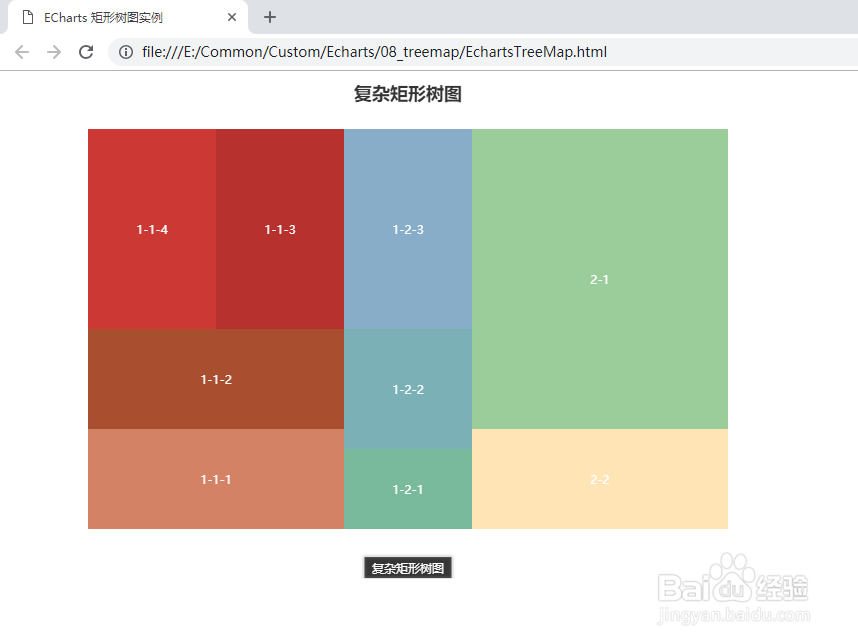
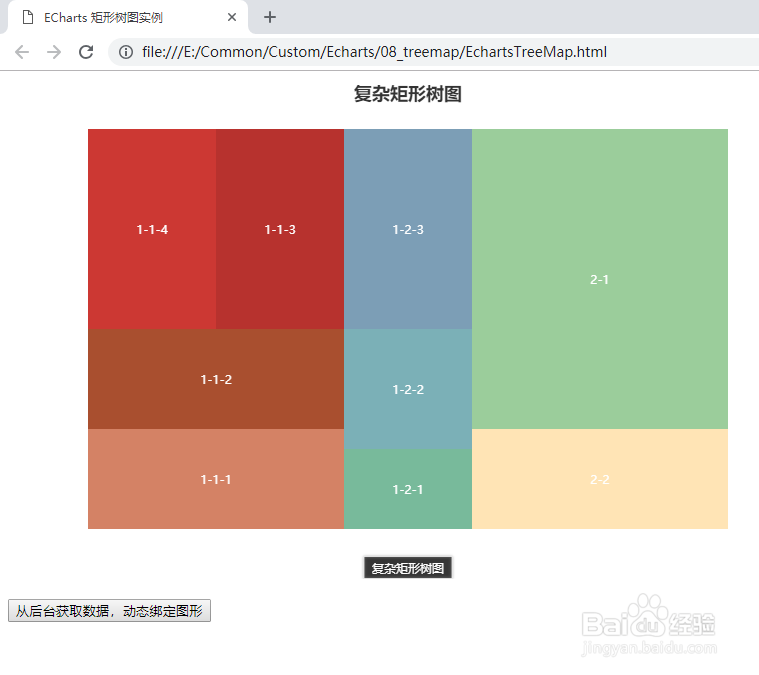
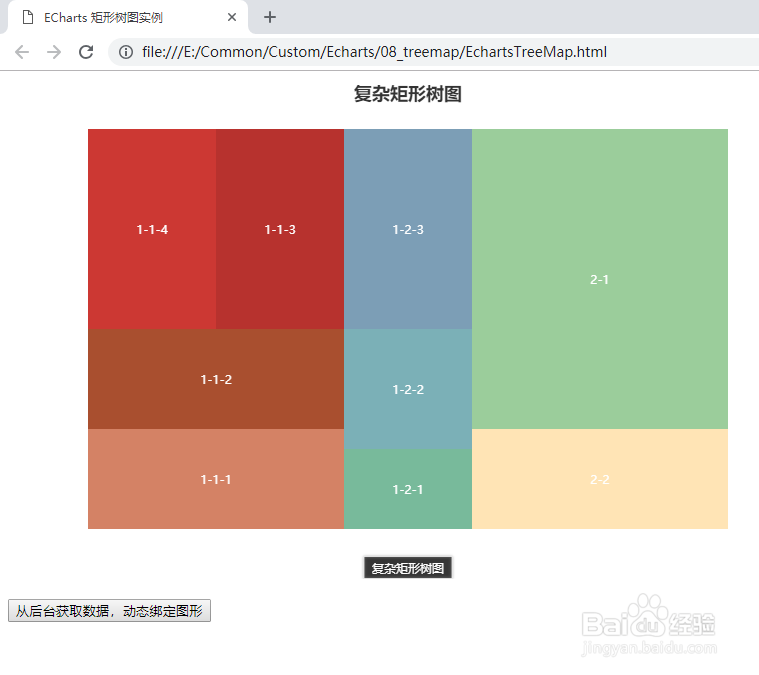
 5/7
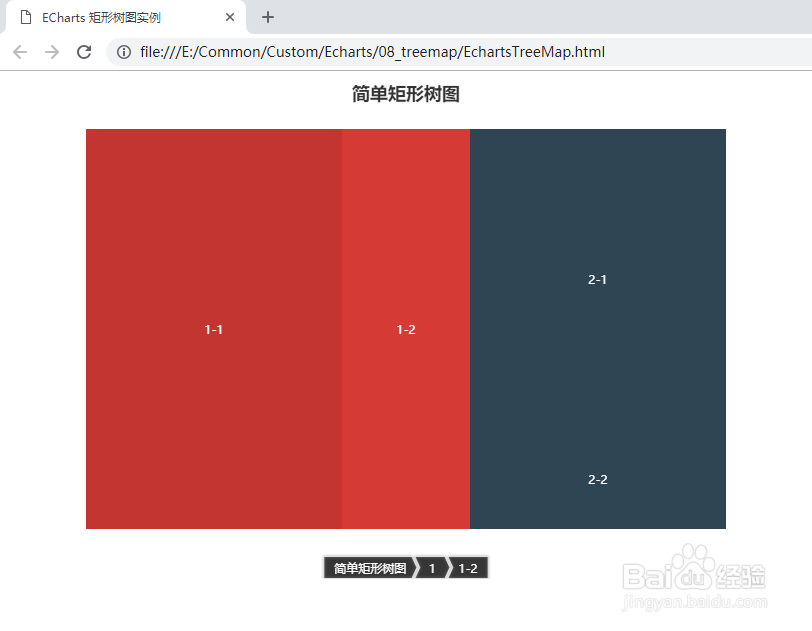
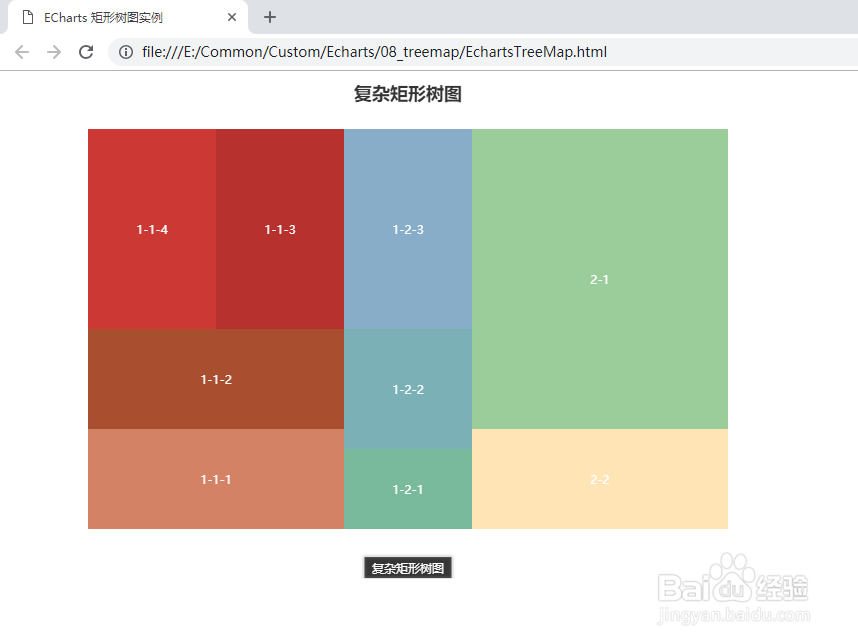
5/7复杂嵌套的矩形树图,运行效果如下
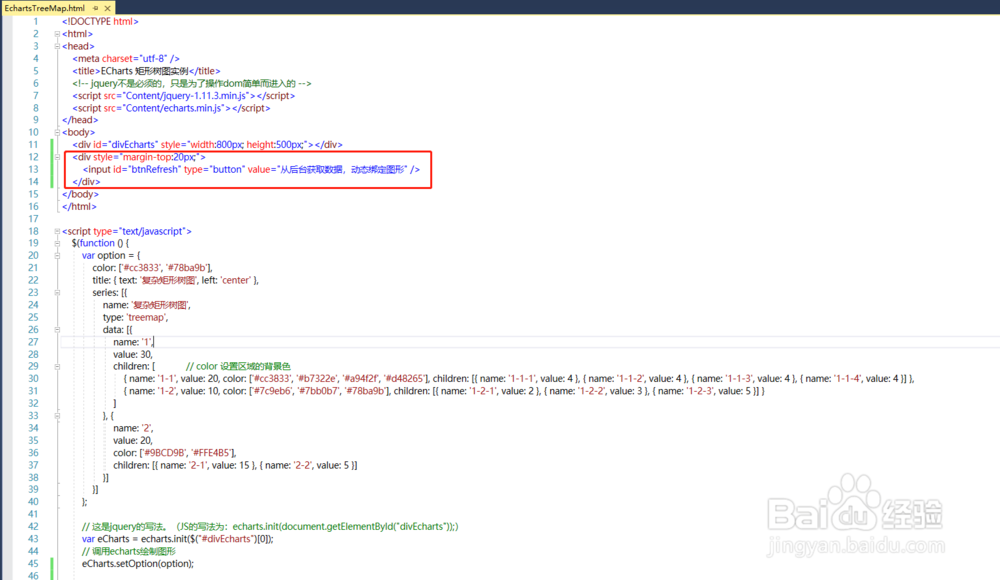
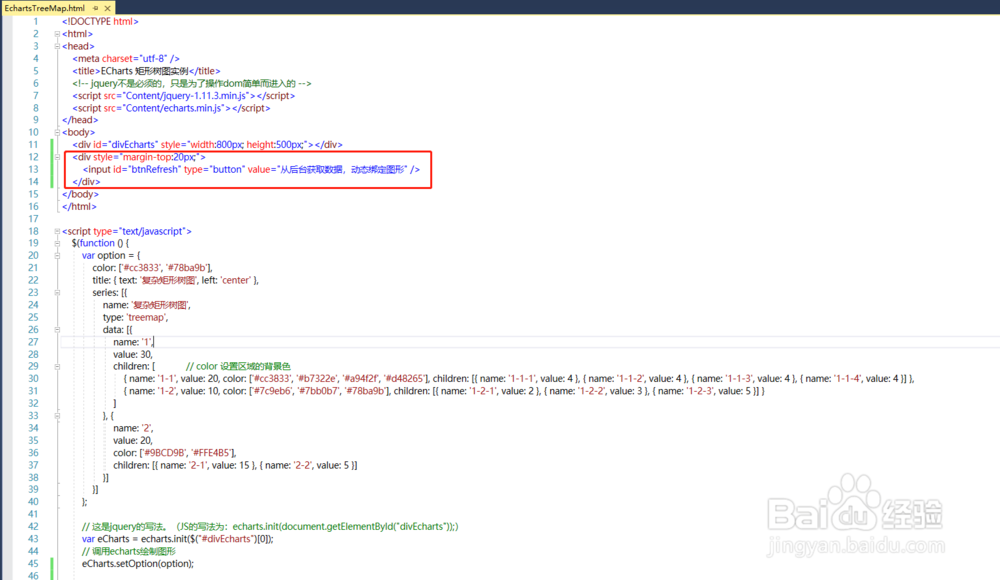
 6/7
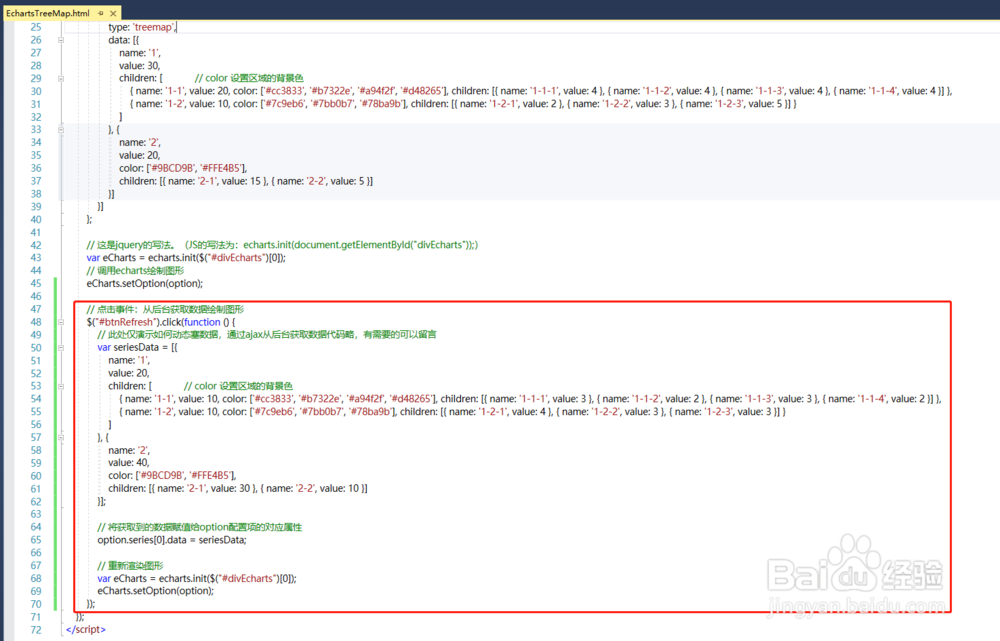
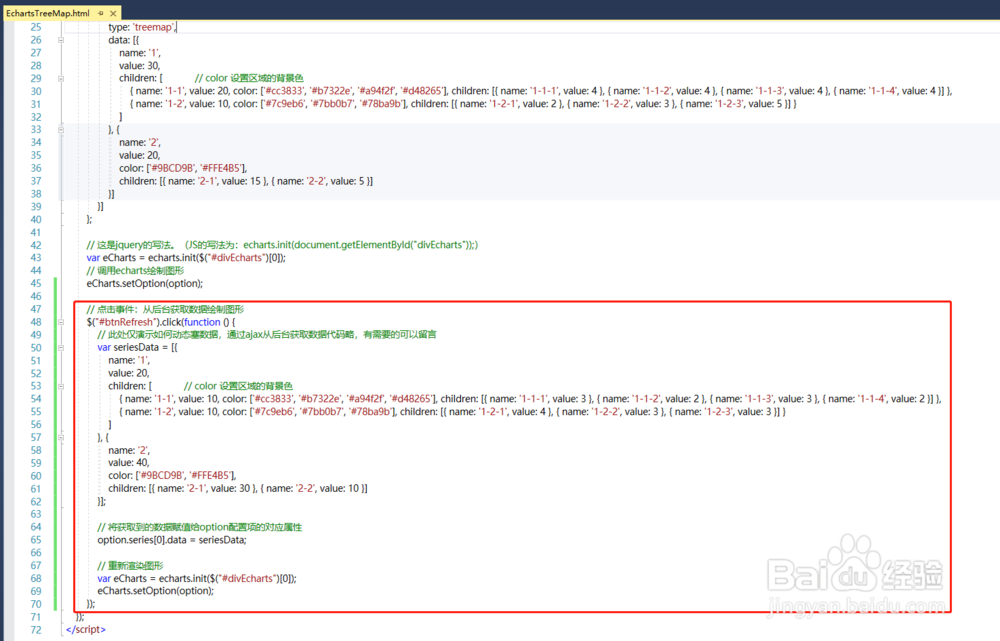
6/7动态获取数据,绘制矩形树图,代码如下
1)从后台获取到的数据,赋值给option变量对应的属性,再重新绘制图形即可
2)此处演示改变节点的value大小,echarts会根据大小重新排列图形

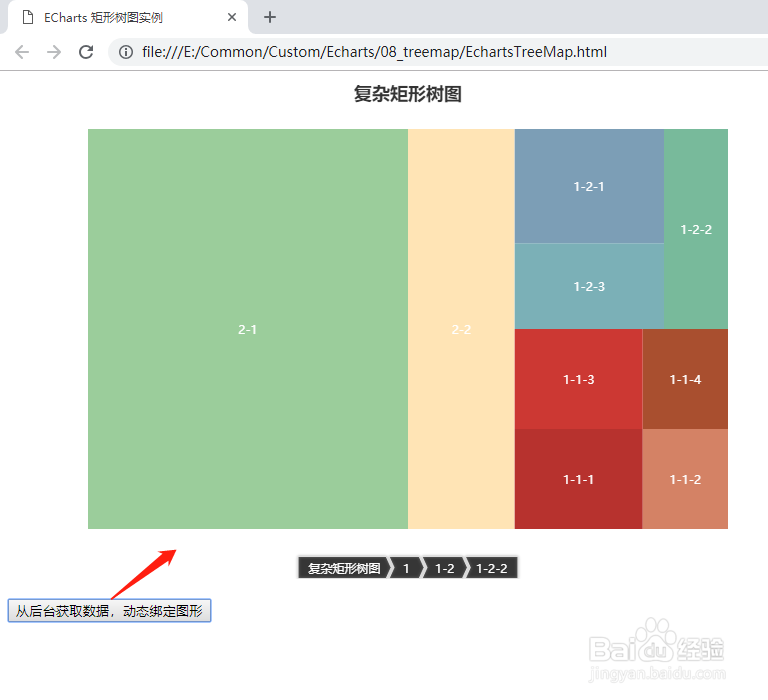
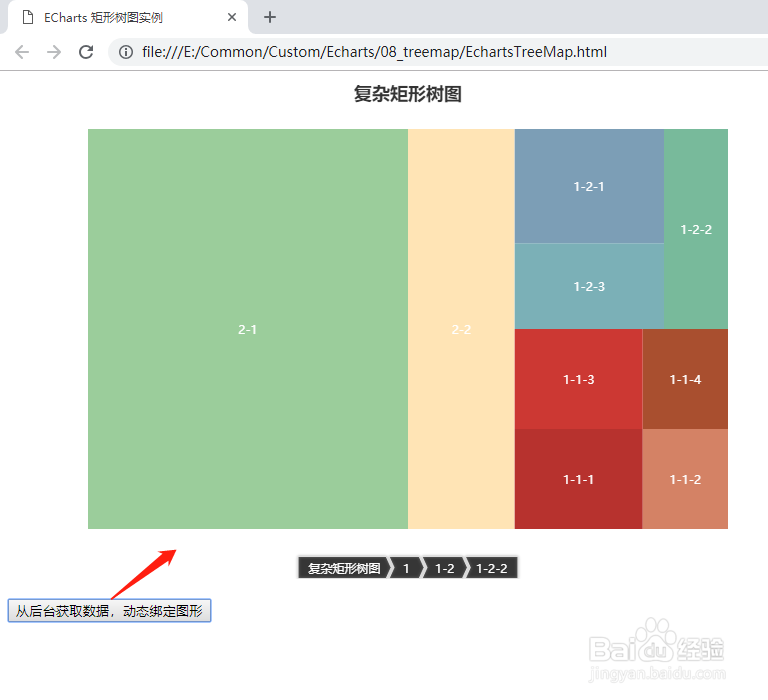
 7/7
7/7动态获取数据,绘制矩形树图,运行效果如下

 ECHARTS房型图矩形树教程
ECHARTS房型图矩形树教程 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_419658.html
 订阅
订阅